本記事には広告やプロモーションが含まれていることがあります
【学習記録】連絡帳アプリのUIデザイン|BONO


こんにちは、おんたまです。
今までUI/UXの勉強に関してはDailyUIや書籍での学習が中心でしたが、より実践的な制作や情報設計・UXについて学びたいと思い、10月からBONOというデザインコミュニティに入会しました。


このコミュニティでは動画コンテンツでの学習がメインで、お題を通して実際に手を動かしながらUI/UXについて学ぶことができます。
今回はFigmaの使い方とUIの基本知識が学べる「UIデザイン入門コース」のお題にチャレンジしました。
お題
お題はメッセンジャーアプリの連絡先一覧のUIデザインです。
お題の詳細は以下動画で説明されています。(BONOに入会していなくても無料で見られます!)
ちなみに要件をまとめると以下の通りです。
- 連絡先一覧ページ
- 一覧のリストを作る(ヘッダー・フッターはお題の前の学習コンテンツで作成済)
- 新規連絡先を追加するアクション項目を入れる
- 新規連絡先の追加ページ
- アイコン・名前・電話番号・メールアドレスを追加する
- キャンセル・完了のアクション項目を入れる
- 連絡先の詳細ページ
- 新規連絡先で登録したアイコン・名前・電話番号・メールアドレスを追加する
- メッセージ開始・電話・編集のアクション項目を入れる
また作成する際は我流でやらずに類似アプリのデザインをリサーチすることと、プロトタイプ機能で画面の遷移を繋げることも条件に課されました。
リサーチ
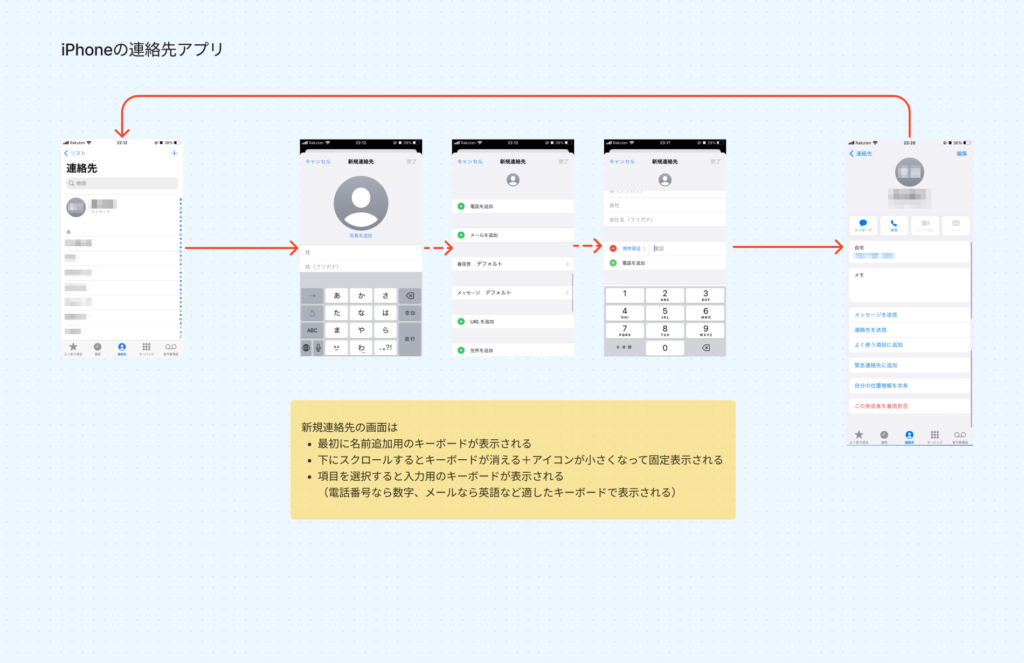
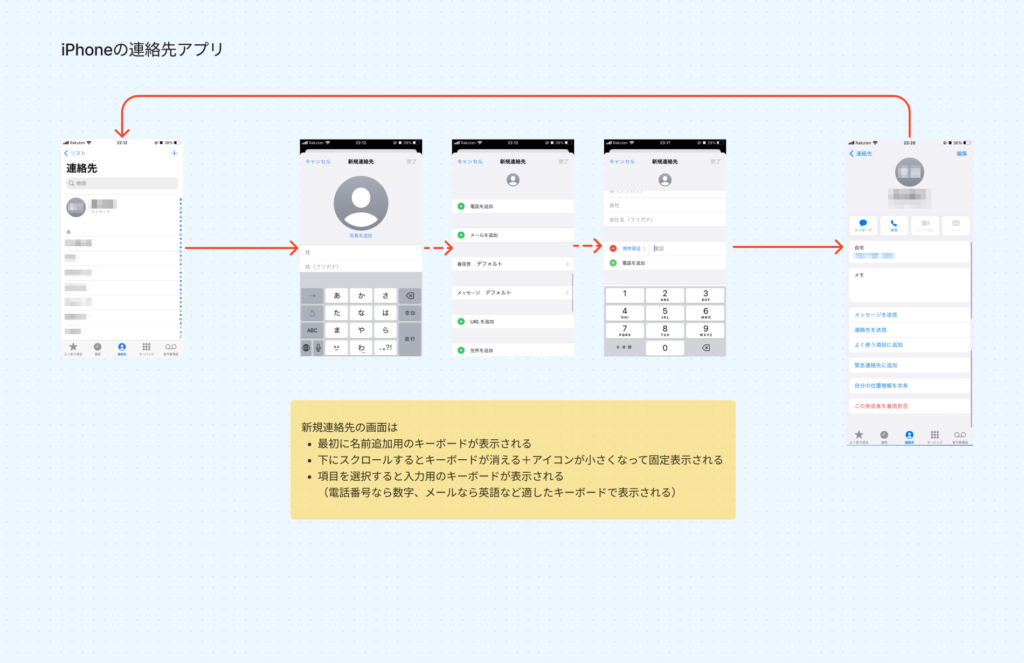
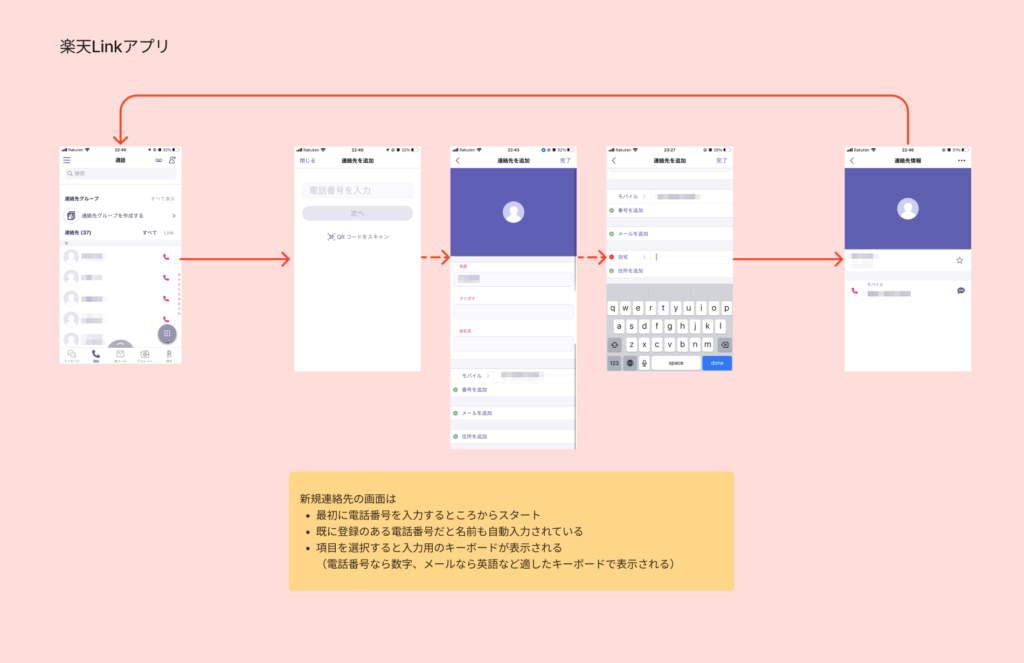
