本記事には広告やプロモーションが含まれていることがあります
「書くこと」に対する紙・iPad・パソコンでの使い分け方法


こんにちは、おんたまです。
仕事ではほぼ全ての業務をパソコン1本でこなしていますが、プライベートで行なっているブログや勉強などでは紙のノートとiPad、ノートパソコンを用途や目的に合わせて使い分けています。
今回は試行錯誤の末に行き着いた、私なりの「書くこと」に対する各ツールの使い分けをご紹介したいと思います。
- アイディア出しをする仕事や趣味をしている人
- 仕事・プライベートに関わらず日常的に書くことをしている人
アナログとデジタルのメリット
まず書くことに対して、アナログとデジタルでそれぞれ考えられるメリットは以下の通りです。
| アナログ | デジタル |
|---|---|
| 直感的で自由な表現がしやすい 軽くて持ち運びがしやすい 電源やインターネット環境などの制限がない | データのバックアップが取れる 複数のデバイスでの共有・利用が可能 大量にある情報の整理・検索がしやすい |
比べてみるとアナログは書く環境に囚われすぎず自由に表現できるのが強みで、デジタルは複数デバイスでの共有と効率的に情報の整理・作成ができることが強みと考えられます。
アナログの良いところも取り入れているデバイスとしてiPadなどのタブレット機器がありますが、個人的にはそれでも紙のノートも併せて活用している状況です。
各ツールの活用方法
ノートや紙に書く
