本記事には広告やプロモーションが含まれていることがあります
DailyUI 003|ランディングページのUIデザイン


こんにちは、おんたまです。
今回DailyUI3つ目のお題にチャレンジしました。001や002とは趣旨がガラッと変わったお題になったのでかなり悩んで時間がかかってしまいましたが、なんとか形にしました…!
お題
今回のお題は「Landing Page」です。お題のヒントは翻訳すると下記の通りです。
主な目的は何ですか?本、アルバム、モバイルアプリ、製品向けか?ランディングページの重要な要素(コールトゥアクション、わかりやすさ、など)を検討する。
ランディングページ(LP)とはユーザーが広告、SNS、検索エンジンなどから最初に到達するページのことです。
最初に訪問するページ自体をランディングページというので、例えば会社名を検索して訪問するコーポレートサイトのTOPページなども該当しますが、一般的にはサービスや商品の購買を促すための専用ページのイメージが強いです。
今回のお題については自分でどんなテーマのランディングページにするかというところから考えました。
制作の過程
ランディングページについて調べる
ランディングページを制作する際のポイントや注意点について調べました。
ランディングページは元々対象の商品やサービスの分野に課題や興味があるユーザーが検索などで調べた結果辿り着くページであるため、ページからの離脱を防ぎ、コンバージョンに繋がる内容や構成にすることが重要になります。
「ウェブの仕事力が上がる標準ガイドブック3 Webディレクション 第3版」では以下のようなポイントを挙げています。
・通常のページとはまったく異なるレイアウトでよい
・サイト内のほかのページへ導線(ナビゲーションなど)は不要
・ファーストビューには大胆なビジュアルメッセージを
・アクションボタン(お申込みボタンなど)を上部や途中にも置く
・ベネフィット(メリット)と利用者の声を掲載する
・入力フォームは別ページではなくページ下部に設置する
ウェブの仕事力が上がる標準ガイドブック3 Webディレクション 第3版
今回時間の都合で1番最初に表示されるTOP画面のデザインのみに限定しましたが、本来は全体の構成をどのようにするかが重要です。明確なゴール(お問合わせ、購入など)を決めて、成果につなげるためどのようなコンテンツを載せるべきか精査し表現する必要があります。
また、ランディングページは一度制作して終わりではなく、運用の中で検証結果をもとにファーストビューや文言を変えるなどして最適化していくことでより効果を高めることに繋がります。
LPのテーマとゴールを決める
ランディングページについて調べた上で早速テーマとゴールを考えました。
