本記事には広告やプロモーションが含まれていることがあります
DailyUI 006|ユーザープロフィールのUIデザイン


こんにちは、おんたまです!
今回DailyUI6つ目のお題に挑戦しました。制作過程やポイントをご紹介していきたいと思います。
お題
今回のお題は「User Profile」です。お題のヒントは翻訳すると下記の通りです。
ユーザープロフィールをデザインし、最も重要なデータ、名前、イメージ、配置などを意識してください。それは真面目なプロフィール用?社交的なプロフィール?(それはあなた次第です!)。
今回は以下のようなサービスを提供している勉強記録用のSNSアプリを想定してユーザープロフィールを作成しました。SNSアプリなので、ユーザープロフィールを通してその人に興味を持ってもらいフォローしてもらえることをゴールとしてUIを考えました。
- 資格の勉強時間や勉強方法を記録するSNSアプリ
- 資格ごとにコミュニティがあり、勉強の進捗報告や相談をすることができる
- 周りの人の勉強記録を見たり、コミュニケーションを通してモチベーションアップのきっかけにしてもらう
- ターゲットは20代〜40代の資格取得を目指す社会人
制作過程
ユーザープロフィールについて調べる
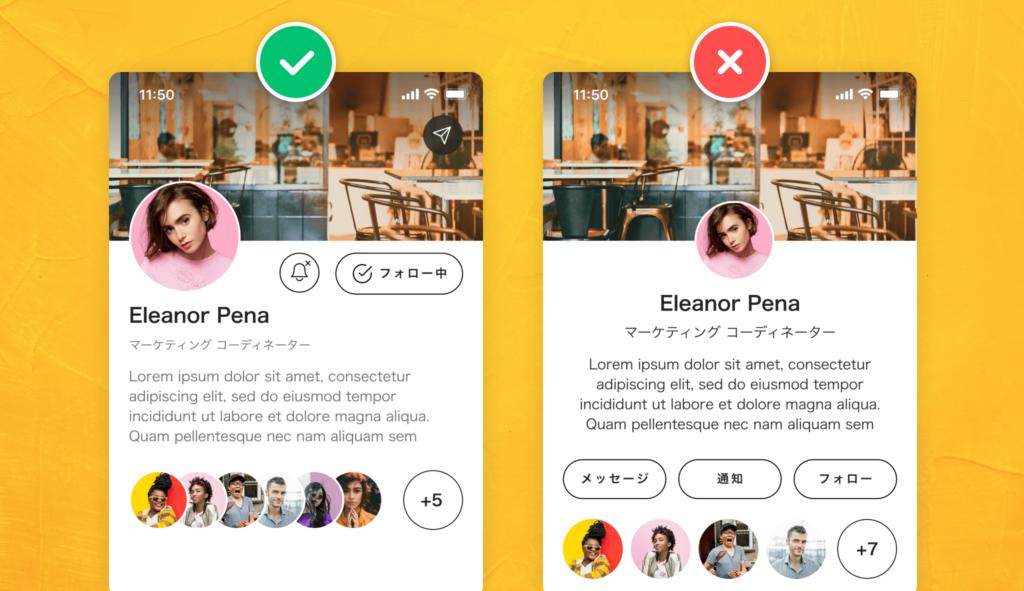
