本記事には広告やプロモーションが含まれていることがあります
HCD基礎検定を受けてみた〜検定内容と勉強方法について〜


こんにちは、おんたまです。
今年の3月に「HCD基礎検定」というUI/UXに関わる検定を受験しました。検定が発足して1回目の実施だったので、今回は受験レポを書いていきたいと思います。
HCD基礎検定について
HCDとは
HCDとは「Human Centered Design」の略で「人間中心設計」と訳します。HCD基礎検定を後援しているNPO法人人間中心設計推進機構(HCD-Net)ではHCDを以下のように定義しています。
『人間中心デザイン(HCD)とは、モノ・コトに対して、「利用者視点」と「共創」によって新しい価値を生み出すことであり、「問題の設定 (発見) 」と「解決策の探求 (創造) 」と「繰り返すこと」を中核とした 「メソッド (プロセス+手法) 」と「マインドセット (心構え・捉え方) 」のことである』
HCD-Net「人間中心デザイン(HCD)に関する基礎知識体系を構築」 | HCD認定ニュース | HCD-Net
HCDに関しては元々「人間中心設計(HCD)専門家」と「人間中心設計スペシャリスト」という制度がありますが、それぞれ認定の条件として実務経験や実績が必須で、業界歴の浅い人には取得が難しい資格でした。
そこで新たに発足した検定が「HCD基礎検定」です。以下のような人向けにHCDの基礎知識体系をまとめた入門編のような資格となっています。
