本記事には広告やプロモーションが含まれていることがあります
DailyUI 009|音楽アプリのUIデザイン


こんにちは、おんたまです。
DailyUI9つ目のお題に挑戦しましたので、今回も制作過程やデザインを紹介していきたいと思います。
お題
今回のお題は「Music Player」です。お題のヒントは翻訳すると下記の通りです。
音楽プレーヤーをデザインする。操作性、配置、アーティストやアルバムジャケットなどのイメージなどを考慮する。また、音楽を再生するデバイスの種類も考えましょう。ツアーバスのダッシュボード、スマートウォッチ、ウェブブラウザ経由など。それぞれのデバイスタイプによって、考慮すべき要件、機能、制限事項が異なるでしょう。
ヒントに書いてあるように、今回はPCとSPでそれぞれデザインにチャレンジしました。今までスマホの音楽アプリを愛用していたのでPC版との見比べは興味深かったです。
制作過程について
音楽アプリのUIについて調べる
まずは色んな音楽アプリのUIについて調べてみました。
おんたまは普段Spotifyをスマホにダウンロードしてよく音楽を聞いています。アカウントを持っているので、スマホアプリ、デスクトップアプリ、Webブラウザでそれぞれ見比べてみました。
スマートフォン版とパソコン版で比較
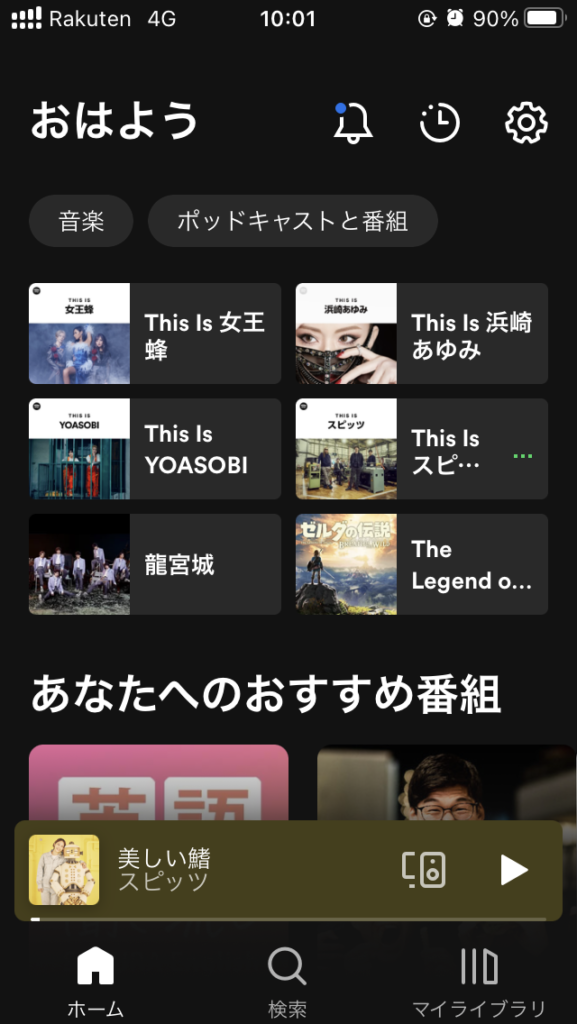
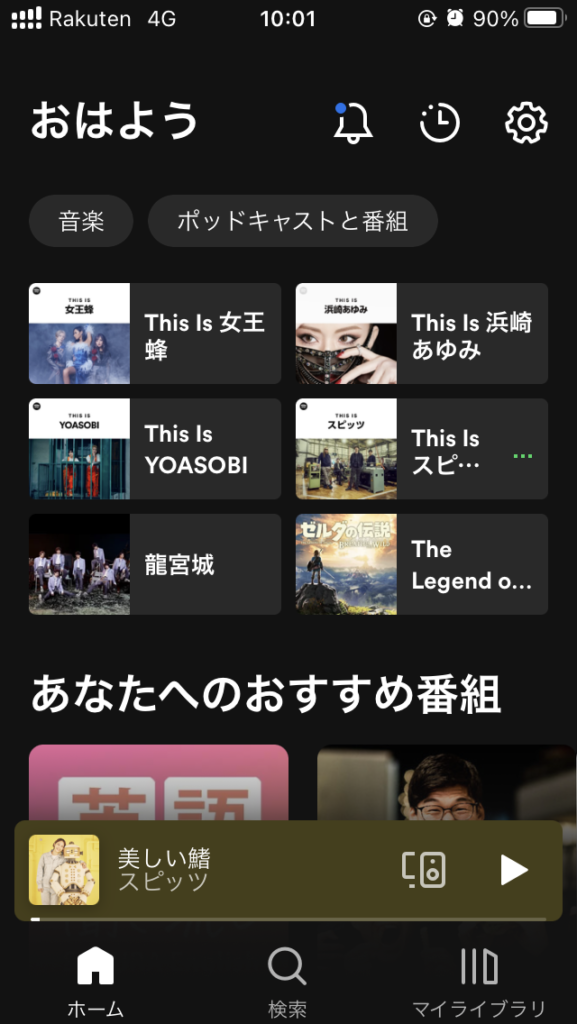
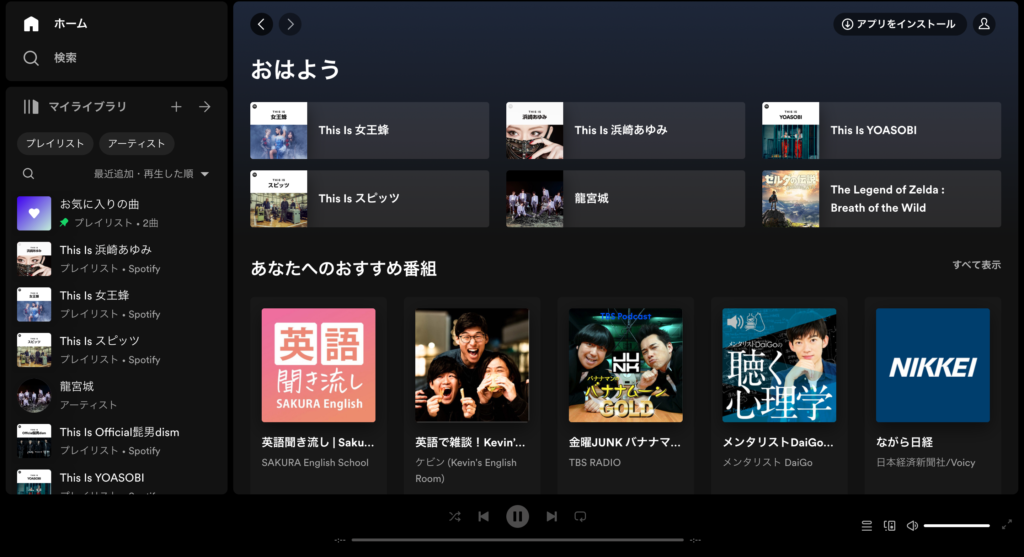
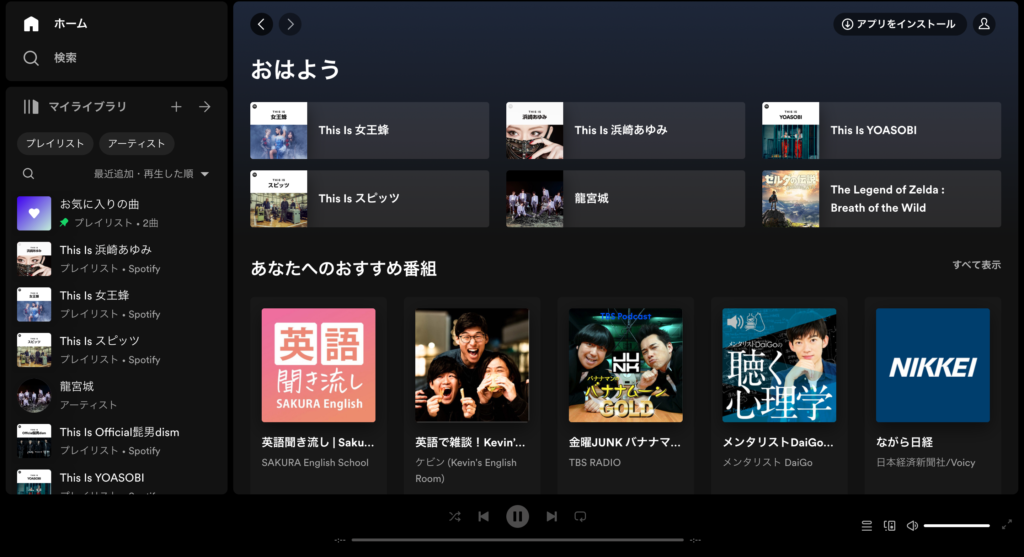
まずはスマートフォンとパソコンのデスクトップで比較してみました。




相違点
- 画面構成(スマホ版は1カラムでパソコン版は2カラム)
- カードリストの表示列(スマホ版は2列固定、パソコン版はブラウザ幅に合わせて可変)
- カードリストの見た目(スマホ版の方が枠や画像がなかったりしてシンプル。)
- 通知、履歴、設定アイコンの有無(パソコン版は画面右上の人型アイコンに設定が集約されている。通知や履歴はパソコン版ではなさそう。)
- マイライブラリの表示の仕方(スマホ版は下部のタブバーで切り替え表示、パソコン版はサイドのナビゲーション下に常に表示)
