本記事には広告やプロモーションが含まれていることがあります
DailyUI 007|設定画面のUIデザイン


こんにちは、おんたまです。
久々となってしまいましたがDailyUI7つ目のお題に挑戦しました!今回も作成したデザインの制作過程やポイントをご紹介していきたいと思います。
お題
今回のお題は「Settings」です。お題のヒントは翻訳すると下記の通りです。
何かのデザイン設定。セキュリティやプライバシーの設定でしょうか?ゲームの設定?何が重要なのか、それはあなた次第!)。
今回は6つ目のお題で作成した勉強記録用SNSアプリの設定画面を想定してUIを作成しました。前回はユーザープロフィールを作成したのでよければそちらの記事も合わせてお読みください。


制作過程
設定画面について調べる
自分が持っているアプリを中心にいくつか設定画面を集めてみました。
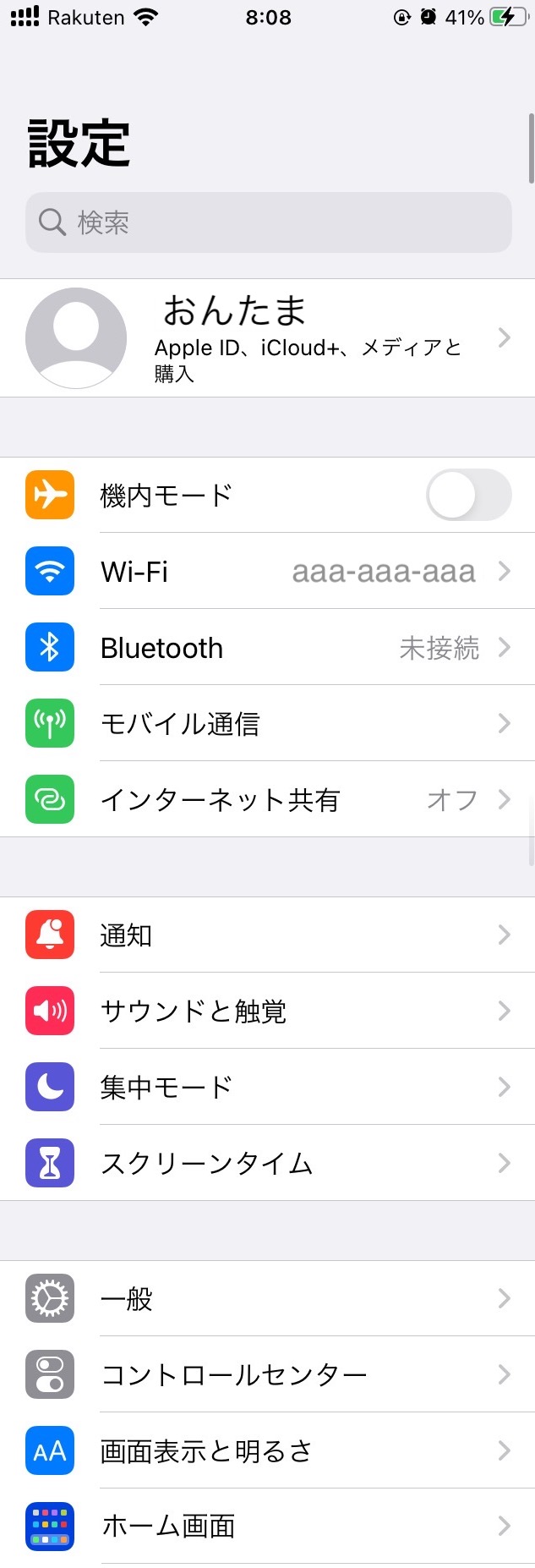
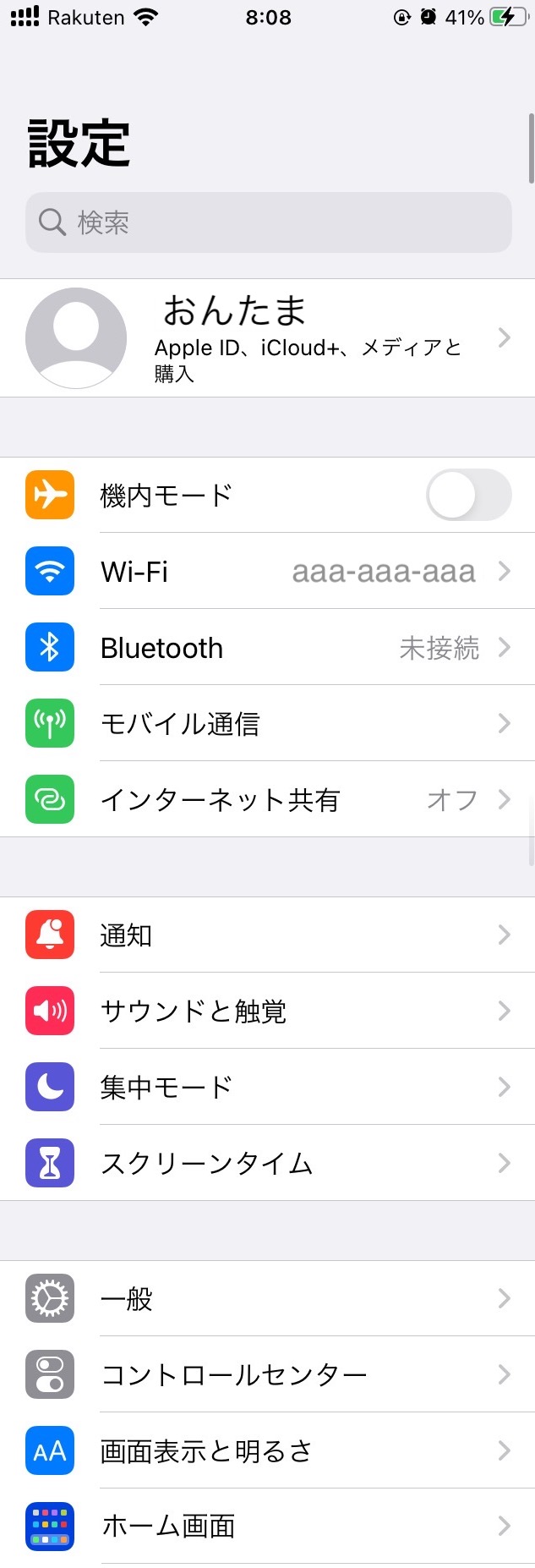
