本記事には広告やプロモーションが含まれていることがあります
DailyUI 008|404ページのUIデザイン


こんにちは、おんたまです。
今回はDailyUI8つ目のお題に挑戦したので、デザインの制作過程やポイントをご紹介していきたいと思います。
お題
今回のお題は「404 Page」です。お題のヒントは翻訳すると下記の通りです。
404ページをデザインする。ブランドのスタイルに合っているか?ユーザーフレンドリーか?平凡に聞こえるかもしれませんが、何でもかんでもフラッシュやグラマラスにすればいいというものではありません。毎日、何百万人もの人が404ページにたどり着きます。あなたには、そのような人たちの役に立つ、そして美しいページを作るチャンスがあるのです(あなた次第です!)。
404とはHTTPのレスポンス状態を表すステータスコードで、ページが存在していないエラーを表します。そのエラーを示すページのことを404ページといいます。
サイト上で何も設定しないと以下のようなエラーメッセージだけが現れますが、これではユーザーがぱっと見てどんなエラーか分かりづらい状態です。そのため404ページを設けることで、ユーザーに安心感を与え離脱を防ぐ手段にすることができます。


制作過程
404ページについて調べる
まずは404ページを作成する際のポイントについて調べました。以下ブログ記事などを参考にさせてもらいました。


デザインする際の注意点は主に以下2点になります。
1.Webサイト全体と統一感を合わせる
前提としてサイトのトンマナや世界観に合わせたデザインにすることで、そのサイトのエラーページであることがユーザーに伝わる必要があります。
2.他ページへの遷移を促すアクションを入れる
404ページでは、何が原因でエラーが起きたかわかりやすく表現した上で、他のページやサイトTOPに遷移してもらうことが重要です。最低限TOPページに戻れる動線は用意し、検索窓やサイトマップ、リンク切れの報告用フォームなどの設置があるとより親切なサイトになります。