体裁を気にせずアイディアや思考をとにかく思いのまま吐き出したいときはアナログのノートや紙に書き出しています。
日記
ほぼ毎日朝と夜にそれぞれ簡単な日記を書いています。最初はiPadで書いていたのですが、仕事先の就業前や遠出した際も身軽に持ち運びして書きたかったのでノートに書くことにしました。
今まで三日坊主なことが多かったのですが、朝と夜で書くお題を決めて少ない行数でも良いことをマイルールにしたら続くようになりました!ノートにやりたいことを書き出すことで実現したこともあるので良い習慣が作れました。
ノートは持ち運びがしやすいA5サイズで好きなデザインのものを選ぶようにしています。今使用しているノートは黄緑色の罫線がかわいい方眼紙ノートを使用しています。個人的には自由に書けてバランスも取りやすい方眼が大好きです!
ペンはジェットストリームの書き心地が好きで愛用しています。
ブログ記事のアイディア出し
ブログ記事のアイディア出しも思いついたときにパッと書けるよう身軽に持ち運べるノートで行なっています。後述しますが、ノートでアイディア出しをしたらNotionで情報整理をし、最後にWordpressで清書しています。
ちなみにブログ記事のアイディア出しは「新しい文章力の教室」という書籍で紹介されている構造シートを参考にしています。
モヤモヤの吐き出し
たまにですが、中々人にはすぐ相談ができずモヤモヤした気持ちを抱えることがあります。そういうときはA4のコピー用紙に殴り書きで思いの丈を吐き出しています。笑