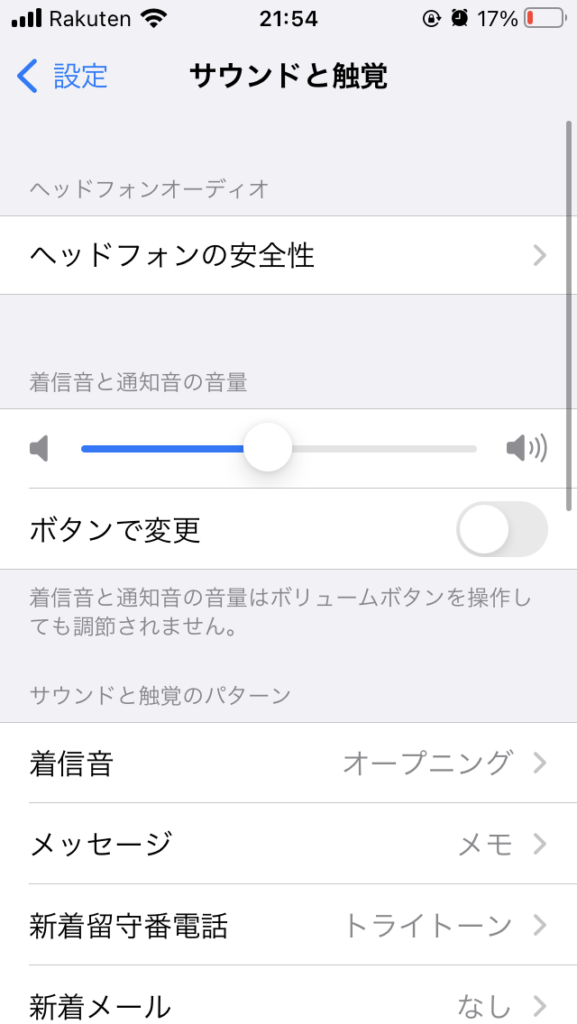
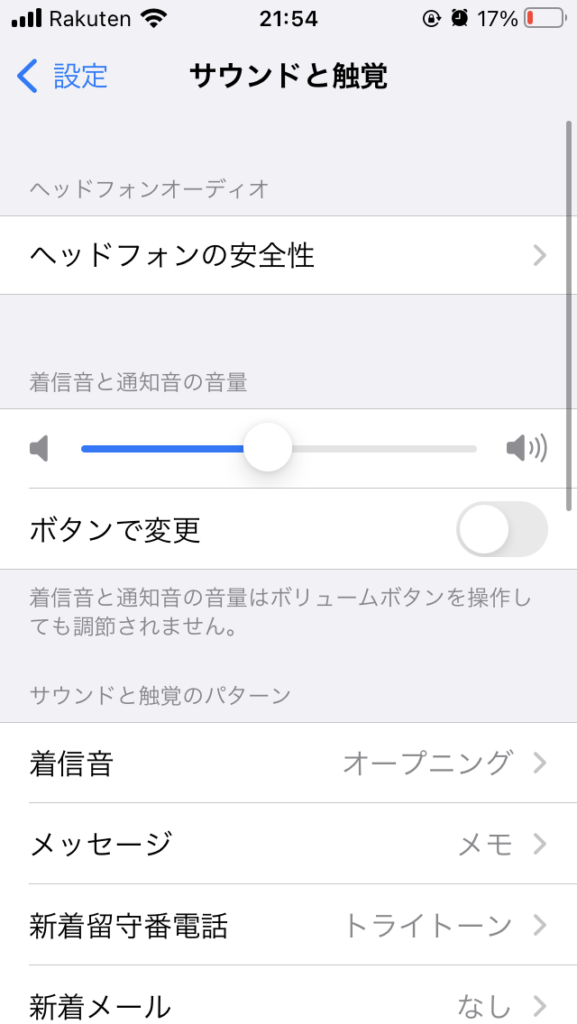
iPhoneの設定アプリ
iPhoneの設定アプリの一覧ページを改めて見てみると、アイコンはカラフルですがそれでも統一感があり、すっきりしていて見やすいと感じました。


見やすく感じる理由として以下3つが挙げられると思います。
- アイコンの色のトンマナがあっている(Human Interface Guidelinesの規定カラー)
- 文字や罫線、背景で使われてるモノトーンの濃淡のバランス
- 余白の使い方
色の使い方はAppleのデザインガイドラインであるHuman Interface Guidelinesに則っていることもあり、見やすさとAppleらしさが両立されているように感じました。また、モノトーンの濃淡も「ラベル(黒)>状態を表すテキスト(グレー)>矢印マーク(薄いグレー)」で強弱がついていて、情報が目に入る際の優先順位がはっきりとしています。
