本記事には広告やプロモーションが含まれていることがあります
【Web向き?印刷物向き?】画像ファイルの種類と違いについて


こんにちは、おんたまです。
Webディレクターとして案件対応をする際にクライアントから画像を支給いただく機会も多いのですが、普段あまり見かけない種類の画像ファイルをもらい認識不足でちょっとした失敗をしかけました…。
特に大きなトラブルにはならなかったものの、Web制作に携わる者として今一度基本を見直そうということで、今回は画像の種類や違いについて整理をし、扱う際の注意点をまとめました!
画像ファイルの種類と特徴
今回はJPEG(JPG)、PNG、GIF、SVG、PSD、EPS、TIFF(TIF)、BMPの8つのファイル形式を比較してみました。
| ファイル形式 | Web向き/印刷向き | ビットマップ/ベクター | 圧縮 |
|---|---|---|---|
| JPEG(JPG) | Web向き | ビットマップ | 非可逆圧縮 |
| PNG | Web向き | ビットマップ | 可逆圧縮 |
| GIF | Web向き | ビットマップ | 可逆圧縮 |
| SVG | Web向き | ベクター | − |
| PSD | 印刷向き | ビットマップ | 可逆圧縮 |
| EPS | 印刷向き | ベクター | − |
| TIFF(TIF) | 印刷向き | ビットマップ | 可逆圧縮と非可逆圧縮の選択可 |
| BMP | その他 | ビットマップ | 可逆圧縮 |
Web向きの画像
JPEG(JPG)
背景の透過はできませんが容量が軽いため、写真など色数が多い画像をWeb上で使うのに適しています。
非可逆圧縮のため、同じ画像で何度も編集と保存をすると劣化してしまいます。
PNG
背景を透過した状態にすることができ、Webに載せるグラフィックや図などでの使用に適しています。容量はJPEGよりは大きくなるので、背景を透過しない場合はJPEG、透過させる場合はPNGで使用することが多いです。




可逆圧縮のため、編集や保存を繰り返しても劣化しません。編集をすると画像が持つ情報量が多くなるので容量は大きくなっていきます。