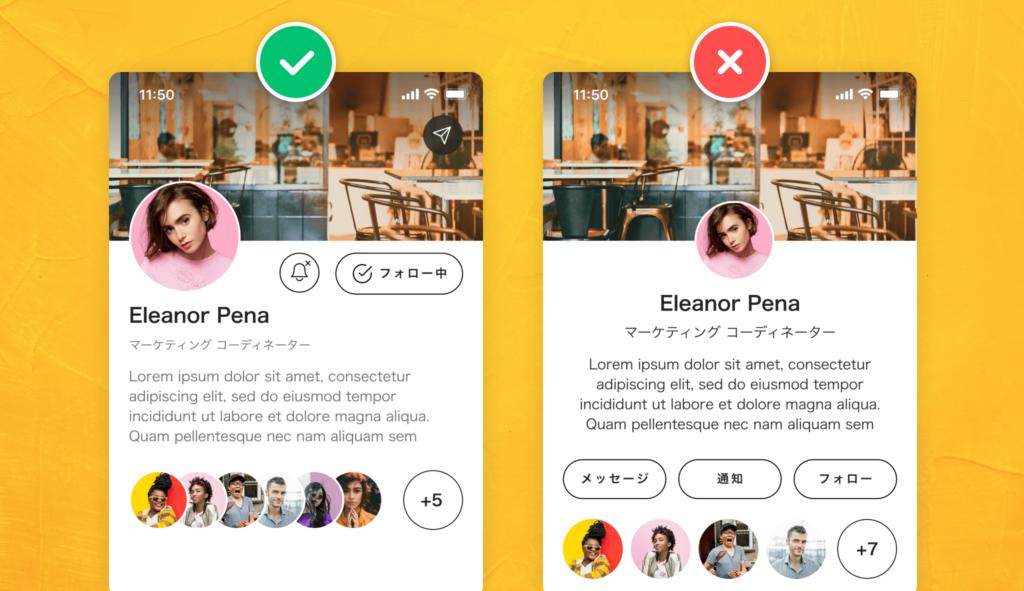
まずはユーザープロフィールを作成する際のポイントについて調べました。以下ブログ記事ではユーザープロフィールのOKデザインとNGデザインが比較されていてとてもわかりやすかったです。


また、Pinterestや自身が使っているアプリのプロフィールページを集めて特徴を調べました。
ユーザープロフィールの上部についてはユーザー画像や名前など主な要素が決まっている一方で、その下に配置されるコンテンツ部分はアプリの特徴によって載せる内容も異なってきます。また同じプロフィールページでも、自身のアカウントページと他人のプロフィールページでは表示される内容に相違があることも気づきました。今回は他人のプロフィールページを見るときのデザインを想定して載せる内容を決めました。
ワイヤーフレーム
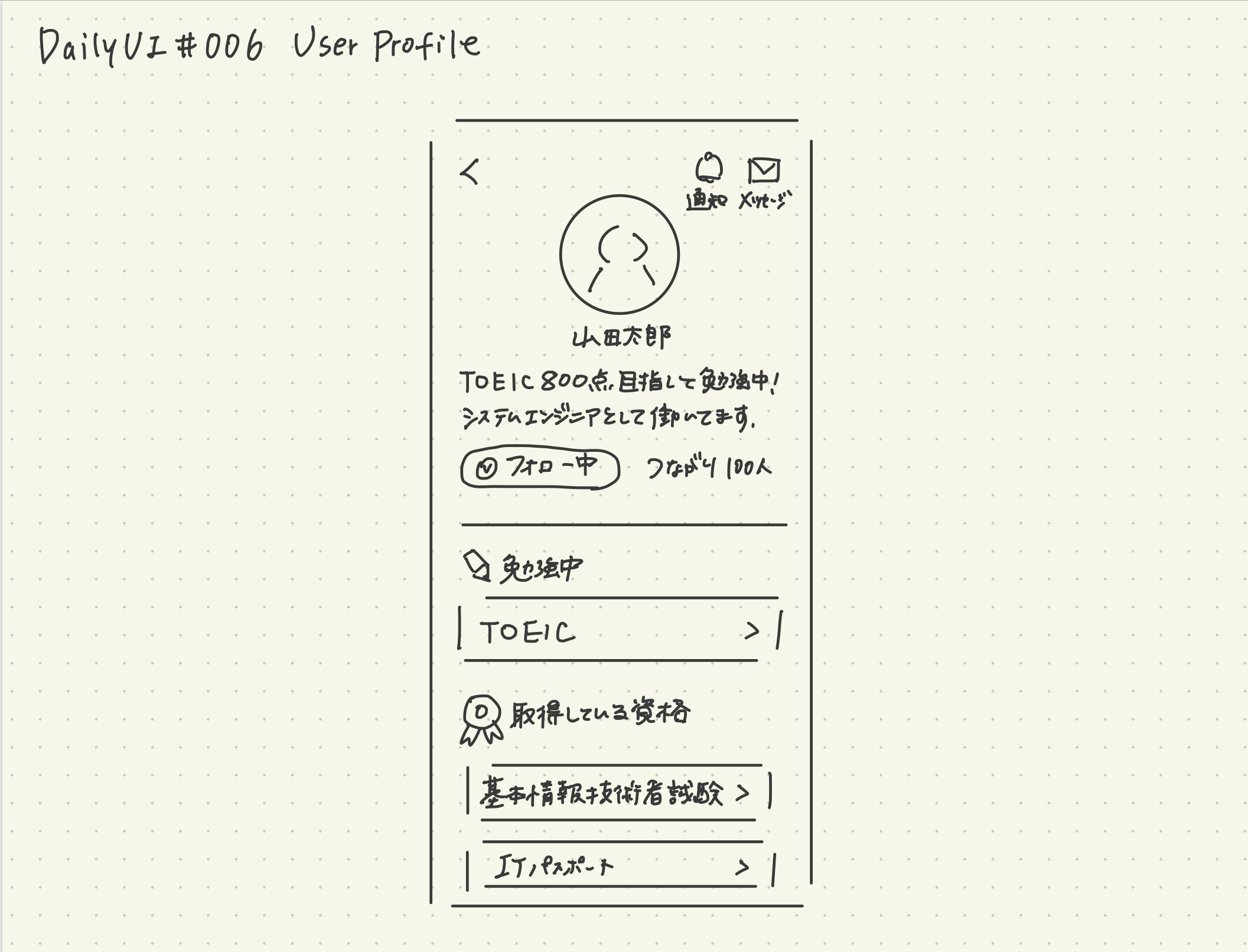
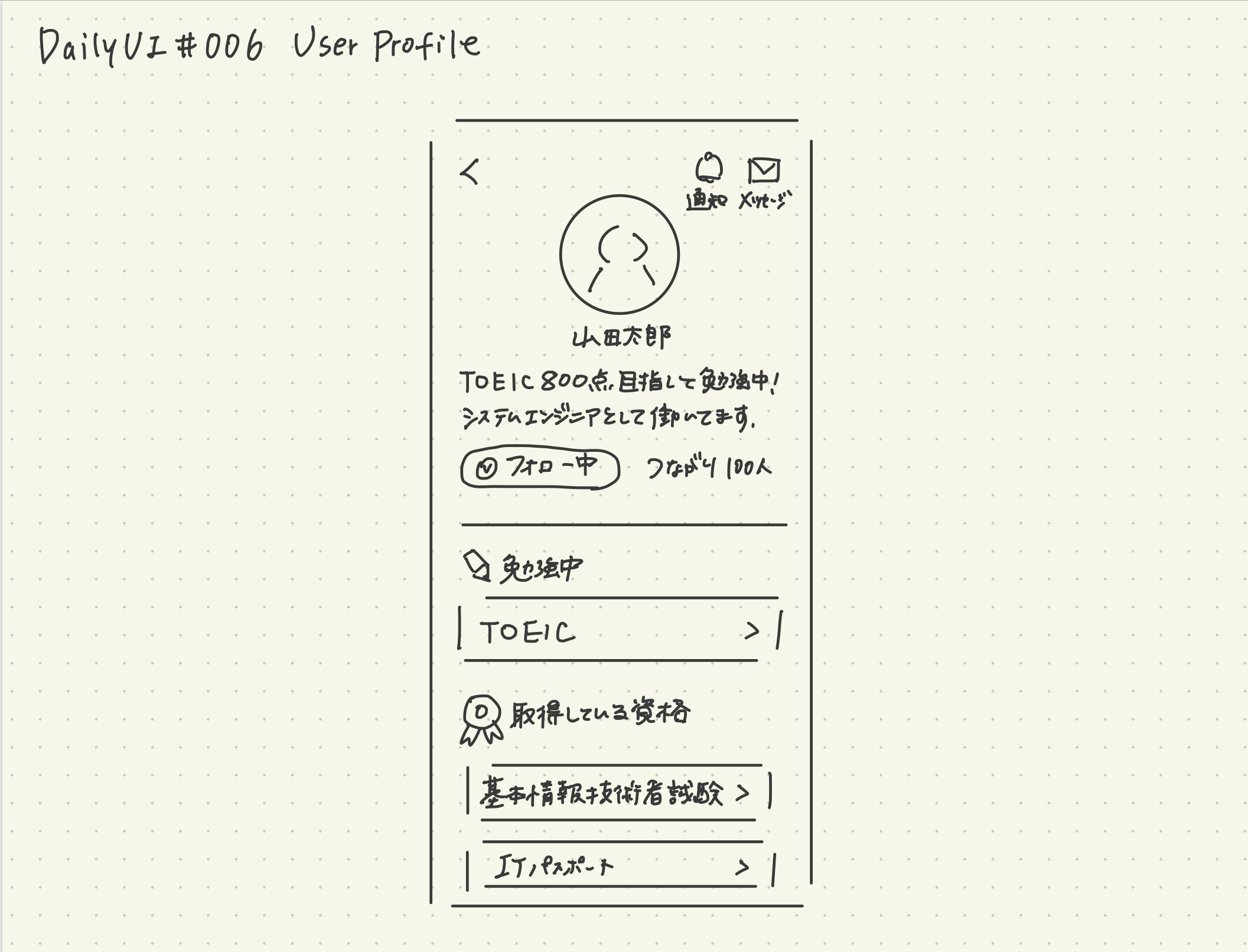
参考デザインなどを基にユーザープロフィールのワイヤーフレームを作成しました。