また、余白についてはデザイン会社のセブンデックスさんの記事を見て知ったのですが、アイコンの下まで罫線が伸びていないことでぐんと見やすくボタンも押しやすくなっています。細かい点ですがそういった余白の使い方もきっと検証をして使いやすさを追求されているのではないかと感じました。
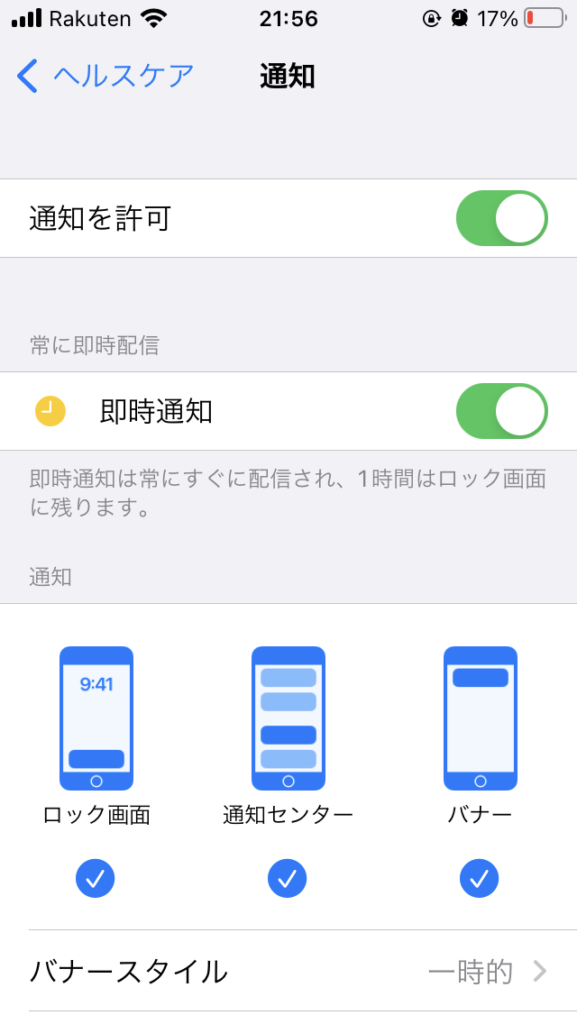
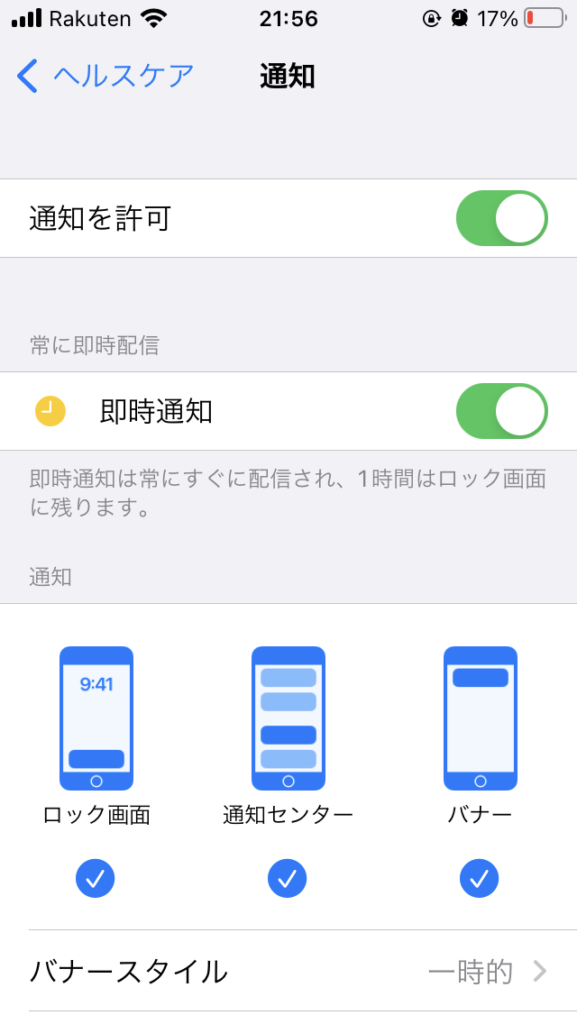
他の下層ページについても、設定する内容によってコンポーネントを適切に使用されており、また適宜イメージ図を入れていることで、視覚的にどんな設定状態になるかがわかるようなUIになっていました。




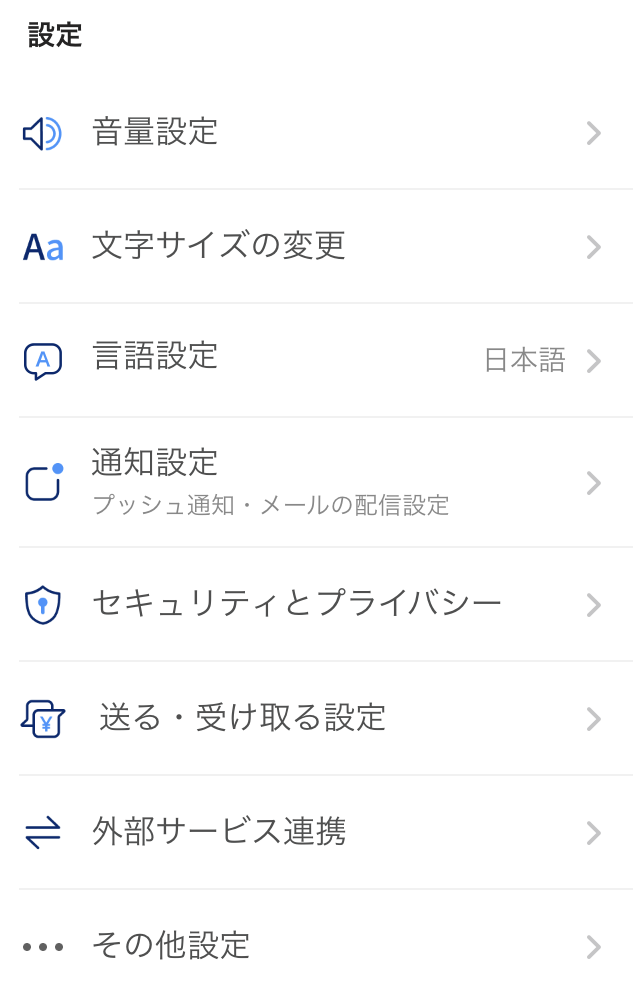
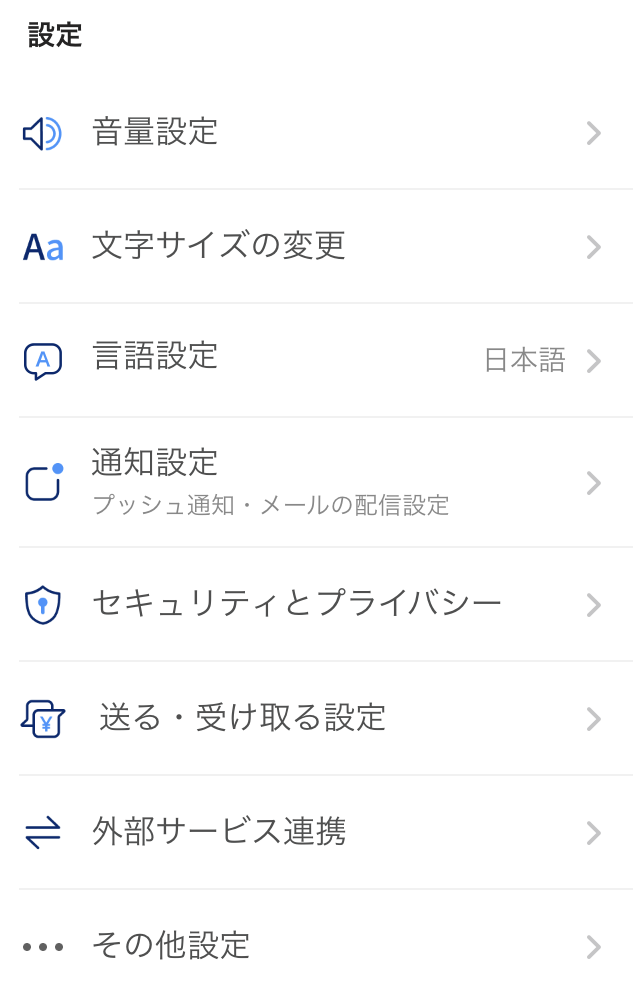
PayPay