他社事例を調べる
次に色んな企業の404ページの事例を探してみました。以下が個人的に良いなと思った404ページになります。
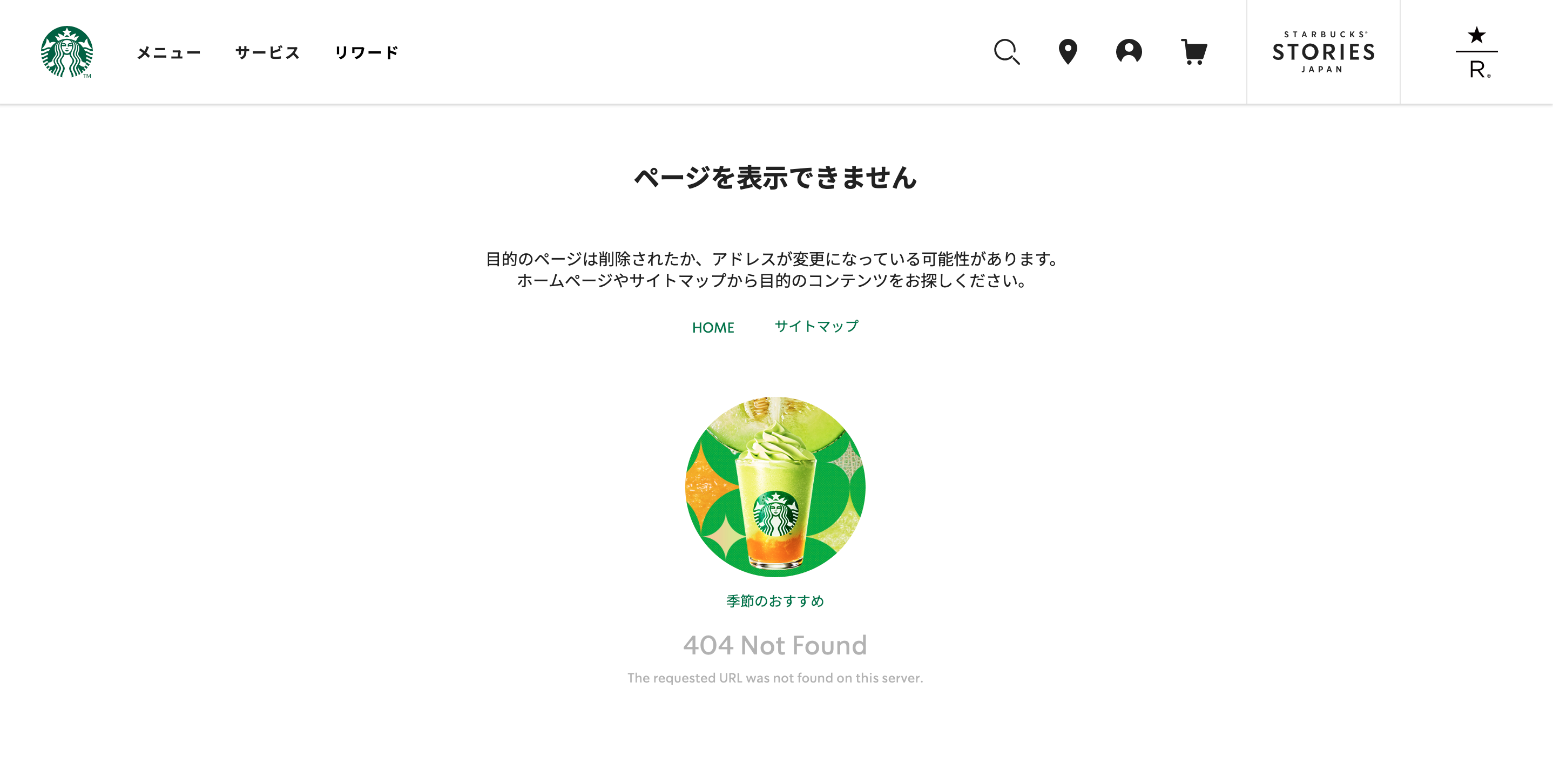
Starbucks


季節のおすすめ商品を紹介するページへのリンクがあり、購買のきっかけになりそうです。ページがシンプルなのもおすすめ商品の写真が引き立っていて良いなと感じました。
NTTドコモ


「※ブックマークを登録されている場合は、お手数ですが設定の変更をお願いいたします。」という一言が普段よくサイトを使用しているユーザーに対して親切だなと感じました。また、話題のキーワードもおそらくよく検索される言葉を載せていると思うので、ユーザー自身で検索する以外の探す方法として良いアイディアだと思いました。
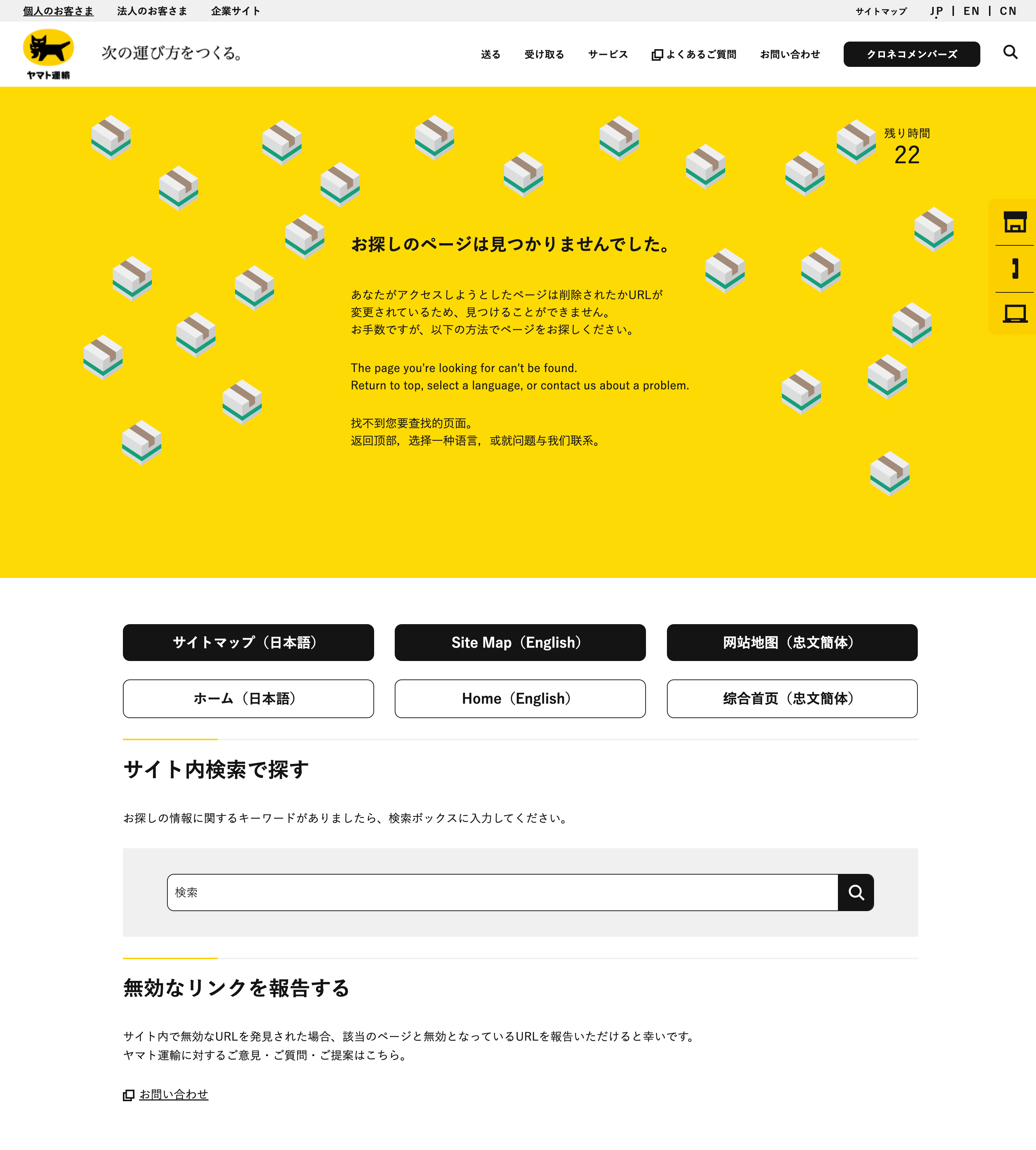
ヤマト運輸