- 戻る・進むボタンの有無(パソコン版はヘッダーに固定でボタンがある。スマホ版はない。)
共通点
- アイコンのデザイン
- フォントやカラーリング
- 聞いた音楽が表示される順番
1番大きな違いは表示面積なので、同じコンテンツでもそれぞれのデバイスに合わせて表示の仕方が異なりました。
デスクトップ版は面積が大きく2カラムなので黒ベースでも背景色を微妙に変えて区切りをつけていたり、検索のカードリストにそれぞれ画像が入っていてメリハリがある印象でした。一方、スマホ版は枠をつけなかったり、検索のカードリストも文字のみでデスクトップ版に比べシンプルにしている印象でした。
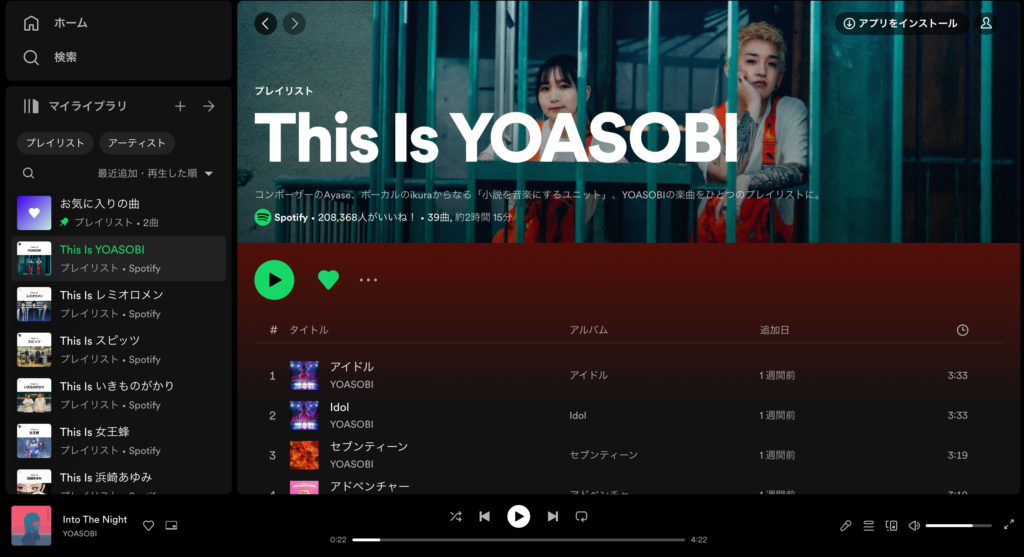
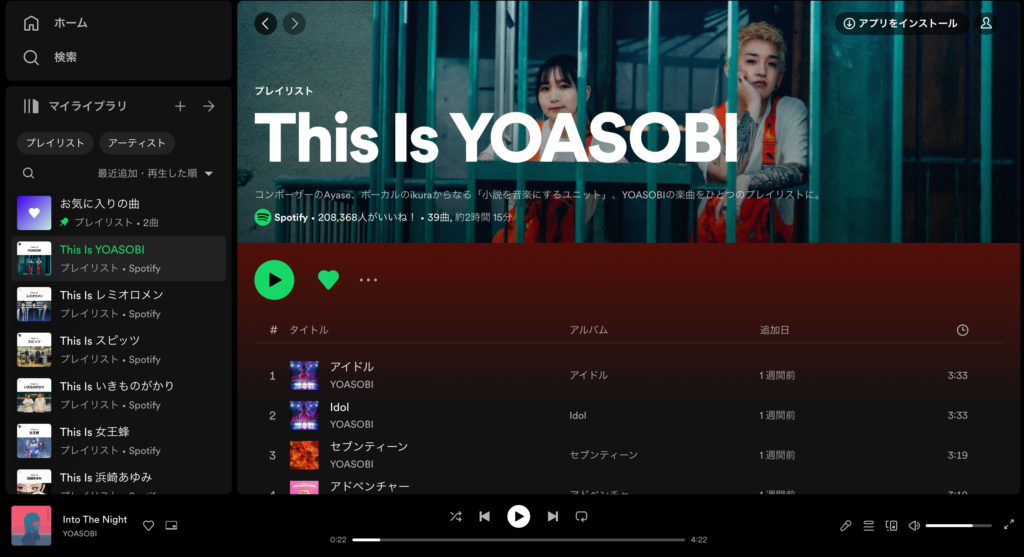
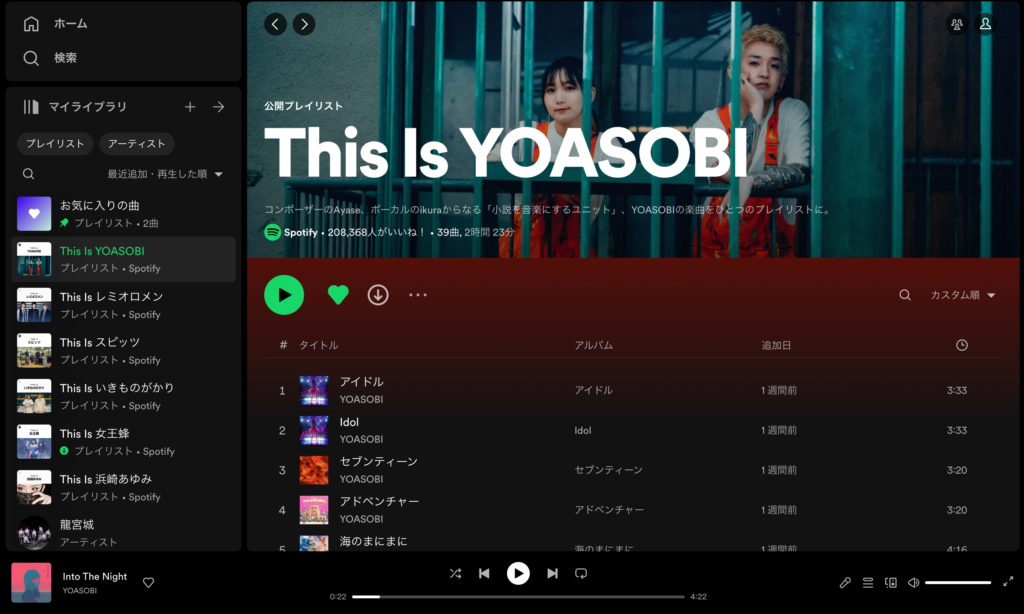
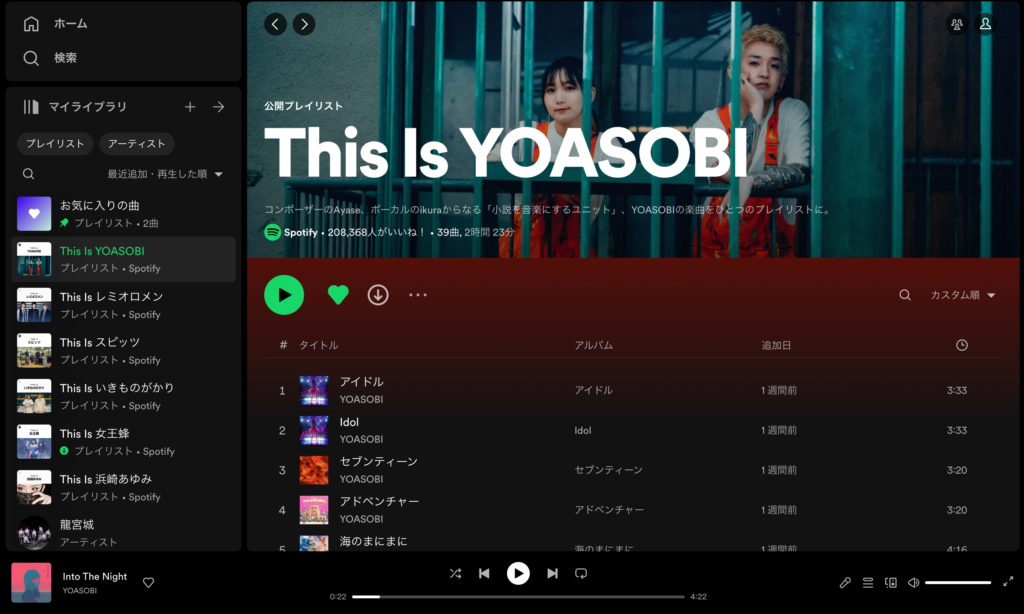
パソコンのWebブラウザ版とアプリ版で比較
今度はデバイスは一緒ですが、Webブラウザ版とアプリ版で比較してみました。




相違点