PayPayは、送る・受け取る設定や外部サービス連携の設定などが決済アプリらしい項目としてありました。アイコンも線で表現していてオリジナルさを出しつつすっきりしています。


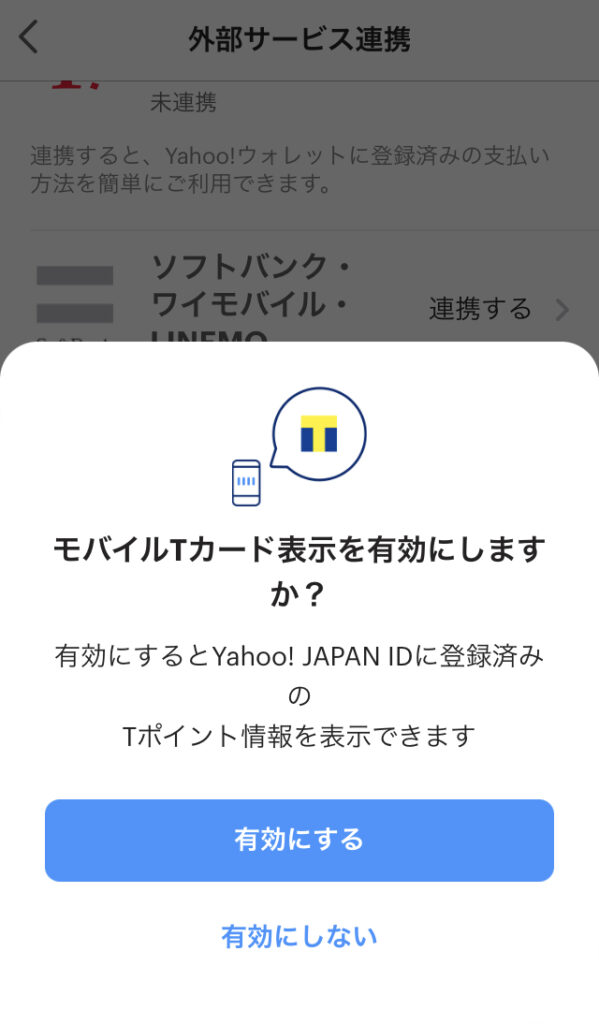
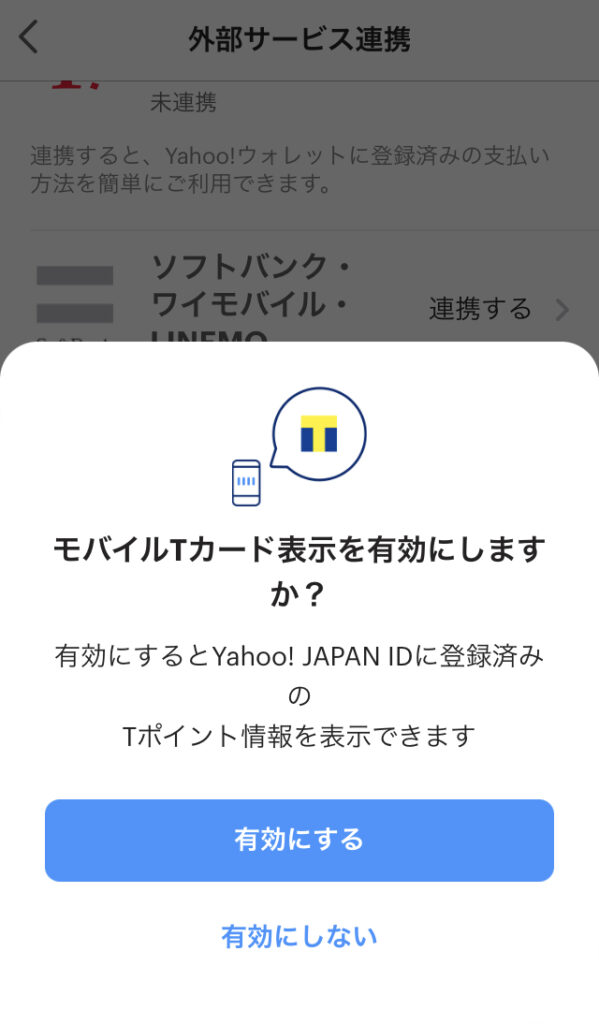
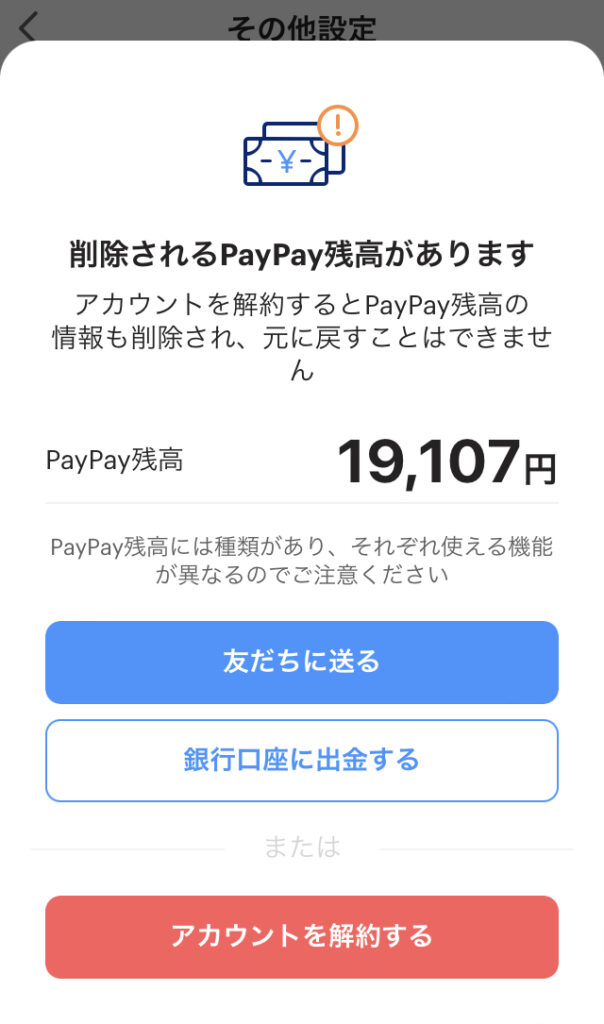
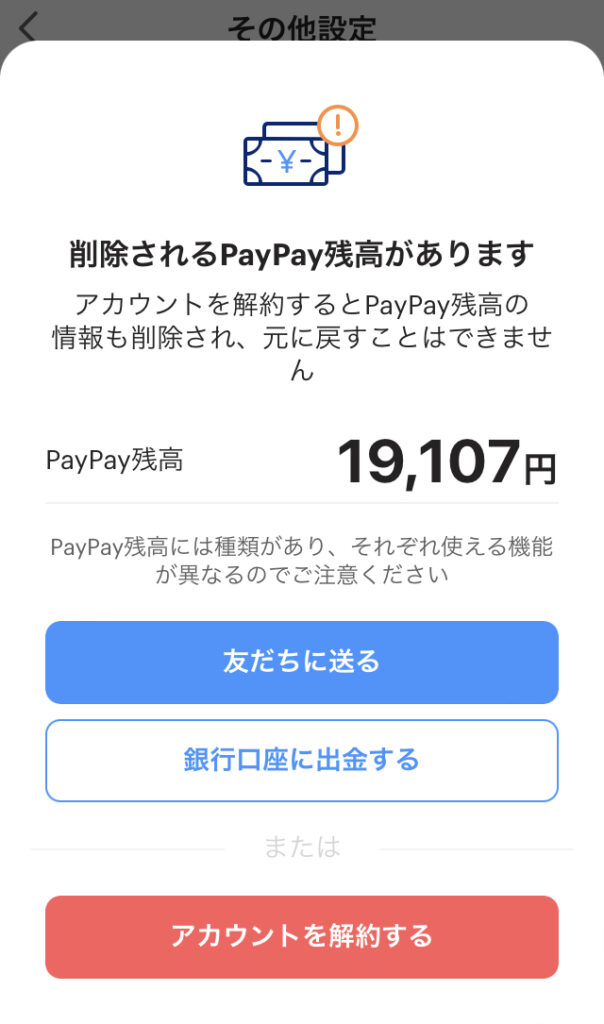
重要な設定や外部連携などでは進んで良いか確認するモーダルが出てきますが、PayPayのモーダルはボタンの色や表現にちゃんと差がついていて説明もわかりやすいと感じました。特に解約は一度してしまうと戻れないので、注意事項や解約前にした方がよいことが記載されています。




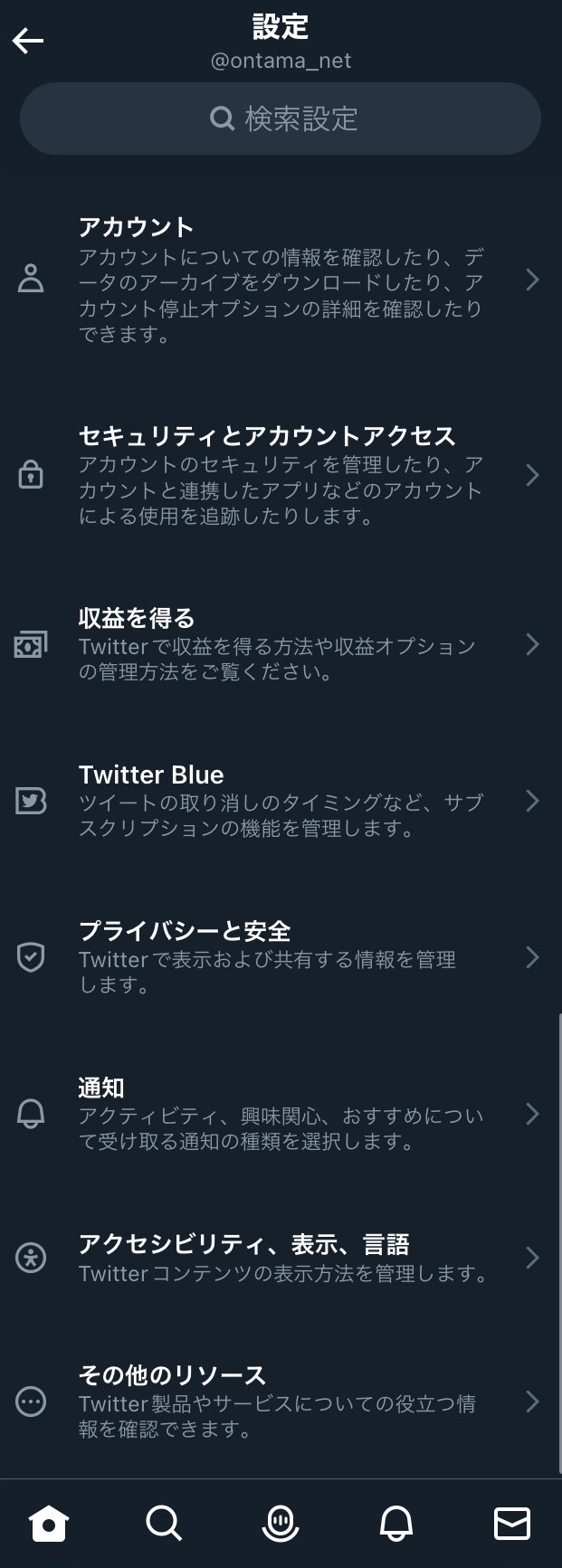
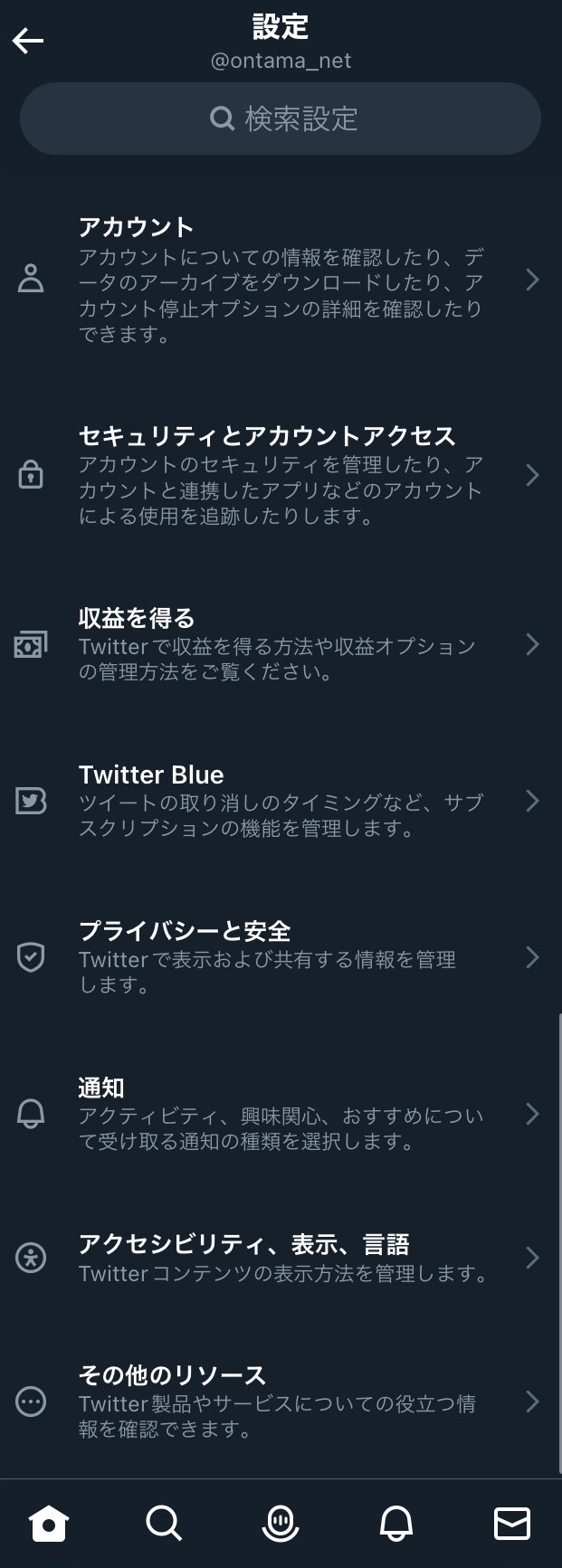