GIF
パラパラ漫画のようなアニメーションを表現することができるのが1番の特徴です。背景は透過ができますが表現できる色数が少ないので、透過画像としてはPNGの方が主流です。


PNG同様可逆圧縮のため、編集や保存を繰り返しても劣化しません。
SVG
今まで紹介したJPEG(JPG)、PNG、GIFはビットマップ形式という点の集合体でできていますが、SVGは線、点、図形、アルゴリズムなどの複雑な数式でできているベクター形式のため、解像度を変えずに拡大・縮小が可能です。
数式によってできていることもあり、影や多くの色を使う写真のような画像には向いていません。ロゴやアイコン、イラストなどの使用に適しています。また、編集しても劣化はありません。
印刷向きの画像
PSD
AdobeのPhotoshopという画像編集ソフトで加工したファイル形式です。切り抜きや編集でレイヤーを保持した状態で保存ができます。
基本的に印刷物で使用するファイルで、Webで使用する際はJPEGやPNGなどWeb用の画像形式に変換させます。
EPS
低解像度と高解像度の2種類のデータを保持していて、作業中は軽いデータでスピーディーに、印刷の時は高解像度での出力が可能です。そのため素材点数の多い冊子などの案件に適しています。
EPSも印刷向きですが、PSDのように切り抜きやレイヤーを保持した状態での保存はできません。そのため背景透過が不要な画像を印刷用として使うときにEPSデータを使用していました。(PSDデータでも良いのですがEPSデータの方が容量を抑えられます。)
TIFF(TIF)
様々なソフトでやり取りが可能で汎用性の高い画像形式です。詳細な画質が維持されるため、鮮明な写真や高解像度のスキャンなどに適しています。
可逆圧縮のため、編集や保存を繰り返しても劣化しません。容量が大きいためWebには適しておらず、ファイル共有もしづらい可能性があります。
その他用途の画像
BMP
元々はWindowsデバイス専用のファイルでしたが最近はMacやAndroidにも対応しています。高品質なデジタル写真としての保存や写真プリントに適しています。
