本記事には広告やプロモーションが含まれていることがあります
【制作実績】ブログサイトのWebデザイン|Amateur Engineer’s Blog


こんにちは、おんたまです。
私の旦那さんはITエンジニアでブログをやっていまして、今回ブログをリニューアルするということで情報設計〜デザインまでを担当させてもらいました!(コーディングは旦那さん自身で行いました。)
そのため今回は、完成したサイトと制作のポイントをまとめてご紹介したいと思います。
リニューアルするブログについて
Amateur Engineer’s BlogはIT企業でDevOpsエンジニアとして働く旦那さんが仕事や勉強で学んだことを発信しているブログです。今回のリニューアルの目的・要件は以下になります。
目的
- CMS利用からの脱却、重い動作の改善
- 運営者がエンジニアのため一からサイト制作にチャレンジする
- ブログ回遊率・PV数の増加
要件
- TOPページは自由にデザインしてOK、今までのGAデータなどを参考に設計
- Tailwind CSS のコンポーネントであるdaisyUIを利用。カラーもdaisyUIに用意がある「nord」というテーマを使用する
- エンジニアブログということで記事ページはコードが映えるようなデザインに
完成デザイン
実際のサイトはこちらからどうぞ。




制作のポイント
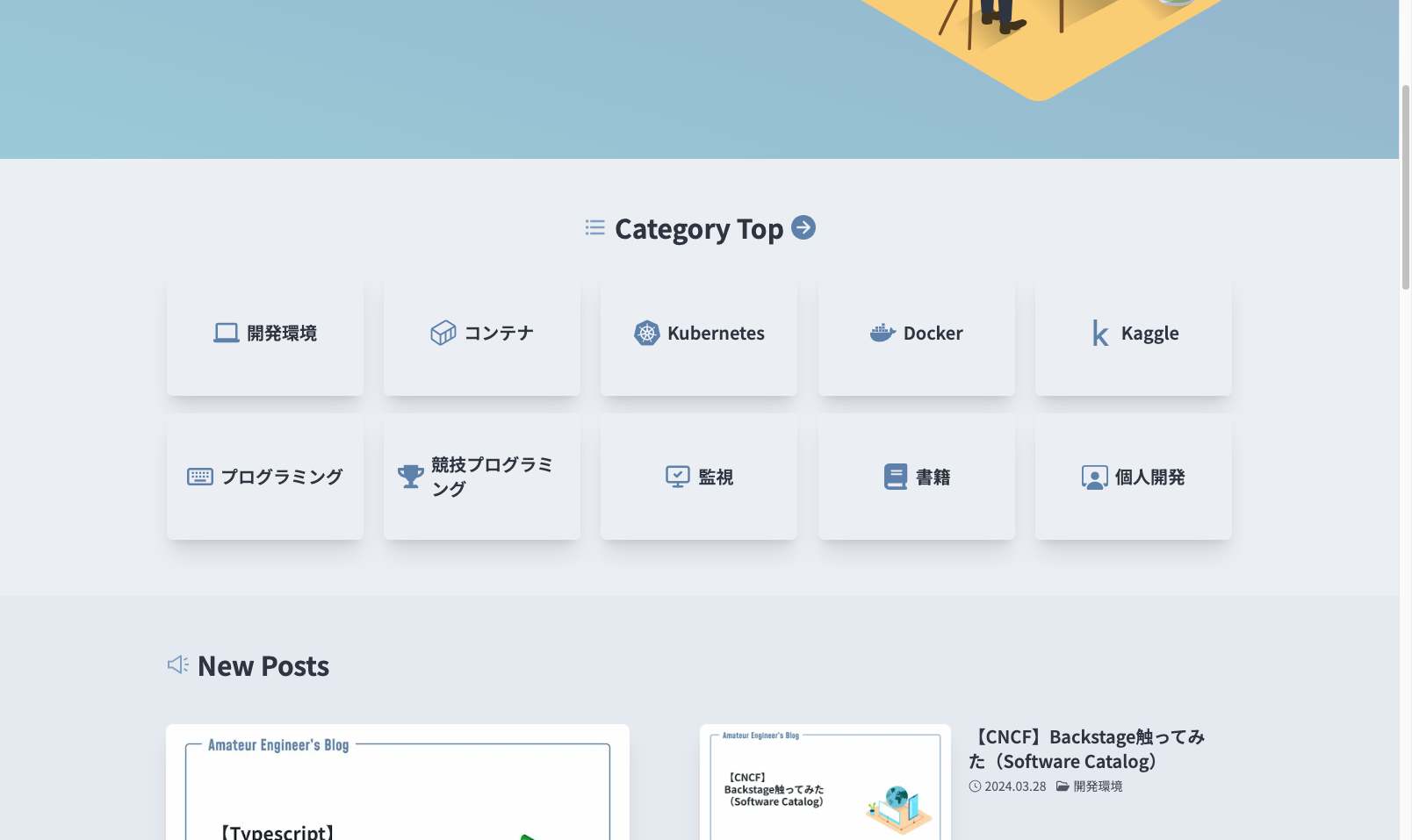
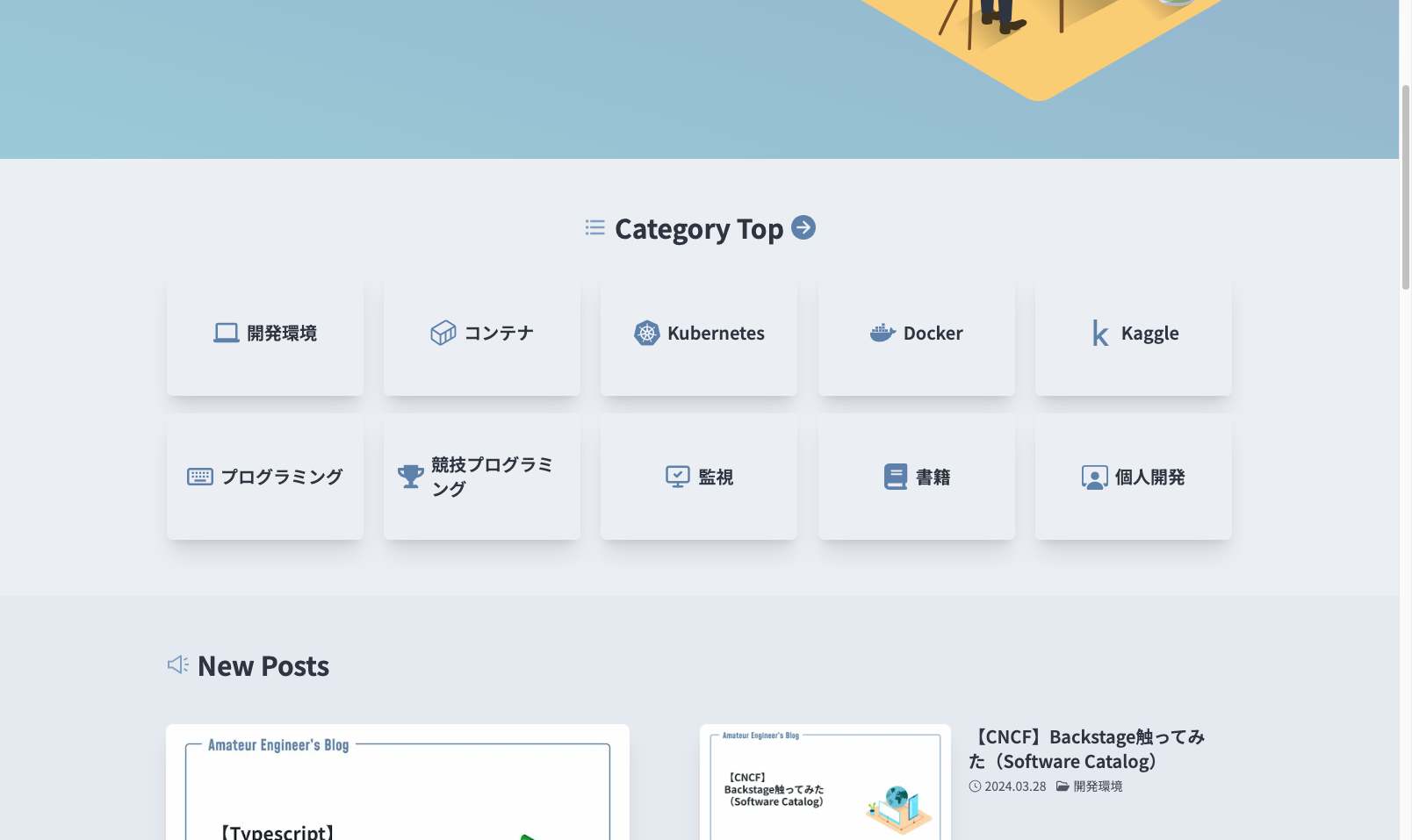
TOPページ