テーマは今回、サラダのサブスクサービスにしました。つい野菜不足になりがちなのでこんなサービスがあったら良いな…という気持ちで設定しました。あくまで仮想ですが、以下のようなサービス内容を想定しました。
- 週に1回指定した曜日にサラダが届く
- 副菜というよりはメインディッシュになるような豪華でボリューム満点のサラダ
- 食べるシチュエーションや気分に合わせておすすめのサラダを届けてもらう
- 届ける場所、曜日、シチュエーションや気分の設定は専用のアプリをダウンロードしてそこから登録する
専用のアプリがある想定なので、今回のランディングページのゴールは「サービスの専用アプリをダウンロードしてもらう」にしました。
ペルソナを設定する
次にサービスのターゲットをどのような人物にするか考えました。今回は自分の願望をテーマにしたので自身に近い人物像で考えてみました。ペルソナで設定した項目は「売れるWEBデザインマーケティングの法則」という書籍の内容を参考にしました。



名前:山田沙耶
年齢:28歳
性別:女性
職業:メーカー事務(総合職)
役職:特になし(チームの後輩のメンターを担当している)
住まい:東京都内1LDK
家族構成:彼氏と同棲
情報収集のツール:SNS(Twitter、Instagram)、Youtube、ニュースアプリ
他人からの影響度合い:影響受けやすい(お気に入りのインフルエンサー)