容量が非常に大きいためWebには不向きです。またCMYKへの変換もできないのでグラフィックの印刷用にも適していません。
画像を確認・使用する際の注意点
制作で画像を扱う際の大きなポイントとして「Web」向きの画像なのか、それとも「印刷」向きの画像なのかの判断が重要だと考えます。ここを間違えて進めてしまうとクライアントの思った通りの仕上がりにならなかったり、品質の低下につながってしまいます。
画像の使用について判断する際のポイントを4点ご紹介します。
画像解像度
画像解像度とは画像の密度を表す数字のことを指します。画像は四角い点の集合体で構成されていて、その集合体が1インチという単位の枠の中にいくつ点があるかで画像の解像度が変わってきます。1インチの中に四角い点の数が多いと解像度が高く滑らかな表現に、逆に少ないと解像度は低く、近くで見たり大きいサイズで使用すると粗く感じます。


印刷は実寸サイズで350dpi、Webは72dpiという数値が目安になりますが、看板や大判ポスターなどの遠目で見る大きいサイズの印刷物は350dpiに足りていなくても違和感なく感じることもあり、またWeb用の画像で72dpi以上あっても使用自体は可能です。
特に印刷物に関しては目安の350dpiを基準にしつつ、デザインに画像を配置した際に実寸で出力してどう見えるか確認するのがベストです。
なおdpiの確認方法は、photoshopなどの制作ツールで確認するほか、Macは画像のプレビューから確認したり、Windowsはプロパティから確認できる方法があります。
画像サイズ
画像サイズ自体の大きさも用途に合わせて気にする必要があります。
Webはサイトの処理速度に配慮して極力容量が小さい方がよく、印刷物は媒体のサイズにもよりますが高解像度を保つために容量が大きい方が適しています。
CMSや動画のサムネイルなどで画像のアップロードが必要な場合はアップロードできる容量に制限が定められていることがあるので、容量の仕様なども気にして適した画像形式に編集することが必要です。先方から支給してもらう場合はその点も配慮して事前に共有できると進行がスムーズになります。
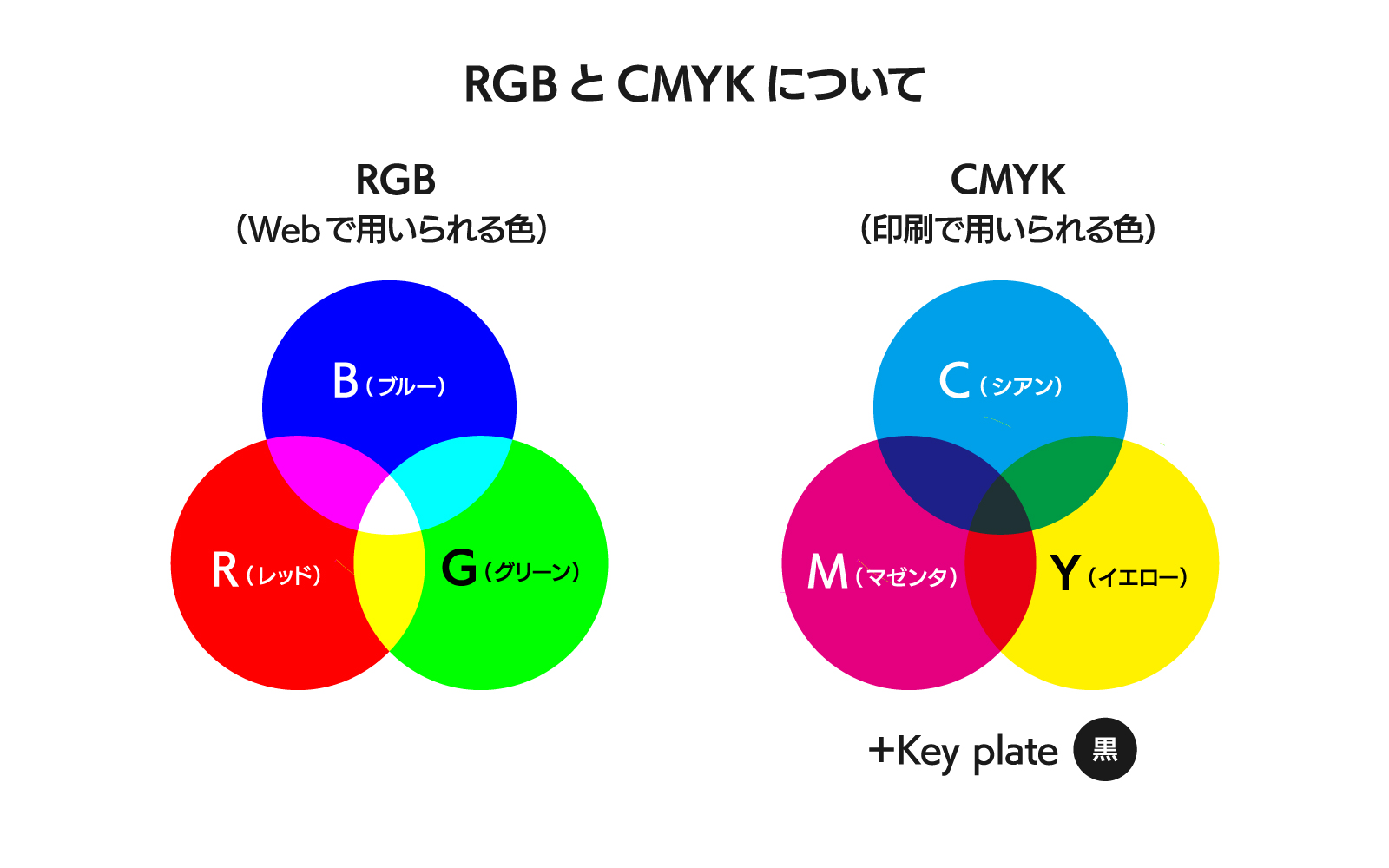