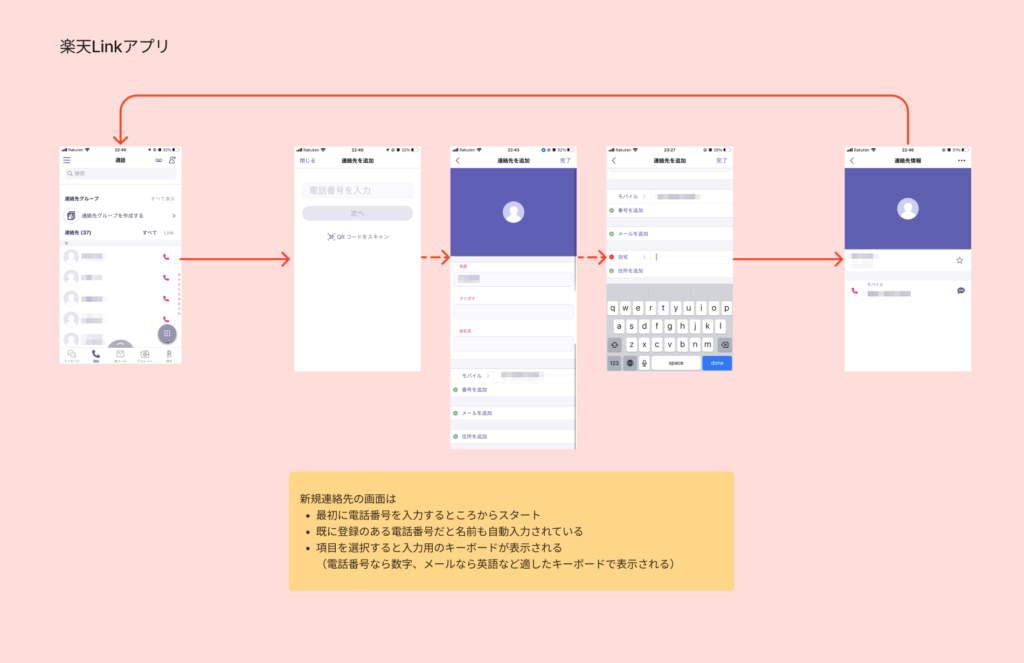
まずは類似アプリのデザインリサーチから始めました。今回はiPhoneにデフォルトである連絡帳アプリと楽天Linkアプリを参考にしました。




それぞれのアプリを比べてみたときに共通点と相違点がありました。
- 連絡先の一覧があかさたな順のリスト形式
- 連絡先追加画面の全体的な配置(アイコン→名前→電話番号→メールアドレスの順番になっている)
- 追加・キャンセル・完了・編集アクションの配置(キャンセル・編集の表現は異なる)
- 項目を選択すると入力用のキーボードが表示される(項目によって適切な種類のキーボードが表示されるところも一緒)
- 連絡先追加・削除のアイコン
- 連絡先追加の入力遷移