ブログへの流入をGAで確認したところ、自然検索で直接各記事ページに訪問されるケースがほとんどでした。そのためTOPページにはあまり力を入れていなかったそうですが、今回TOPへ訪問してくれたユーザーが他の記事にも興味を持ってもらえるよう設計から見直しをしました。
カテゴリの表示と仕分け
このブログはプログラミングなどの専門性の高い記事が中心につき、ほとんどのユーザーは求める記事内容の確認ができたら目的達成で離脱してしまうことが多いと予想しています。ただその中でもブログ自体に興味を持ってTOPへ遷移してくれるユーザーのために、類似分野の記事を探しやすいよう上部にカテゴリ一覧を載せました。
また記事カテゴリは全部で23種類ありますが、TOPページはそのうち10種類の表示に絞りました。絞ったカテゴリはPV数の多い記事と読んでほしい記事のカテゴリに精査をしています。
なお「Category TOP」の見出し横ボタンを押すと全てのカテゴリ一覧のページに遷移します。


ランキングとピックアップコンテンツの追加
リニューアル前のTOPページは新着と3種類のカテゴリ記事をタブ切り替えで表示するデザインでしたが、リニューアル後は新着、ランキング、ピックアップ記事を表示させるデザインにしました。
ユーザーが興味のある分野の記事はカテゴリ一覧から探してもらう想定のため、その他のコンテンツはよく見られていたりブログ運営者がユーザーに見てほしい記事を配置しました。
またTOPページ全体が単調になりすぎないよう、新着は1番最新の記事が大きく表示されるようなデザインにしました。


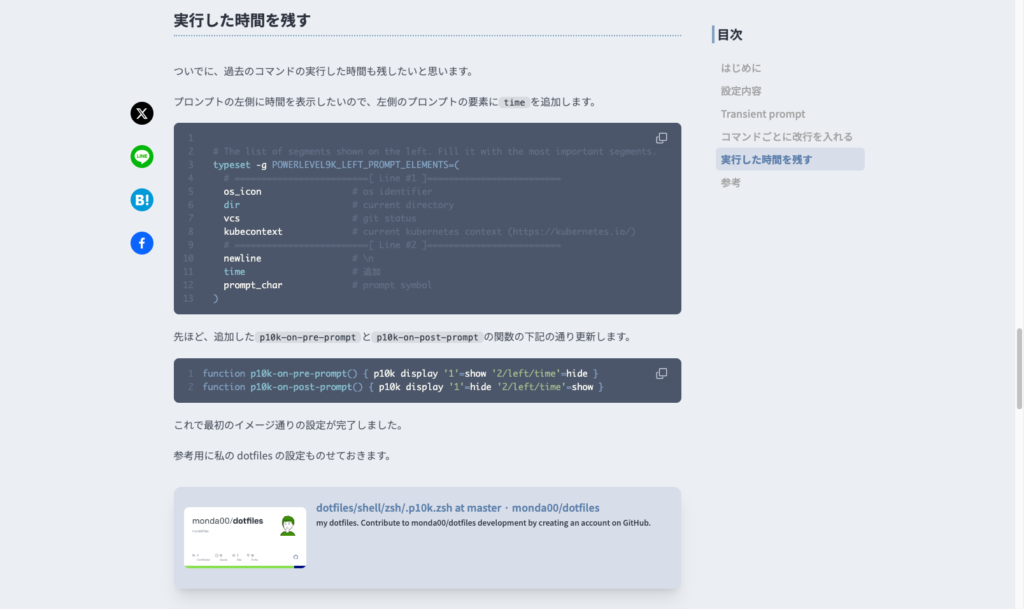