よく見る雑誌、サイト、TV番組:Ojji、MORE、日経WOMAN、ニュースピックス、7ルール、イッテQ
年収:400万円
可処分所得:320万円
自分へのご褒美とヘルシーを両立させたい悩みを抱えている人をターゲットにして、サラダ=ご褒美と感じてもらえるようなランディングページを作成しようと思いました。
アイディア探し
デザインのイメージは以下LPのまとめサイトを中心に探しました。SPとPCそれぞれのデザインが掲載されていたり、イメージキーワードやカテゴリーが豊富で参考にしやすかったです。


オーガニック系の食品LPを中心にシンプルで写真が映えているデザインを収集しました。集めたデザインはPinterestにまとめました。
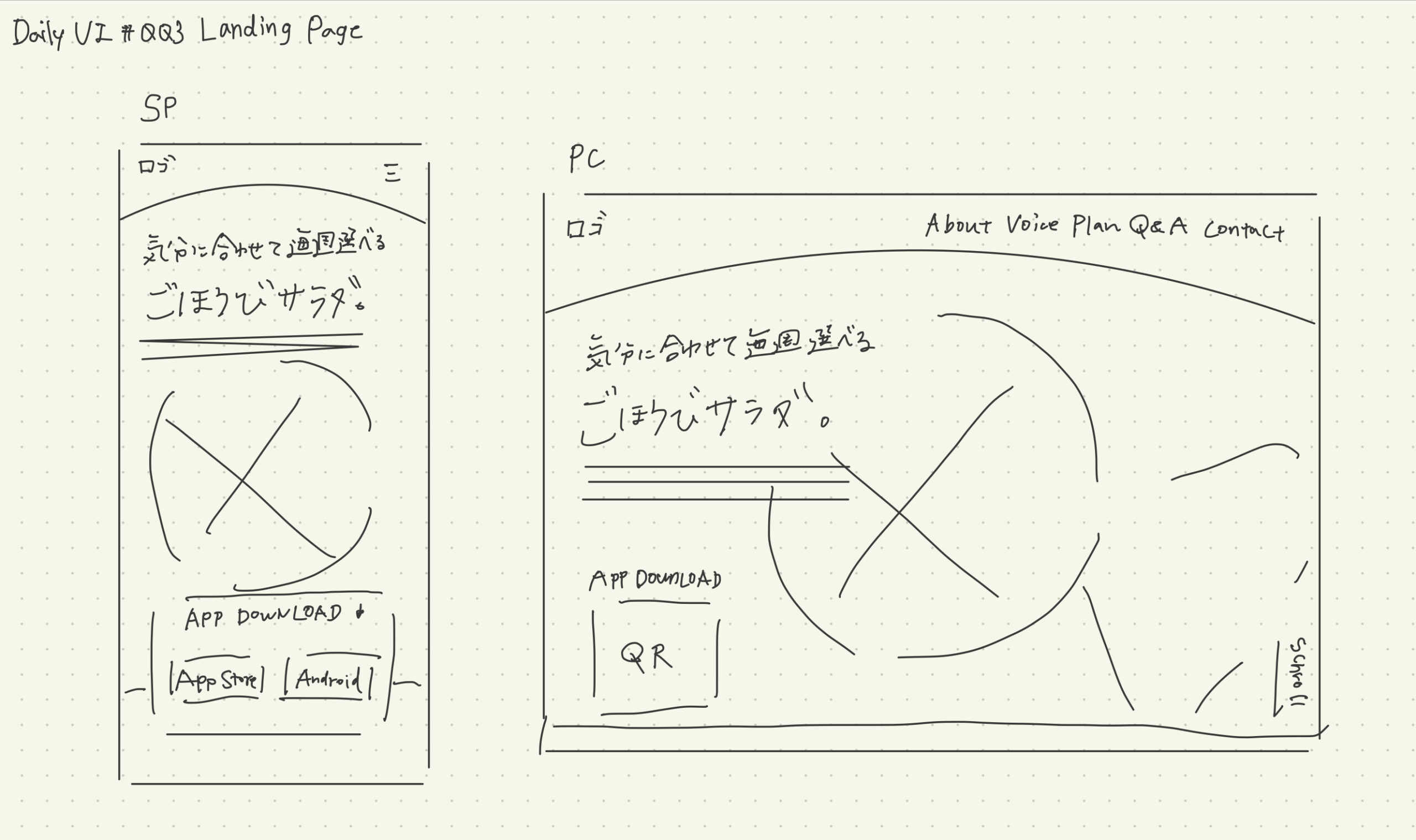
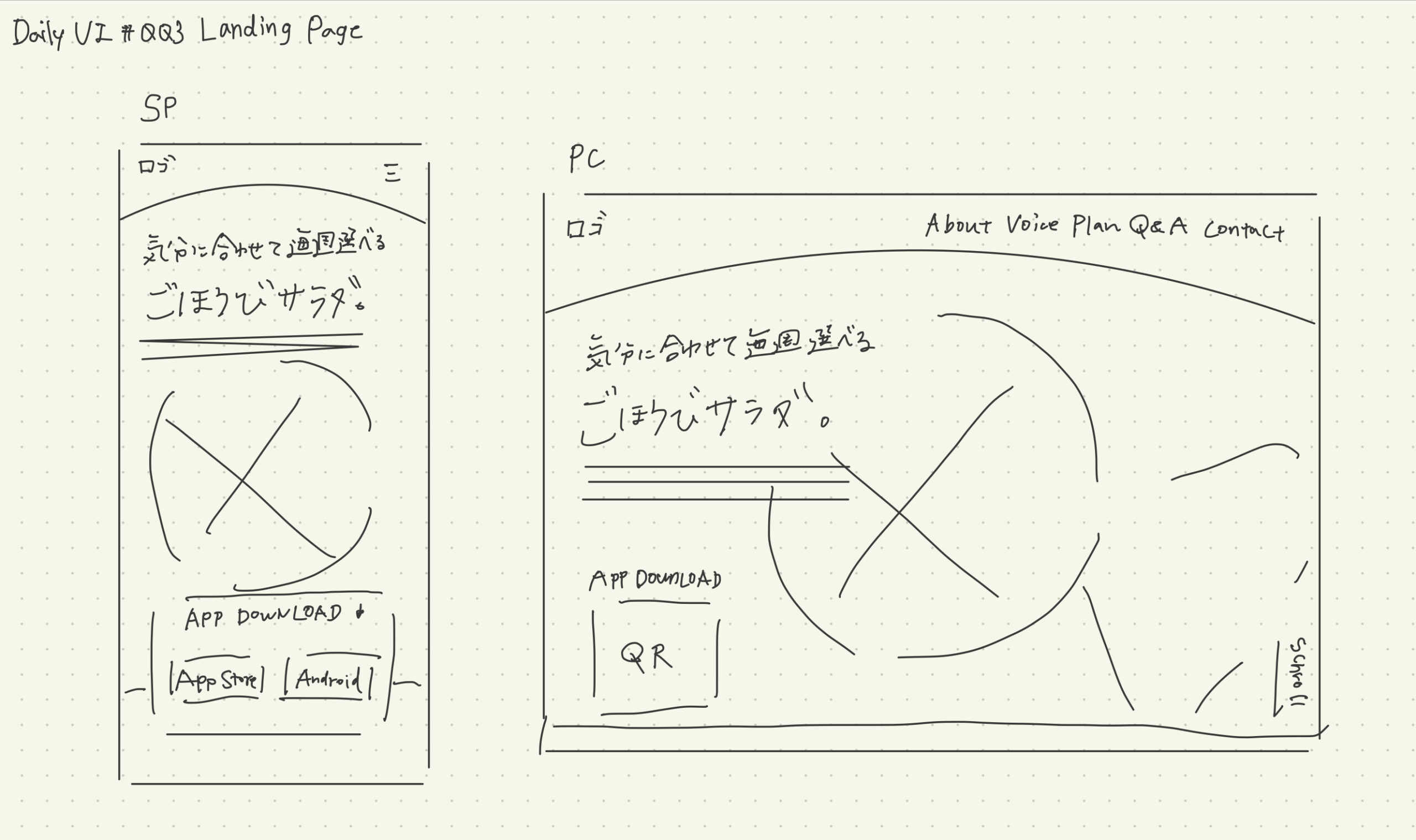
ワイヤーフレーム
今回はPCとスマホ2種の画面サイズでTOPビジュアルのデザインをすることにしました。TOPの画像を大きく載せることは共通しつつ、PCとスマホでそれぞれレイアウトやナビゲーションの方法を変えました。


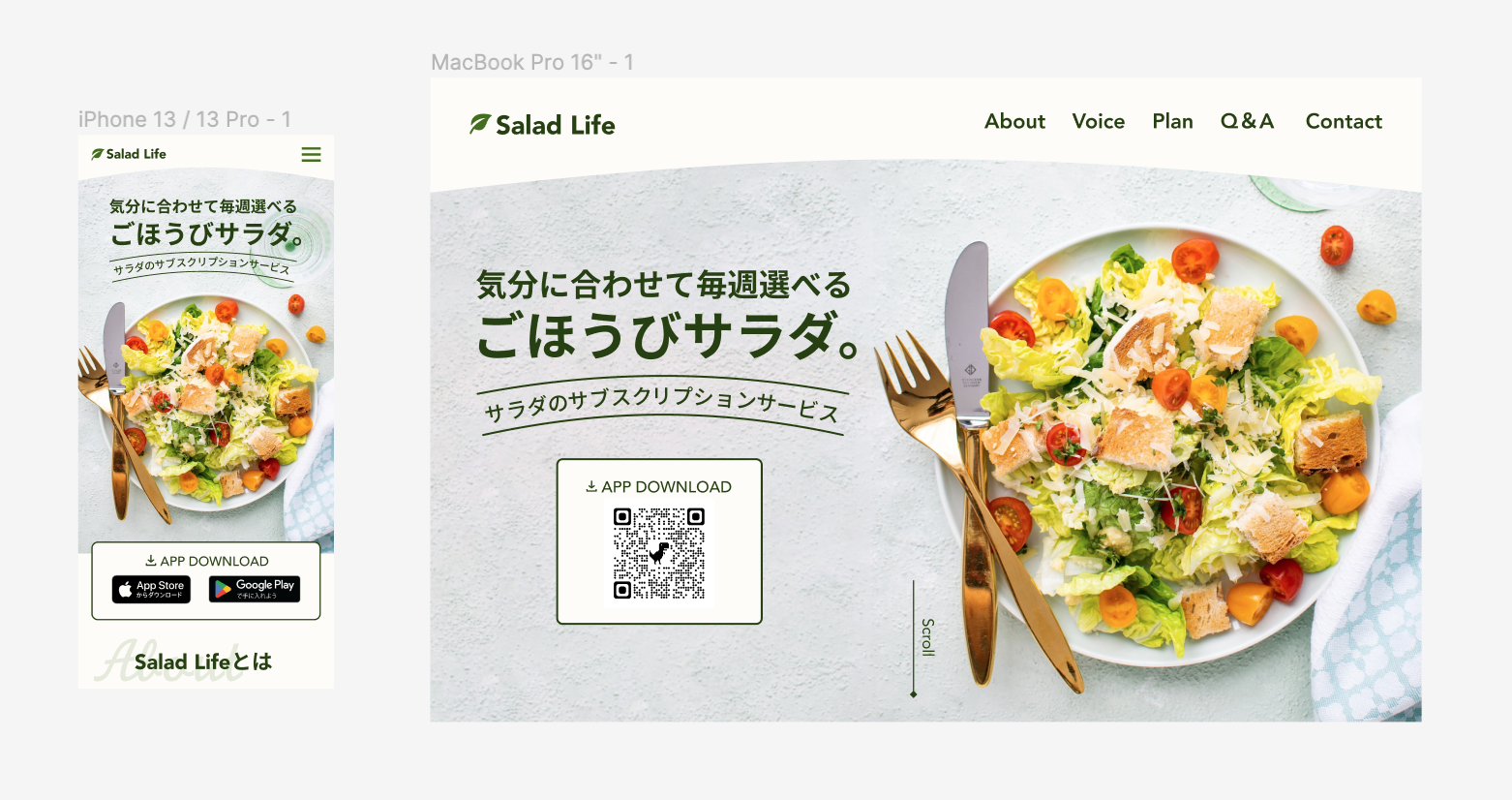
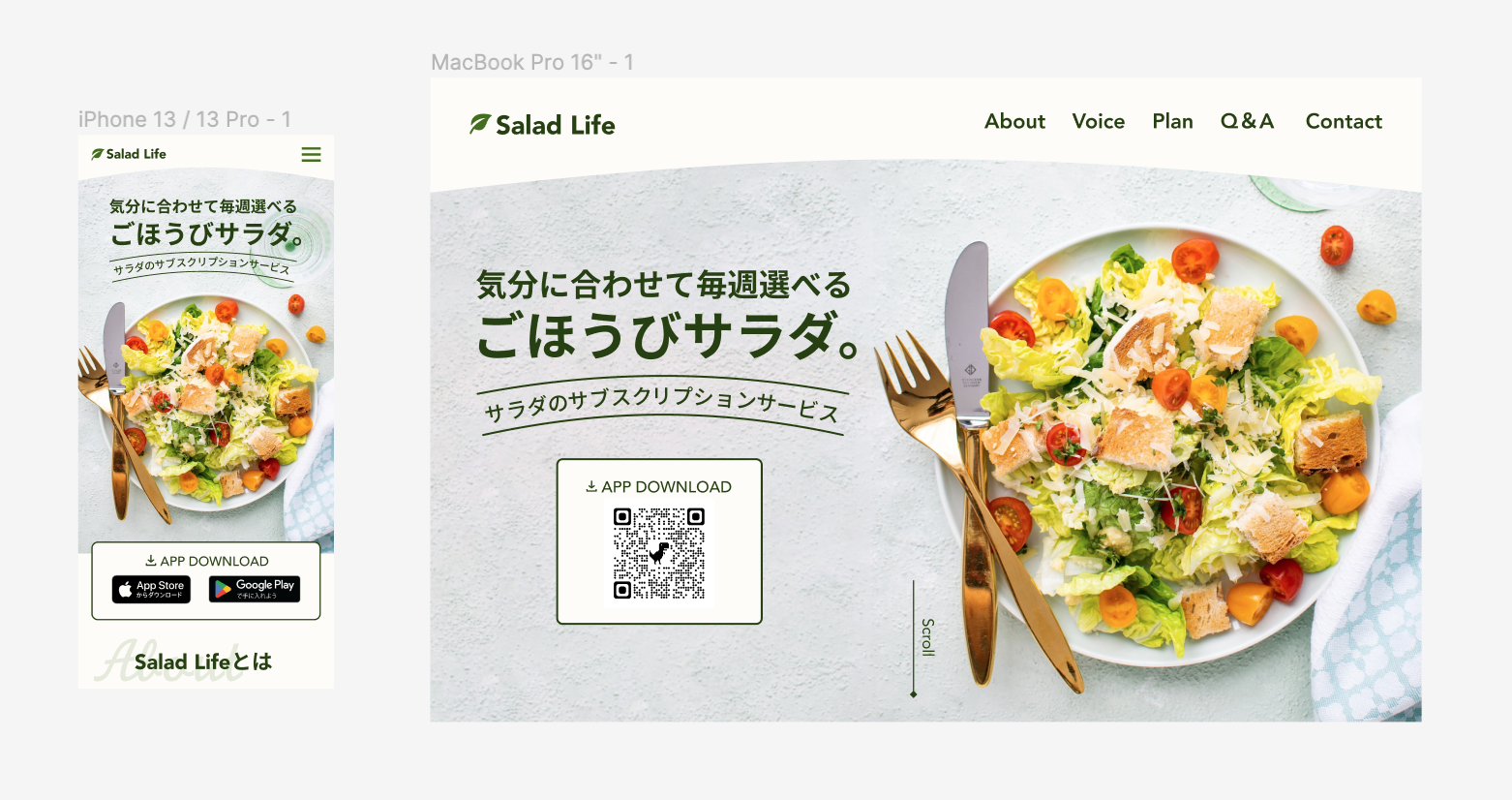