- HCDについて体系的に学びたい人
- HCDの専門家を目指したい人
- HCDの専門家やUI/UXデザイナーと協業するステークホルダー
元々「人間中心設計(HCD)専門家」と「人間中心設計スペシャリスト」の存在は知っていたのですが、業務経験が浅く認定条件を満たさないため取得するのは難しい状態でした。そんな中会社で「HCD基礎検定」の受験案内があり、チャレンジすることにしました。
検定概要
2023年3月に受けた際の受験概要は下記の通りです。第1回目を受験したこともあり検定の実施頻度についてははっきりわかりませんが、次回は7月1日ということで4ヶ月に1回くらいなのかなと思います。詳細は公式サイトの実施概要を見てもらえたらと思います。
| 受験資格 | 特になし。誰でも受けられる。 |
| 受験料 | 一般:15,000円 学生:8,000円(税込み、テキスト、映像教材を含む) |
| 実施形式 | 選択問題50問 50分 PCからの一斉オンライン受験 ※初回の受験は1問4択での回答問題でした。 |
| 出題範囲 | 詳細は公式サイト内にある「出題方針と出題範囲」参照。 HCDに関する専門用語や背景、必要性、実務でのポイントなどが問題として出題される。 |
| 事前学習 | 申し込み後にアクセスできるHCD基礎検定事前学習システム(オンライン)で、テキストと映像教材の閲覧が可能。 |