- ダウンロードボタンの有無(アプリ版はダウンロードボタンがある。)
- アプリインストールの表示有無(Webブラウザ版は表示がある。)
- 友達のアクティビティアイコンの有無(アプリ版はアイコンがある。)
- ホーム画面お知らせ表示の有無(アプリ版は表示がある)
- フッターの有無(Webブラウザ版はあり、アプリ版はない。)
共通点
- 画面構成
- アイコンのデザイン
- フォントやカラーリング
デバイスは同じなので画面構成は基本一緒でしたが、Webかアプリかで出来ることが変わるためその影響で細かいところに差がありました。
アプリはストリーミング再生や、他ユーザーとのプレイリスト共有ができるのでその分の機能表現が実装されていました。そのためなのか、Webブラウザ版は「アプリをインストール」のボタンが右上にずっと表示されていてアプリ版への移行を推奨しているように見受けました。また、Webブラウザ版はサイトの位置付けになるので、フッターがあり企業情報やプライバシーポリシーの記載がありました。
色々比較してみて、同じ音楽アプリでもデバイスの種類やサイトなのかアプリなのかで実装させる機能やUIが変わることがよくわかりました。
また、その他の音楽アプリのUIは「UI Pocket」というアプリUIを集めたギャラリーサイトを参照しました。


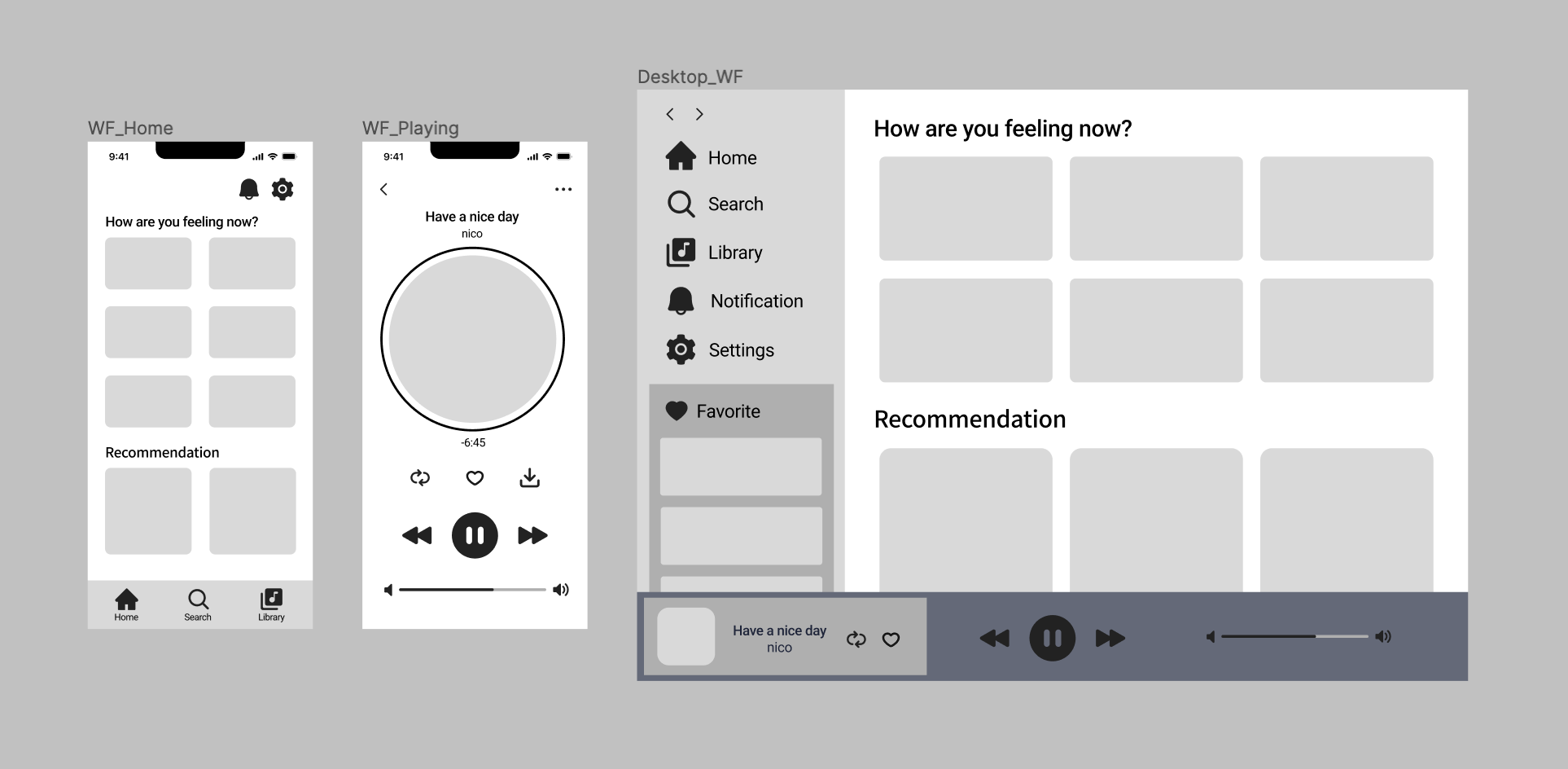
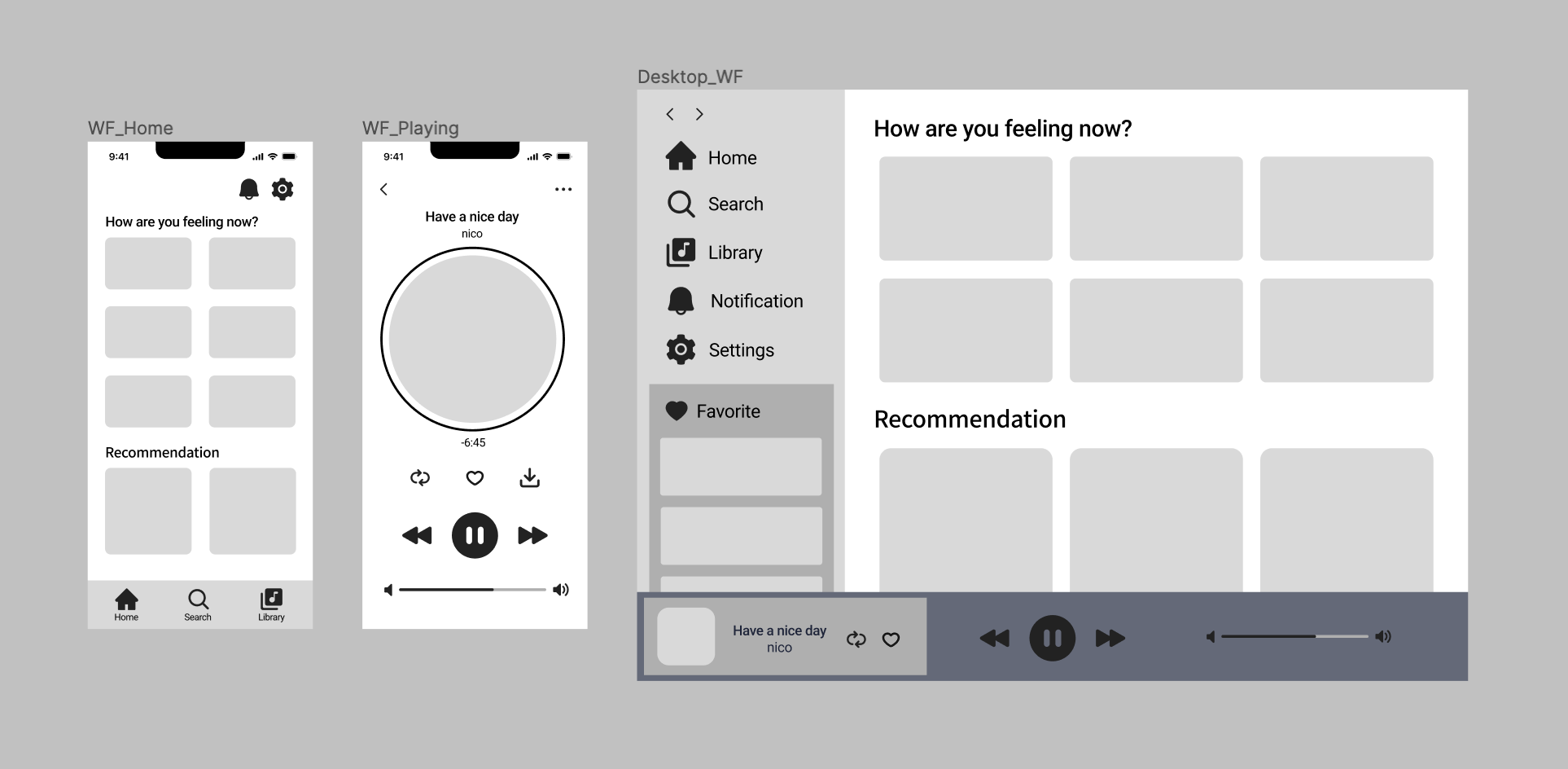
ワイヤーフレーム
リサーチした内容を参考にワイヤーフレームを作成しました。


今回はスマホアプリのホーム画面とPlaying画面、デスクトップ版のホーム画面の3種用意しました。
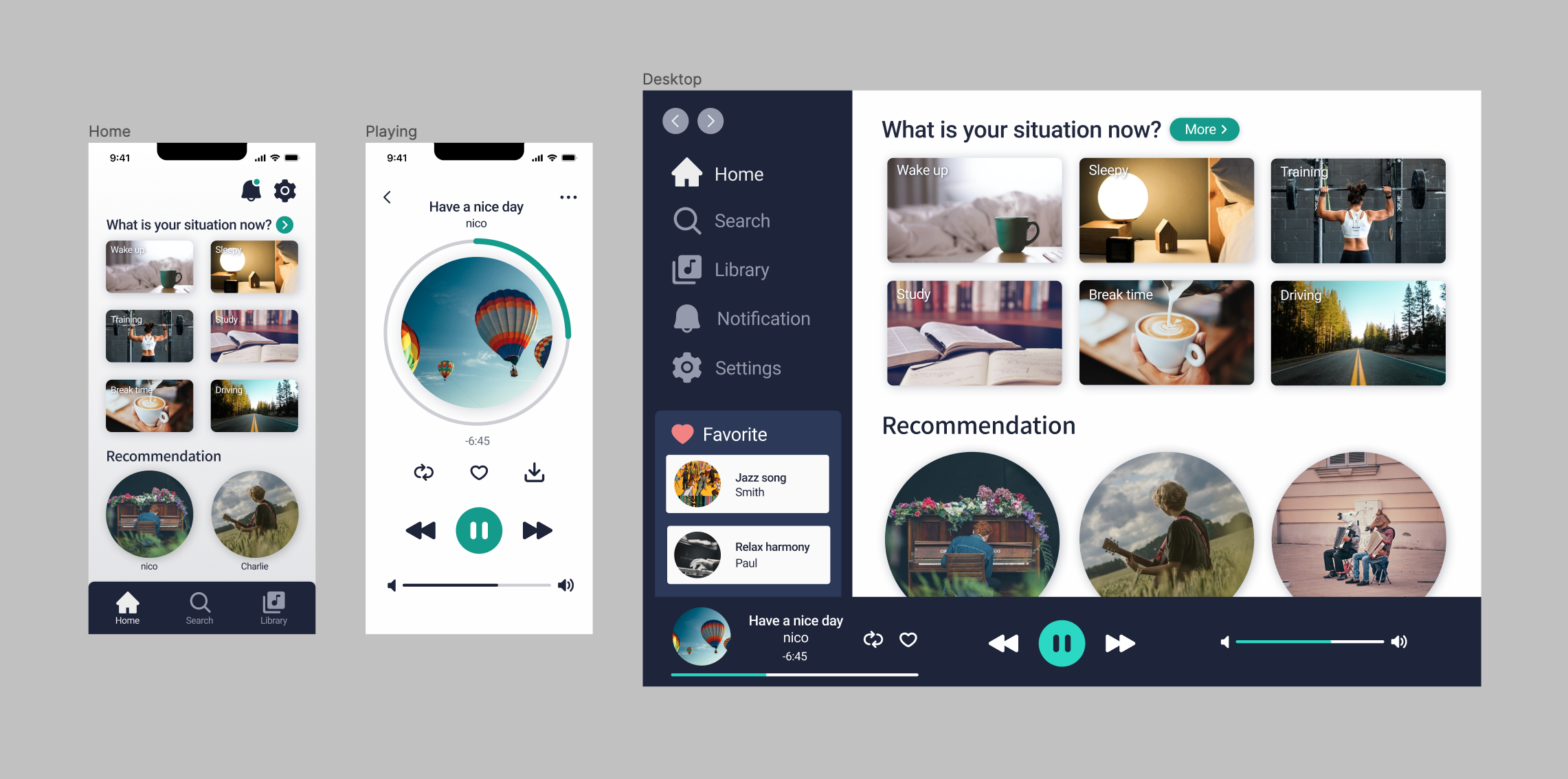
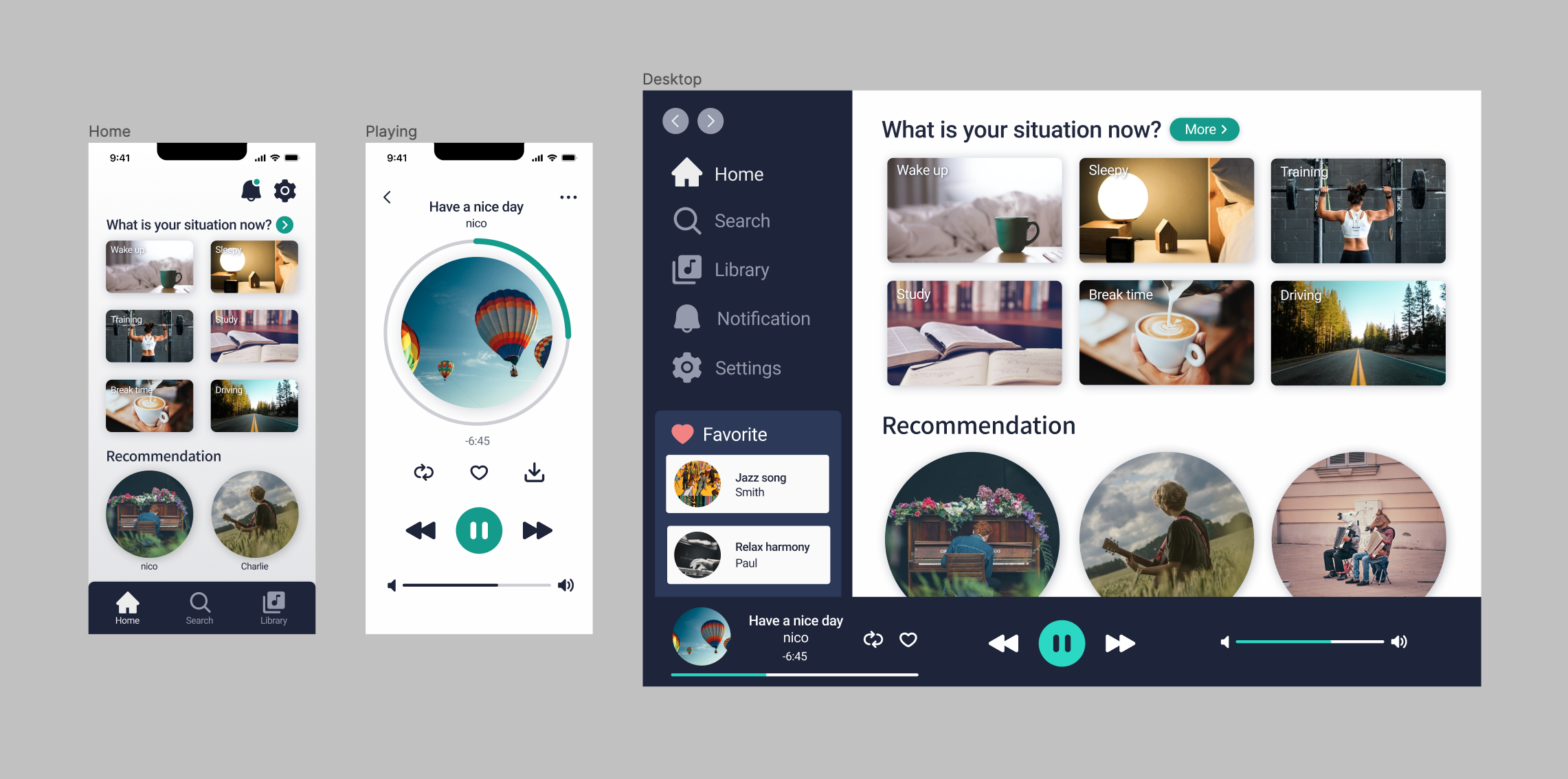
完成デザイン
ワイヤーフレームをベースに実際にデザインをしてみました。


今回は「シチュエーションや気分でおすすめを提案してくれる作業用BGM専門サービス」をテーマにしました。仕事もプライベートも忙しい20〜50代の社会人をターゲットとし、カラーリングはシンプルで落ち着いた紺×白の配色にしつつ、アクセントカラーで爽やかなエメラルド色を取り入れました。
制作ポイント
今回制作したUIのポイントです。
