本記事には広告やプロモーションが含まれていることがあります
DailyUI 001|サインアップのUIデザイン


こんにちは、おんたまです。
以前のブログ記事でUI・UXデザインの勉強でやることの一つにあげていたDailyUIをスタートさせました。今回よりお題で制作したUIデザインについてまとめを記事にしていきたいと思います。


お題
記念すべき一つ目のお題は「Sign Up」です。お題のヒントは英語表記ですが翻訳すると以下の通りです。
何かに申し込むためのサインアップページ、モーダル、フォーム、アプリの画面などを作成します。ボランティアイベント、コンテスト登録、プレゼントなど、イメージできるものは何でも構いません。
今までサインインとサインアップの違いをそこまで認識してこなかったのですが、サインインはすでに登録しているアプリやサービスにログインすることであるのに対して、今回のお題であるサインアップはアプリやサービスに新しく登録することを指します。
そのため今回はアプリの会員登録ページのUIをデザインしました。
制作の過程
サインアップについて調べる
まず、サインアップのUIはどのような設計が良いとされているのかネットの記事やPintarestで収集しました。調べる中でサインアップで一番大事なのはユーザーの登録中のストレスをいかに減らして登録ページからの離脱率を下げるかということがわかりました。
以下はUI制作のポイントを学べた参考記事です。