完成デザイン
考えた構成のもと作成したデザインが以下になります。サラダの彩りが映えるようシンプルな配色、あしらいにしました。


制作ポイント
以下、今回制作したデザインのポイントです。
画像を中心としたレイアウト
今回は「ご褒美サラダ」がテーマなので彩りよくおしゃれな雰囲気の写真を探してメインビジュアルにしました。TOPビジュアルはユーザーに興味を持ってサイトを読み進めてもらえるかが左右される重要な部分なので、美味しいサラダを食べて有意義な時間が過ごせるイメージを持ってもらえるような画像を選定しました。
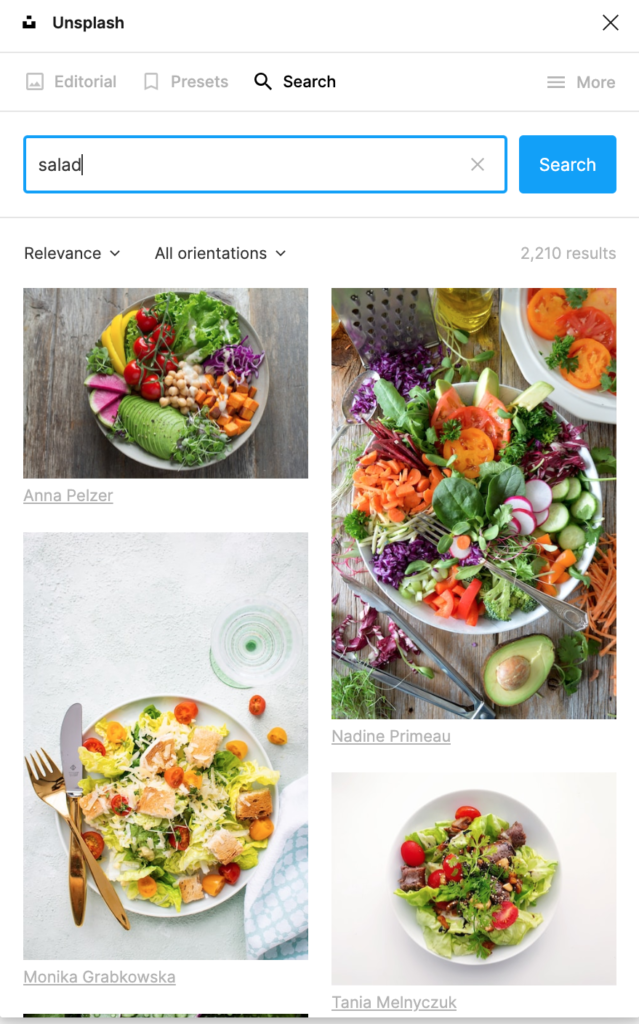
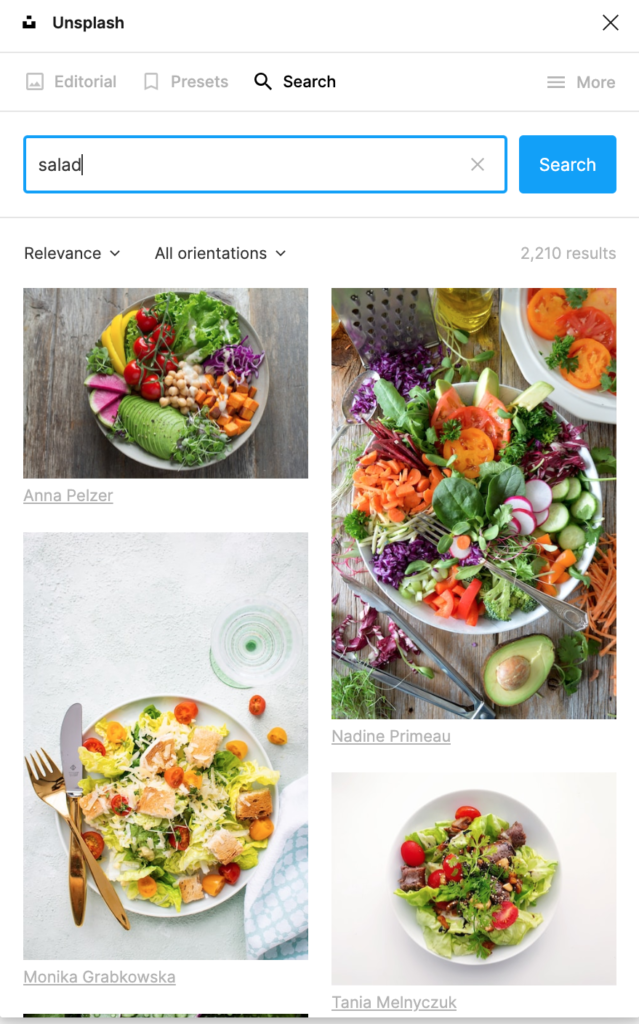
写真はフリー素材でFigmaのプラグインの「Unsplash」から探しました。海外の写真が中心ですが使いやすい写真が豊富で、Figmaから直接ダウンロードができるので便利です。


今回縦長の画像を選んだので、PCに配置する際はPhotoshopで画像の背景を引き伸ばしました。久々にPhotoshopを使いましたが加工がさらに簡単になったと感じたのでまた記事にしたいと思います。
ナビゲーションを配置する