シチュエーション別カテゴリーの表示
今回のテーマの1番のポイントが「シチュエーションや気分でおすすめのBGMを提案してくれる」点なので、ホーム画面のトップにシチュエーション別のカテゴリーコンテンツを配置しました。
人気のシチュエーションのカテゴリーを6つ表示させ、他のシチュエーションを探したいときは「What is your situation now?」横のボタンでシチュエーション別カテゴリーの検索ページに飛べる仕様にしました。
なお、遷移ボタンはデバイスのサイズに合わせてスマホ版は矢印のみ、デスクトップ版は「More」のワードを入れました。
音楽の残り時間表示
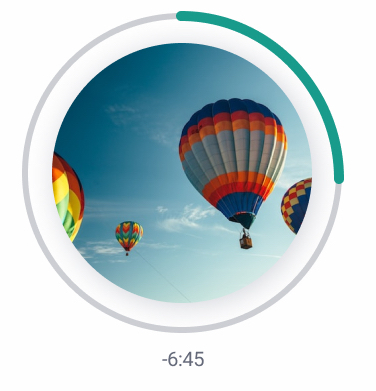
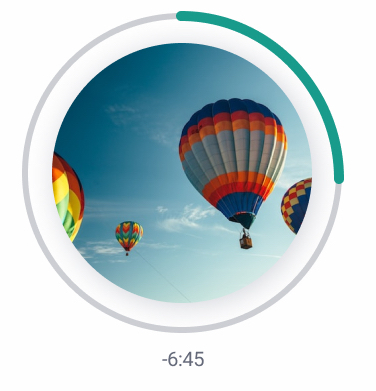
スマホ版のPlaying画面の残り時間表示を、今回はカバー画像の周りを囲うような表現にしてみました。
SpotifyやApple Musicなど多くの音楽アプリは横一直線の時間表示になっていて、その方が残り時間がわかりやすく時間調整もしやすいと思いました。