| 受験方法 | 自宅PCなどのブラウザにて受験。 |
試験会場はなく、受験するためには自前のパソコンが必須です。スマホやタブレットからは受験ができません。また、試験中に通信が切断してしまうと受験の再開は不可のため、事前に接続に問題がないか確認をした方が良いです。(試験日の数日前から試験画面で通信のテストをすることができます。)
なお、自宅受験だと試験中にカンニング防止のためカメラで監視がある資格も多いと思いますが、今回は特にそういった仕様はなさそうでした。ただ周りに物がない環境が良いかと思い、おんたまは念の為レンタルオフィスを借りて受験しました。
勉強方法について
勉強期間
勉強した期間は2023/2/26〜試験当日の3/11までの約2週間でした。1日の勉強時間は約30分〜1時間ほどでした。
前日の2/25が「HTML5プロフェッショナル認定試験 レベル1」の試験日でそれまではHTML5の試験勉強に注力していたため、あまり本検定に勉強時間を割けませんでした。
ただ、公式動画が1日あれば見きれるボリュームだったので、繰り返し確認する時間を含めても一通り網羅するには十分だったと思います。
勉強方法
勉強方法としては主に以下2点です。
1.公式動画とテキストを見る
検定概要にも記述のとおり、申し込み後にアクセスができる「HCD基礎検定事前学習システム」の公式動画とテキストで主に勉強しました。なお、PDFはダウンロードをして手元に残すことができますが、動画は検定日時の1時間前からアクセスができなくなり、試験終了後も閲覧はできません。