モヤモヤした悩みがあるときは何でそれに悩んでいてどうするべきかがうまく言語化できないことが多いので、文章の体裁や誤字を気にせずとにかく書いていると段々冷静になって最終的にこうしよう!みたいなところに行き着けることが多いです。
特にこれは書いたり消したりが容易なiPadよりも、書いたらそのまま文章として残さざるを得ない紙に書き出す方が本音と向き合いやすい気がしてスッキリします。
少しやり方が違いますが、元々は思考のトレーニングで有名な「0秒思考」という本を読んでからコピー用紙を活用した頭の中の整理を行うようになりました。
iPadで書く
iPadは以前別の記事で詳しい活用方法を紹介していますが、「書くこと」に関しては主に資格などの勉強で活用しています。


資格や講座の勉強
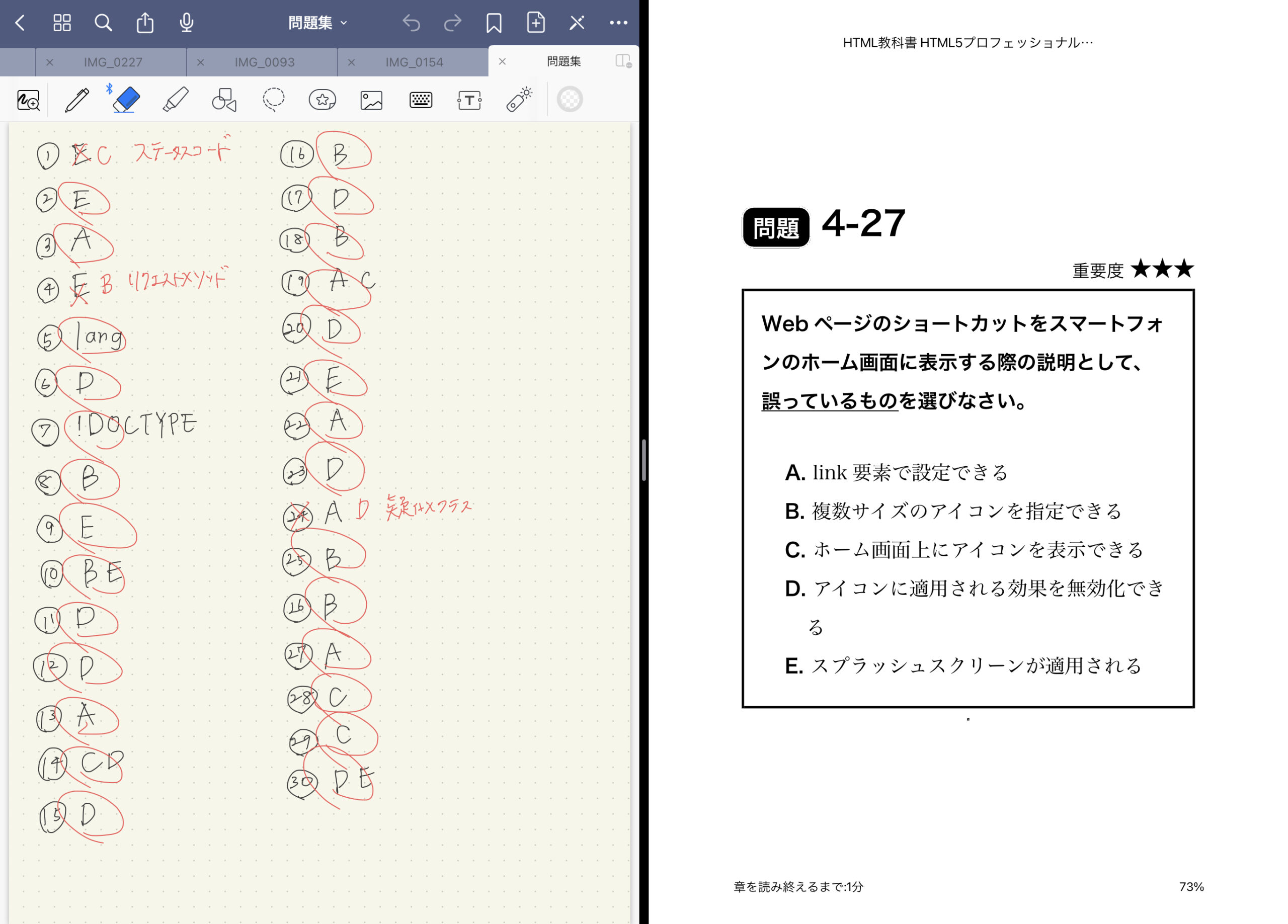
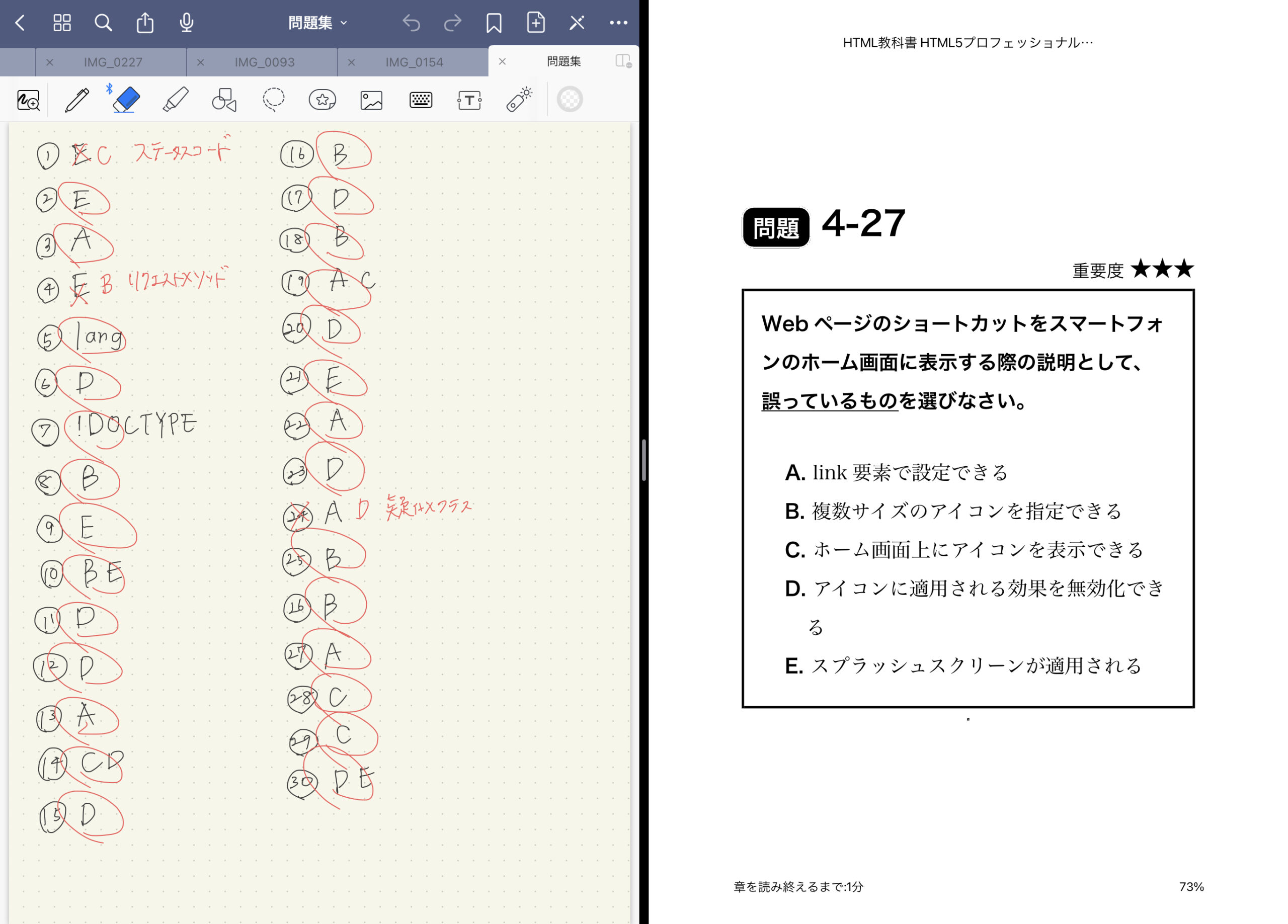
資格などの教材はKindleの電子書籍で購入し、ページのスクリーンショットをGoodNotes5というノートアプリに取り込んで直接メモやマーカーを書き込んでいます。教材だけではわからなかったことを検索エンジンで調べることもありますが、該当するサイトのリンクをノートに貼っておけるのも便利です。
画面を2分割にできるので紙のテキストを肘で押さえながらノートに書くストレスから解放されました。これが結構ストレスだったので自分にとって大きかったです!