Twitterは各設定項目に対して何ができるかの説明がラベル下に文章で補完されていました。一覧ページの時点で設定内容の詳細がわかるのは親切だなと思いました。また、第二階層以降の項目も全てアイコンと説明が載っていて探しやすい一覧ページになっていると感じました。
また他アプリの設定も共通ですが、一覧ページTOPの上部には該当の設定を探すための検索窓がありました。


Twitterはナレーションや視覚などのアクセシビリティ設定が充実していました。文字の大きさ設定はバーで選択ができ、どれくらいの文字の大きさになるかサンプルで確認ができるようになっていました。




その他集めた設定画面の画像はPinterestにまとめています。
ワイヤーフレーム
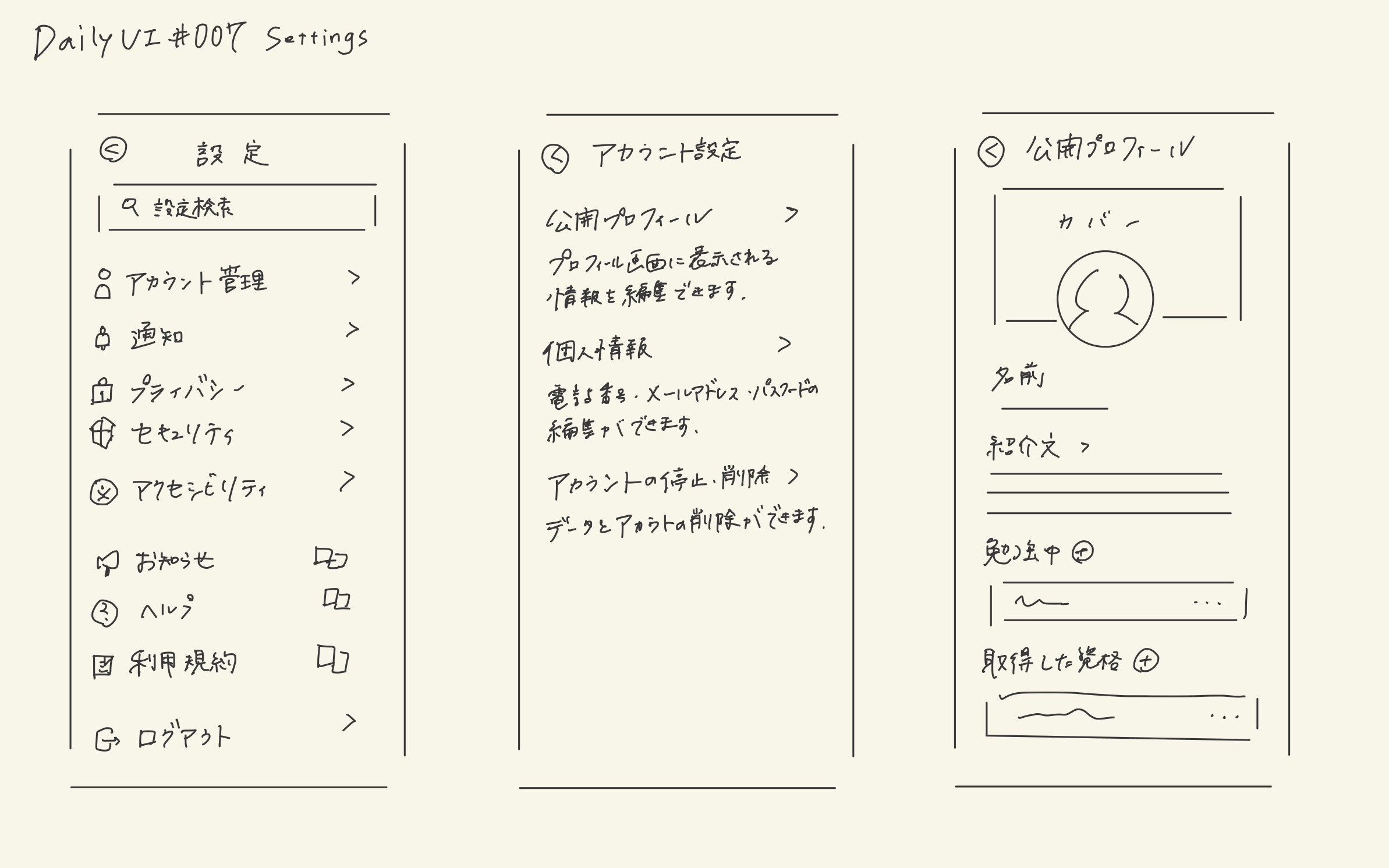
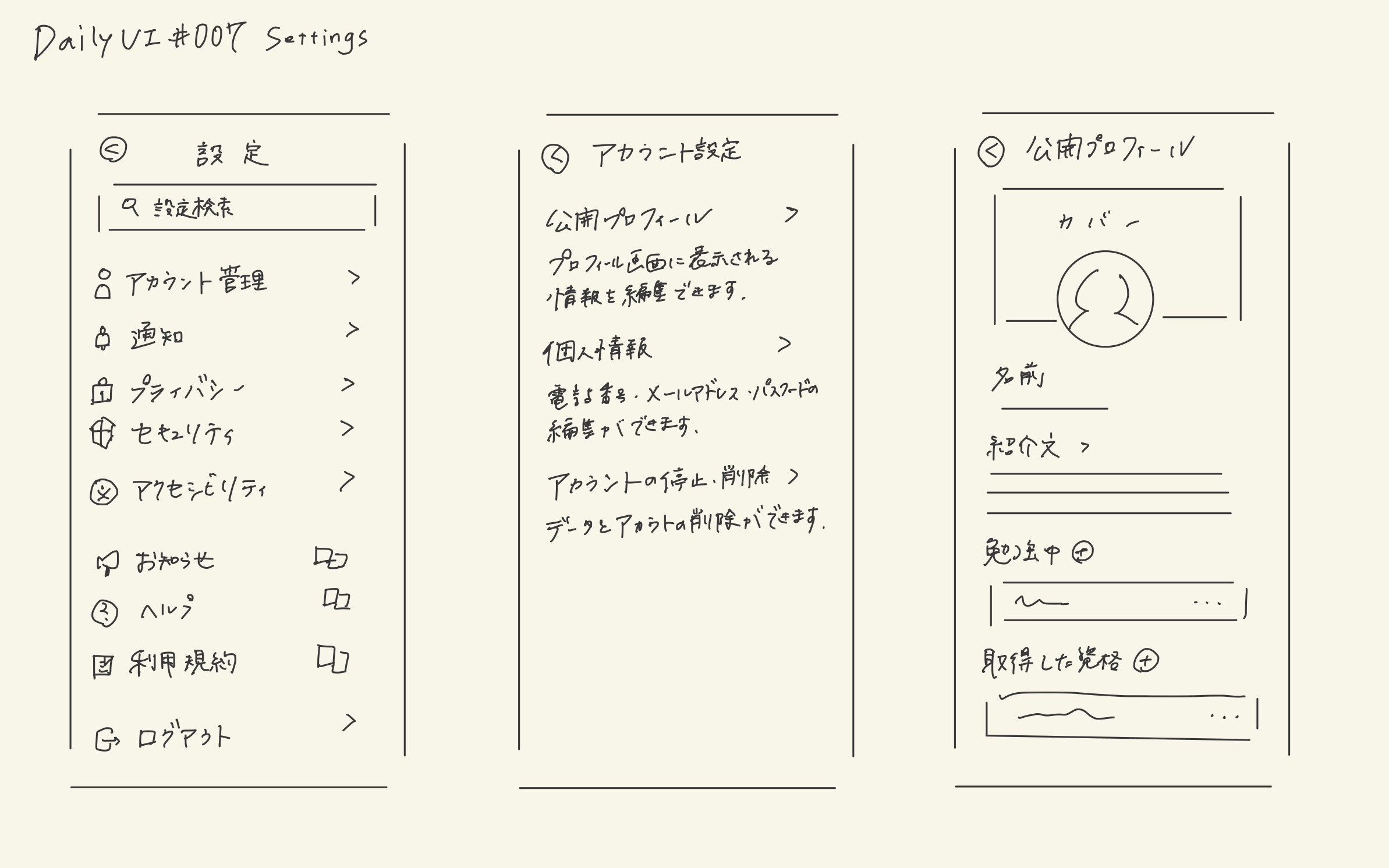
参考デザインをもとにワイヤーフレームを作成しました。