おんたまは動画自体は2周ほど1.5倍速でサッと見て、主にPDFの公式テキストで用語を自分なりにかみ砕いてまとめたり、テキストだけでは詳細がわからないところをネットで検索して調べたりしました。
第1回目の検定だったこともあるのか問題集はなく、事前学習システム上でも数問模擬問題があるだけでした。正直問題をあまり解けないのは不安でした…。
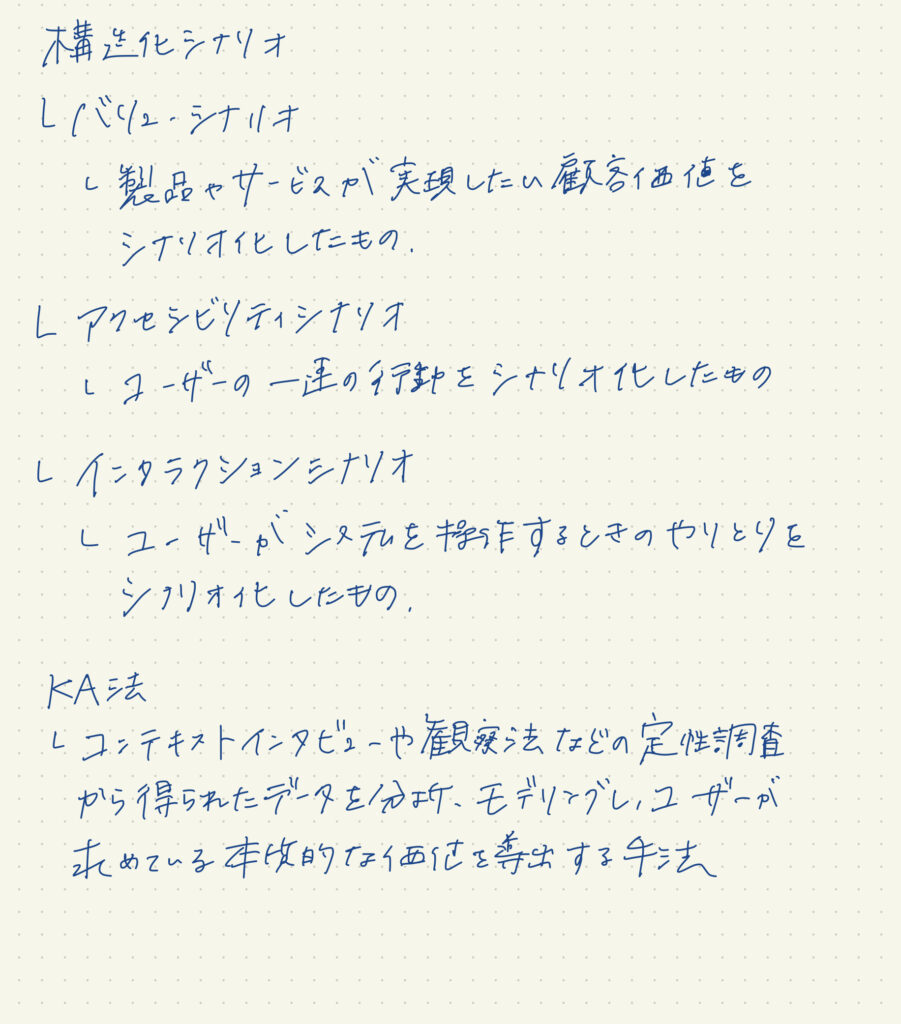
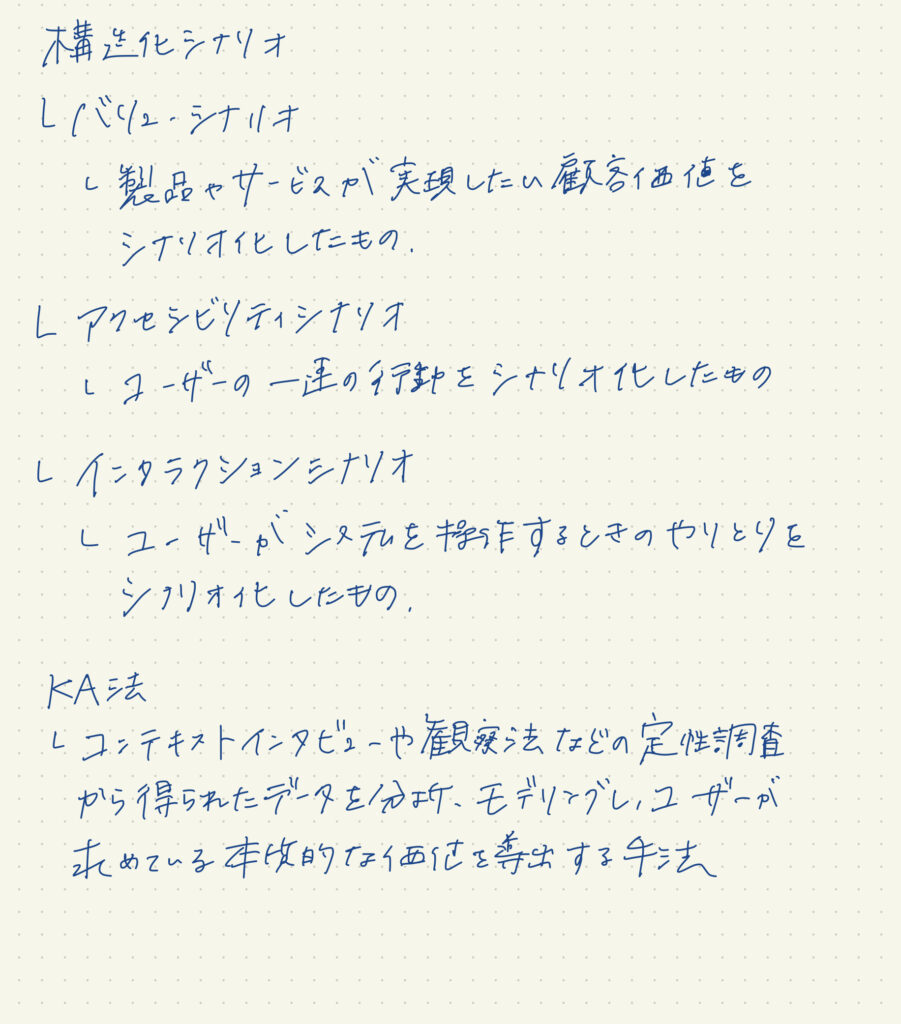
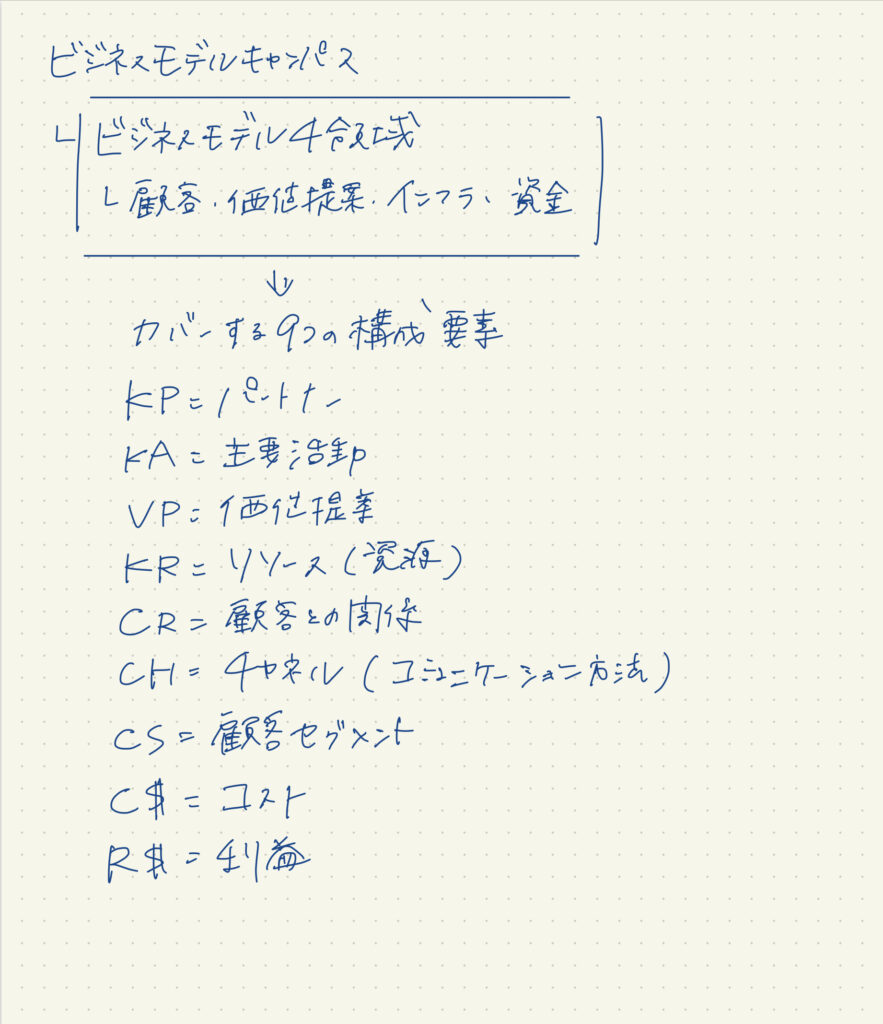
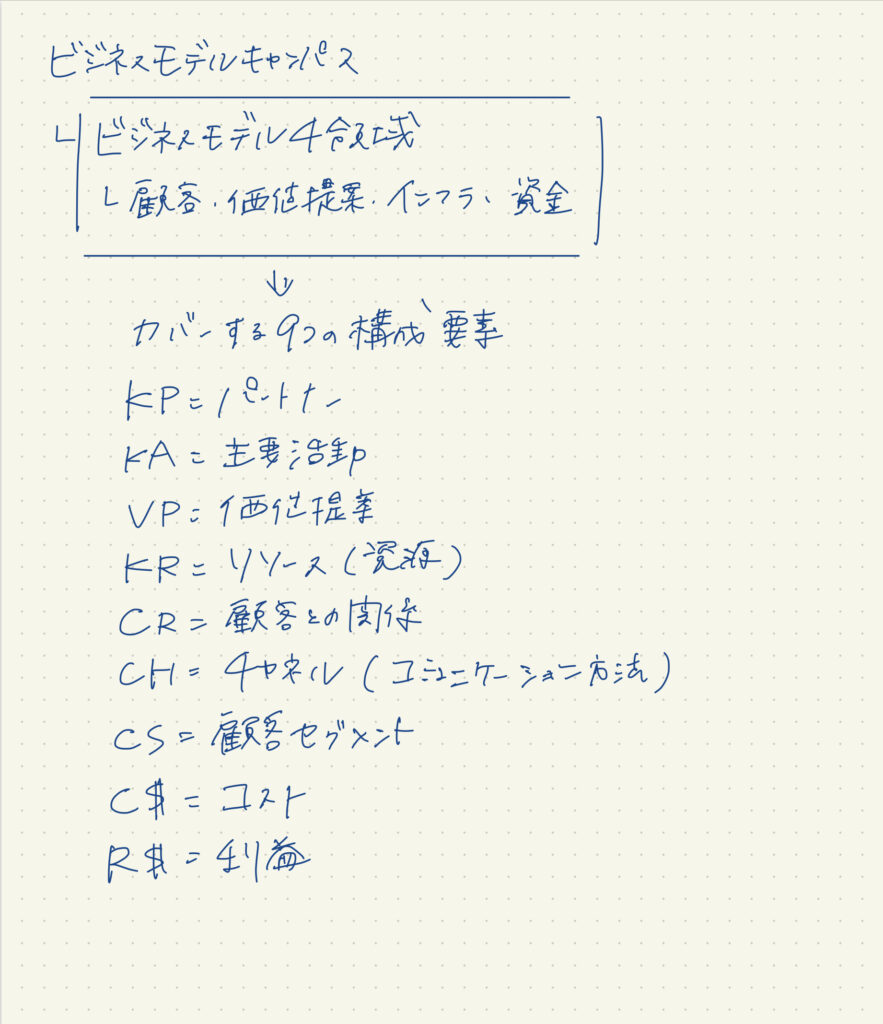
テキストで繰り返し内容を頭に叩き込むことしかできないので、公式テキストを見るだけでなく、一通りGoodNotes5のノートアプリに習った内容を書き出したりました。綺麗にまとめるのではなく、手で書いて口に出して覚える感じです。




2.書籍を読む
公式動画とテキストだけでの勉強が不安だったため、「人間中心設計入門 HCDライブラリー0巻」をKindle版で購入し、一通り読みました。
