本記事には広告やプロモーションが含まれていることがあります
Web・UIデザインで活躍!無料利用可能なFigmaのプラグイン7選


こんにちは、おんたまです。
UIデザインの勉強を始めて約1年半ですが制作ツールはFigmaを使うようになりました。プライベートなので無料プランの範囲で使用していますが、それでも十分制作に活用できている状況です。
Figmaの良さはなんといってもプラグインで便利な機能をカスタマイズできるところ。そこで今回は普段どんなプラグインを使っているかご紹介したいと思います。
Figmaプラグイン7選
Material Symbols
Googleが無料提供しているオープンソースのアイコンです。Google公式のアイコンというだけありクオリティが高く、種類も2,500以上と豊富です。基本的にアイコンはまずMaterial Symbolsから探してくるようにしています。
ちなみにFigmaのプラグインとしてだけでなくWebサイトもあり、Web・iOS・Androidのコード取得やSVG・PNG画像のダウンロードも可能です。


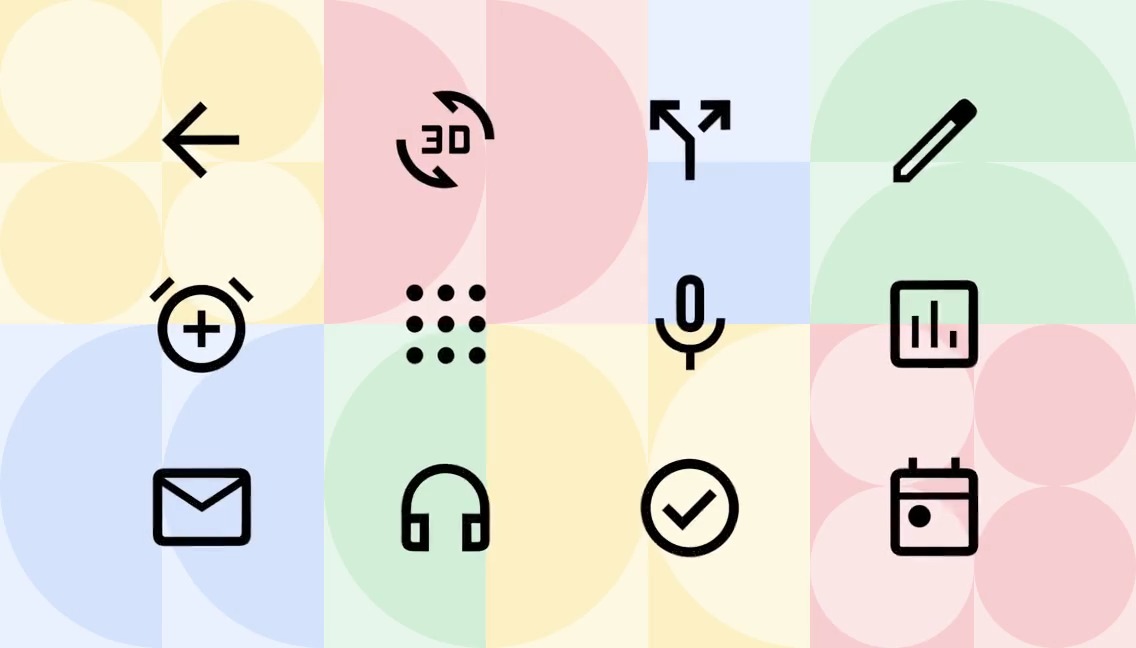
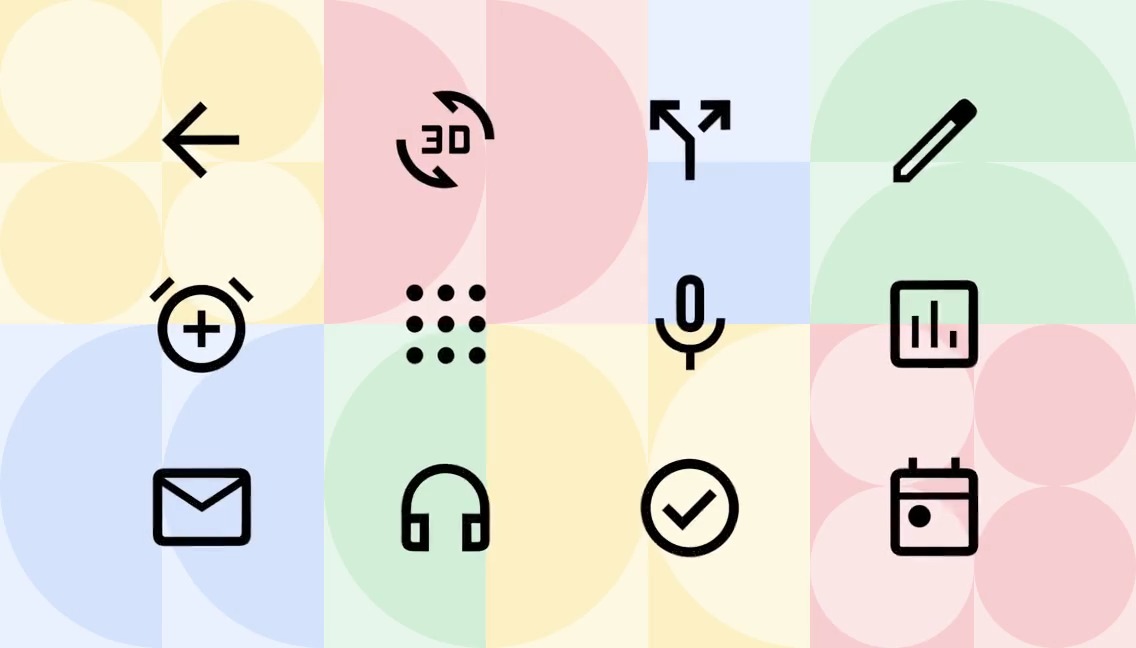
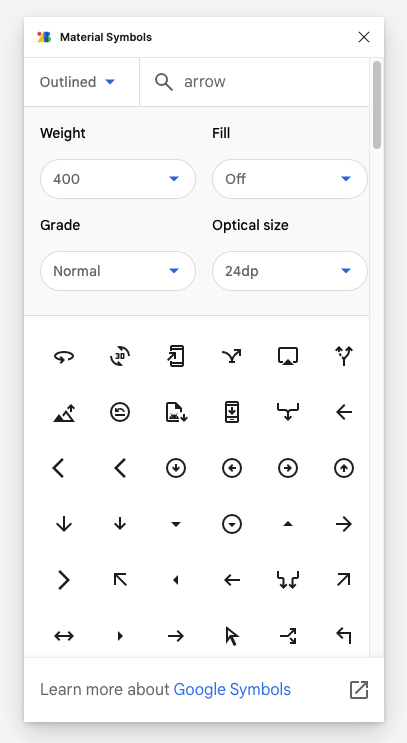
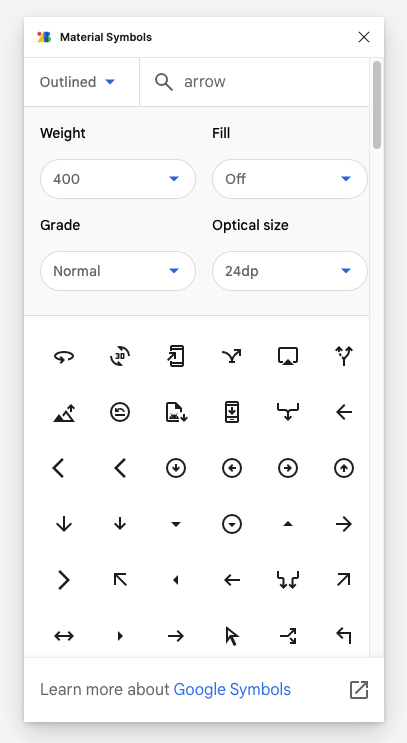
Figmaではプラグインを起動するとアイコンを選択するポップアップが表示されます。よく使う矢印だけでも検索すると三角、くの字型、丸に囲まれたものなどいくつか種類が出てきます。