段ボールの中にいる猫を探すミニゲームができ、ユーモアがあってかわいいページになっています。オリジナリティを出しながらも、多言語対応や他ページへの動線もしっかり用意がありました。
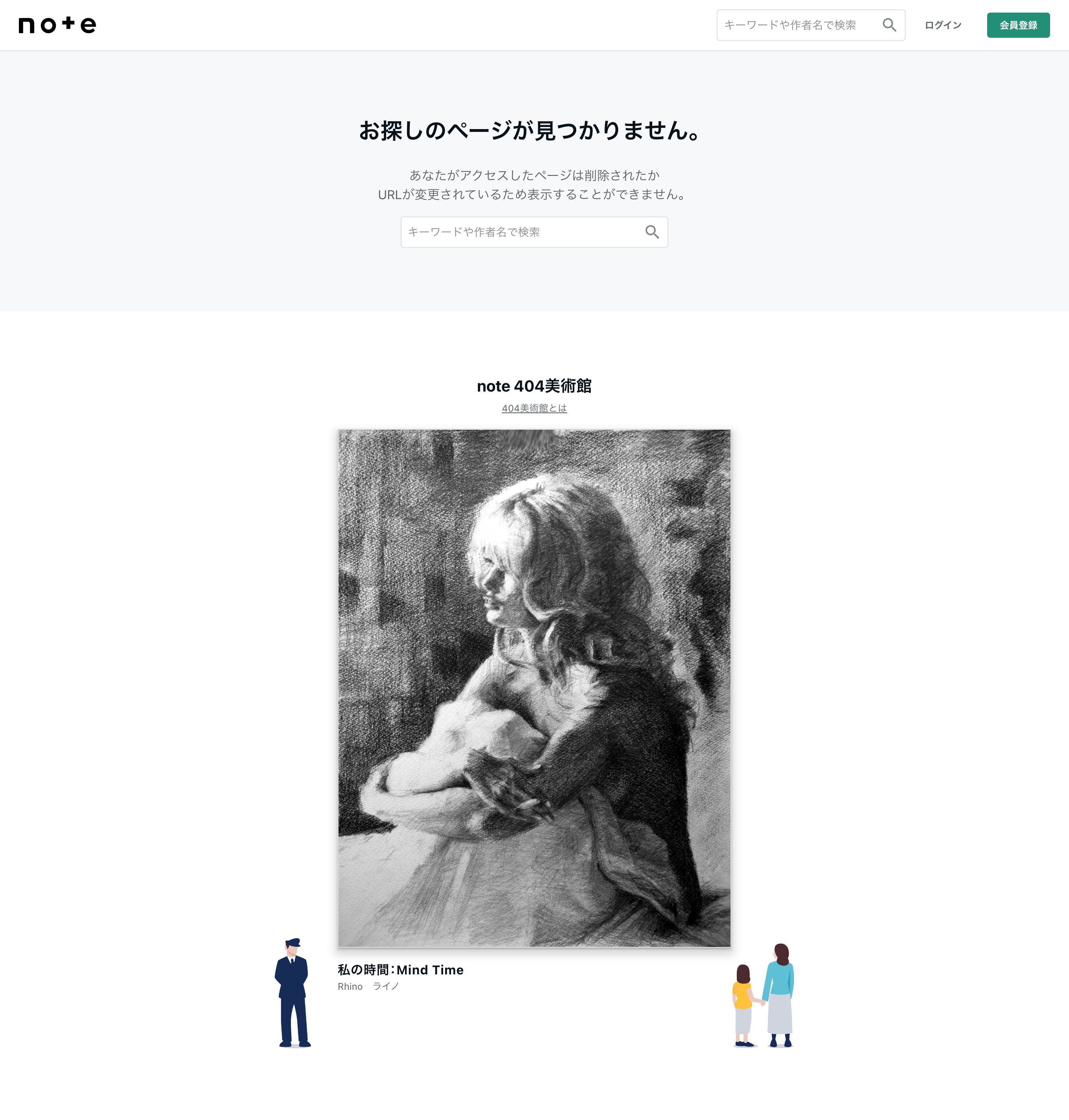
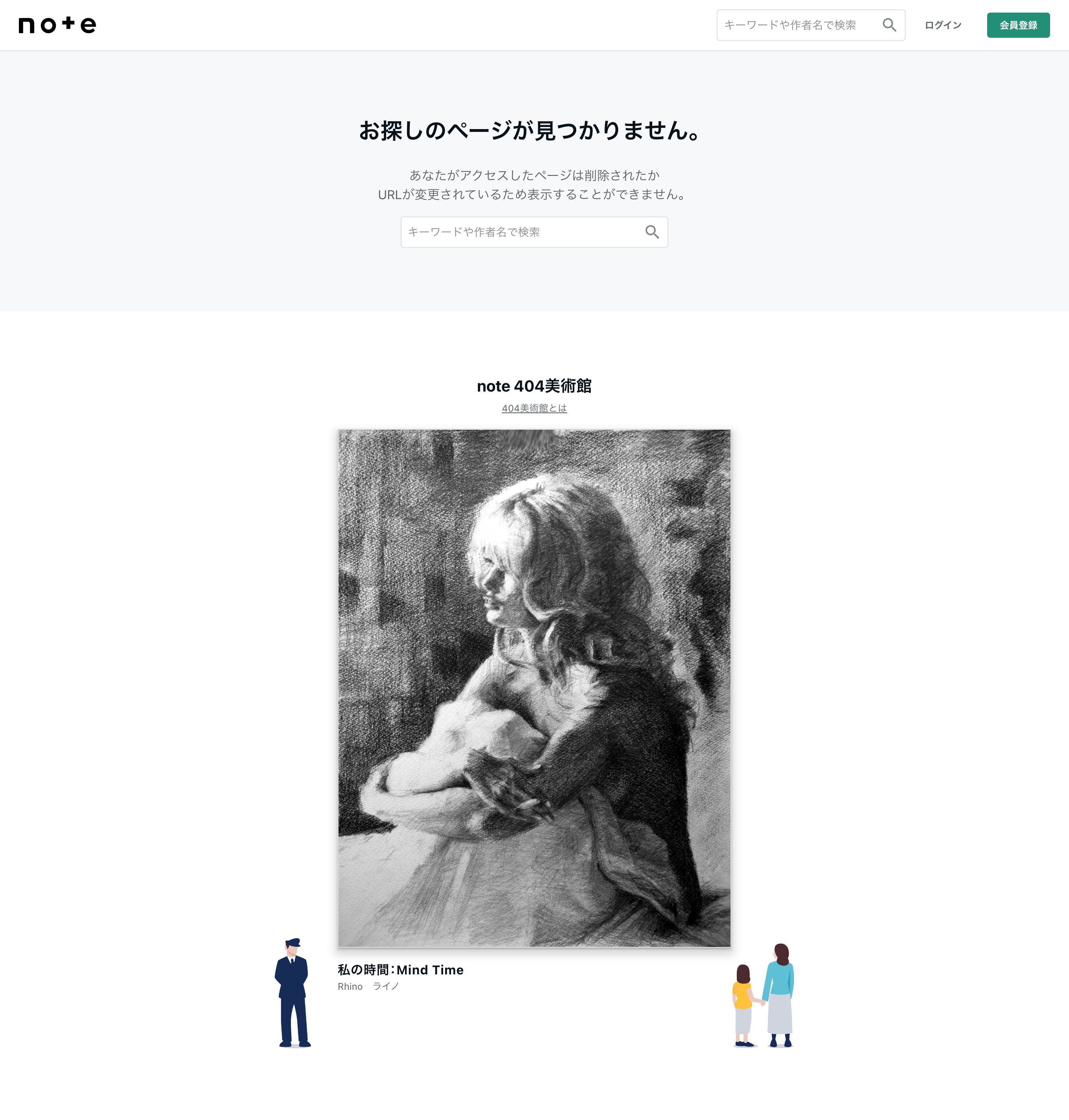
note


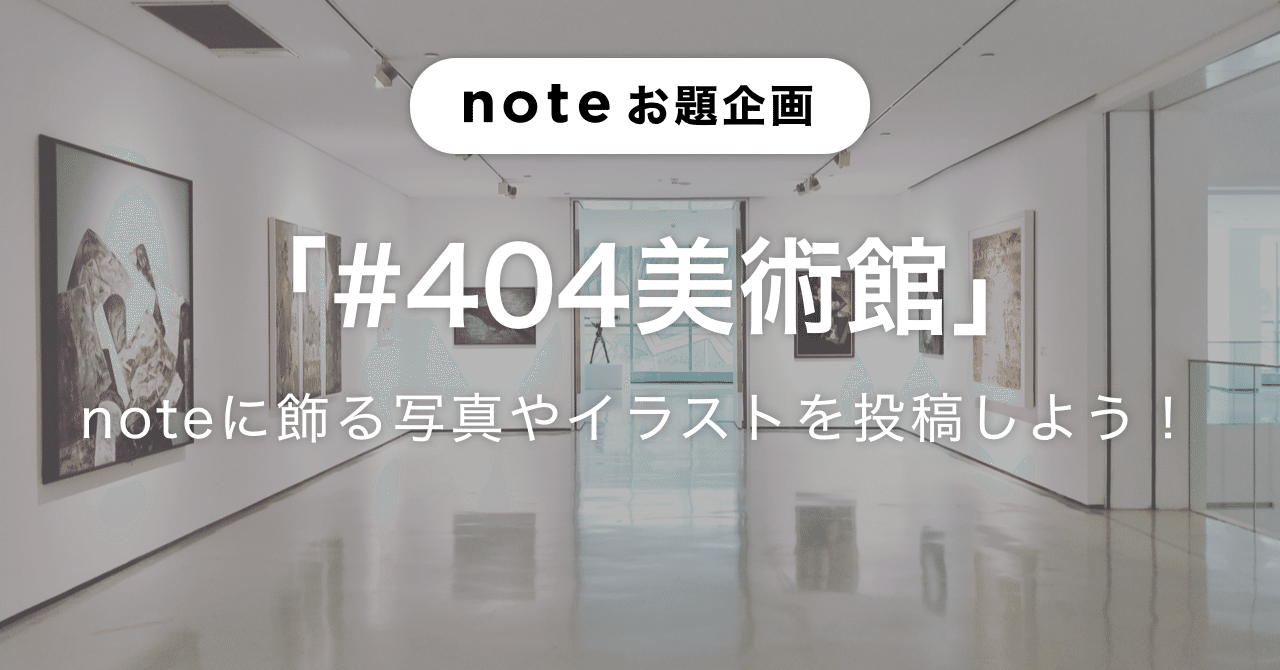
noteはクリエイターが文章や画像、音声、動画を投稿できるプラットフォームで、404ページには「#404美術館」として募集した様々な作品がランダムで表示されます。


ただエラーを伝えるのではなく、404ページでもクリエイター支援をしているところが秀逸だなと思いました。ついリロードして他の作品も見てみたくなります。警備員と絵を見ている親子のイラストも美術館の雰囲気を表現していて素敵です。
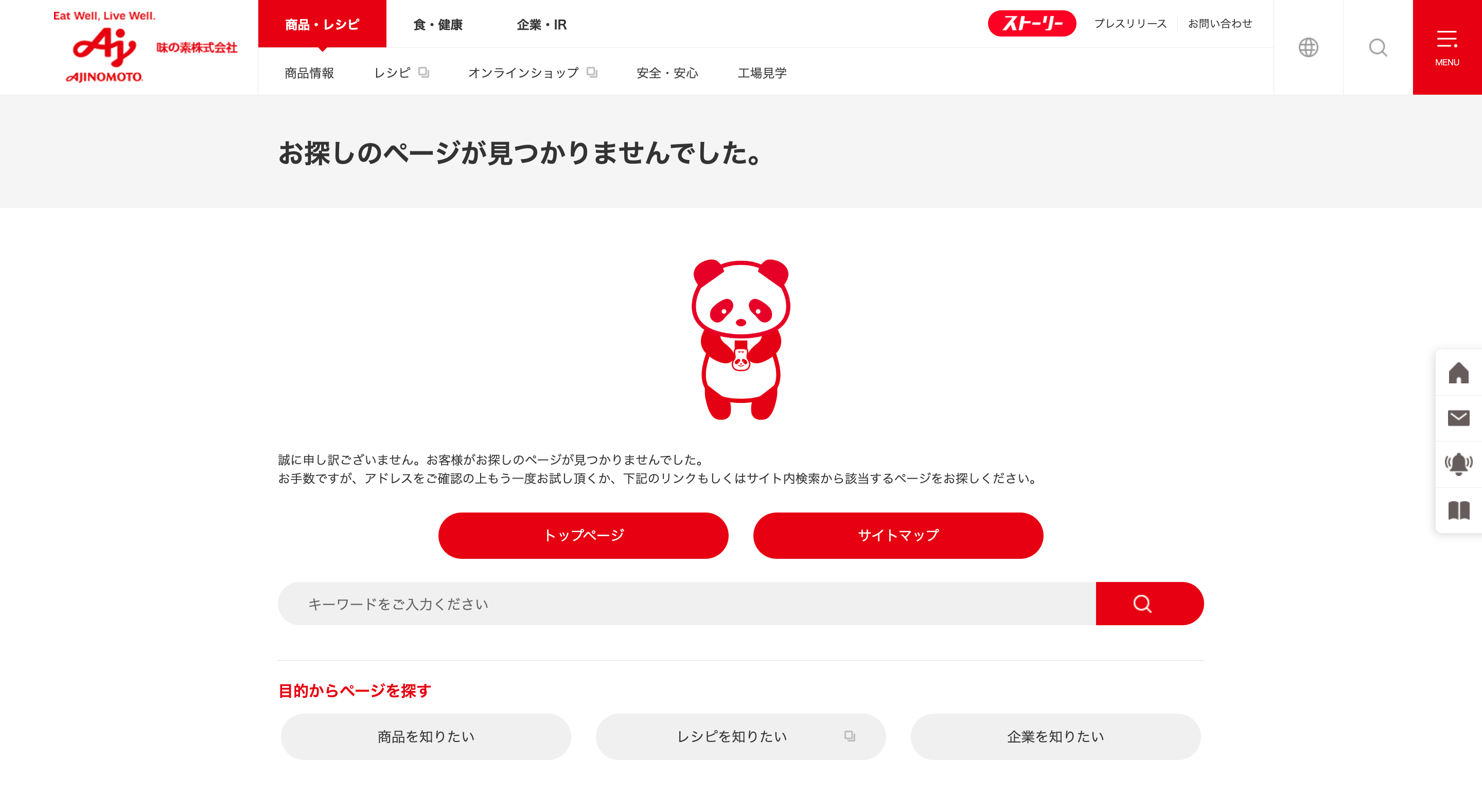