- iPhoneの連絡帳は最初に名前欄を選択した状態でキーボードが表示される。下にスクロールすると大きく表示されていたアイコンが小さくなって上部に固定表示される
- 楽天Linkは最初に電話番号を入力してから他の項目追加ページに遷移する(既に登録されている電話番号だと名前など自動入力された状態になっている)
- メッセージ開始・電話アクションの配置
- iPhoneの連絡帳はアイコンと名前下に大きくボタンで表示されている
- 楽天Linkは電話番号横に電話とメッセージアイコンで表示されている
各ページの階層関係や大まかなコンポーネントの配置は共通していて、ユーザーが使い慣れている設計にしているんだろうなと感じました。
一方で、新規連絡先の入力遷移やアクションなどは各サービスが独自で利便性を追求しているところも伺えました。
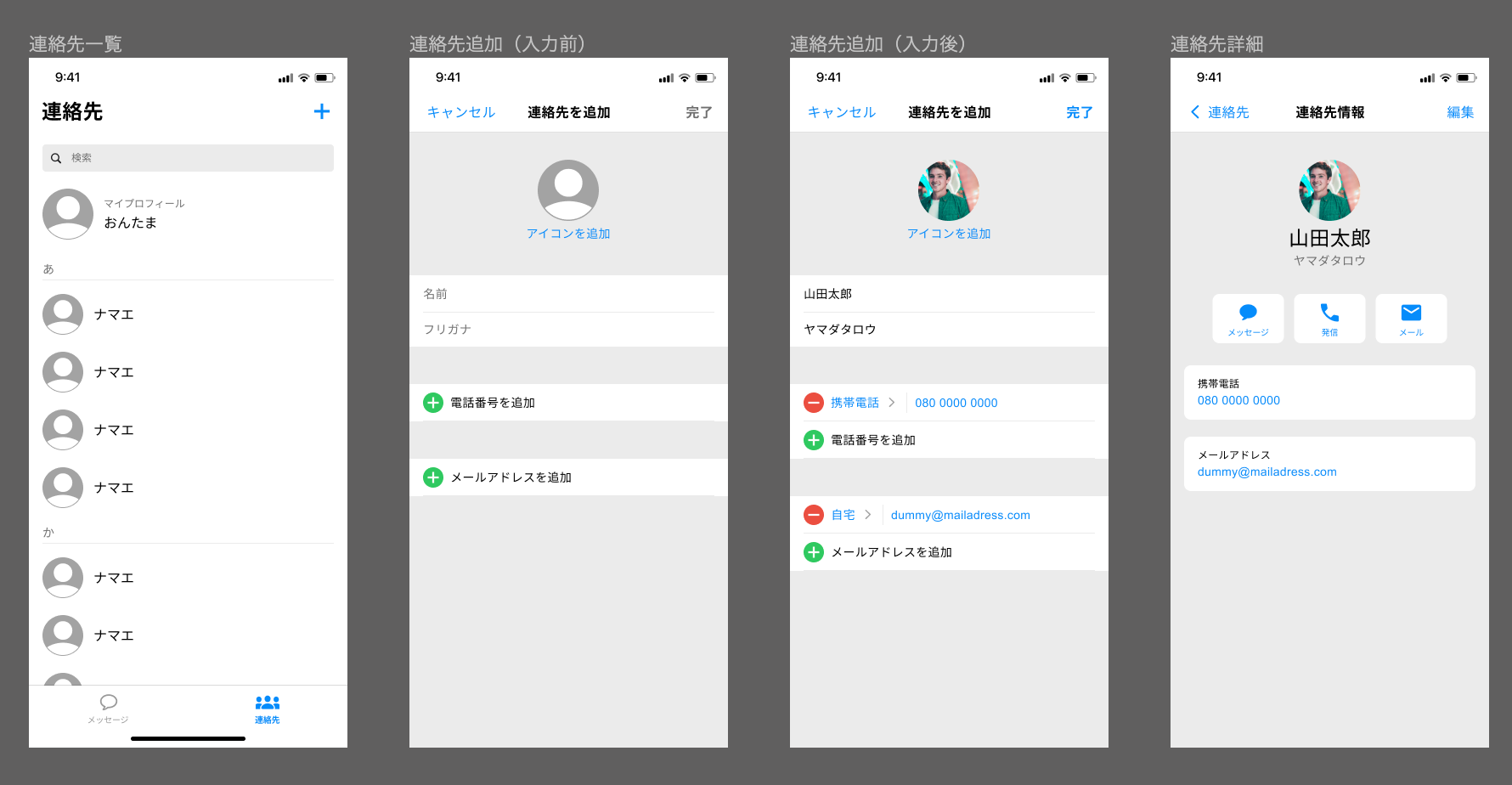