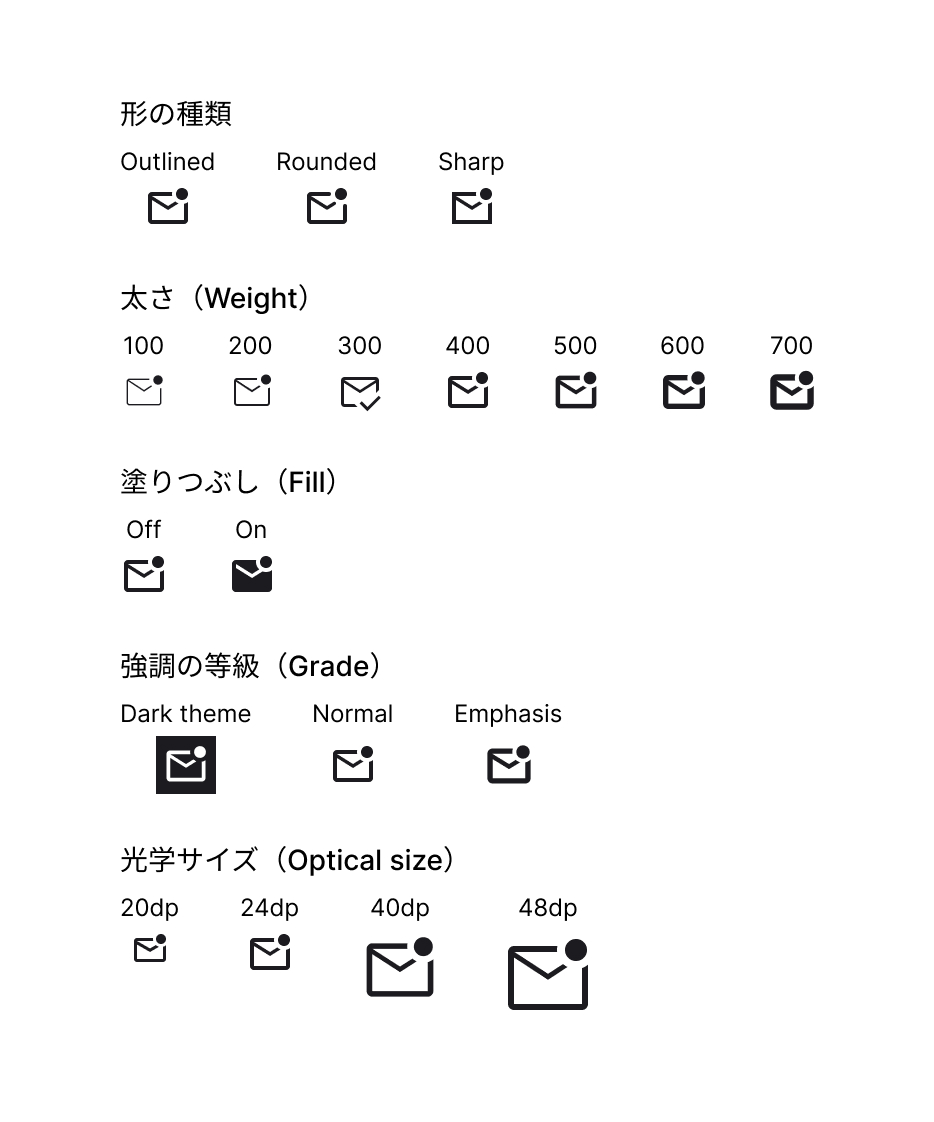
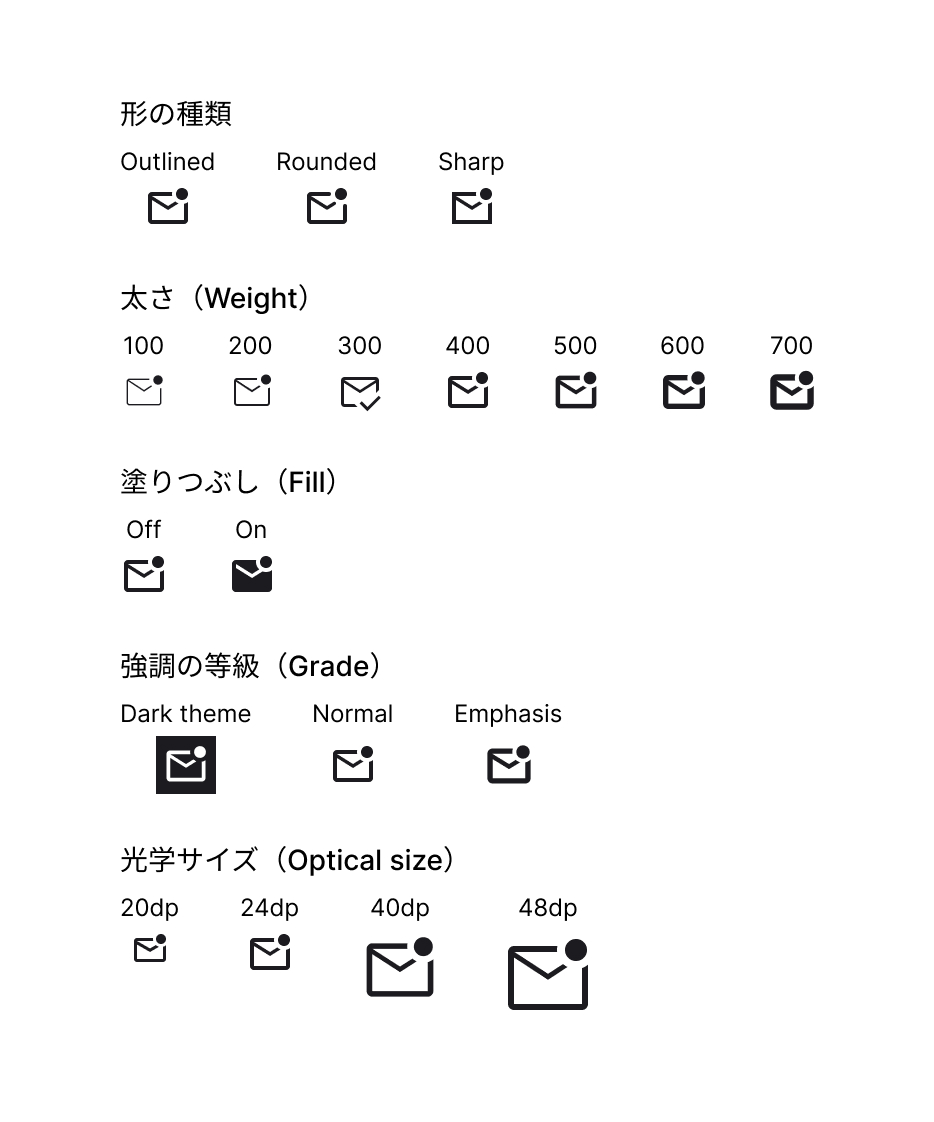
またポップアップ内で形やサイズなどをカスタマイズすることが可能です。アイコンの太さも背景色や使用サイズに合わせて選ぶことができるため、サイト全体のアイコンの雰囲気を統一させるのに便利です。