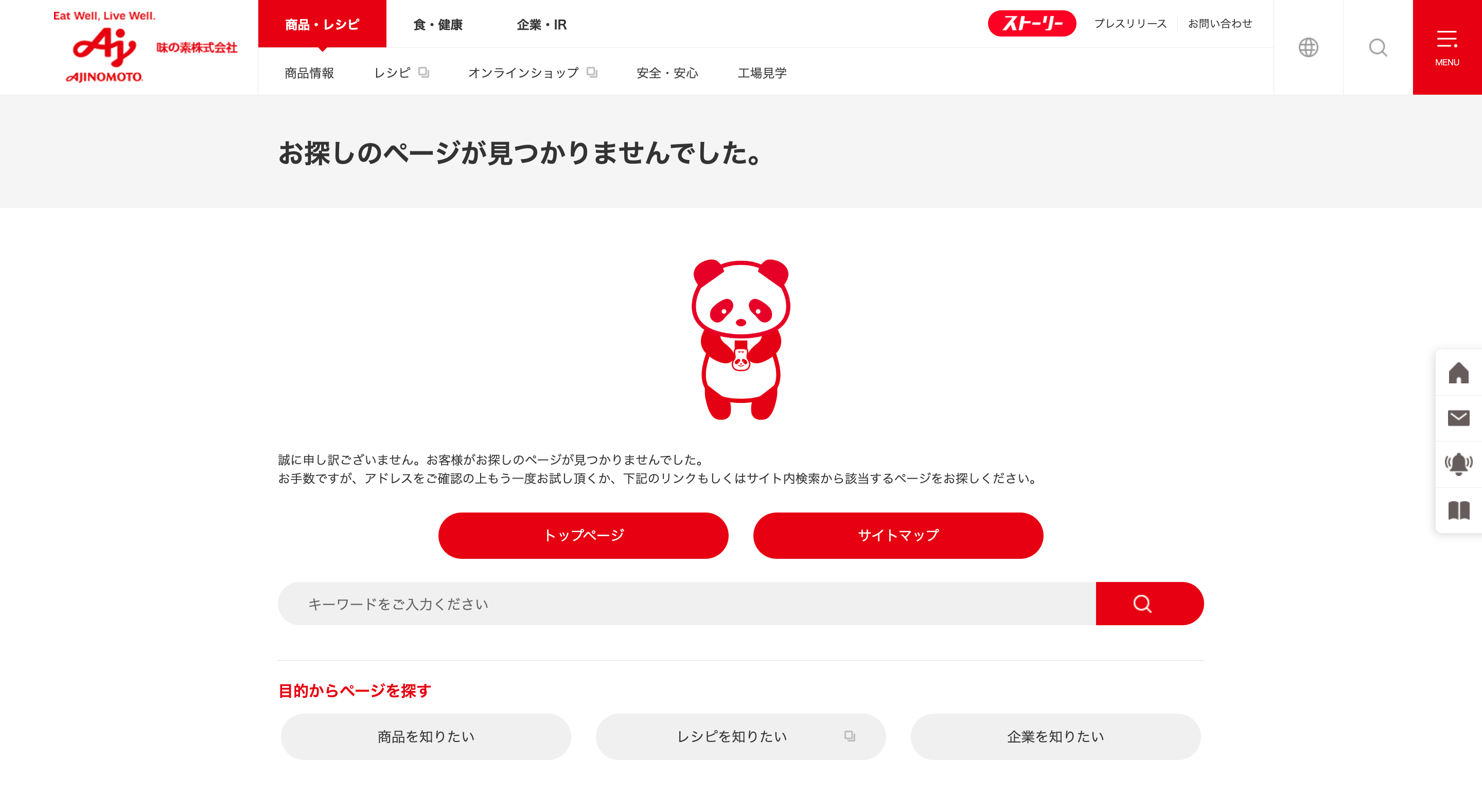
味の素


サイト全体との統一感があり、パンダのキャラクターも可愛くてポイントになっています。ページを探す方法として「目的別」があるのも探しやすくなっていて良いなと感じました。
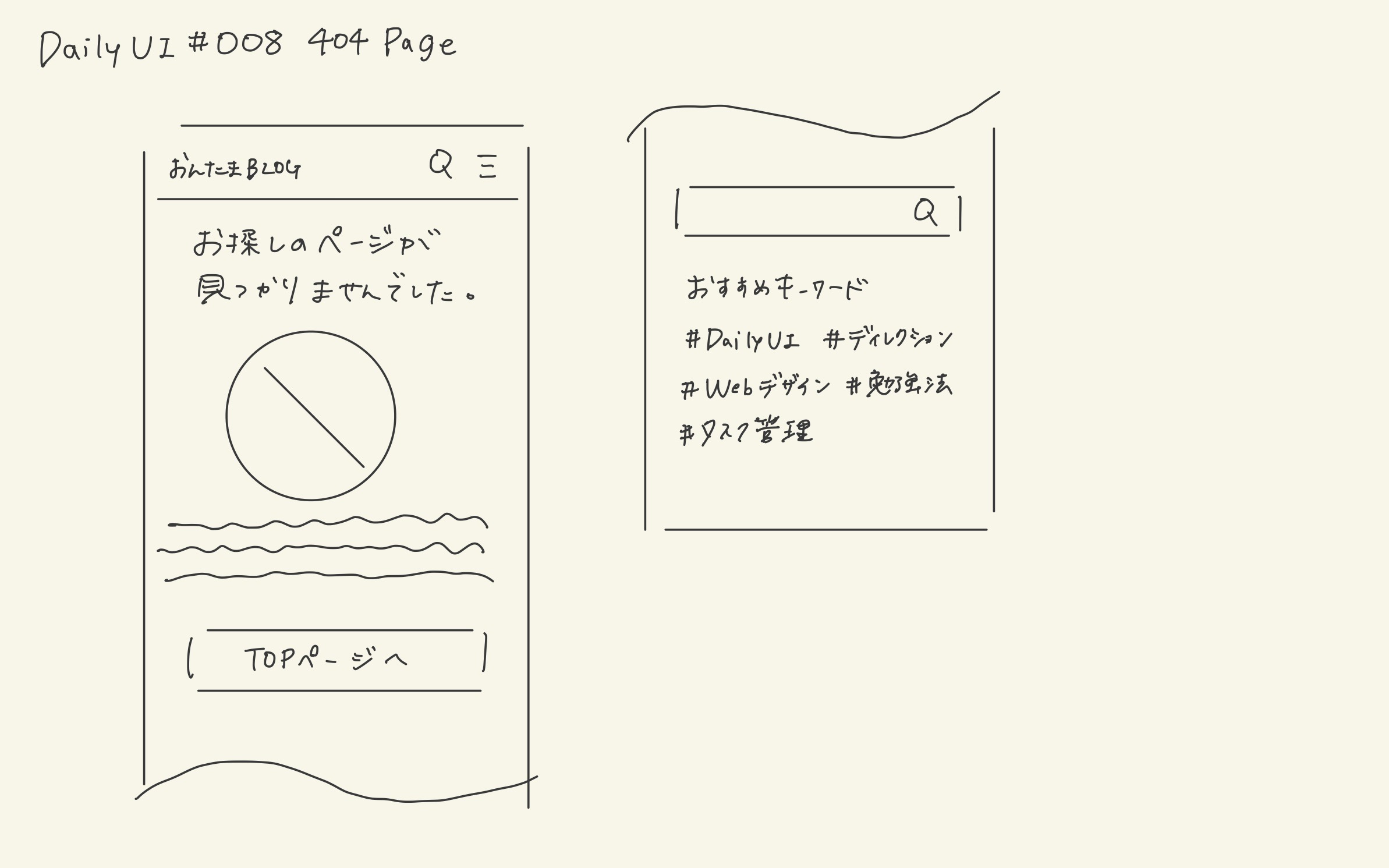
ワイヤーフレーム
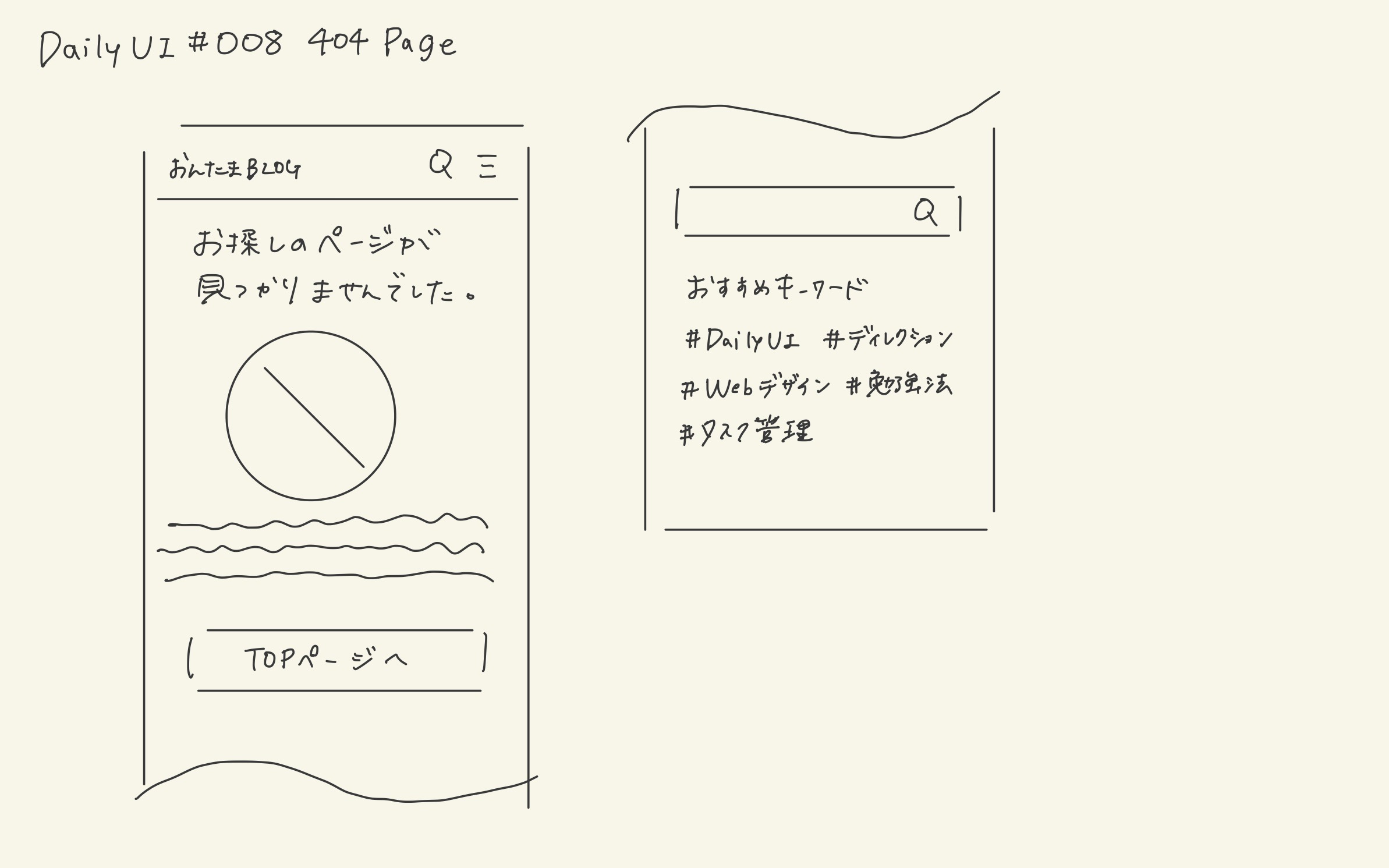
調べたことを元に404ページのワイヤーフレームを作成しました。


今回はおんたまBLOGの404ページを想定して作成することにしました。本BLOGは「これからWeb業界を目指す人や業界歴が浅い人」をターゲットにしているため、404ページに詳しくない人に対してもどんなエラーかわかりやすく伝えることと、他ページへの動線をしっかり用意することを意識しました。
完成デザイン