受験してみた結論としては、公式動画とテキストだけでもしっかり読み込めば検定には受かる難易度だったと思います。ただ、書籍の方が実例や図解が豊富に載っていてわかりやすかったので、HCDの理解を深める目的としては読んで良かったと感じました。
受験の有無に関わらずHCDに興味のある方にはおすすめの1冊です。0巻は入門編なので初心者向けの内容になっています。
受験を通して
受験結果・感想
受験結果は満点で合格することができました。出題された問題の所感としては公式テキスト・動画の内容を一通り理解できていれば、ひねった内容や範囲外の問題はほぼなかった印象です。ただ第1回目の検定だったので、今回の検定結果を受けて主催側も今後難易度などを変えてくる可能性はあります。
合格ラインについては公表されていませんが、他に受験した人の話を聞く感じ、おそらく8割以上が合格ラインなのかな?と感じました。今後変動する可能性が大いにありますが、1回目の難易度とボリュームであれば9割合格を目指せると良さそうです。
学んだこと
現在の業務内容的に具体的に検定で学んだことを活かせていると感じる場面がまだないのですが…。検定の勉強を通して個人的に新たな学びになったと思った事項は特に以下3点でした。
1.ユーザーの特定
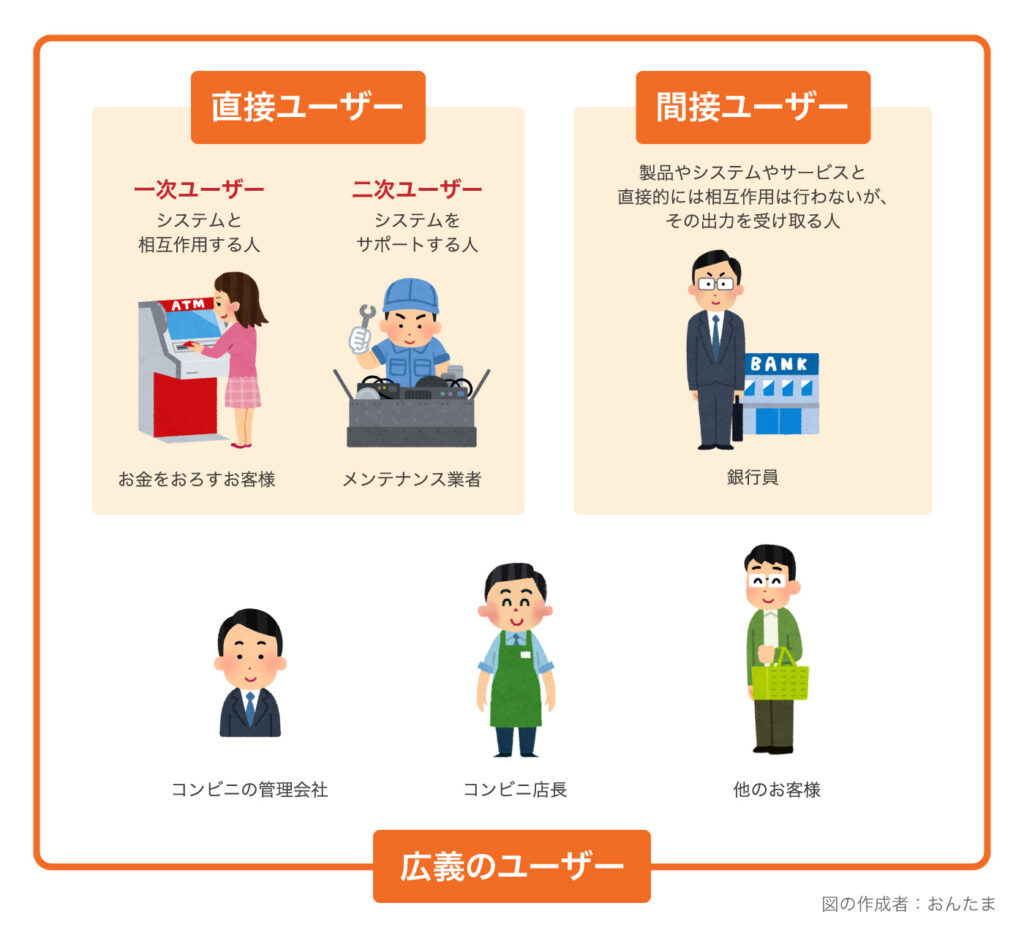
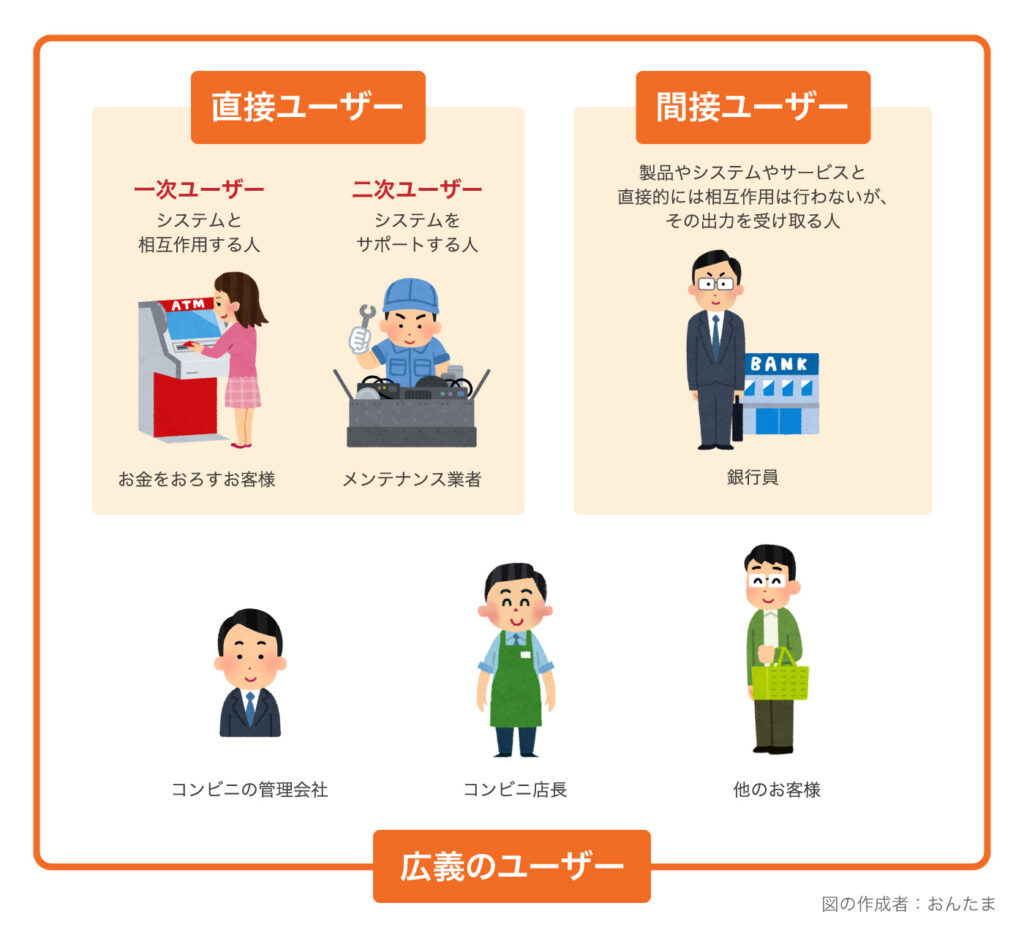