記事ページ
メインとなる記事ページの構成自体はリニューアル前とそこまで大きく変わりませんが、配色やフォント、各コンポーネントのデザインに統一感が出るよう調整しました。
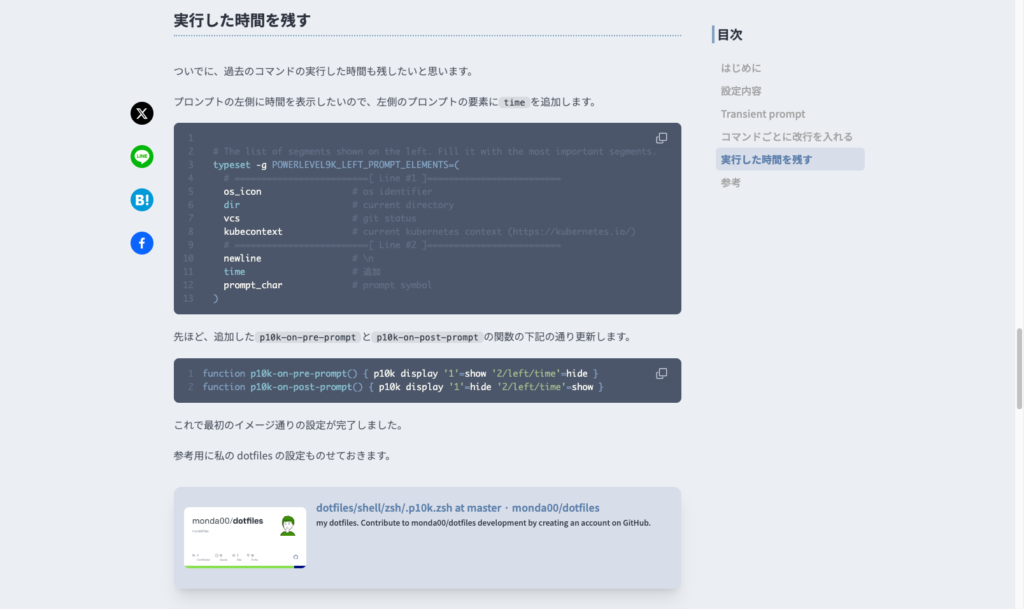
コードを目立たせるデザイン
エンジニアのブログということでほとんどの記事にコードを載せています。コードの背景は濃いグレーなので、他の箇所ではなるべく濃い色を使わないようにしてコードが一番目立つようにしました。


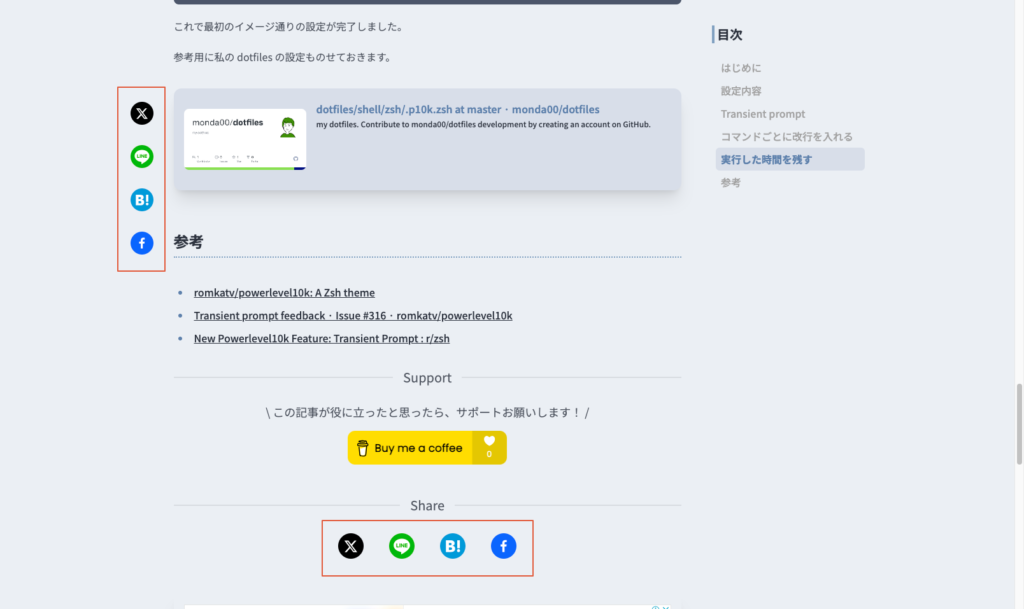
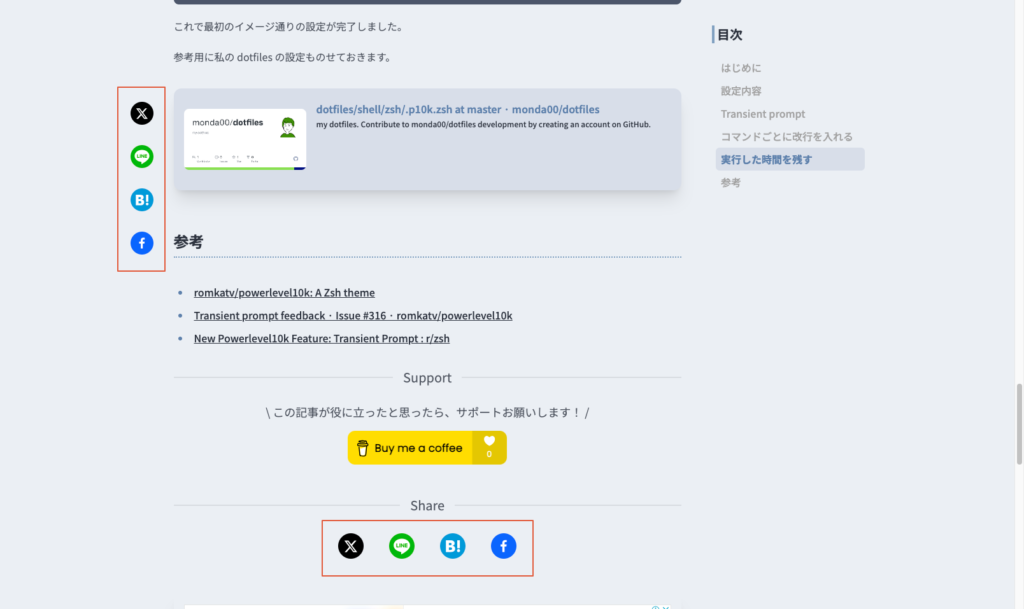
SNSシェアアイコンの設置