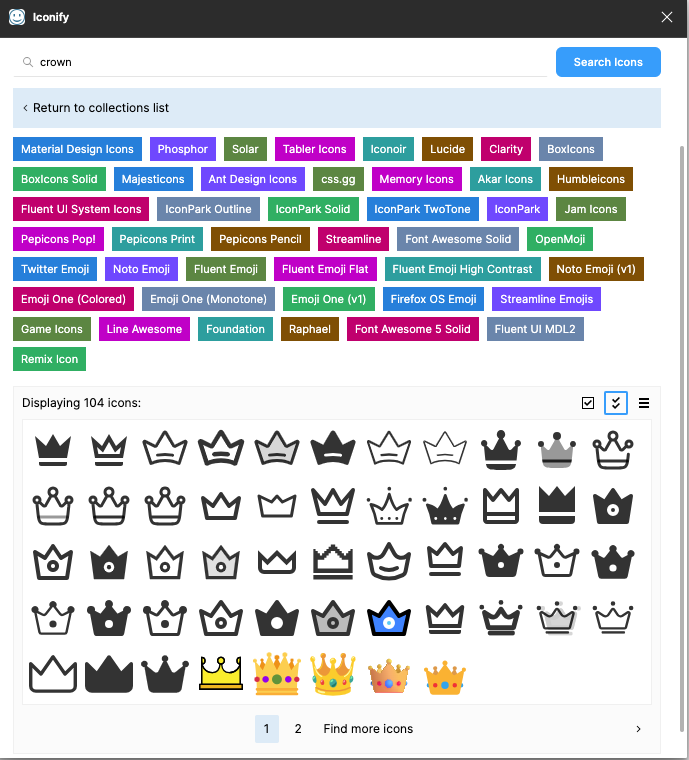
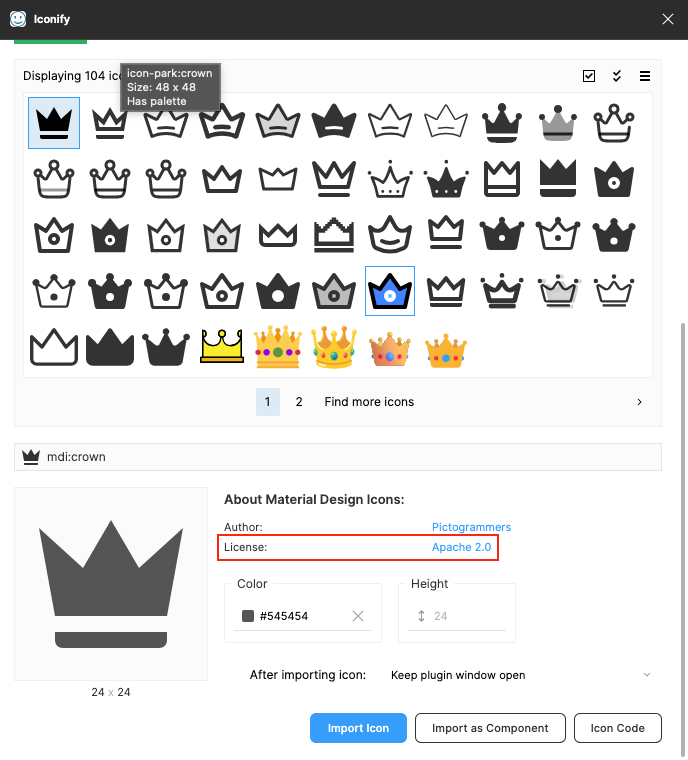
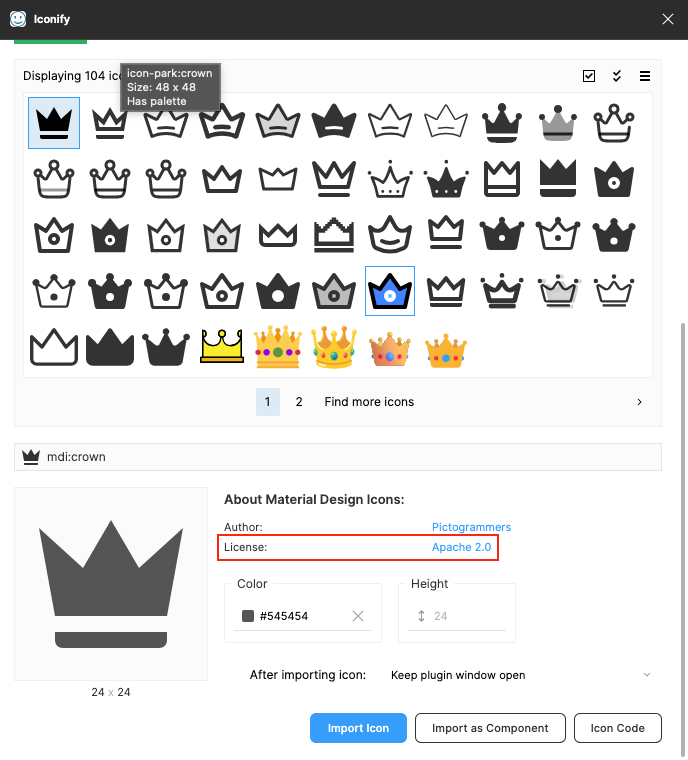
Iconify
人気のアイコンセットを1つのフレームワークにまとめたオープンソースで、2024年2月時点で約200,000点ものアイコンをベクターデータで取り揃えているようです。
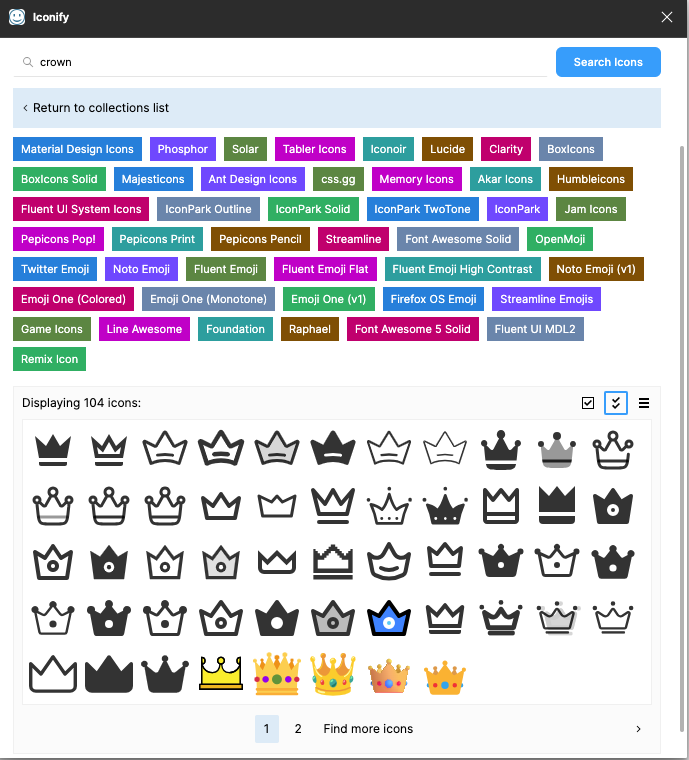
Material Symbolsにないアイコンはこのプラグインから探しています。1つのアイコン種類に対して何パターンものデザインが取り揃えられているので、制作しているサイト・アプリにあったデザインのアイコンを見つけやすいです。