今回はユーザープロフィールを通してその人がどんな勉強をしてきたのか履歴が見れるようにするため、勉強中と取得している資格をカード形式で表示されるようにしました。各資格のカード型リストを選択すると資格ごとの勉強履歴や参加コミュニティなどの詳細ページに遷移するイメージです。
完成デザイン
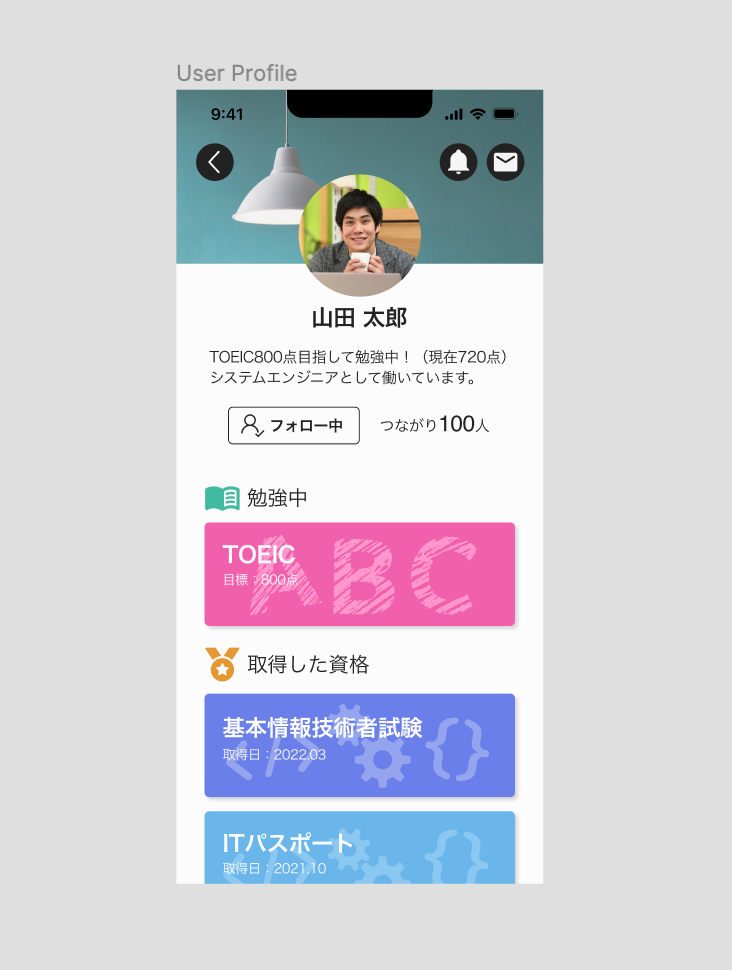
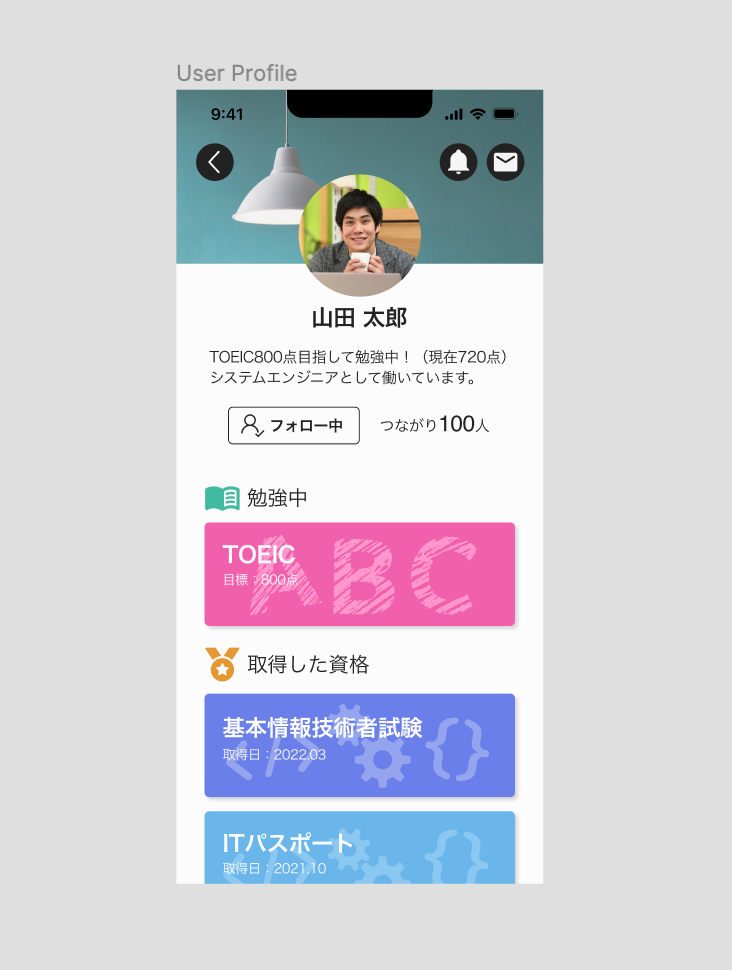
ワイヤーフレームをベースに、ユーザープロフィールを以下の通り制作しました。


ユーザープロフィールとしての機能を重視しつつ、勉強中や取得した資格が増えると資格ごとのカード型リストが増えて、ユーザー自身も見る側もモチベーションがアップするようなデザインを心がけました。
ちなみに各素材は以下プラグインやサイトを活用しました。どれも無料で使用できる素材ですが、商用利用をしたい場合はライセンスなどを事前に確認することが大切です。
制作ポイント
以下が今回制作したUIのポイントです。
ユーザー情報まわりのレイアウト
SNSのユーザープロフィールとしてメインとなる要素は優先度や見やすさを考慮してレイアウトしました。
- カバー画像
- ユーザー画像
- 名前
- 紹介文
- フォローボタン
- つながり数(フォロー・フォロワー数)
- 通知
- メッセージ
