本記事には広告やプロモーションが含まれていることがあります
【アクセシビリティについて学ぶ】『見えにくい、読みにくい「困った!」を解決するデザイン』を読んで


こんにちは、おんたまです。
今回はUI/UXの勉強の一環で読んだ『見えにくい、読みにくい「困った!」を解決するデザイン』をご紹介していきたいと思います!
書籍の概要
著者はフリーランスデザイナーの間嶋沙知さんという方です。
デザインというと届けたいターゲット、ユーザーを想定して制作することがほとんどだと思います。その際ターゲットの好みや興味を引きそうなテイストだけでなく、使いやすさや見やすさも考慮することが重要です。本書では特に後者の「使いやすさや見やすさ」を向上させるためのデザイン手法が紹介されています。
「色」「文字」「ことば」「図解」「UI」で章ごとの構成となっており、デザイン事例がBefore/Afterでまとめられていてとてもわかりやすかったです。
- デザイン制作に携わるデザイナーやディレクター
- プレゼンテーションや資料作成の業務がある人
- SNSやプレスリリースなど何かしらの手段で情報発信を担当する事業担当者
デザイナーの方はもちろん、ノンデザイナーの方でもことばの表現や図解の種類など、相手に伝わりやすくする方法をいろいろ学ぶことができます。
本書でためになったこと・学べたこと
本書の中で特に個人的にためになったこと・学んだことを抜粋してご紹介します。
色覚シュミレーションについて
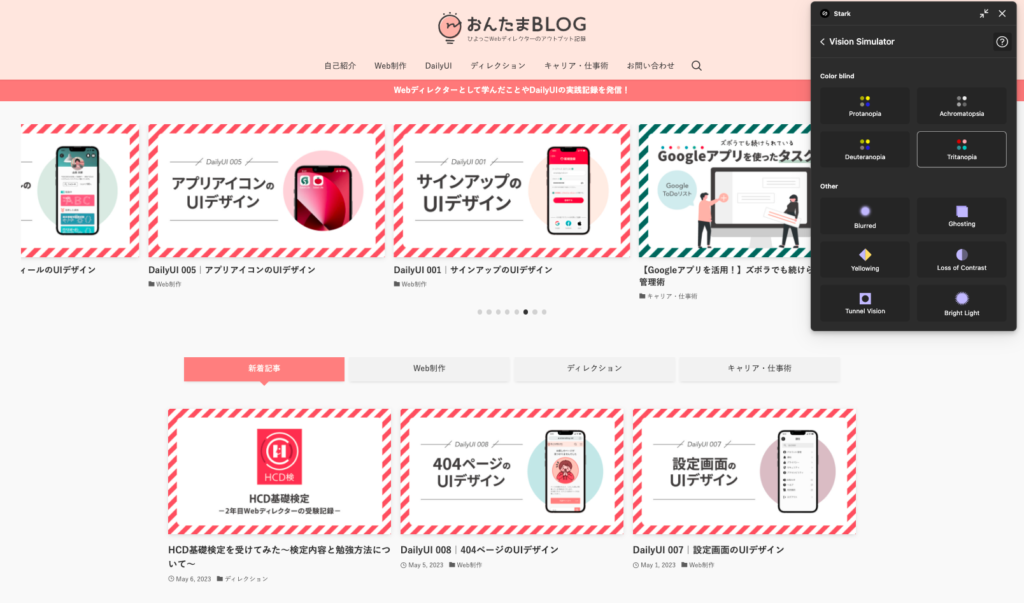
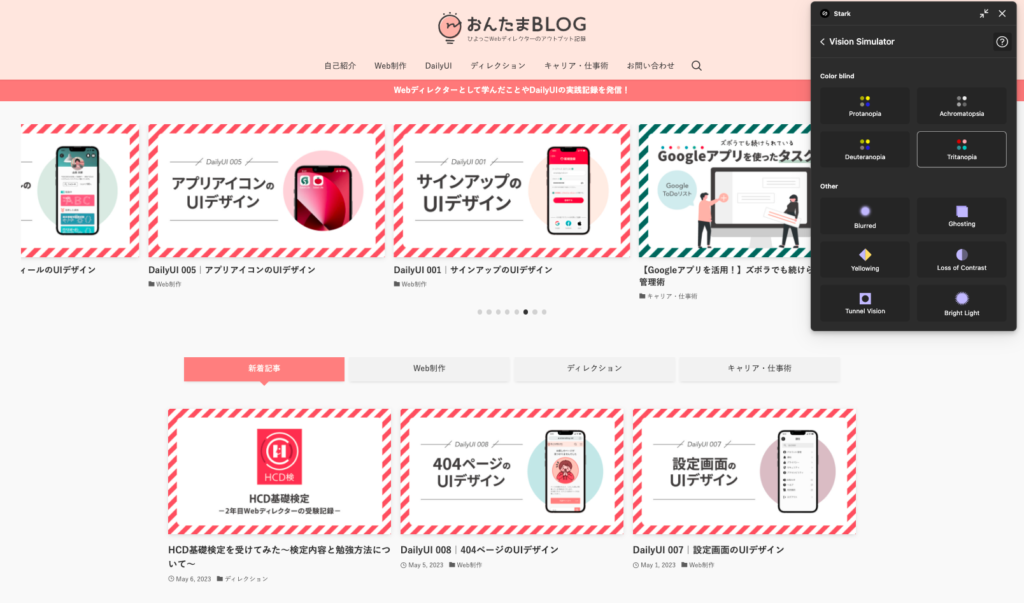