なお様々な作成者のアイコンを集めたオープンソースのため、商用利用したい場合はライセンスを確認する必要があります。各アイコンを選択するとポップアップ下にダウンロード画面が表示され、その中にLisence状態が確認できるリンクが載っています。


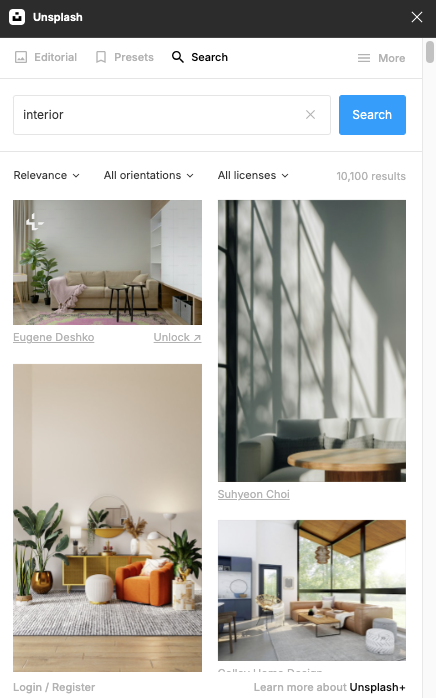
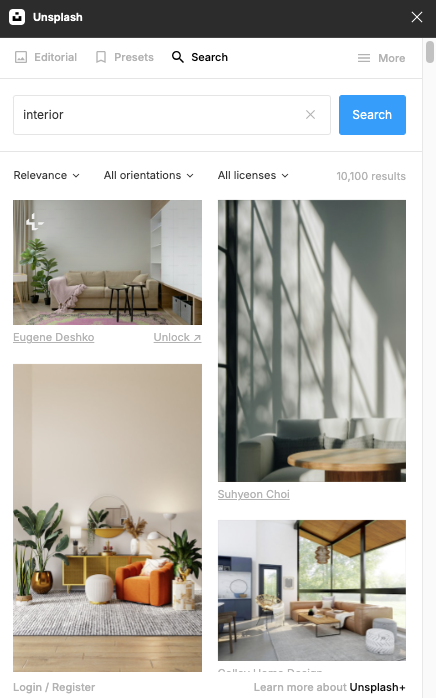
Unsplash
300万点以上の高解像度写真が取り揃えられたフリー素材のプラグインです。Figmaのプラグイン以外にWebサイト上での使用も可能です。


種類が豊富なことはもちろん画像のクオリティも高く、イメージ確認用として使用するのにとても役立っています。また画像比率がPortlait、Landscape、Squareと3種類から絞り込みができるのも便利です。