1番目を引くカバーやユーザー画像の周りに上記の情報をまとめるようにしました。フォローボタンは目立つように大きく載せつつ、それよりも優先度が低い通知やメッセージボタンはサイズは、カバー画像の右上に配置することで目に入りやすくなるようにしました。
ボタンは状態を表す
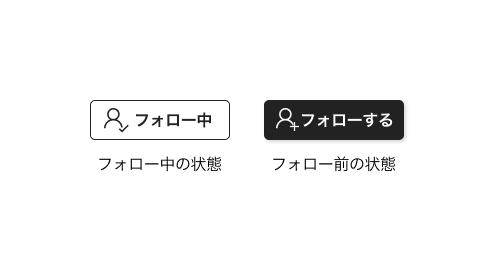
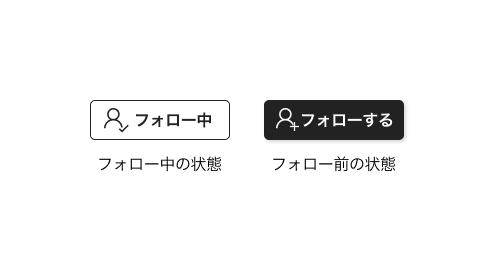
フォローボタンはTwitterやInstagramなどのアプリを見ると、自身がフォローしているかどうかが一目でわかる状態になっています。そのため、今回のデザインも同様に状態を表すボタン表示にしました。


フォローの有無でアイコンや色の表示を切り替える想定です。フォロー前はボタンをベタ色にしたり影をつけることで押せる状態であることを表現します。
カード型リストを引き立てる配色
今回は各資格のカード型リストとユーザー画像を引き立てるためにテキストやボタンはモノクロにしました。InstagramやYoutubeも写真や動画を引き立てるようモノクロがメインでデザインされていると思います。
