本記事には広告やプロモーションが含まれていることがあります
【Web制作】WBSを活用!スケジュールの立て方とポイント


こんにちは、おんたまです。
Webディレクターの重要な仕事の一つにスケジュールの作成、管理があります。
今回はおんたまがWeb制作会社に勤めて約1年半実践している、プロジェクトをスムーズに進行するためのスケジュールの立て方をご紹介します。
- フリーランスや独学で学んだ新米ディレクター
- 制作だけではなくクライアントとのやりとりや進行管理も行う
- スケジュールを立ててもバタバタしたり思うようにいかない
スケジュールの立て方
スケジュールを計画する際のフローはプロジェクトの規模や状況によって変わりますが、基本は以下の通りです。
- プロジェクトの内容・状況を整理する
- 必要な工程を洗い出す
- 各工程の工数を算出する
- 納期から逆算してスケジュールを立てる
- プロジェクトの関係者に提示、了承を得る
それではスケジュールを立てるためのフローをそれぞれ見ていきましょう!
STEP1:プロジェクトの内容・状況を整理する
クライアントに依頼をもらったらまずはどのような依頼内容か確認・整理をします。
当たり前の作業のように思いますが、ここを疎かにして制作の途中で「実は他にも対応が必要な箇所があった…」となると予定していたスケジュールに多大な影響が出てしまいます。
主に以下のような観点で依頼内容を確認していきます。
- 新規ページの制作か、既存ページの修正か
- 実装で既存ページの流用ができるか、できないか
- 何ページ制作するか
- テキストや素材の用意があるか、一から作る必要があるか
- 実装したい内容の難易度
- リリース日はいつか
また、依頼内容の把握と併せて確認しておきたいのは依頼時点の状況です。クライアントからの依頼時点で全て必要な情報や素材が揃っていたり確定しているとは限りません。
依頼時点で掲載する情報や素材が揃っているのか、また揃っていない場合はいつまでに用意ができるかをクライアントや制作担当に確認する必要があります。
STEP2:必要な工程を洗い出す
案件内容を把握したら、次に必要な作業工程やタスクを洗い出します。例えば新規でサイトを制作する場合、以下のような工程があると思います。