ちなみにUnsplashは基本海外の方がアップしている写真素材なので、日本の人物写真を使いたいときは別の素材サイトで探すことをおすすめします。私は写真ACに登録していてそこから探すことが多いです。


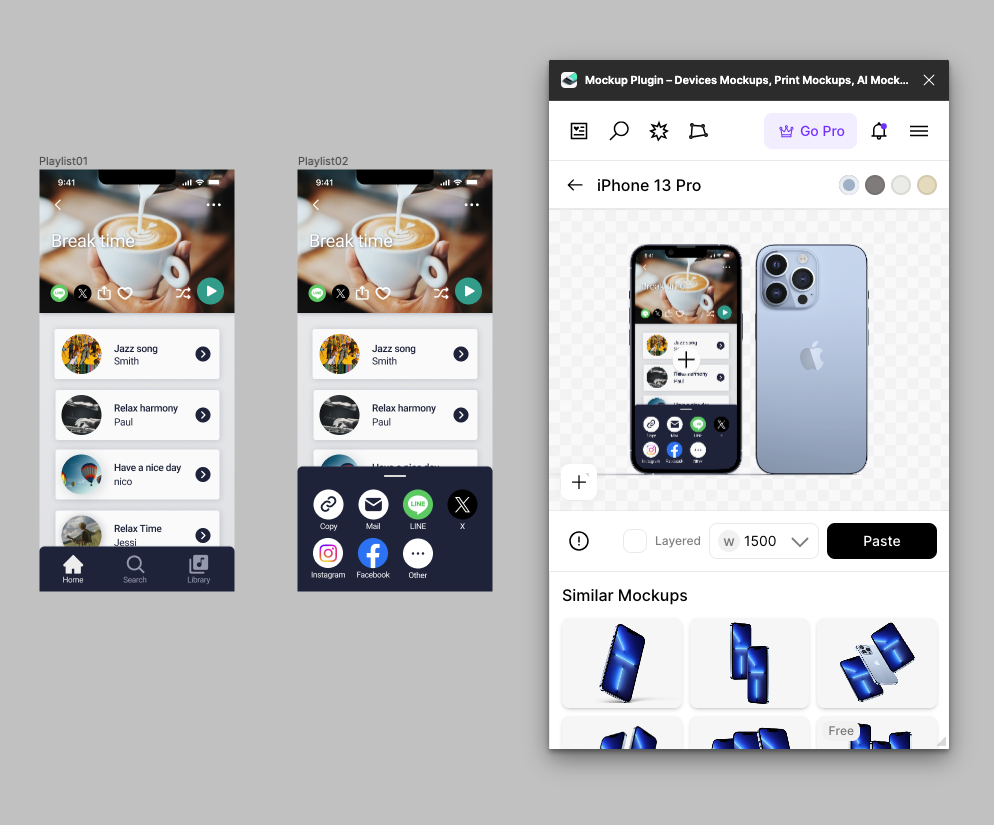
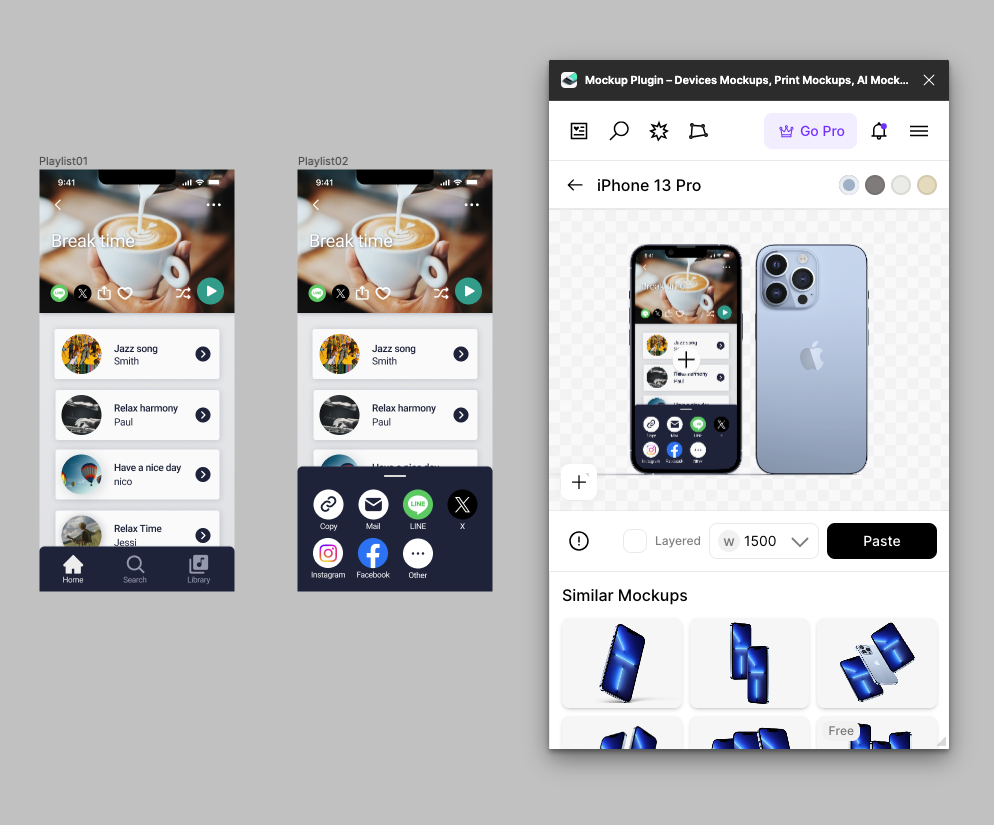
Mockup Plugin
デスクトップやモバイルなどのデバイスはもちろん、看板やTシャツなど多岐にわたるモックアップが作れるプラグインです。
私はよくブログ記事のサムネイルに載せるモックアップで活用しています。使用するモックアップを決めた後に反映したいデザインを選択するとクロップして簡単に作ることができます。また機種によってデバイス自体の色も選ぶことが可能です。