今回は設定の一覧ページ(TOP、第二階層)と公開プロフィールの設定画面の計3種類を作成しました。第二階層の一覧ページはTwitterを参考にして各項目で何ができるかの説明文を載せました。また、公開プロフィールはTwitter、Pinterest、Instagramを参考にしました。
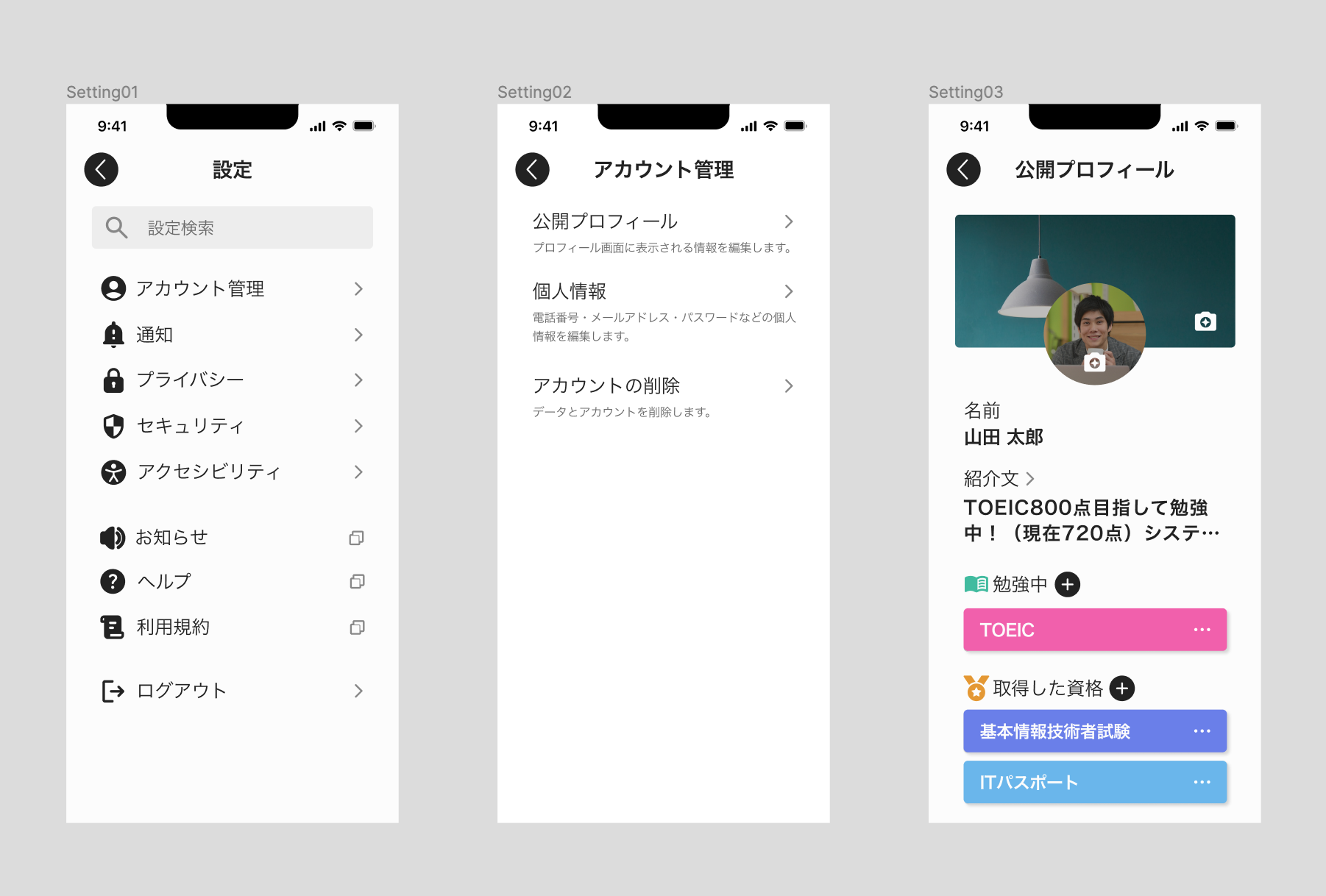
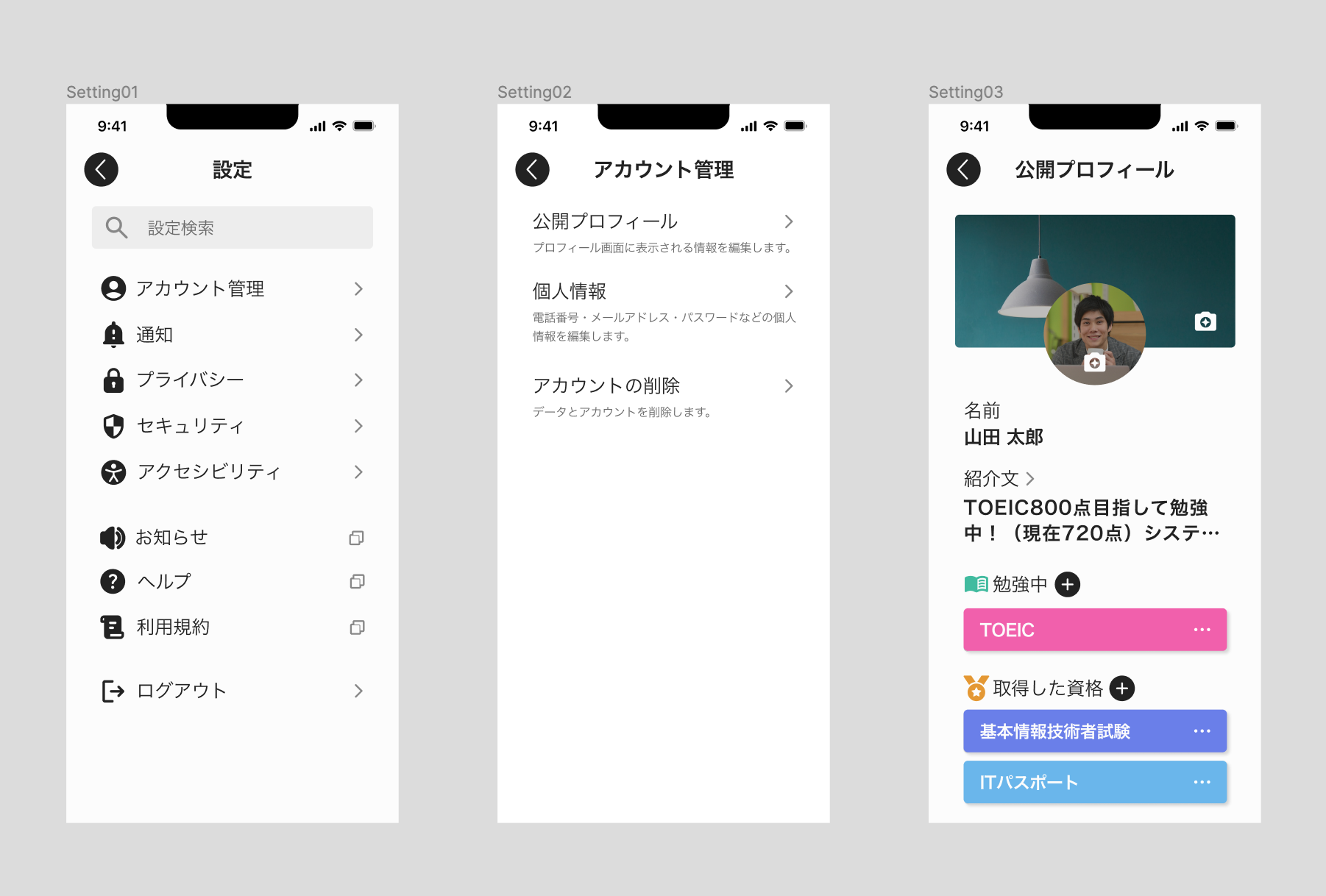
完成デザイン
ワイヤーフレームをベースに以下の通り制作しました。


配色はDailyUI006のデザインと合わせてベースはモノトーンにし、公開プロフィールはアイコンやカードリストを明るめのカラーにしています。
また、画像やアイコンはFigmaのプラグインと商用利用可のフリー素材を活用しました。
カバー画像:Unsplash(Figmaプラグイン)
ユーザー画像:photoAC(フリー素材サイト)
アイコンイラスト:Iconify(Figmaプラグイン)
制作ポイント