色弱者(赤・緑・青のいずれか一部が判別付きにくい人)がどのように見えているかシュミレーションできる「Stark」というプラグインを知りました。
デザインのアクセシビリティをチェックすることができるツールで、無料版では色覚シュミレーションとコントラスト比の確認ができます。ChromeやEdge、Firefox、safariなどのブラウザや、Figma、Sketchなどのデザインツールのプラグインとしてあります。
例えばChromeでStarkのプラグインを使っておんたまBLOGの色覚シュミレーションをすると以下のように表示されます。






日本人男性の約20人に1人、日本人女性の約500人に1人が色弱者だそうです。決して少なくない割合なので、デザインする際は色の組み合わせの影響で見づらくなっていないかの配慮が必要です。また、色だけで区別せず文章や図形などで表現を補完することも大切です。
UDフォントについて
UDフォントとは小さいサイズでも見やすくなるように設計された文字です。なるべく字面を大きくし、視認性を高める工夫がされています。UDフォントは高齢化で文字の読みにくさを抱える人が増える一方で、製品の小型化、多機能化によって小スペースにたくさんの情報を載せる必要が出てきた状況下で生まれたそうです。
UDフォントの存在は知っていて、公共の場に掲出する広告などで使用することが多々ありました。しかし、本書を読んでUDフォントには本文用のフォントが個別であることを初めて知りました。一般的なUDフォントは字面が大きい分長い文章にすると窮屈な印象を与えてしまうそうです。一方、本文用のUDフォントは仮名が小さめに設計されています。


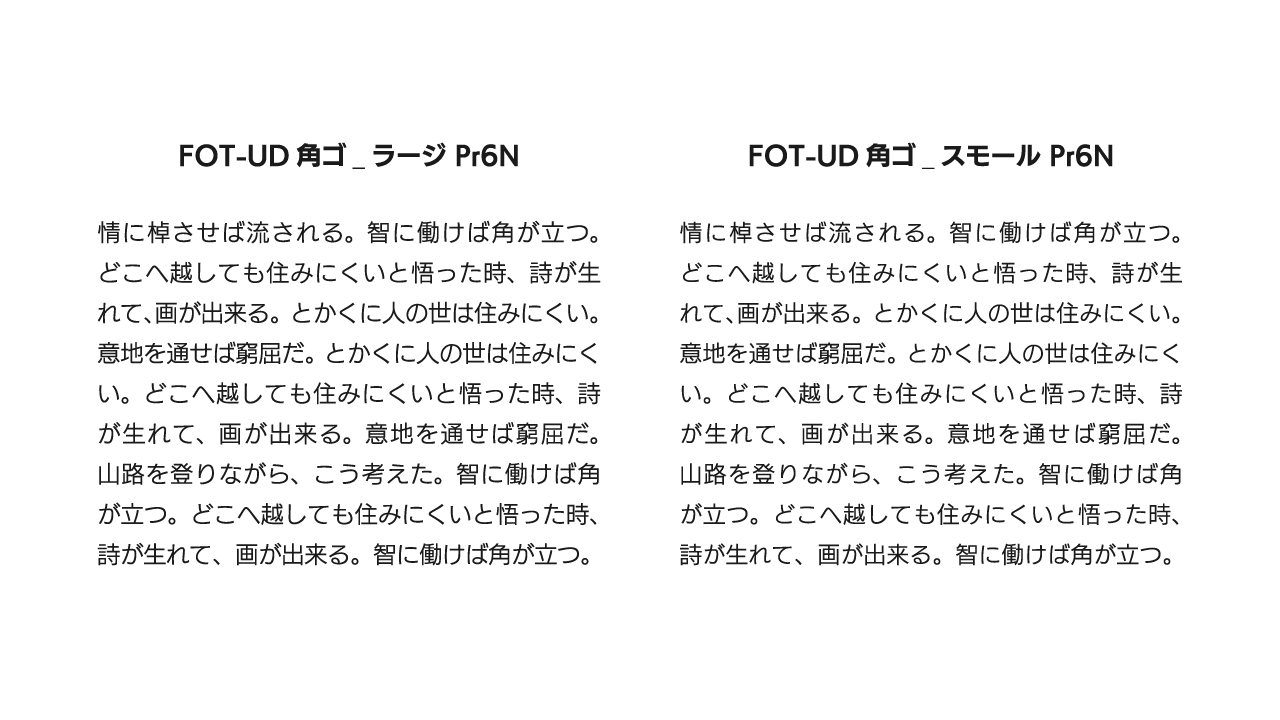