ただ、今回は作業用BGMの音楽アプリを想定していて、再生中に戻したり進めたりしたいニーズが低いのではないかと想定し、スマホ版では見た目的にアクセントにもなる円型の時間表示を起用してみました。




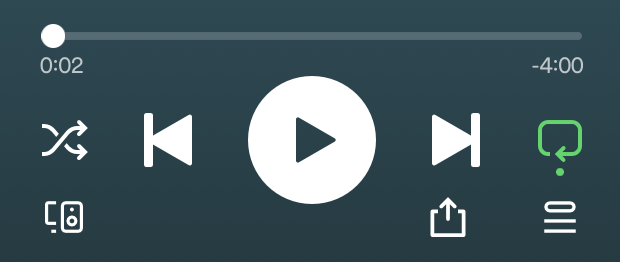
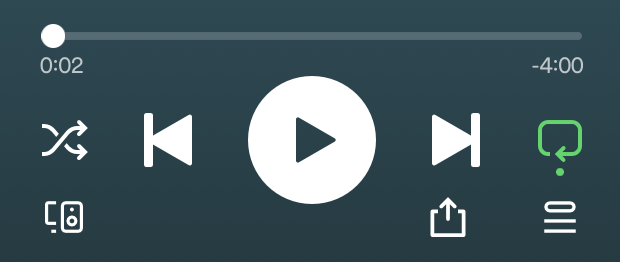
※デスクトップ版のUIのように、再生中の音楽を下部に表示させている場合はスペースが狭くカバー画像も小さいので、円型ではなく横一直線の時間表示にしました。
デスクトップ版のお気に入り表示
デスクトップ版のナビゲーション下に「Favorite」のスペースを設け、お気に入りしたBGMをすぐに再生できる仕様にしてみました。
Spotifyでもマイライブラリを常にサイドバーに表示される仕様でしたが、デバイス幅の広さを活かして使用頻度の高いページは常に表示されるようにしていると使い勝手が良いなと感じました。
今回のテーマだと人によってよくBGMを流すシチュエーションが固定されていそうなので、お気に入りのプレイリストが常にサイドバーに表示されるようにしました。