また、新規登録ページのデザインアイディアはPintarestを中心に探しました。TwitterやNewsPicks、ニトリの会員登録ページは実際のアプリで入力を試したりしてどのような項目や入力の挙動になっているか確認をしました。
参考として集めたデザインは以下URL先のPintarestに保存しています。
ワイヤーフレーム
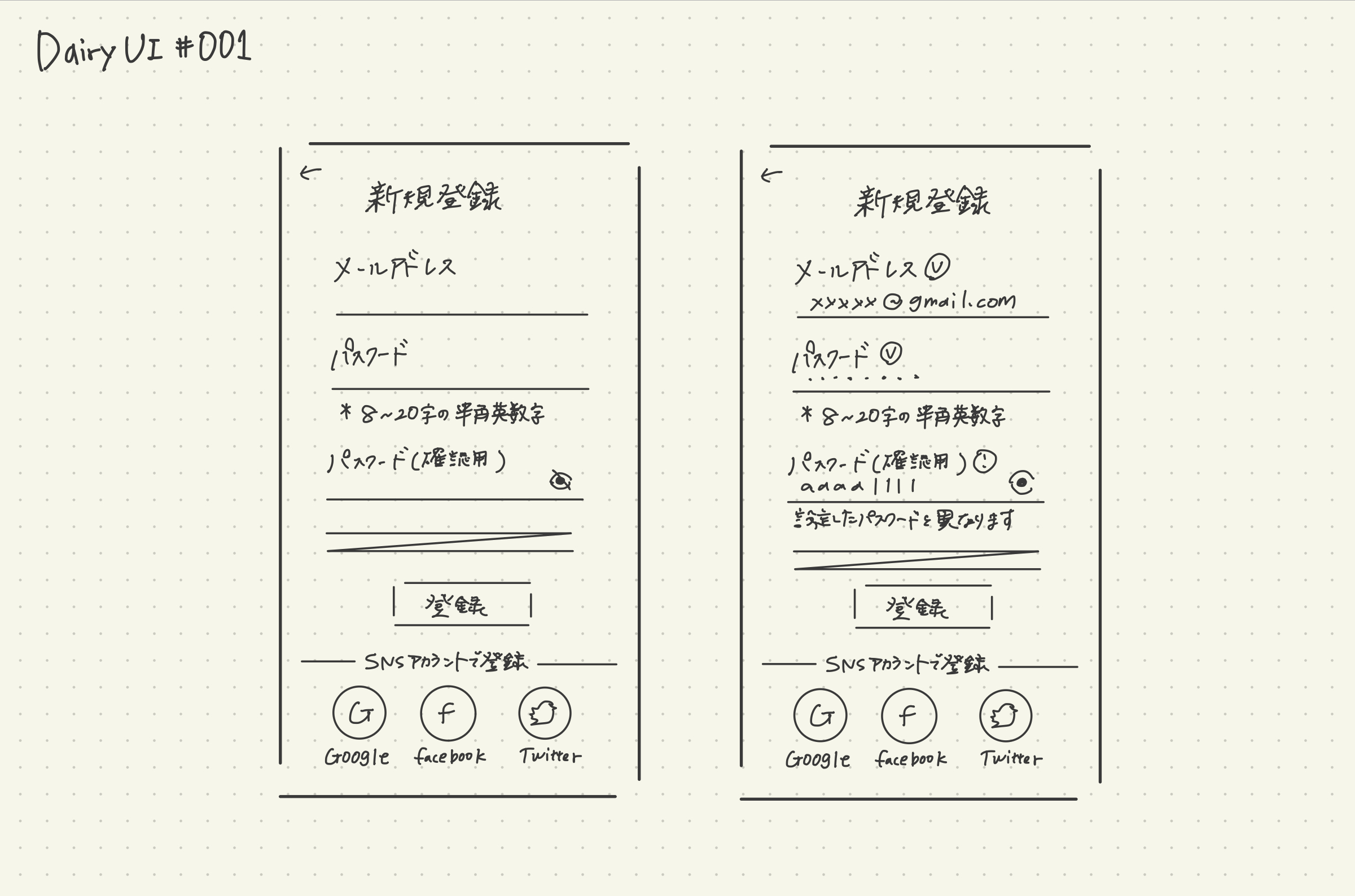
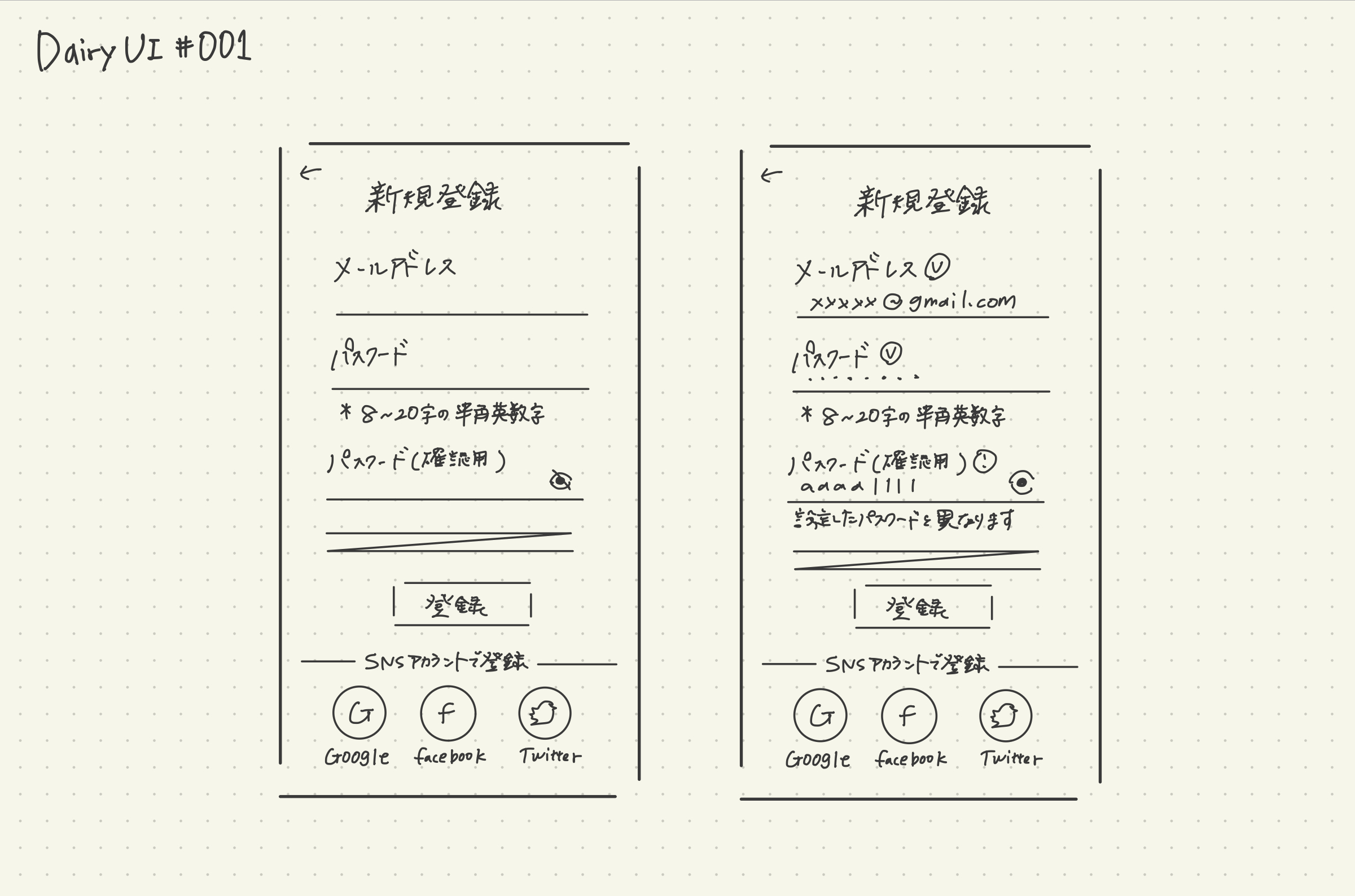
サインアップのUIについて調べた内容をもとに登録しやすいフォームUIを意識してワイヤーフレームを用意しました。
ユーザにどんな情報を登録させるかはサービスの要件によって様々だと思いますが、今回はできるだけ必要最低限の情報登録で済むようなアプリと仮定して、登録情報はメールアドレス、パスワード、利用規約・プライバシーポリシー同意のチェック項目のみとしました。


完成デザイン
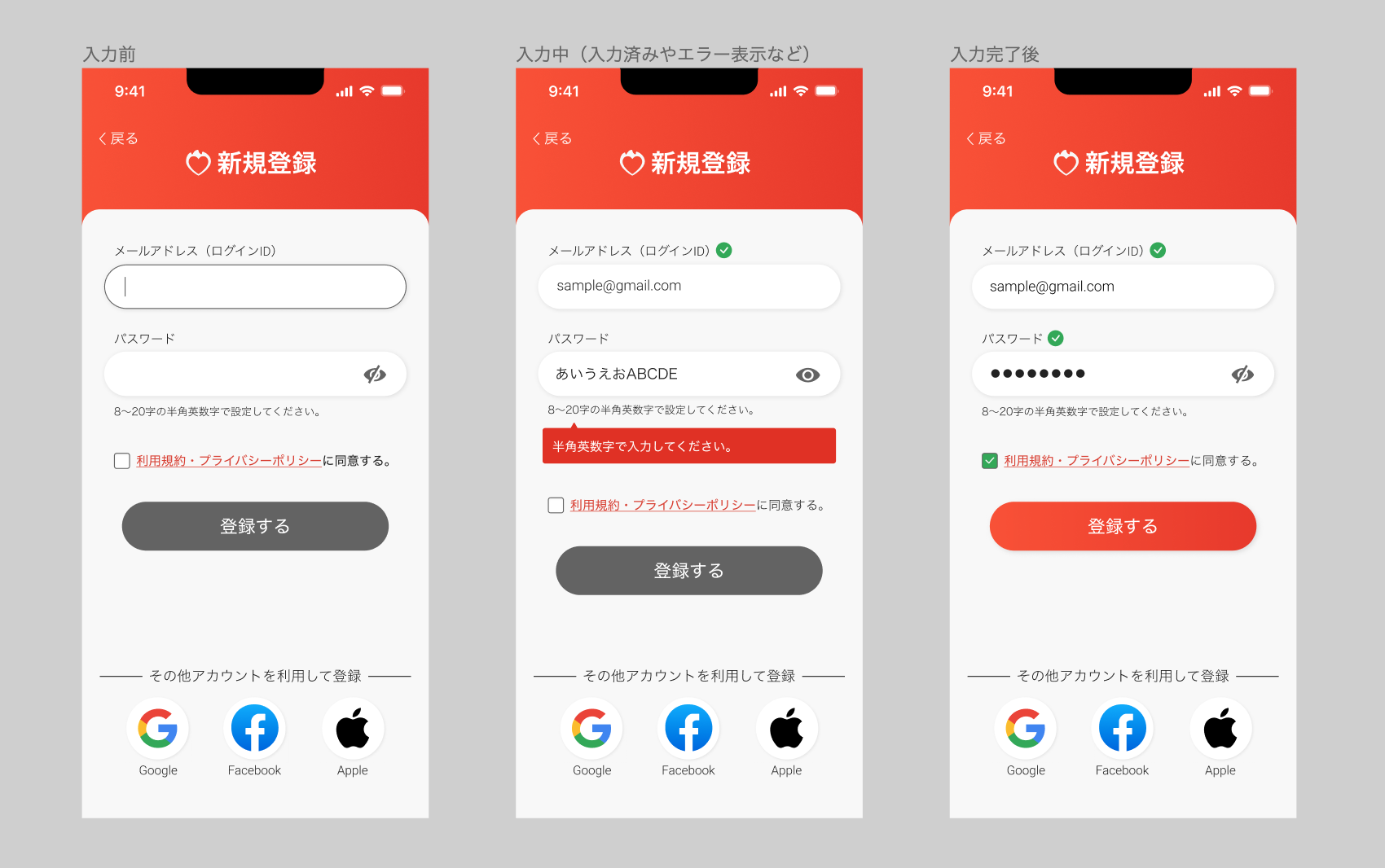
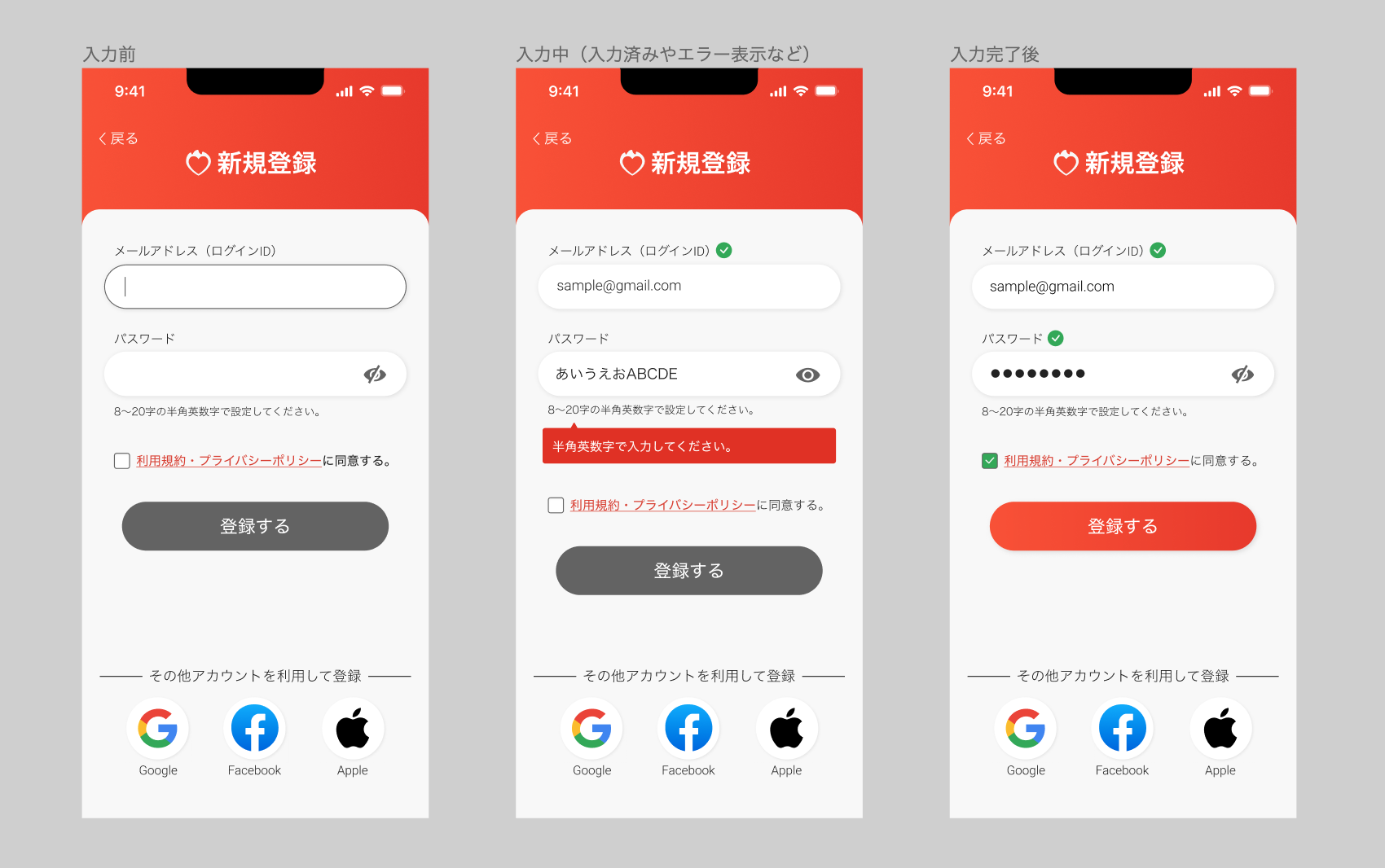
新規登録のUIを以下の通り「入力前」「入力中」「入力完了後」の表示状態でそれぞれ制作しました。


今回は入力のしやすさに重点を置いて装飾的な部分を控えめにしたデザインにしましたが、テーマをトレーニング管理用のアプリと想定して、カラーや「会員登録」横のロゴを選びました。