リニューアル前はSNSのシェアアイコンが記事下のみに設置されていましたが、記事をXなどでシェアしてもらうことがあるとのことでしたので、読んでいる途中でもシェアやブックマークができるようサイドに追従型のリンクを追加しました。


その他
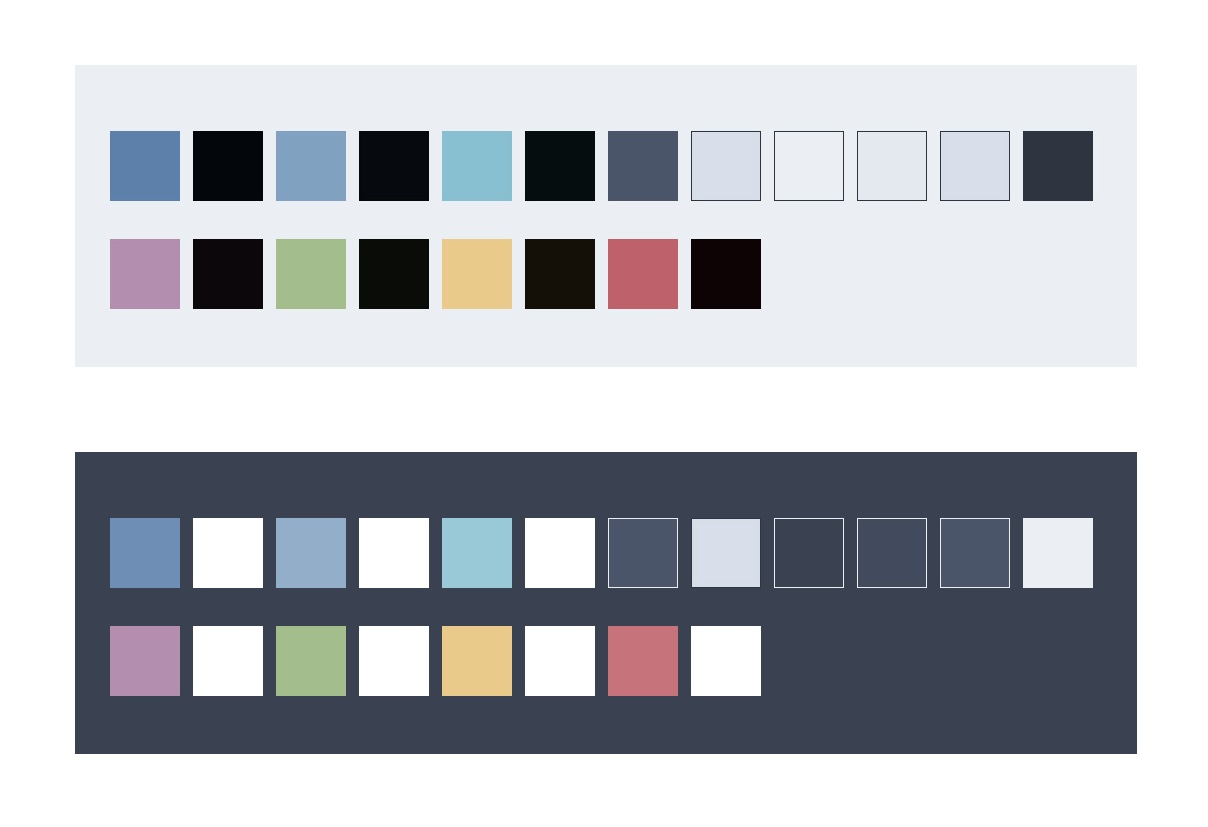
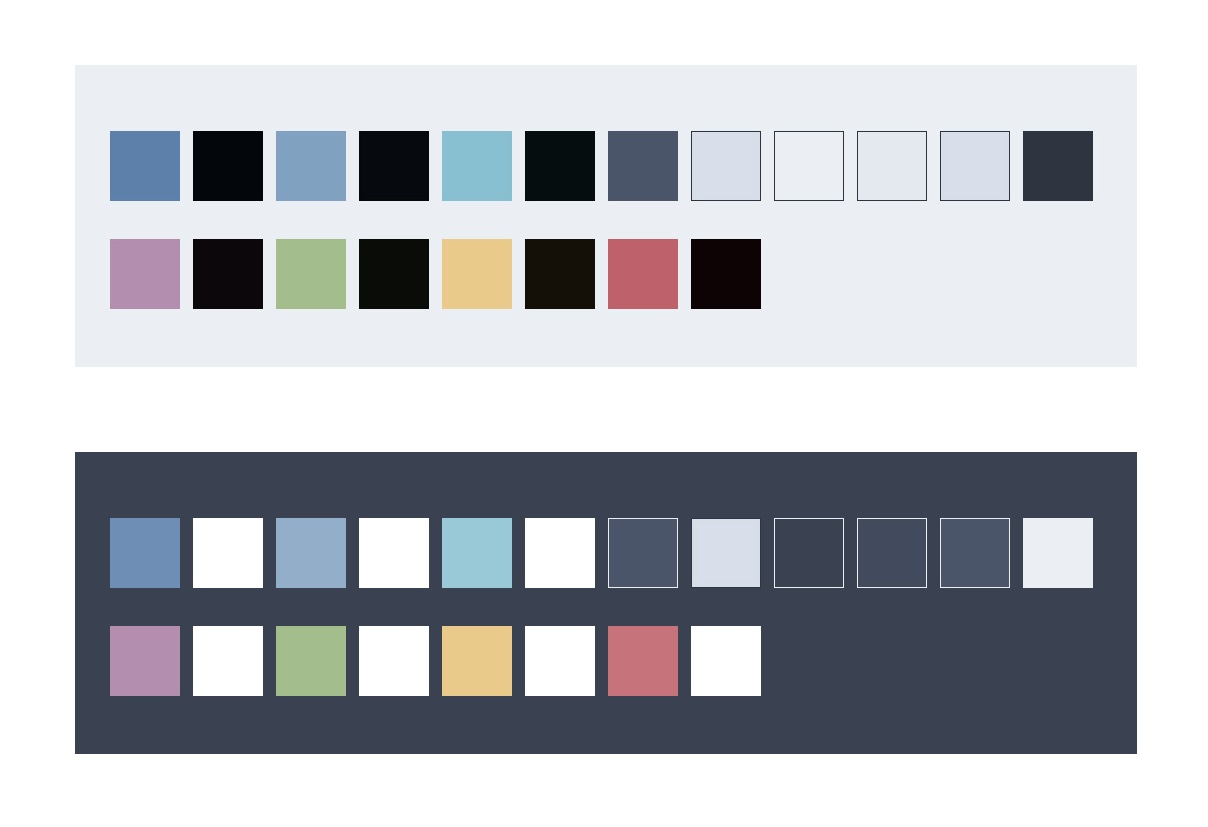
ダークモードのカラー設定
今回制作したブログはダークモードに切り替えられる仕様になっています。通常モードは指定のカラーコードが決まっていますがダークモードはなかったため、一部の色はダークモード用に明度や彩度を微調整しました。


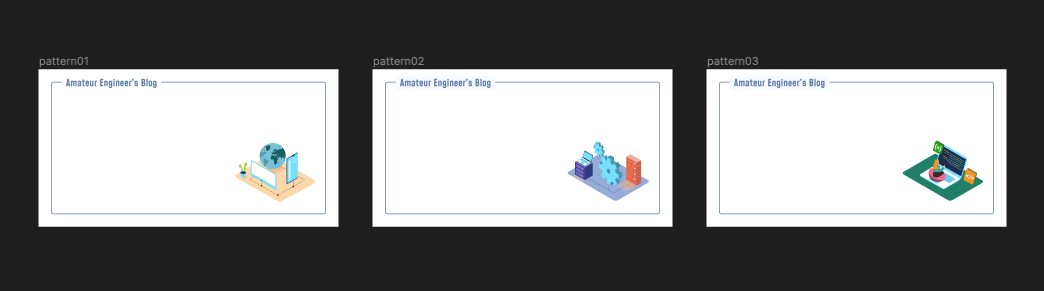