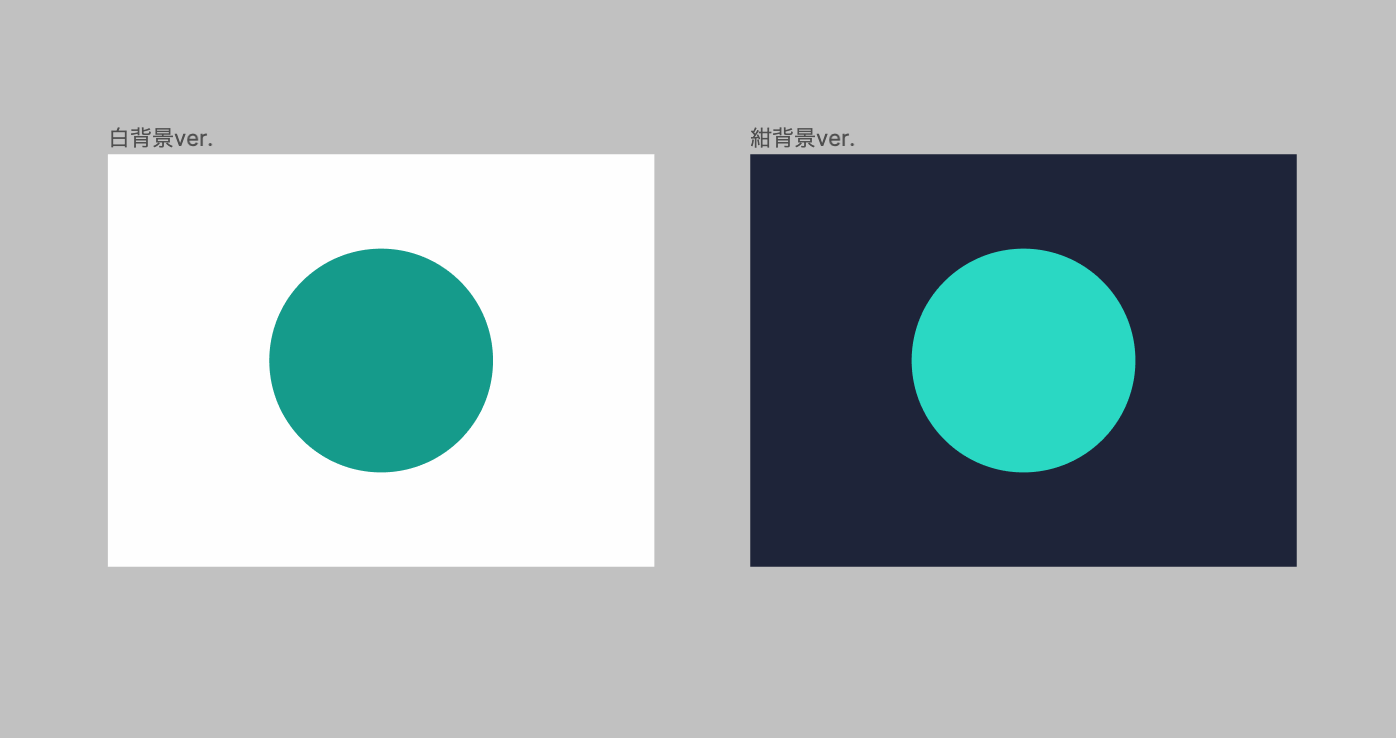
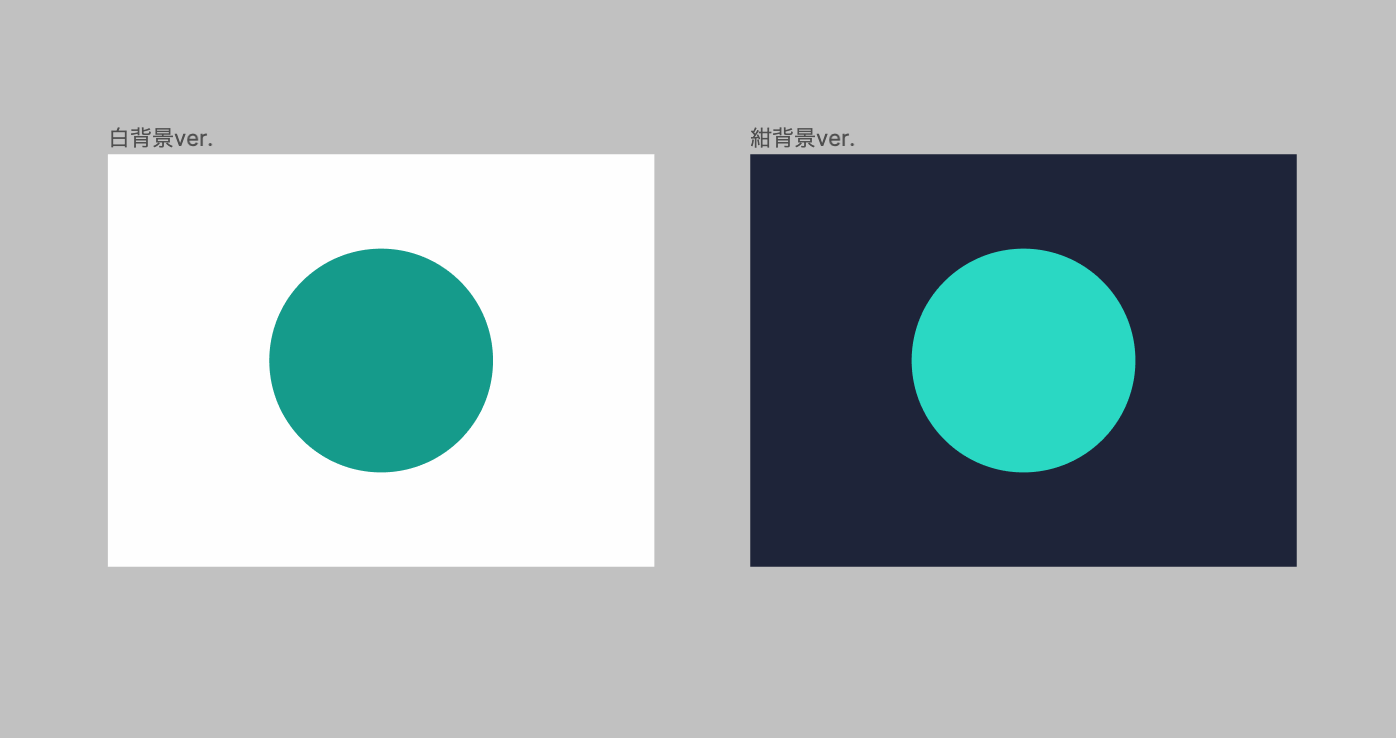
配色について
今回アクセントカラーは、白い背景と紺色の背景で乗せる色味をそれぞれ調整しました。


白背景で起用している色をそのまま紺色の背景色に乗せると暗い印象で見づらく感じたので、暗い背景色に乗せる色は明度と彩度を高めに設定しました。
まとめ
DailyUIで学んだことのまとめです。
- デバイスの種類に合わせたUI設計をする
- Web版かアプリ版かで実装される機能が変わるため、自ずと適切なUIも変わってくる
- 同じ色味でも背景色に合わせて明度や彩度を調整する
今回デバイスやWebサービスの種類によってメリット・デメリットがあり、同じサービスでもそれぞれの特性に合わせてUIを変える必要があることを改めて実感しました。
今後もWeb制作のディレクションやUIデザインのチャレンジの中で、ユーザーの使用環境やニーズを想定した情報設計を心がけていきたいです!
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/