また、エラー文言の背景色は読みやすくするため、登録ボタンや見出し背景の色よりも濃い赤色にしてコントラストを強くしました。
DailyUIついてはFigmaを使ってデザインしました。初めてFigmaでデザインしたこともありコンポーネントの設定など不十分な状態ですが、学習の記録として下記にリンクも貼ります。
制作ポイント
以下、今回制作したUIのポイントです。
リアルタイムバリテーションにする
バリテーションとは入力した内容が要件を満たしているか確認することを指します。
例えばパスワードを英数半角8~20文字という要件に設定している場合、全角を使用したり8文字未満のパスワードで設定しようとすると要件を満たしていないとプログラムが判断してエラーを発生させます。
このバリテーションを各項目入力した際に都度判定して結果を表示させるのがリアルタイムバリテーションです。全て入力し終えて登録ボタンを押すタイミングでまとめてバリテーションが表示されるよりも、入力した時点で判定された方が登録に対する負荷が減ります。
ただし、リアルタイムバリテーションを表示させるタイミングには注意が必要です。まだ項目を入力中の状態でバリテーションのエラーが表示されるとかえってユーザーのストレスになってしまいます。そのためリアルタイムバリテーションを表示させるタイミングは、入力し終えて次の項目に遷移するタイミングで表示させるのが良いとされています。
今回は入力の要件を満たしているとチェックマークが表示され、要件を満たしていないとエラー文言が表示される仕様を想定してデザインしました。