全てのモックアップを使用できるようにするにはGo Proから有料会員になる必要がありますが、私は今のところFreeプランの範疇で十分活用できています。
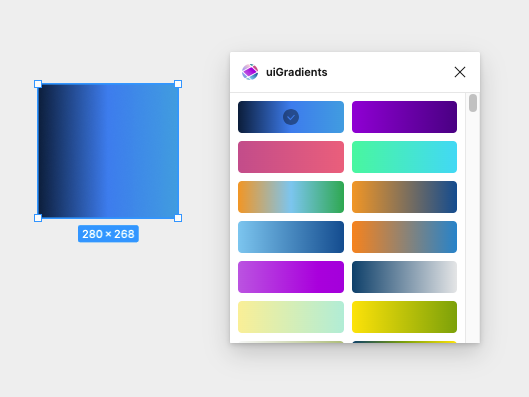
UI gradients
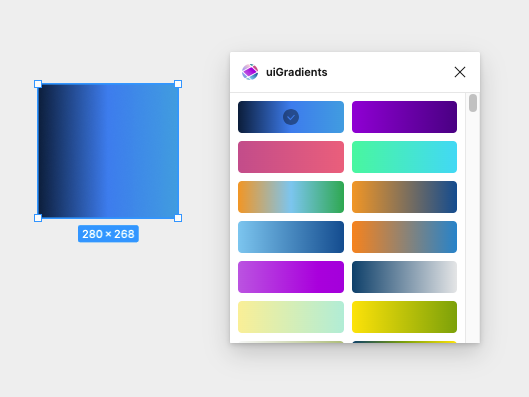
ランダムでグラデーションカラーを生成するプラグインです。Web版もありjpg画像のダウンロードやCSSのコード取得が可能です。


Figmaのプラグインではグラデーションにしたい図形を選択した状態で起動すると複数のグラデーションカラーが表示されそこから選ぶと対象の図形にカラーが反映されます。選択した後グラデーションカラーを自分で調整することも可能です。


綺麗なグラデーションカラーを作るのはコツや慣れが必要だと思っていて、このプラグインで近い雰囲気のカラーリングを見つけてベースにすると作りやすいと感じました。また2色以上のカラーを掛け合わせているので配色のアイディア出しの参考にもなります。
Japanese Font Picker
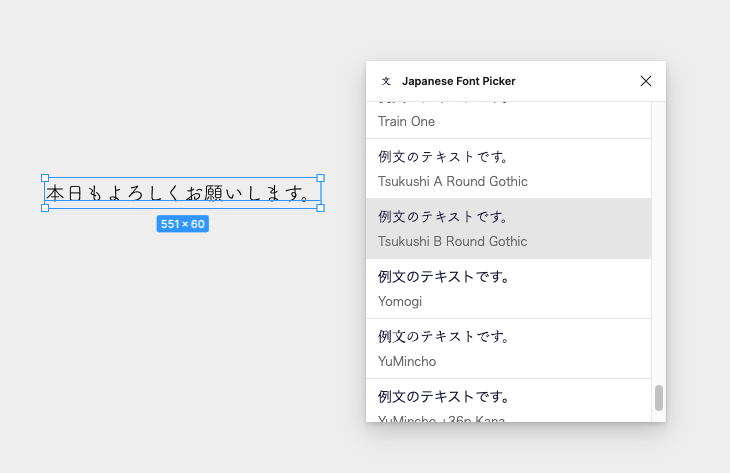
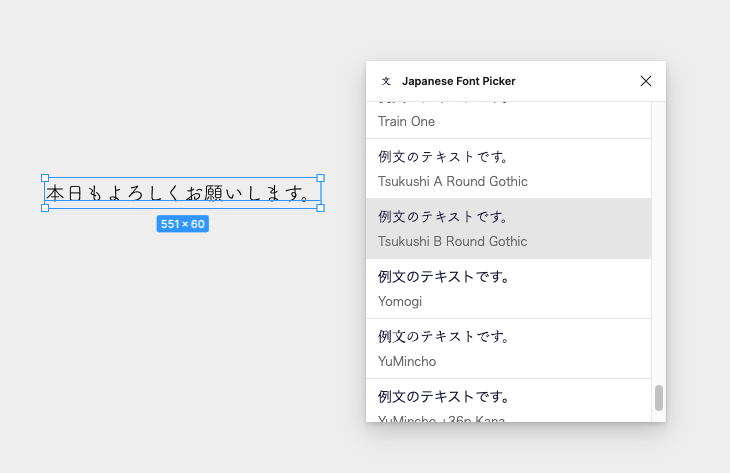
手持ちの日本語フォントの表示イメージを確認することができるプラグインです。
Adobeではフォント選定時にフォント名横に表示イメージもデフォルトで載っていますが、Figmaではフォント名の一覧が表示されるだけの仕様です。しかしこのプラグインを使うことで所有しているフォントの表示イメージを確認することができます。
テキストを選択した状態でプラグインを起動しフォントを選ぶとそのフォントを反映することができます。