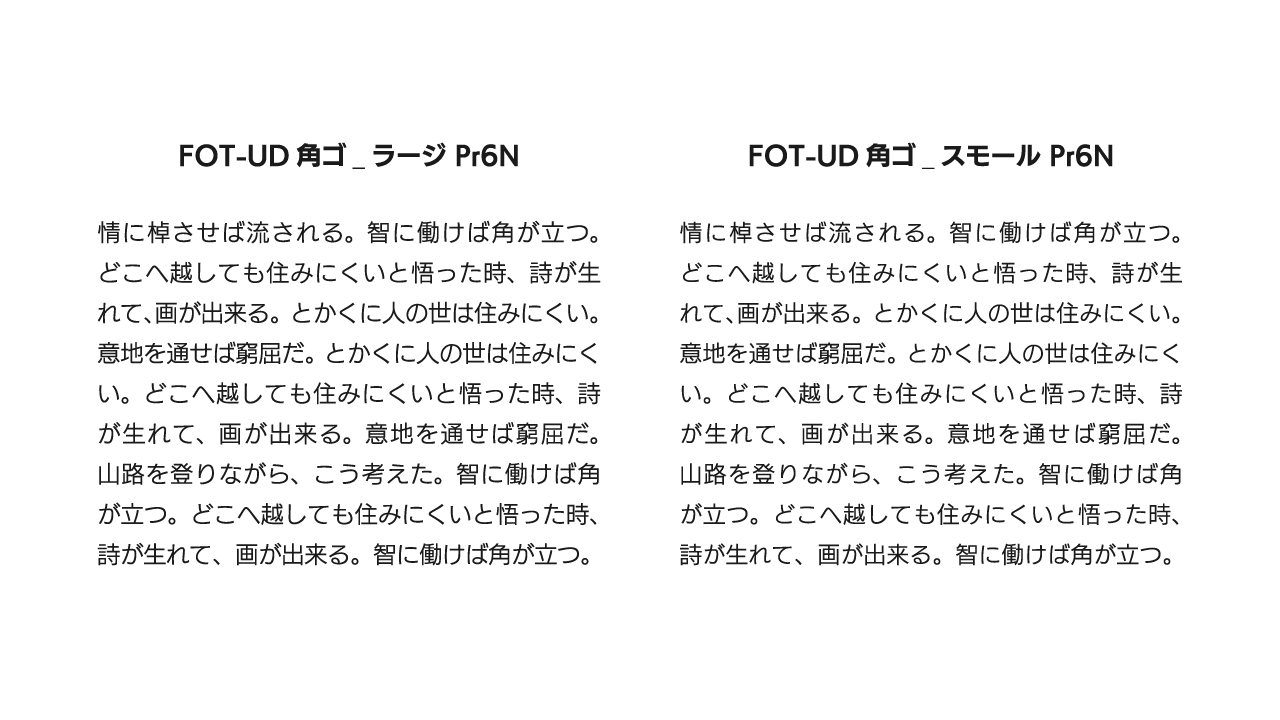
本書にも比較例が掲載されていますが、おんたまも上記の通り実際に書き起こして見比べてみました。「FOT-UD角ゴ_スモール Pr6N」が「FOT-UD角ゴ_ラージ Pr6N」をベースに本文用に調整されたUDフォントになります。
同じ文章、文字サイズ、行間、文字間にしていますが見比べてみると大分印象が違います。やはり右側の本文用のフォントの方が漢字と仮名のサイズ間にメリハリがあり、余白もあるのでスッキリして読みやすい印象です。
フォントはゴシック体や明朝体など文字の種類で使いどころを分けますが、UDフォントの中でも用途に合わせて使い分ける重要性を学びました。
文章の行間について
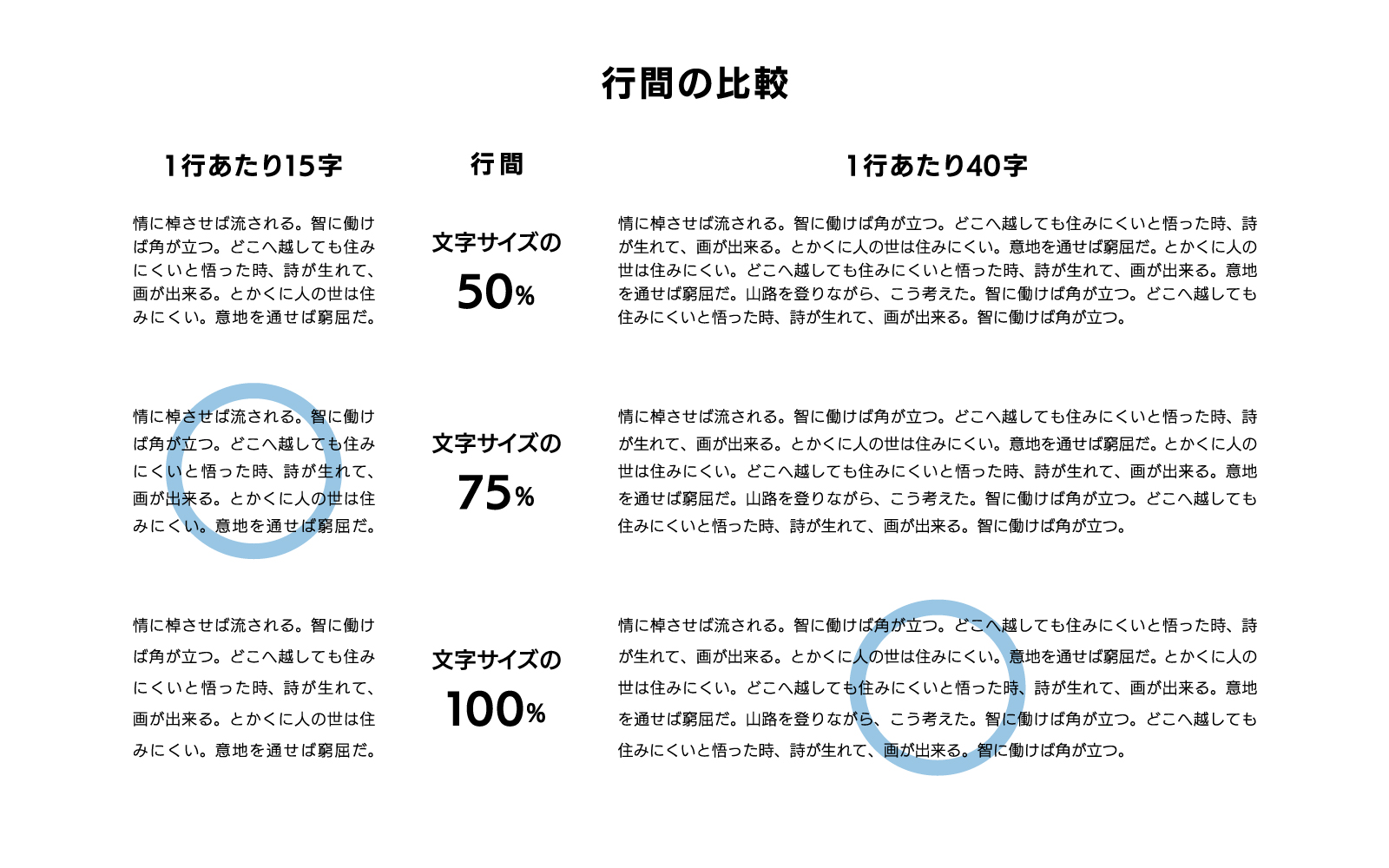