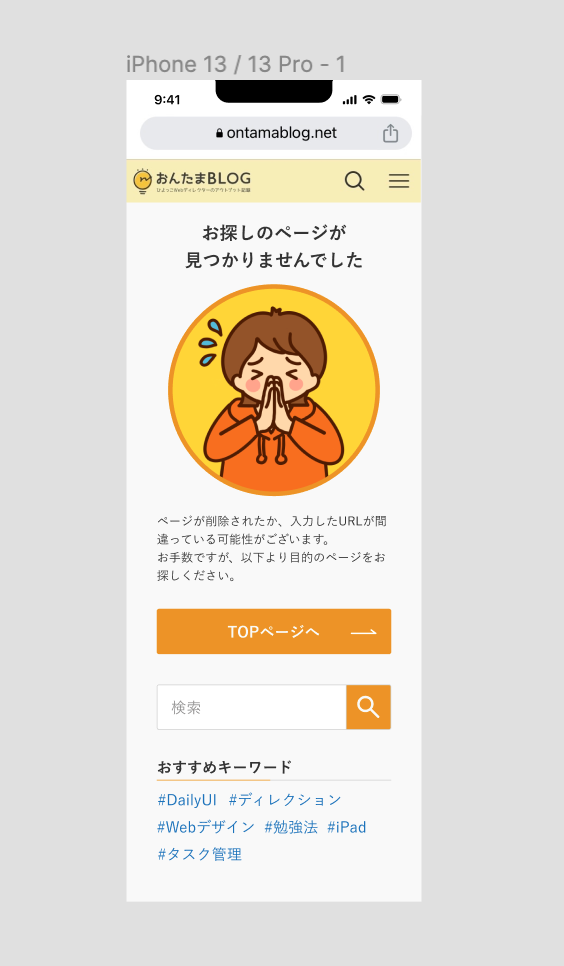
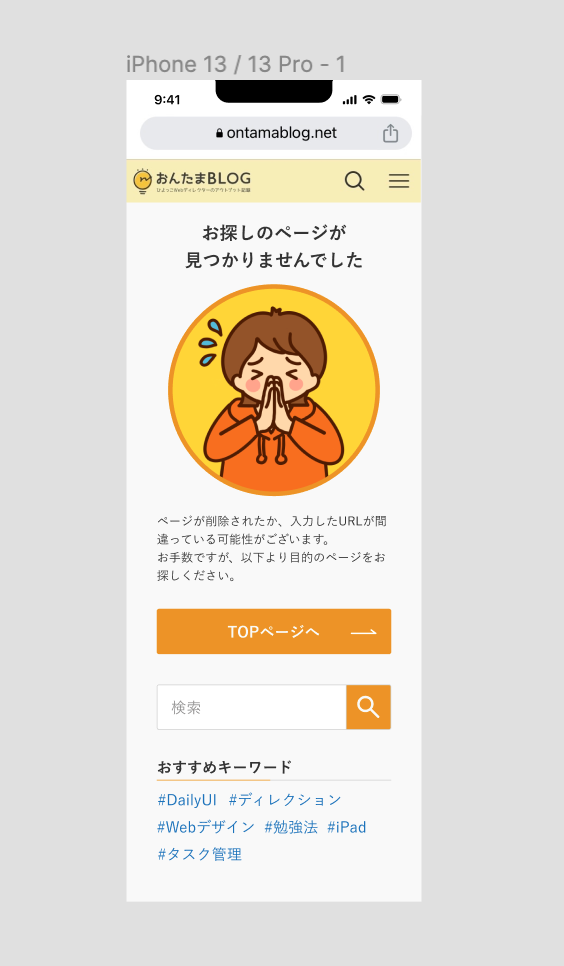
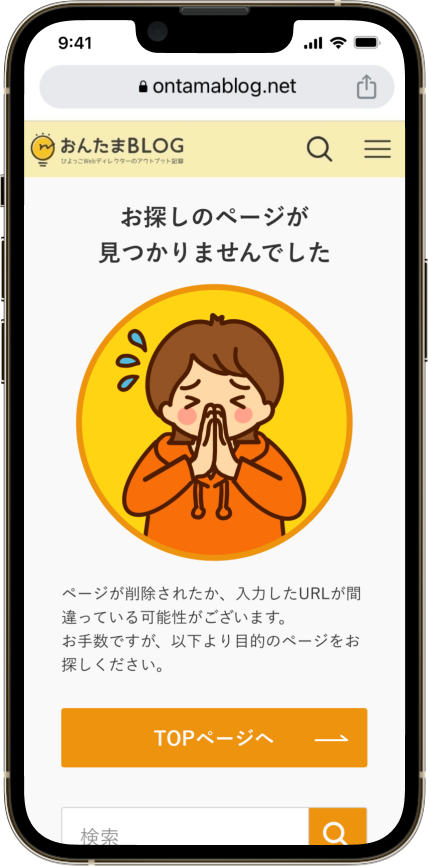
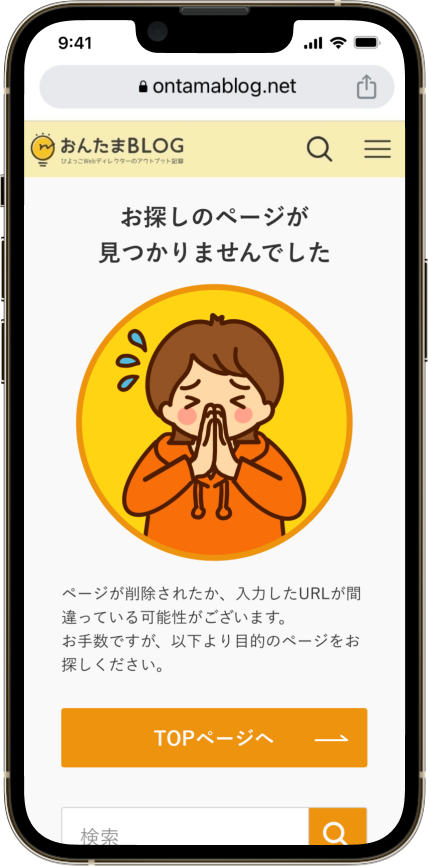
ワイヤーフレームをベースに、404ページを制作しました。


配色やフォントはおんたまBLOGのベースに合わせました。検索窓の虫眼鏡アイコンはFigmaプラグインのIconifyを活用しました。
制作ポイント
以下が今回制作したUIのポイントです。
ファーストビューに優先度の高い情報を載せる
最初の画面に映る範囲に重要な内容が表示されるようなレイアウトにしました。今回の場合はページがなくてエラーになっていることを最優先でユーザーに伝える必要があるため、「お探しのページが見つかりませんでした。」の文言を1番上に大きく載せました。