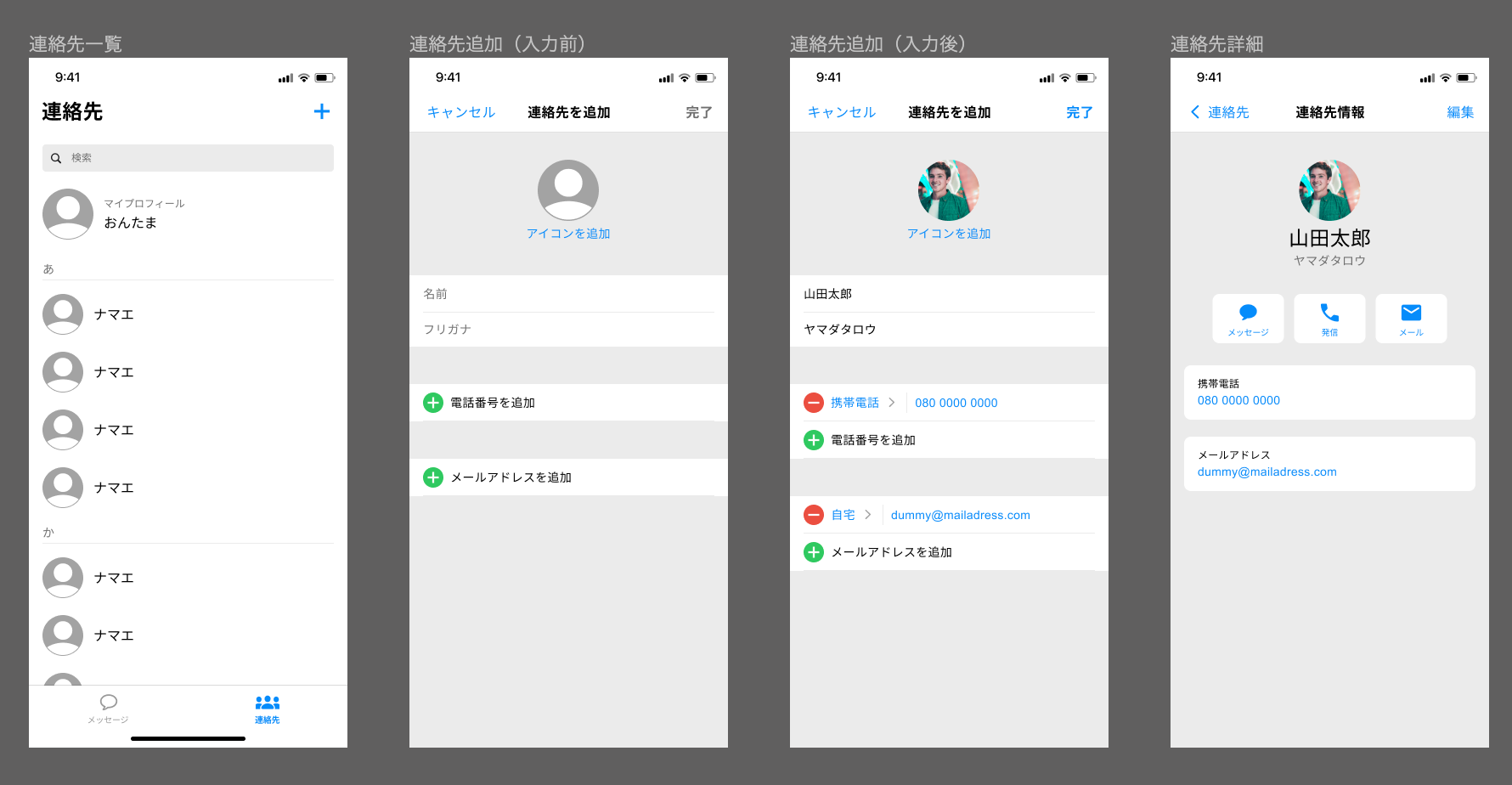
完成デザイン
リサーチした結果をもとにFigmaでデザインしてみました。


また連絡先追加〜完了までの画面遷移をプロトタイプで作成しました。
制作を通して学んだこと
アクション項目の配置
アクション項目はヘッダー・フッターに置かれることが多いですが、アクションの種類や重要度によってどこに配置するかを考える必要があります。
- 「戻る」「進む」のアクションはヘッダーに置かれることが多い
- その画面の中で重要度が高いアクションは、スマホで手の届きやすいフッター付近に設置することがある
- 他の情報・アクションとの関係性を考慮して適切な配置場所を見極めることが一番重要
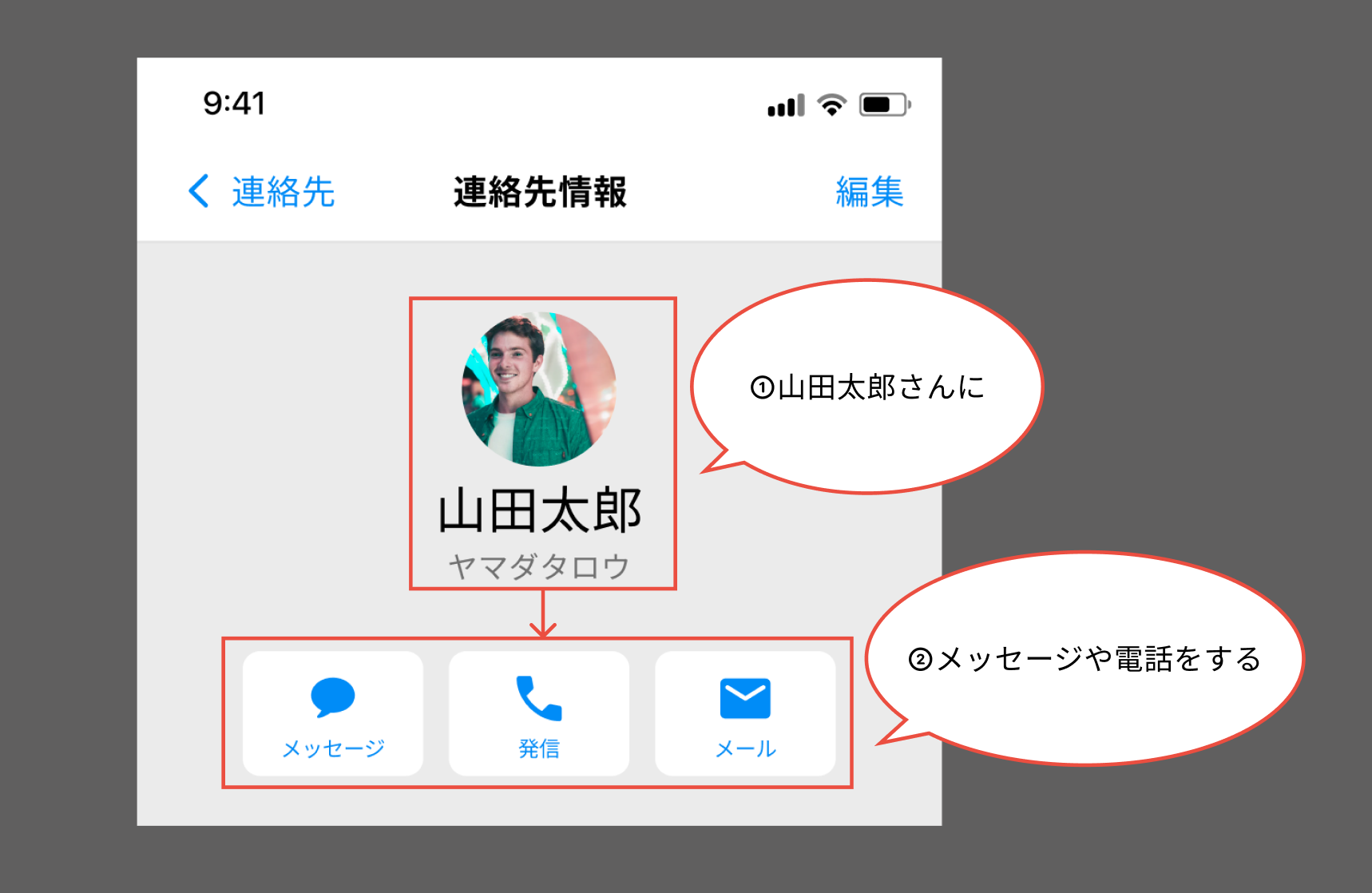
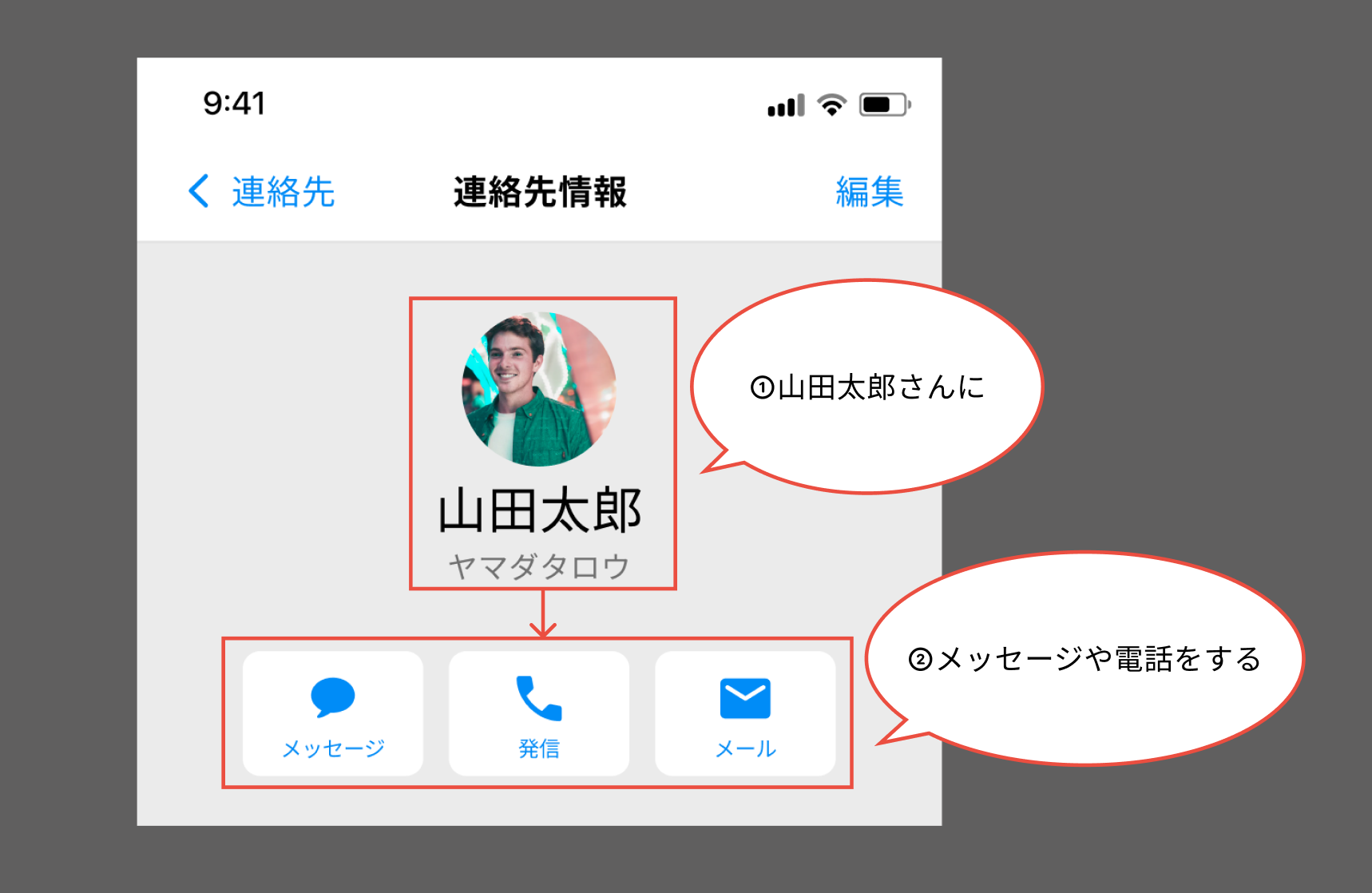