またアプリをスマホにも入れられるので、電車などの移動時間で勉強したことの復習がしやすい点もポイントです。
デザインのラフ・ワイヤーフレーム作成
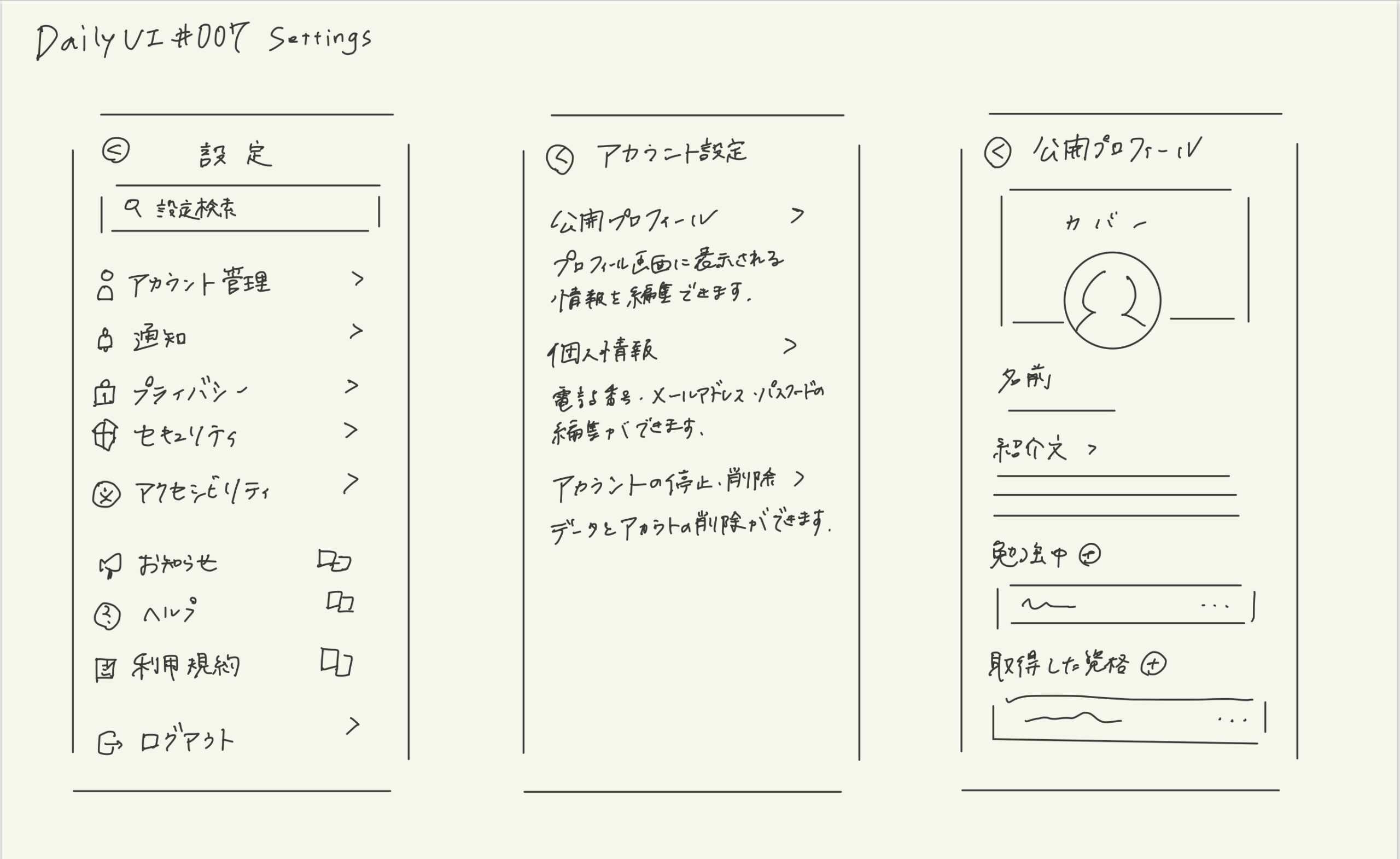
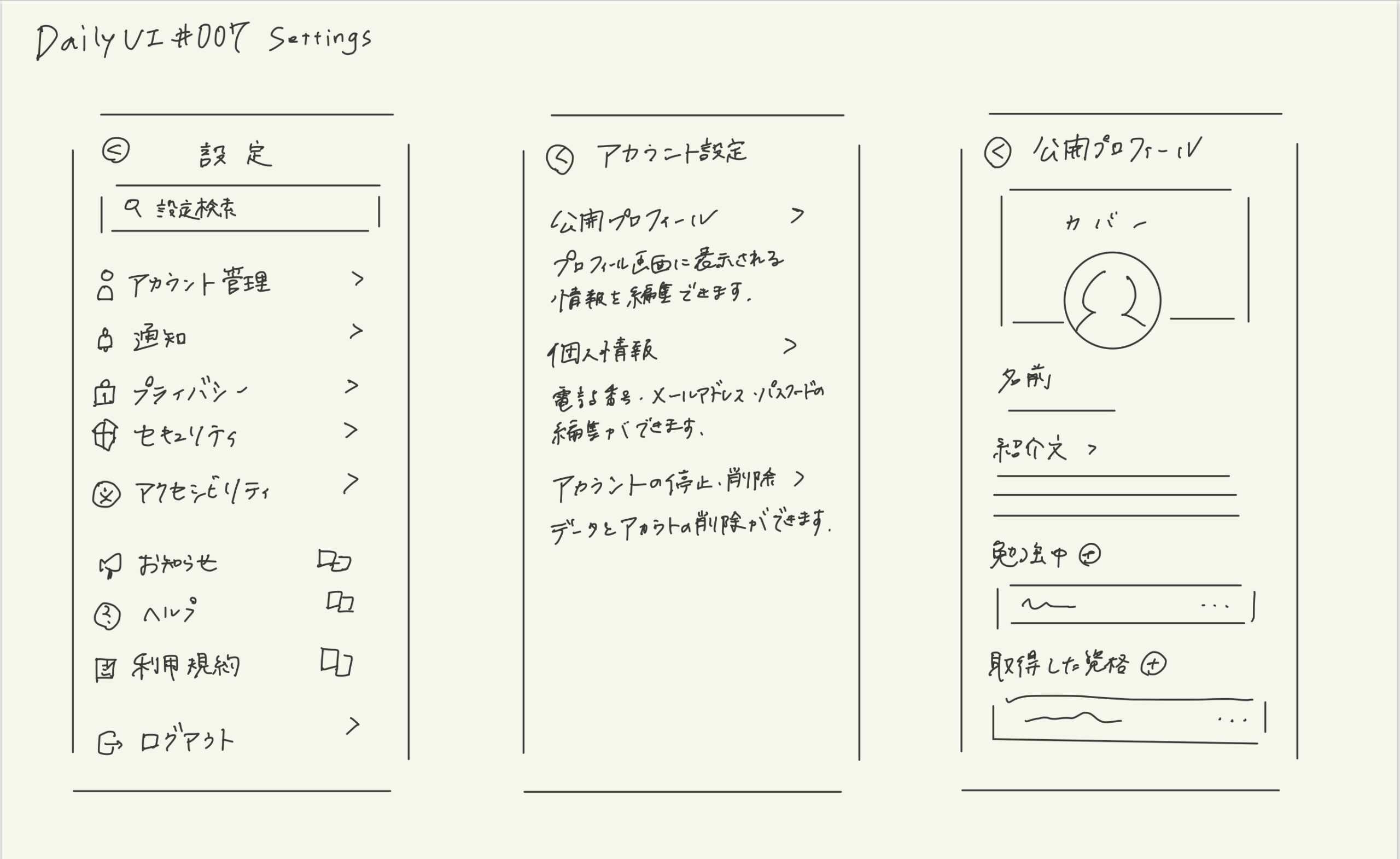
UIデザインの勉強や趣味でグラフィックデザインをするときのラフやワイヤーフレームもGoodNote5のノートアプリに描き出すことが多いです。


勉強するときと同様に要件をまとめているNotionの画面を横に並べて確認しながら作ったり、参考デザインの画像をネットから引っ張ってきてそのまま貼り付けたりできるからです。