表示できる日本語フォントは限定されていますが汎用性の高いフォントは比較的表示対象になっている印象です。また対応フォントの種類も増えてきているのでこれからにも期待できるプラグインだと思います!
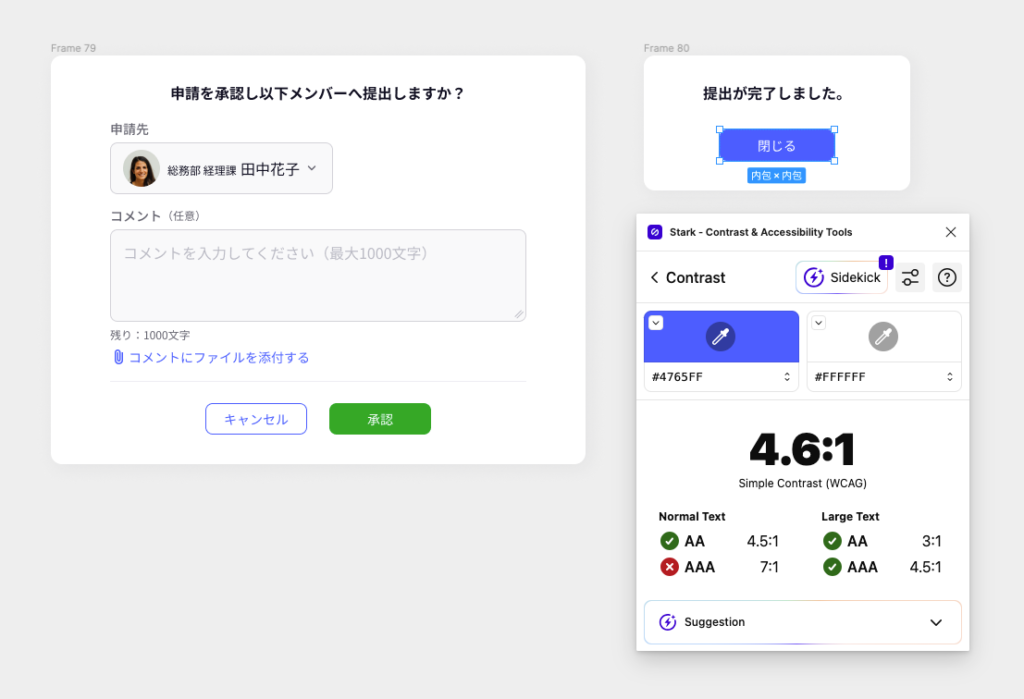
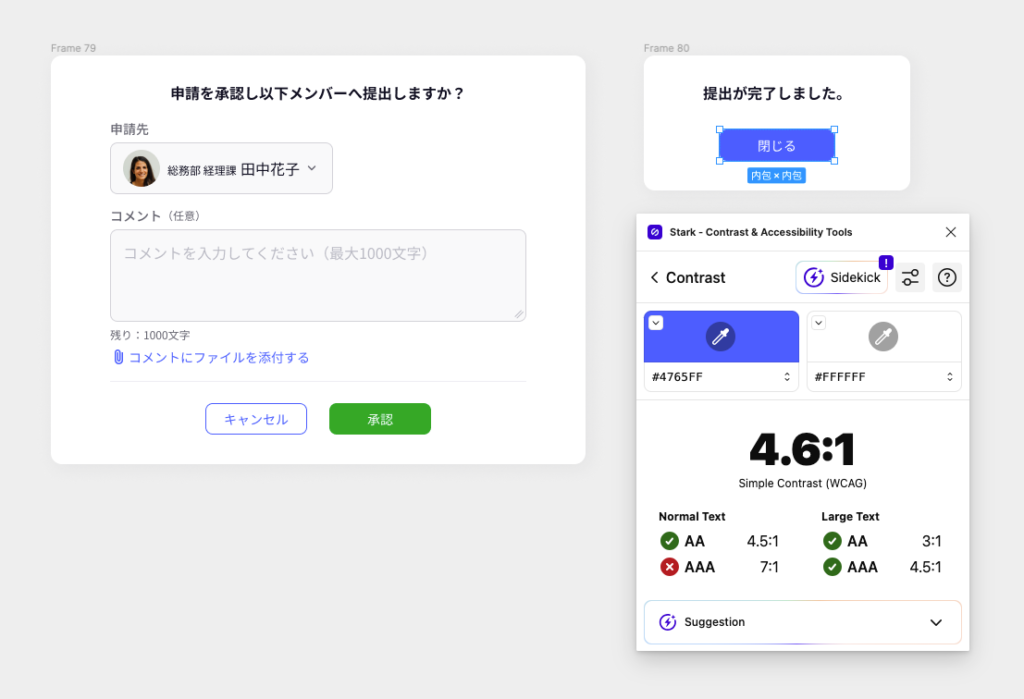
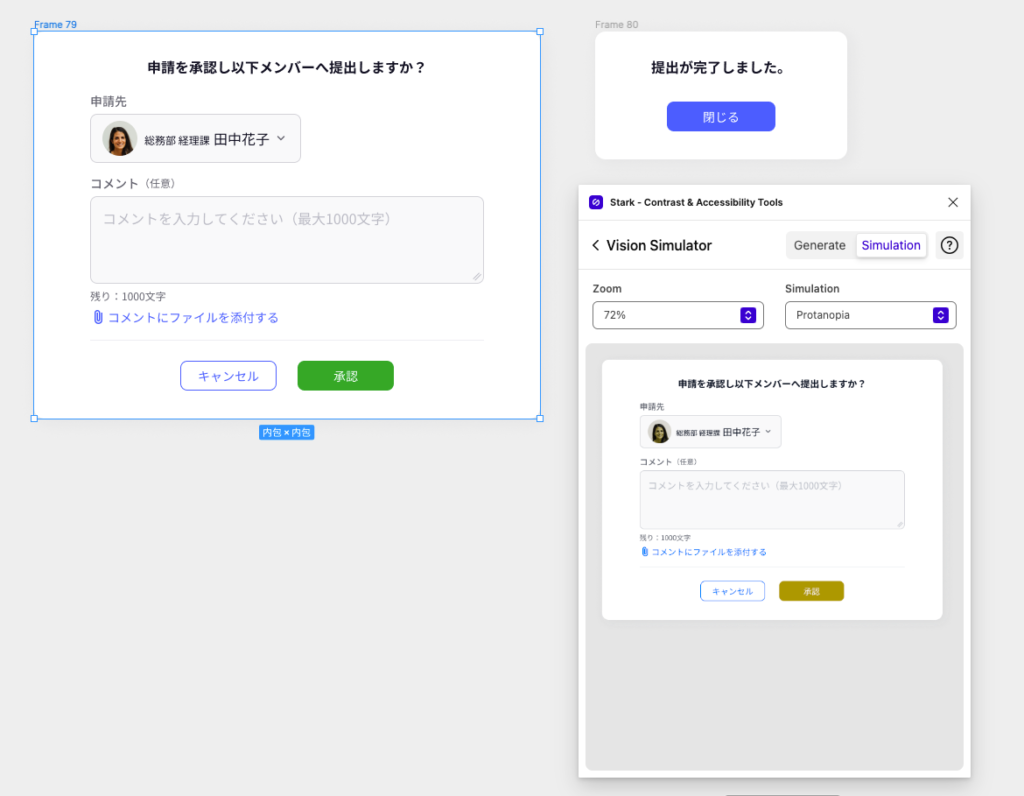
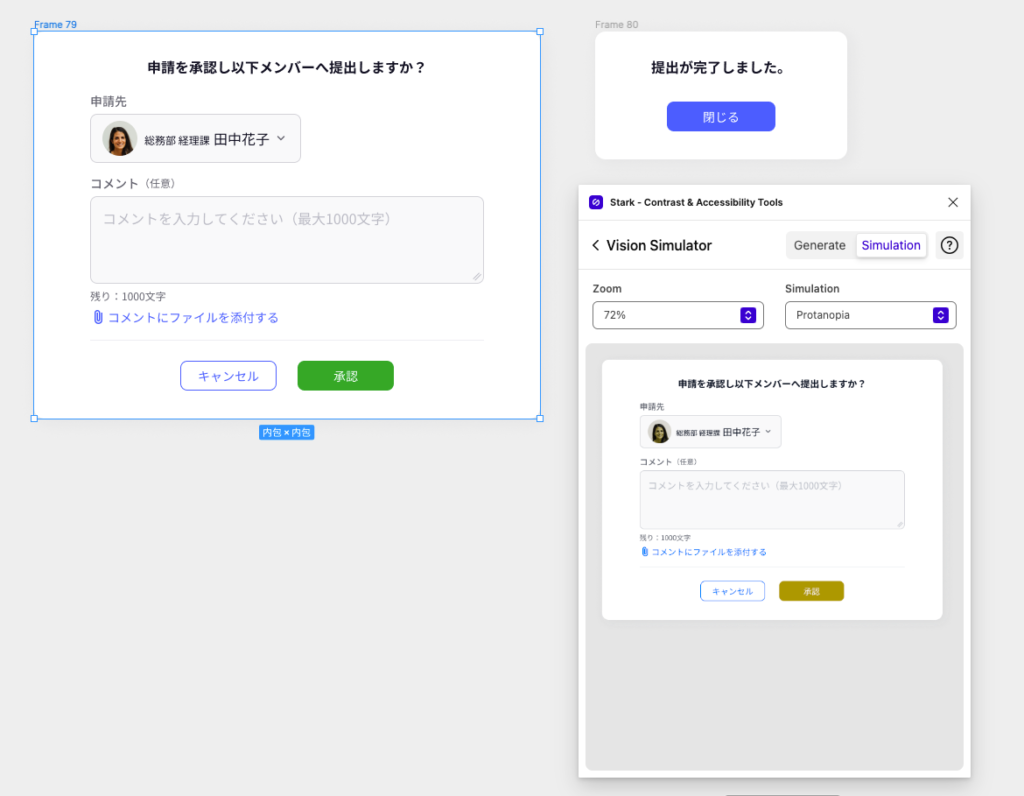
Stark
UIのアクセシビリティチェックができるプラグインです。FigmaだけでなくChomeやEdgeなどブラウザの拡張機能や、Skech、Gitのプラグインもあります。


以前アクセシビリティの基本を学ぶために読んだ『見えにくい、読みにくい「困った!」を解決するデザイン』という書籍でこのプラグインのことを知りました。


無料で使用できる範囲は限られますが適切な色のコントラストやフォントサイズ、色弱などの色覚特性の人からの見え方を趣味レーションすることができます。このプラグインを入れてからできるだけ基準が満たせるよう最後に確認・調整することを心がけています。




まとめ
- Material Symbols
- Iconify
- Unsplash
- Mockup Plugin
- UI gradients
- Japanese Font Picker
- Stark
制作ツールは実務だと会社やクライアントの希望に合わせて選定することが多いと思います。実際私の職場ではWebデザイン=絶対Figmaを使うというわけではありません。ただこうやって自身で勉強や自主制作で使用する分にはいろいろ試せるので楽しいです!
他にも便利なプラグインがあると思うので、良いなと思うものを見つけたらライセンスに気を付けながら活用していきたいと思います。