HCDの対象となっているユーザーは、狭義のユーザーとして「直接ユーザー」と「間接ユーザー」があると定義しています。ユーザーというとサービスや商品を直接利用・購入している人を想起しがちですが、そのサービス・商品をサポートしたり出力を受ける人も「ユーザー」の範囲に入ります。
また、さらに広義でいうとそのサービス・商品を管理したり、近くで過ごす人も考慮する対象として捉えることがあります。
ATMを例にすると以下のようにユーザーを定義することができます。


この視点はHCD基礎検定の勉強を通して意識的に認識するようになりました。利用者だけでなく、運営やサポートする人にも扱いやすいサービス・商品にすることは利用者の使いやすさや満足度にも影響すると思います。
2.要求定義、具現化
要求定義とは、利用者の理解や本質的な要求の抽出と正しい問いの検討を行うことです。
普段Webサイトの運用業務がメインで新規サイトやサービスの企画段階に携わる経験が乏しいため、リサーチの手法やポイントなどを学ぶ良い機会になりました。
利用状況の把握方法も質問紙や、ユーザー観察、ユーザーインタビューなどでそれぞれ特徴があり、定量的な手法と定性的な手法の両面からニーズを引き出すことが大切だと学びました。まだリサーチ業務の経験がないので、今後機会があったら意識して取り組みたいです。
3.テクニカルライティング
テクニカルライティングとは、アイディアや技術的な内容を相手にわかりやすく伝えるための技術のことをいいます。普段メールやドキュメント作成などで相手に伝わりやすい文章を心がけていましたが、「テクニカルライティング」という技術が確立していることは今回の勉強を通して初めて知りました。
例えば以下のような手法やポイントが挙げられます。
- 重要なことや結論を最初に伝える
- ユーザーに呼びかけるような短い文章を入れる(マイクロコピー)
- 一つの文章に対して内容を一つにする
- 接続詞は最小限にする
参照:HCD基礎検定公式テキスト、生産性が向上する「テクニカルライティング」とは|三菱電機 MELTOPIA:スペシャルフォーカス
相手にわかりやすく伝えることはどのステークホルダーに対しても重要なことなので、テクニカルライティングについて今後より知見を深めたいなと思いました。
まとめ
今回の検定が1回目の実施だったということで、勉強方法の充実度や試験概要が今後大きく変わる可能性はあリます。ただ、今まで初学者がHCDを体系的に学べる機会は少なかったので、そういう意味では1回目でも受験することができてよかったです。
また、普段Webディレクション業務に従事していることで、マインド的な部分や基本的な進行知識は備わっている点がありました。そのため普段Web制作に携わっている人はそこまでハードルの高くない検定だと思います。
今後はもっとUI/UXの提案・改善に係る業務も経験してみたいので、テクニカルライティングやリサーチ業務など興味を持ったことを深掘りしていきたいです。