その後、イラスト→エラーの原因→探す方法の順番で情報を載せています。デバイスのサイズにもよりますが、エラーをお知らせするテキスト〜TOPボタン、検索窓の途中まではファーストビュー内で見せることができるイメージです。


おすすめキーワードの用意
今回この404ページの1番のポイントとして、おすすめキーワードを用意してみました。目的のページが見つからないことで一度がっかりしているユーザーに他にこんなキーワードの記事があるよと教えることで、再度興味を持ってもらえたらという狙いです。
キーワードはTwitterやInstagramと同じように、先頭にハッシュタグを付けて文字色を青にすることでリンクだとわかるようにしています。
オリジナルイラストの追加
おんたまBLOGらしさを出すためにアイコンにしているキャラクターを追加しました。
404ページは元々エラーを伝えることが目的のページなので、謝っているイラストで親近感を出して、ユーザーのネガティブな気持ちを減らせるような雰囲気を目指しました。
拙い絵ですが、筆者の愛嬌(?)がユーザーに少しでも伝わったら良いなと思いながら描きました。笑
まとめ
今回404ページのUIで学んだことは以下になります。
- Webサイト全体と統一感を合わせる
- 他ページへの遷移を促すアクションを入れる
- ユーザーのネガティブな気持ちを減らせるコンテンツを意識する
404ページはエラーを表しているので、ユーザーからしてみたら決して良い気持ちにはならないページです。しかし404ページのリサーチや制作を通して、アイディアによってはブランディングの向上や、売上・閲覧アップのきっかけになるのではと感じました。
どうしても他のコンテンツと比べて作るのに優先度が低くなりますが、他よりも自由なアイディアを入れられてユーザビリティにも関わってくるページになります。なので、今後新規でサイト制作する際には必要なページとして念頭に置きたいと思います。
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/