今回「メッセージ開始」と「電話」のアクションはiPhoneの連絡帳アプリがわかりやすいと感じたので同じレイアウトにしました。
お題の解説動画で知りましたが、このレイアウトだと①アイコンの人に→②メッセージor電話をするという順番になっているので、誰に対してどんなアクションができるのかが位置関係でわかるようになっています。


階層関係を考慮した画面遷移
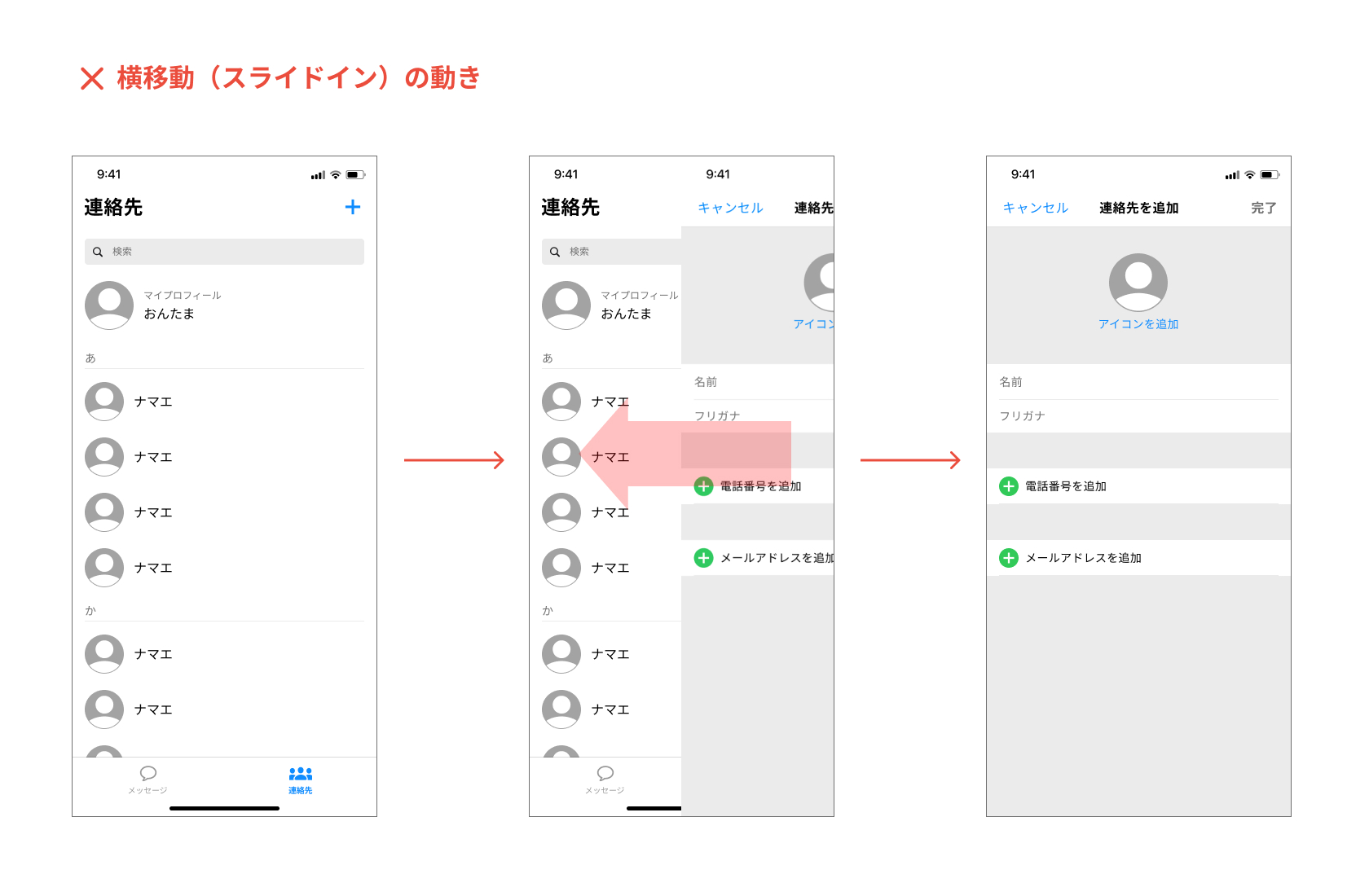
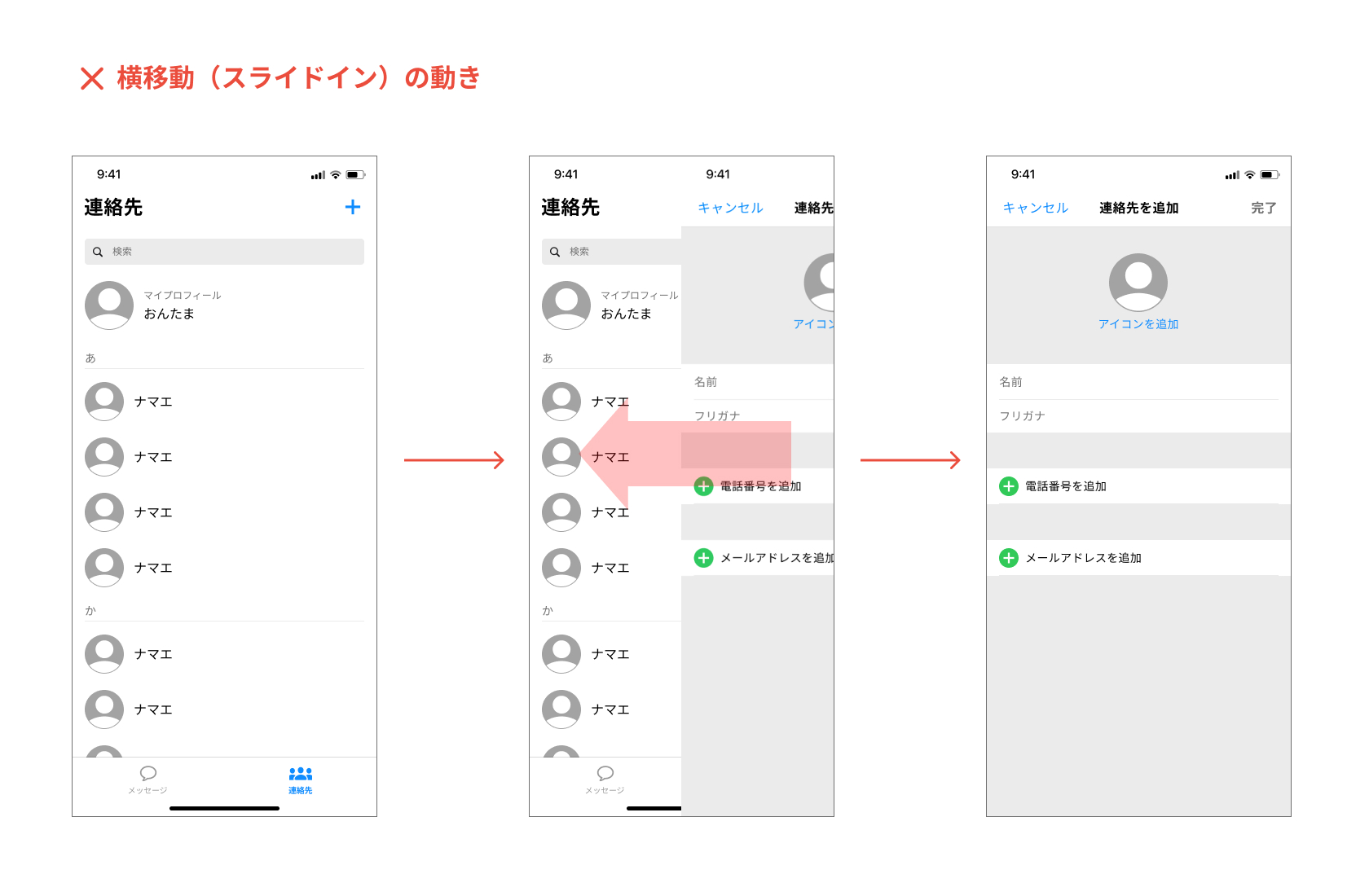
今回プロトタイプ機能で画面遷移のインタラクションを設定しましたが、最初は全て横にスライドインする動きにしていました。
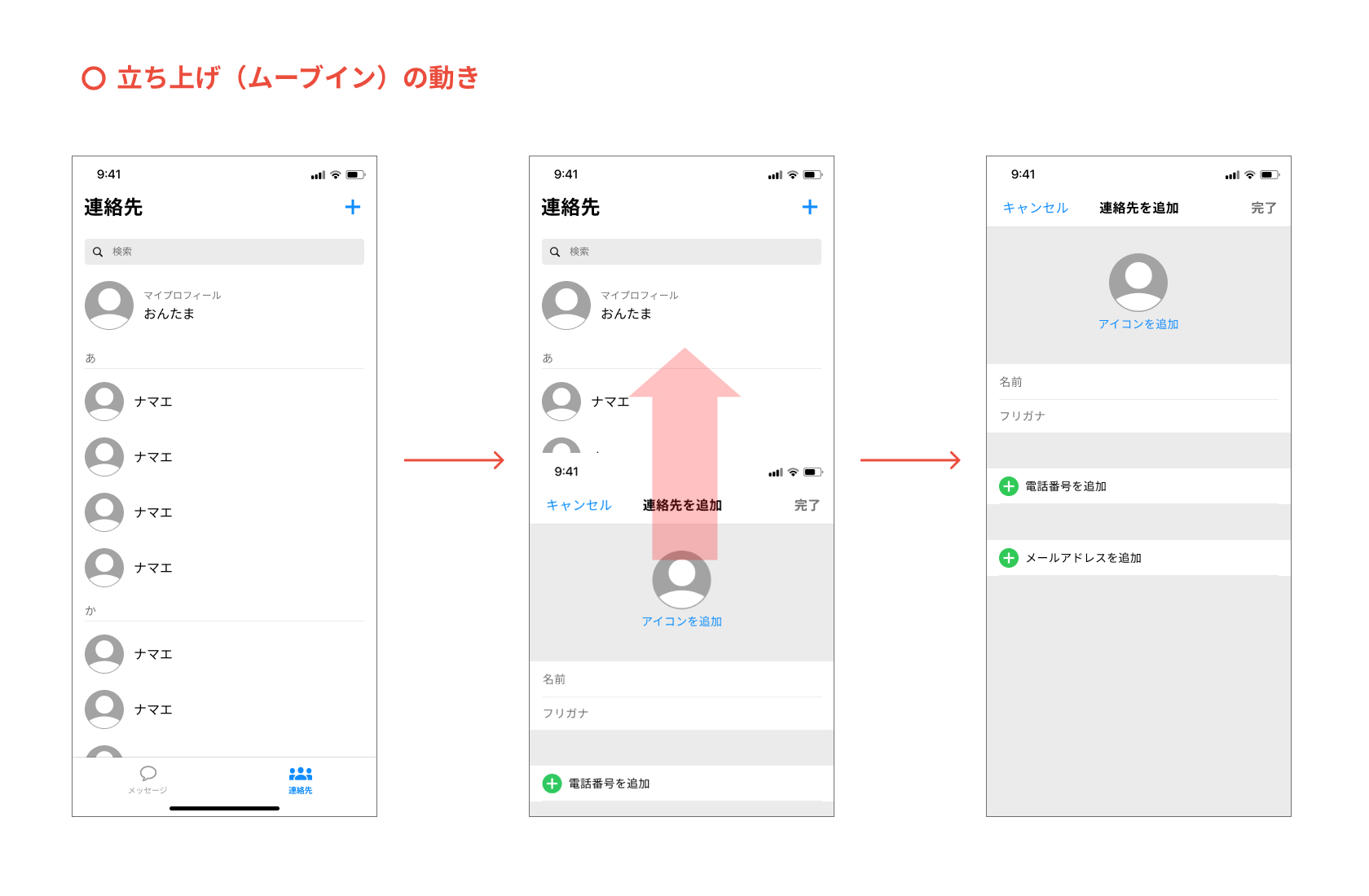
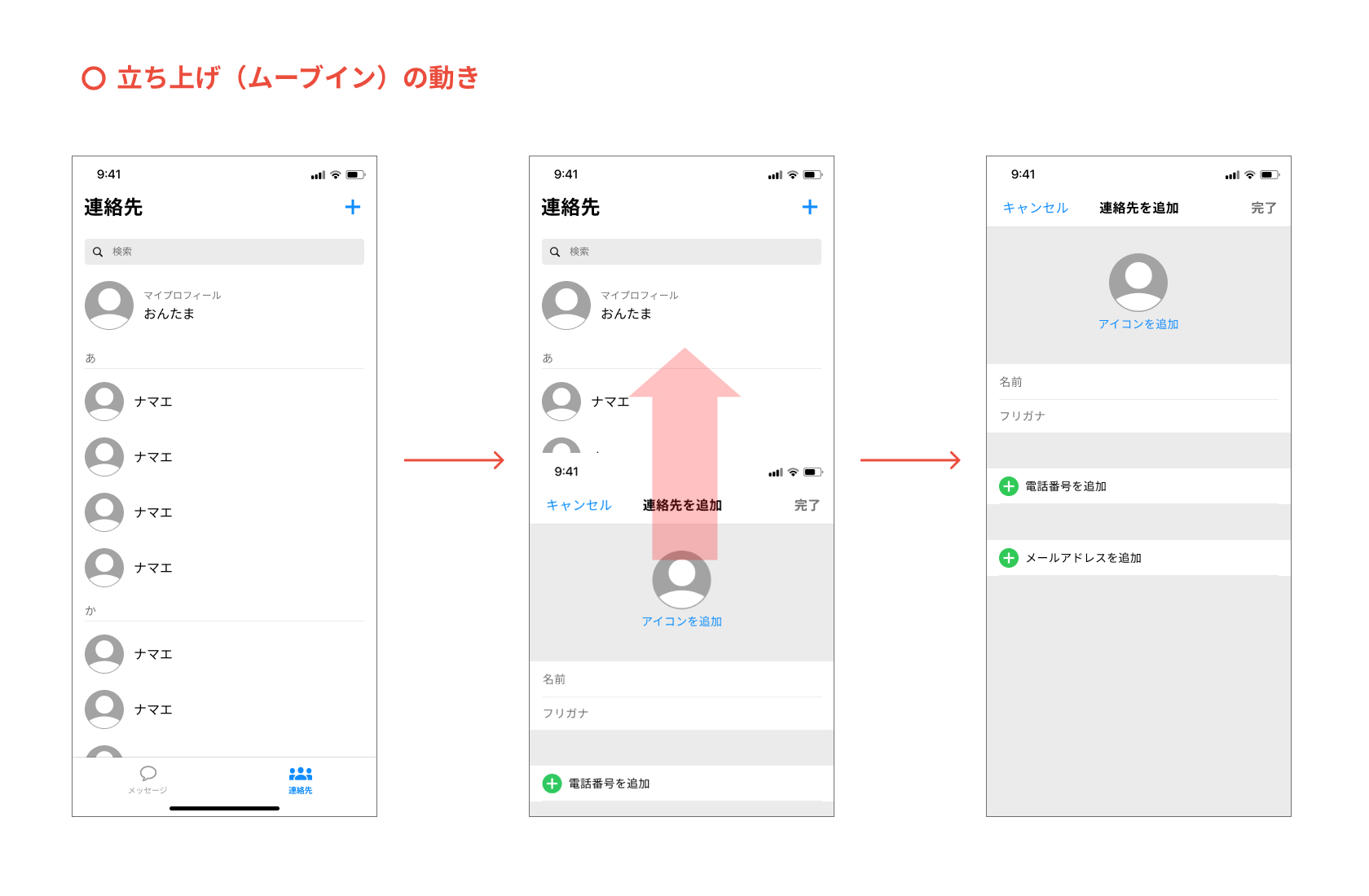