ワイヤーフレームはFigmaでも作ってみたのですが、私の場合変にデザインっぽく整形しすぎてしまい肝心の情報設計に意識が向きづらかったので手書きの方がやりやすいなと今のところ感じています。
パソコンで書く
パソコンではアイディアを整理したり体裁の整った文章を書きたいときに使用しています。
ブログのコンテンツ整理
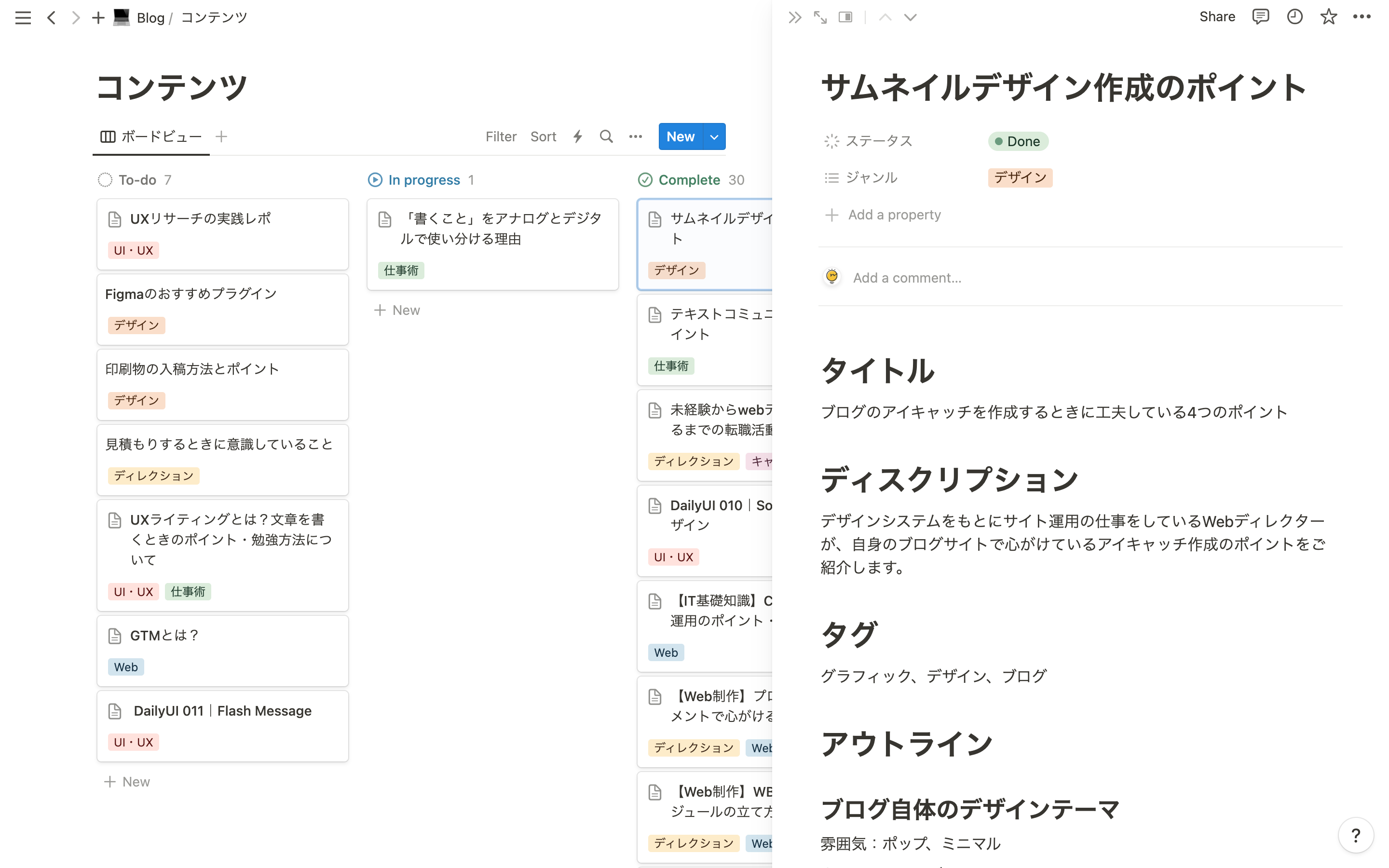
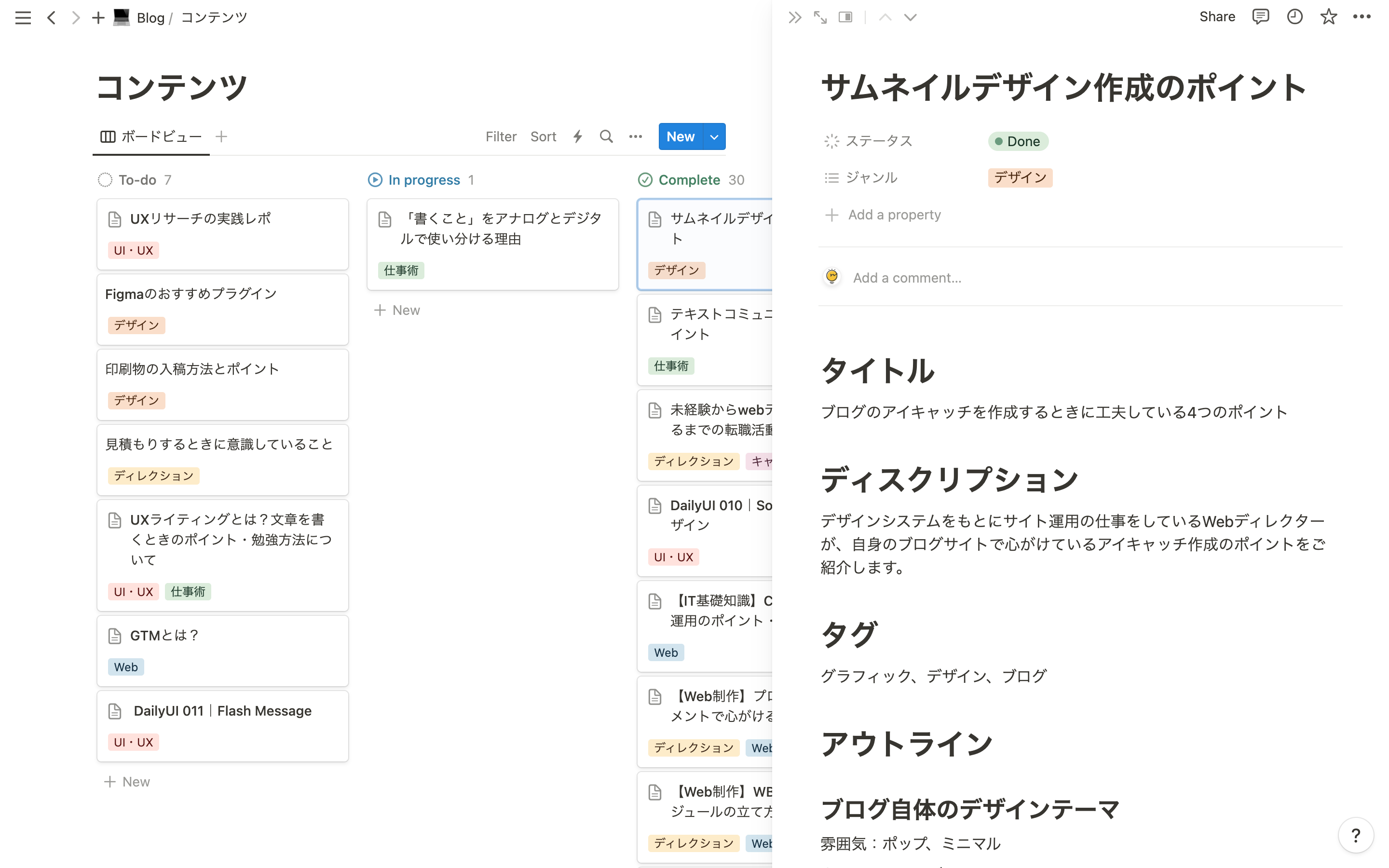
紙のノートで考えたブログのアイディアはNotionアプリでコンテンツ管理をしています。ボードビューで作業前・作業中・完了のステータスに分けています。完了が増えていくと達成感が見えてモチベーションにも繋がります!