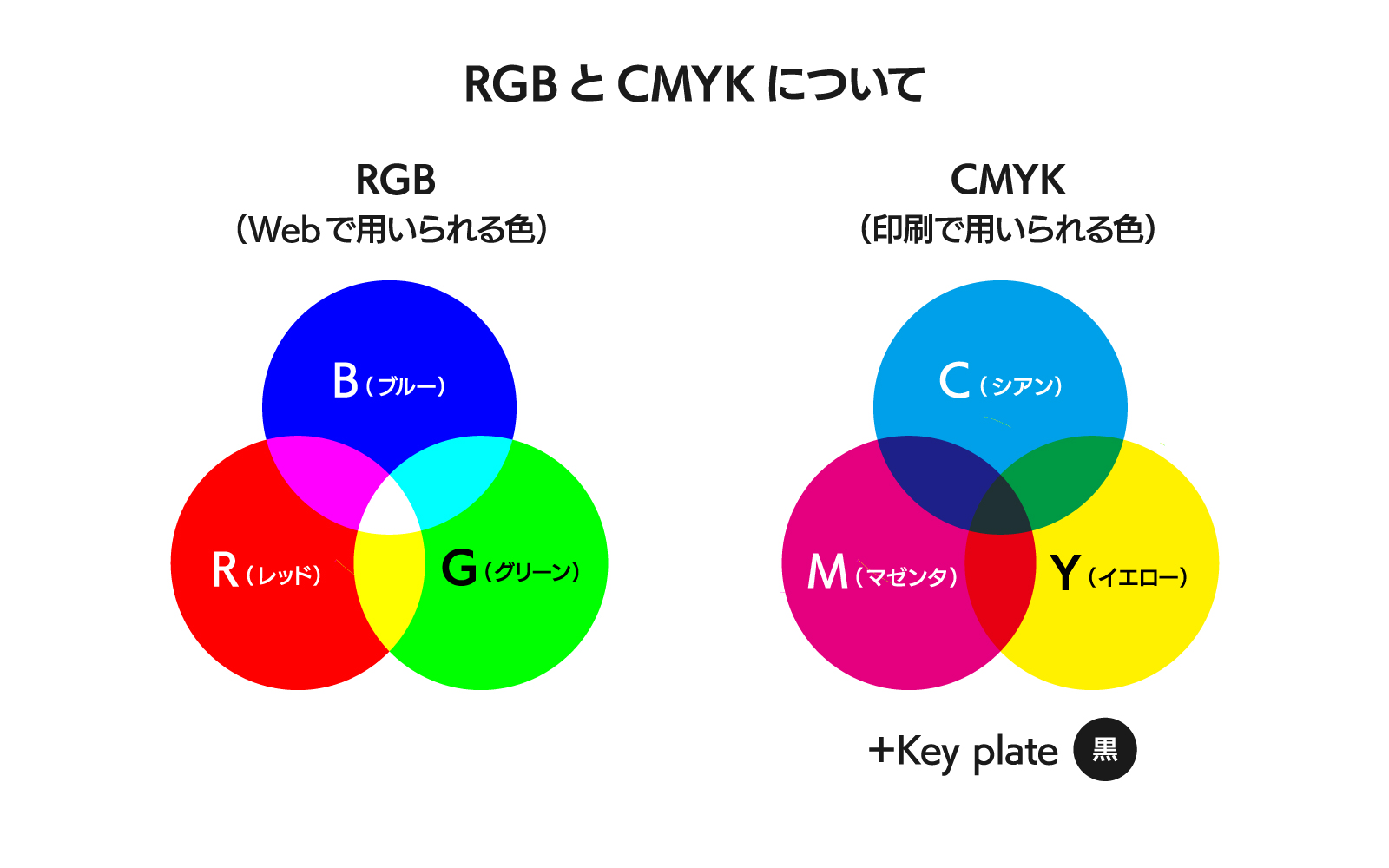
RGBとCMYK
Web用か印刷用かで色の見え方が変わってきます。
Webや映像ではレッド、グリーン、ブルーの3色の組み合わせであるRGBで色を表現しています。3色の混色部分は混ぜるほど色が明るくなり、色は白に近づいていきます。
一方印刷物ではシアン、マゼンダ、イエローの三原色とキープレート(黒)のCMYKで色を表現しています。CMYKの混色は混ぜるほど色が暗くなり黒に近づいていきます。


CMYKはRGBに比べ再現できる色の範囲が狭いです。そのため、Webで使用していた画像をそのまま印刷物に使用するとWebで見るよりも色がくすんで見えがちです。
Webと印刷物で同じ画像を使用したい場合は色が変化することを念頭に置いて調整をしたり、クライアントへ色の表現が変わってしまうことを事前に説明するなどの対応が必要です。
非可逆圧縮と可逆圧縮
画像は編集して保存を繰り返すと解像度が下がってしまう画像(非可逆圧縮)と下がらない画像(可逆圧縮)があります。
JPEGは非可逆圧縮のため保存を繰り返すと画質が大きく低下してしまうため、クライアントから支給画像を加工して欲しいと言われた場合は注意が必要です。
非可逆圧縮に限らずですが、もらった画像を加工する際は別名などで別途保存して元画像は残しておくようにしましょう。
まとめ
- JPEG(JPG)、PNG、GIF、SVGはWeb向きの画像
- PSD、EPS、TIFF(TIF)は印刷向きの画像
- Webでは品質を保ちつつも極力容量を抑えられるような画像形式を使用する
- 印刷では実寸での仕上がりがどうなるかに配慮して解像度や色味に注意する
画像を支給してもらう場合クライアント側ではそこまで種類や特徴を気にしていないことも多いです。そのためディレクターがしっかりと画像の種類を把握してハンドリングすることがミスを防いだりスムーズな案件進行にも繋がります。
本記事では主だったファイル形式の画像を紹介しましたが、自分が知らない形式のファイルに遭遇した際は、作業を進行する前に事前にどんな特徴のある画像か調べて把握しておくことが重要だと思います!