しかし、連絡先一覧から連絡先追加ページへの遷移は「閲覧モード」から「編集モード」へと状態が変わり階層が並列ではないので、横移動ではなく立ち上げの動きにしないといけません。




リサーチ時点では気がつかなかったのですが、iPhoneの連絡帳アプリ・楽天Linkアプリどちらも新規追加ページへの遷移は下から上に向かって移動する立ち上げの動きをしていました。
今まで見た目ばかりに意識が囚われていましたが、ユーザーの使い心地はインタラクションも大きく影響するので、今後は階層関係を見極めて遷移表現にも気をつけたいです。
まとめ
- 我流でやらず類似サービスのデザインをリサーチし、適切なUI表現を取り入れる
- アクションは関わる情報との関係性を考慮して適切な配置を見極める
- 見た目だけでなくページ遷移などのインタラクションにも気を配る
今回は連絡先情報の追加〜完了までの流れをざっくりプロトタイプで繋げましたが、実際には項目入力やメッセージ開始ボタンを押した後の動きなど、一つ一つインタラクションが設定されています。
今まで見た目の部分ばかり囚われていたので、アクションに対する動きに目を向けるきっかけになったのがこのお題での一番の収穫でした。
またデザインリサーチを通して類似サービスには共通点と相違点があり、比べることで一般的なセオリーのUI表現と各サービスが独自で考えたUI表現があることにも気がつきました。
次回からはUIビジュアルのコースに入っていくので、今回学んだことを活かしていきたいです。
ちなみにこのお題がある「UIデザイン入門コース」はBONOのコミュニティに入っていなくても無料で受けらます。Figmaの基本的な使い方や基礎的なUI知識を学ぶことができるので、興味がある方はぜひチャレンジしてみてください!