先述で挙げたランディングページのポイントには「サイト内のほかのページへ導線(ナビゲーションなど)は不要」とありましたが、ランディングページは1枚で縦長になることが多いので、今回はプランなど知りたい情報のあるページにすぐ遷移できるようナビゲーションを設置しました。PCはヘッダーにアンカーリンク(ホームページ内の指定の場所に移動するリンク)を表示し、スマホはハンバーガーメニューしました。
TOPまでしかデザインできていないのですが、リンクはクリックすると他のページが開くというよりも、該当の情報が記載されている下のコンテンツにスクロールで遷移するイメージです。
TOP画面内にCTAを設置する
CTAとはCall To Actionの略で、「行動喚起」と訳されます。設定したゴールを達成させるための行動を促す要素を指し、例えばお問い合わせであれば問い合わせフォームページへの導線ボタン、会員登録であれば登録ページへの遷移ボタンなどがあります。
今回制作したランディングページでは「サービスの専用アプリをダウンロードしてもらう」をゴールとしたので、スマホのアプリダウンロード画面に遷移するようなCTAを設置しました。PCはQRコードを、スマホはApp StoreとGoogle Playのバッジを表示させました。
ユーザーによっては既にサービスを理解していてすぐにでもスタートさせたい可能性があるので、ゴールを達成させるチャンスを逃さないためにも、LPの最後だけでなくTOPや途中のコンテンツにも配置することが重要です。
スクロールしてもらえるような工夫を入れる
ランディングページはTOPの印象が極めて重要ですが、その後にもコンテンツが続いていることがわかるよう、画面に対して続きがあることがわかるよう次のコンテンツを見切れさせたり、スクロールを促すあしらいを加えることが効果的です。
今回スマホはTOPビジュアルの下にAboutが続いていることがわかるようあえて見切れさせて表示しています。PCも同様に見切れるような表示でもよかったのですが、あえてTOPビジュアルを幅いっぱい表示させて、「schroll」のあしらいで下へのスクロールを促す表現にしました。スクロールのあしらいはさりげないですが色々な表現も考えられてワンポイントにもなるので良いなと思いました。
まとめ
今回ランディングページのデザインで学んだことは以下になります。
- ゴールとターゲット(ペルソナ)を設定する
- ユーザーの興味や共感を得られるファーストビュー(TOP画面)にする
- TOP画面にCTAを設置する
今回TOP画面のみデザインしましたが、先述の通りランディングページは目的達成のためにどのような情報を載せるかなどの構成が大切です。今後デザイン以外の構成も考えて制作する経験も積みたいと思います。
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/