ただ、モノクロにするとき真っ白の「#FFFFFF」や真っ黒の「#000000」をメインにしてしまうとコントラストがはっきりしすぎて目が疲れてしまうため、今回は白を「#F5F5F5」、黒を「#222222」にしました。なお、小さかったり細かいフォント・アイコンなどは視認性を上げるため他よりも濃い色にすることが推奨されています。
(このブログも背景は真っ白ではなく、フォントは濃いグレーにしています。)
まとめ
今回ユーザープロフィールのUIで学んだことは以下になります。
- ユーザーに行ってほしい行動(=ゴール)を最初に決めて要素を決める
- 見やすさに配慮しつつ、目立つ場所に見てほしい情報をまとめる
- ボタンは状態を表す表示にする
今回は冒頭で書いた通り、ユーザーにプロフィールを通してその人に興味を持ってもらいフォローしてもらうことをゴールと考えて設計しました。そのため上部のユーザー情報は他のSNSアプリと近しいレイアウトにすることでユーザビリティを担保しつつ、資格の記録部分でどんな人か興味を持ってもらえるようなデザインを心がけました。
また今回はユーザープロフィールのお題用に考えた架空のアプリサービスですが、個人的に勉強の記録や発信、情報交換ができる専用のSNSがあると面白いなと思いました。(スタディサプリとかそうですかね?)今度探してみようと思います!
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/