またWordPressで執筆していく前に文章のアウトラインもNotionでまとめるようにしています。執筆していくうちに書く内容が変わることもありますが、先に構成を考えておくとスムーズに書き始められます。


ブログの執筆
Notionでまとめた構成をもとにWordPressで直接執筆しています。
Googleドキュメントや他のエディタツールに下書きをしてからWordPressに落とし込むことも考えたのですが、私の場合見出しやスタイルの装飾を都度プレビューしながら書き進める方がバランスが取れてやりやすいと感じています。
ただ装飾を気にせずにまずは文章を書き進めたい人は、ドキュメントやエディタツールで別にライティングした方が集中しやすいかもしれません!
私もライティング方法については今後も模索していきたいです。
まとめ
- アイディアや思考の吐き出しはアナログのノートで気軽かつ自由に行う
- 勉強やデザインサポートはiPadを活用すると他のデバイスやアプリ間の連携が取りやすく効率的
- 文章の体裁を整えたりコンテンツ管理にはパソコンが向いている
以上が私なりの「書くこと」に対するツールの使い分け方でした。こうやって振り返ってみると「後で見返す必要があるか」と「自由に書きたいか」の基準によって使い分けをしているなと気がつきました。
また目的によって使用ツールは違うものの、私自身総じて「書くこと」が好きなんだなと思いました。アイディアを考えたりそれを文章やデザインとして形にすることはとても楽しいです。
試行錯誤の末に今の使い分けに行き着いてますが、もっと良いアウトプットの方法があるかもしれないので、今後も色々試してみます!