- ユーザーリサーチ
- 要件定義
- 情報設計
- ワイヤーフレーム・指示書作成
- デザイン
- コーディング
- テスト環境の反映確認・検証
- 計測確認
- リリース作業
- リリース後の反映確認・検証
STEP1で把握した案件内容を元に各工程の要否を判断します。
またもう一つのポイントとして、クライアントに行ってもらう作業も洗い出します。
制作期間にはクライアントに確認してもらったり素材を用意してもらう作業も含まれます。クライアントにお願いする確認作業や素材提供のタスクも合わせて把握をしましょう。
STEP3:各工程の工数を算出する
STEP2で各工程を洗い出したら、次にそれぞれの工程にかかる工数を算出します。
工数とはざっくりいうと作業時間のことです。工数を決める要因は主に以下が挙げられます。
- 作業の難易度
- 作業量
- 作業者のレベル
特に「作業者のレベル」に関しては工数が前後するポイントだと思います。同じページを制作する場合でも制作歴1年目と10年目では対応できる範囲や速さが変わってくるからです。
先に作業者が決まっている場合は、その作業者のレベルを考慮して工数を算出します。作業内容に対して工数の想定が難しい場合は、実際に作業者へ工数の確認を取ります。
作業者に工数を確認する際は、実作業との乖離を防ぐためにSTEP1と2で確認した案件内容と作業工程も極力詳細に共有しましょう。
STEP4:納期から逆算してスケジュールを立てる
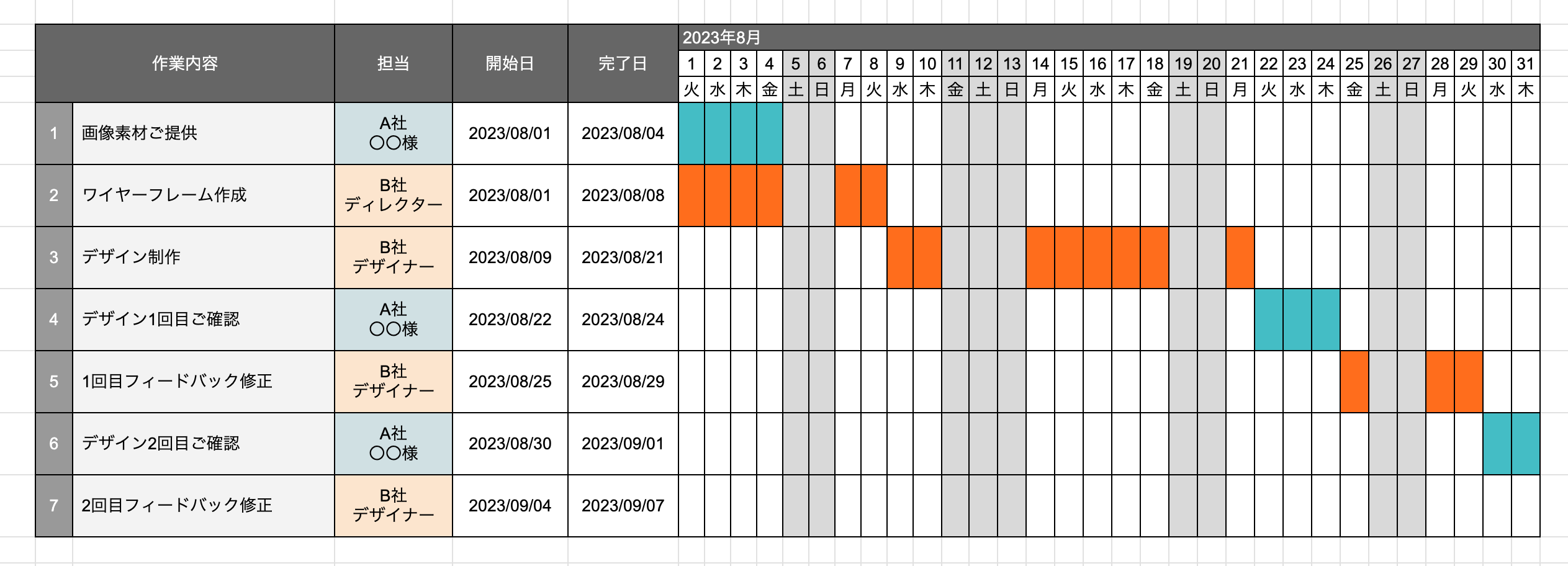
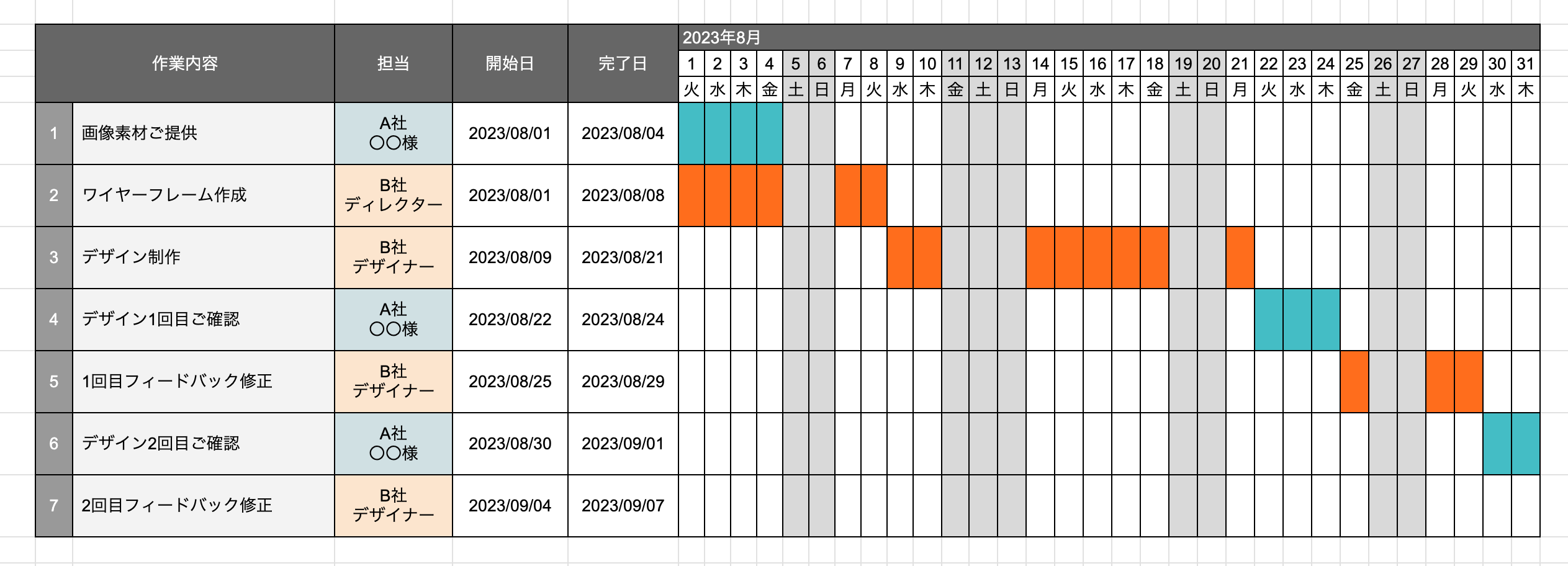
STEP1〜3で案件の要件や作業内容が把握できたらいよいよスケジュールを立てていきます。スケジュールの立て方は色々あると思いますが、おんたまはよく各工程をWBSにしてガントチャートを引いています。
ここでいうWBSとは以下のようなプロジェクトに必要なタスクを階層構造で表現した管理表のことを指します。


STEP3で各作業の工数を算出しましたが、スケジュールに落とし込む際はどのくらいの期間で作業すべきかをリリース日から逆算して決めていきます。