パスワードを一時表示で確認できる
パスワードは今まで設定ミスを防ぐため2回同じパスワードを入力させる仕様が多かったと思いますが、最近は一時的にパスワードを表示して確認できるフォームが増えたと感じています。
セキュリティ対策のためパスワードを非表示状態にすることは引き続き必要ですが、一時表示させるアイコンなどを実装すると、設定に間違いがないか表示確認ができるので、1回の入力で済むようになります。
今回は目のアイコンで表示・非表示の切り替えるような仕様にしましたが、アプリやサービス利用のターゲットに合わせてアイコンにするかテキストボタンにするかを判断したほうが良さそうです。
項目名や補足事項をプレースホルダーテキストに入れない
プレースホルダーテキストとは入力欄の中にあらかじめ記入例などを表示させておくテキストです。入力欄を選択すると表示されていたテキストが消えて文字入力の状態に切り替わります。事前にプレースホルダーテキストで記入例を表示させておくと、どのような入力をすればよいかのサポートになります。


しかし、プレースホルダーテキストは入力を始めると消えてしまうので、項目名や要件の補足事項を入れてしまうと入力中に確認ができなくなってしまいます。そのため重要度の高い記載事項はプレースホルダーテキストには入れず、欄外にわかりやすく記載することが大切です。
また、場合によってはユーザーがサンプルテキストを自動入力と勘違いしてしまう可能性もあるので、使いどころは注意したほうが良いです。そのため今回のUIデザインではプレースホルダーテキストは起用しませんでした。
項目の入力がすべて完了してから登録ボタンが押せる
TwitterやNewsPicksのサインアップフォームでは、全ての入力が正常に完了すると登録や次に進めるボタンが押せる仕様になってました。
入力が全て完了してから登録ができるような仕様にすると、登録可能な状態かどうかの判断がよりしやすくなります。リアルタイムバリテーションと組み合わせることで、入力が正常にできているかがわかりやすくなり、登録に対する負荷を下げることに繋がります。
まとめ
改めて今回サインアップのUIで学んだことは以下になります。
- サインアップはユーザーの登録中のストレスをいかに減らして登録ページからの離脱率を下げるかが重要
- ユーザーに誤解を与えない文言表現やデザインにする
- バリテーションは適切なタイミングで表示させる
- サービス内容やユーザーから得たい情報に合わせ入力項目を精査する(入力させる項目は増やしすぎない)
会員登録をすることで初めてサービスが使えるアプリも多いので、ユーザーに使用してもらうためにもサインアップのデザイン設計は重要だと感じました。
どんなサービス内容かによって必要な登録情報やフローが変わり併せてUIも変わるので、実務では要件を適切に捉えてデザインに落とし込めるようにしたいと思います。
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/