今回制作したUIのポイントです。
適切なアイコン・マークを使用する
アイコンは文章が読めなくても、視覚的にどんな内容なのかを理解するための補完になります。そのため、できるだけ他のアプリでも使用されているアイコンと近いデザインを選んで、ユーザーの学習コストが低く済むように考慮しました。
また、TOP一覧ページの「お知らせ」「ヘルプ」「利用規約」はアプリからサービスサイトに遷移することを想定したため、外部サイトに遷移することがわかるよう矢印ではなくタブマークを使いました。
文字色の濃淡や太さで読みやすくする
配色が基本モノトーンなので、文字色の濃さや太さでメリハリをつけ読みやすくなるようにしました。一覧ページはラベルが1番見やすくなるように遷移マークや説明文、検索窓の色を薄めにしていますが、公開プロフィールは設定内容が1番目立つように文字を太くしたり、カラーにしています。
カード型のリストを活用する
公開プロフィールの資格設定はカード型のリストにして、各資格のカードごとに編集できる仕様にしました。ラベル横の「+」マークを押すと新たな資格を追加することができ、すでにある資格についてはカード内右側にある「…」を押すことで編集できるようなUIにしています。
まとめ
今回設定画面のUIで学んだことは以下になります。
- ユーザーが行いたい設定にすぐに辿り着けるような設計にする
- 情報量が多くなりがちなので余白や文字色・太さ・サイズなどの強弱でメリハリをつける
- ユーザーが使いやいよう適切なコンポーネント・アイコンを選ぶ
今回色んなアプリの設定UIを見比べて、それぞれオリジナルの項目や表現がありつつも、同じ種類の設定に関してはコンポーネントも類似していると感じました。ユーザーが普段さまざまなアプリを使っていることを想定して、学習コストを低くするためだと考えます。
設定画面は特に情報量が多くなるので、ユーザーが極力ストレスを感じないような設計にすることが大切だと思いました。
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/