例えば工数が8時間でも制作担当者がその案件に丸一日つきっきりで作業ができるとは限らないので、作業者のレベルや他に抱えている案件などのタスク状況を考慮して各工程の期間を設定しましょう。
またクライアントのタスクについても、制作側の作業期間を確保しつつ、まずはどれぐらいで確認してもらいたいかこちらでスケジュールをひいていきます。
STEP5:プロジェクトの関係者に提示、了承を得る
クライアントにも素材提供やサイト内容の確認をしてもらうため、作成したスケジュールを共有します。先方とスケジュールの認識が合っていないかったり合意が取れていないと後からトラブルに発展する可能性があります。
スケジュールの共有方法は色々ありますが、スケジュール確認の依頼をしたこと、またそのスケジュールに対してクライアントから合意を得られたことがわかるようやりとりを残すことが大切です。
もしクライアントから電話などの口頭で共有があった場合も、同じ内容をメールでも返信してもらうよう促したり、こちらから電話で聞いた内容をメールで送って証跡を残すようにしましょう。
また、スケジュールを確認してもらう際も作業開始日までに了承を得られるよう確認期限日を設けて提示できると良いと思います。
まとめ
- プロジェクトの内容・状況を整理する
→依頼時点に情報や素材が揃っているかも確認 - 必要な工程を洗い出す
→クライアントにお願いするタスクも洗い出す - 各工程の工数を算出する
→作業の量、難易度、作業者のレベルで総合判断 - 納期から逆算してスケジュールを立てる
→作業者のレベルや他のタスク状況を考慮して期間を設定 - プロジェクトの関係者に提示、了承を得る
→見える形でスケジュール合意のやりとりを残す
以上がおんたまがスケジュールを立てる際に行なっている工程とポイントでした。
とはいえ軽微な更新はWBSを作らずに進行することもあり、プロジェクトによってスケジュールの立て方も異なってきます。
ただどんな案件でも工数を想定して進行することはマストなので、STEP1~3の案件把握は漏れがないように心がけています。
スケジュールは立てたら終わりではなく、そのスケジュールをもとにプロジェクトを進行・管理していくことがディレクションにおいては重要です。また案件進行のポイントについても別の記事にしてご紹介したいと思います!