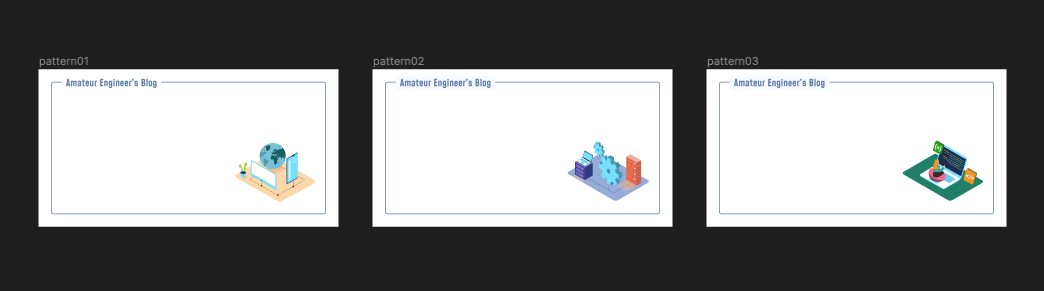
アイキャッチのテンプレート用意
アイキャッチもサイトリニューアルのデザインに合わせて刷新しました。
タイトルを入れるだけで完成するようシンプルにしつつ、ブログのアクセントとして寂しくなりすぎないよう3種類のイラストパターンのテンプレートを用意しました。


おわりに
家族のプライベートサイトのリニューアルでしたが、本業や勉強以外で初めて一からサイトデザインをしました。
使用するCSSのライブラリが先に決められている中でのデザインや、リニューアルということでGA4の解析データや運営者からのヒアリングを踏まえて制作できたのが良い経験となりました。
今後自身のブログリニューアルも行いたいと考えているので、これからも自身でのサイト制作経験を積んでいきたいと思います!