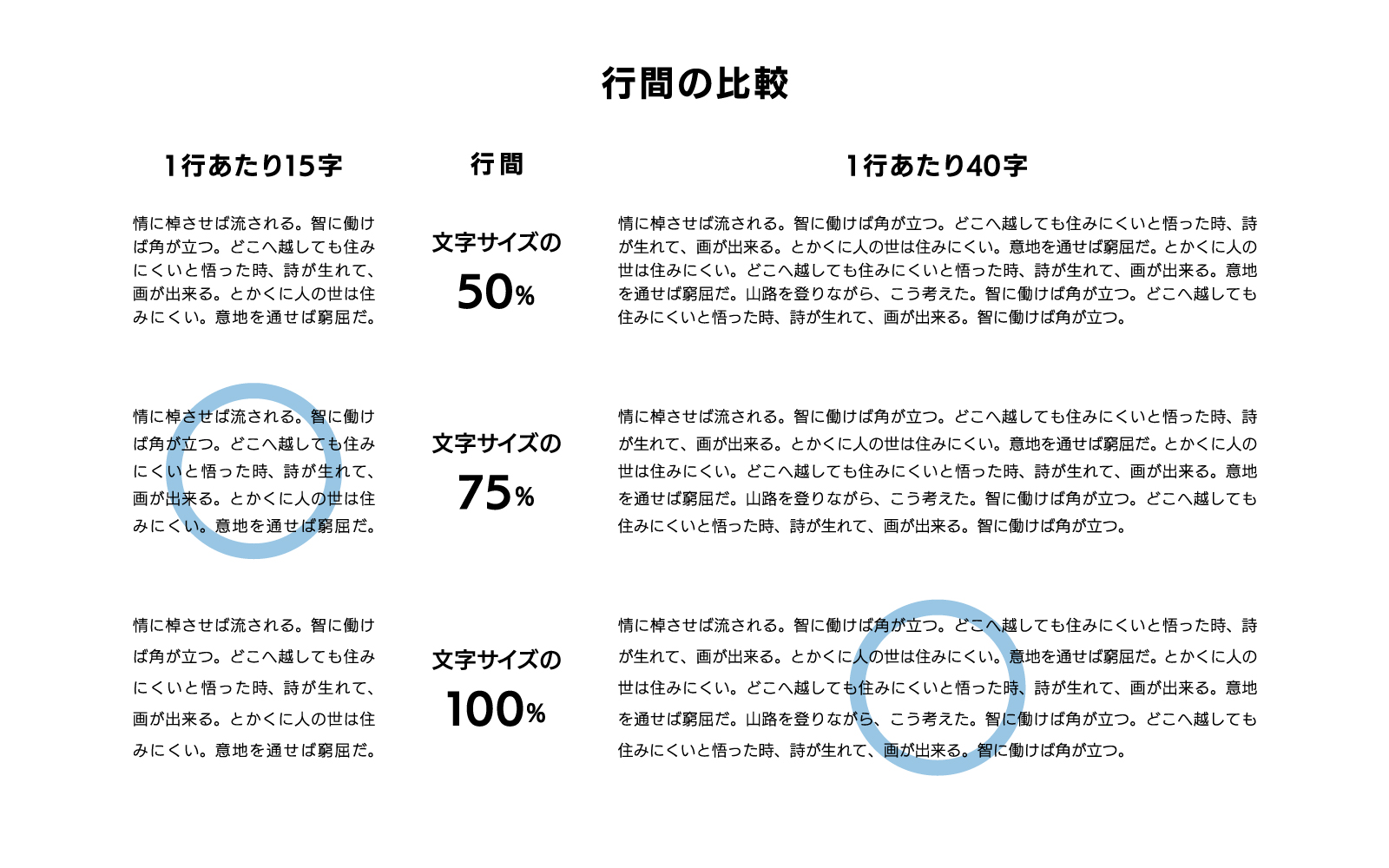
1行あたりの文字数に合わせて適切な行間があり、その目安が本書では紹介されています。1行あたり15字は文字サイズの75%の行間、40字の場合は文字サイズの100%の行間が見やすく感じるそうです。


普段行間の設定は行の長さに関わらず最低文字サイズの50%は空けるようにしていて、後は全体のバランスを見て調整していました。おそらく少し行間が詰まりぎみだったので、今後はもう少し行間に余裕を設けることと、1行あたりの長さで調整することを心がけたいです。
画像の代替テキスト(alt設定)について
Webでは図や画像が見えない状態の時に情報を伝える手段として、代替テキスト(altテキスト)があります。
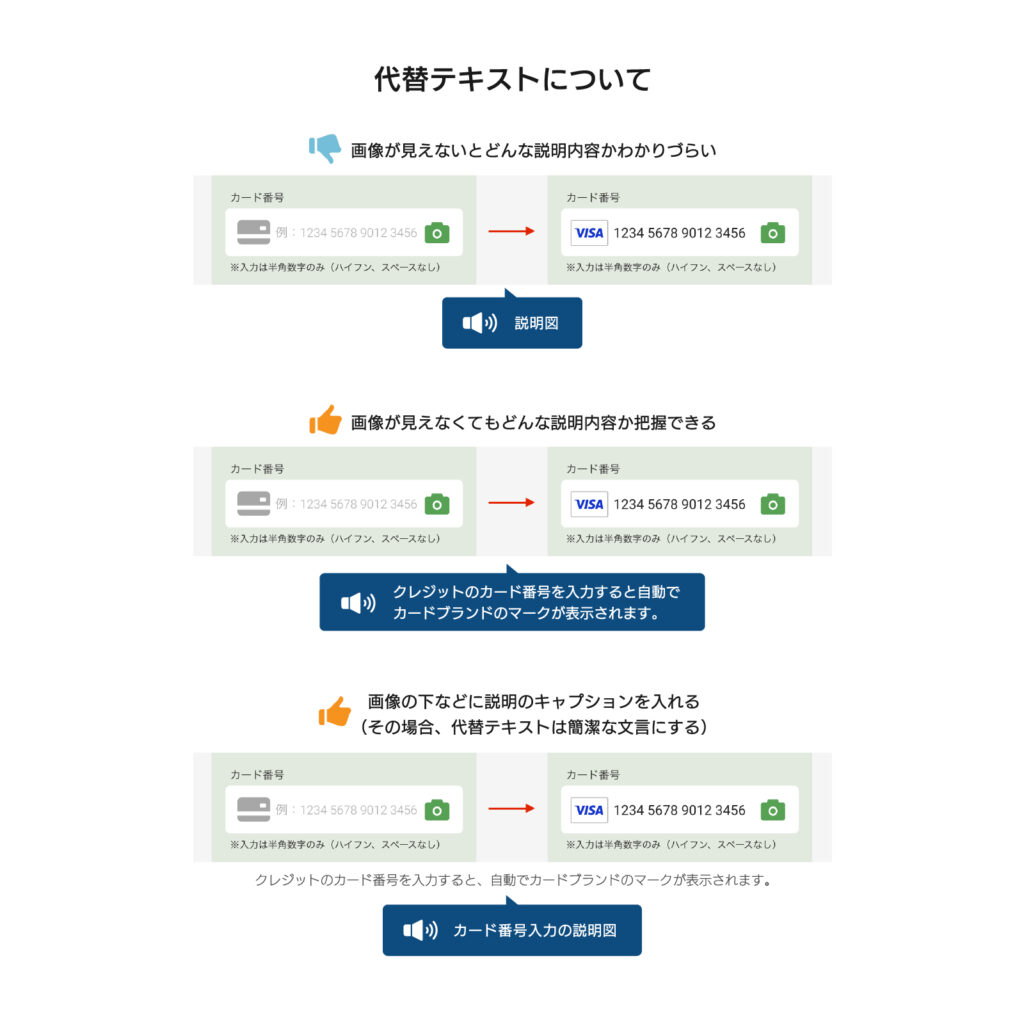
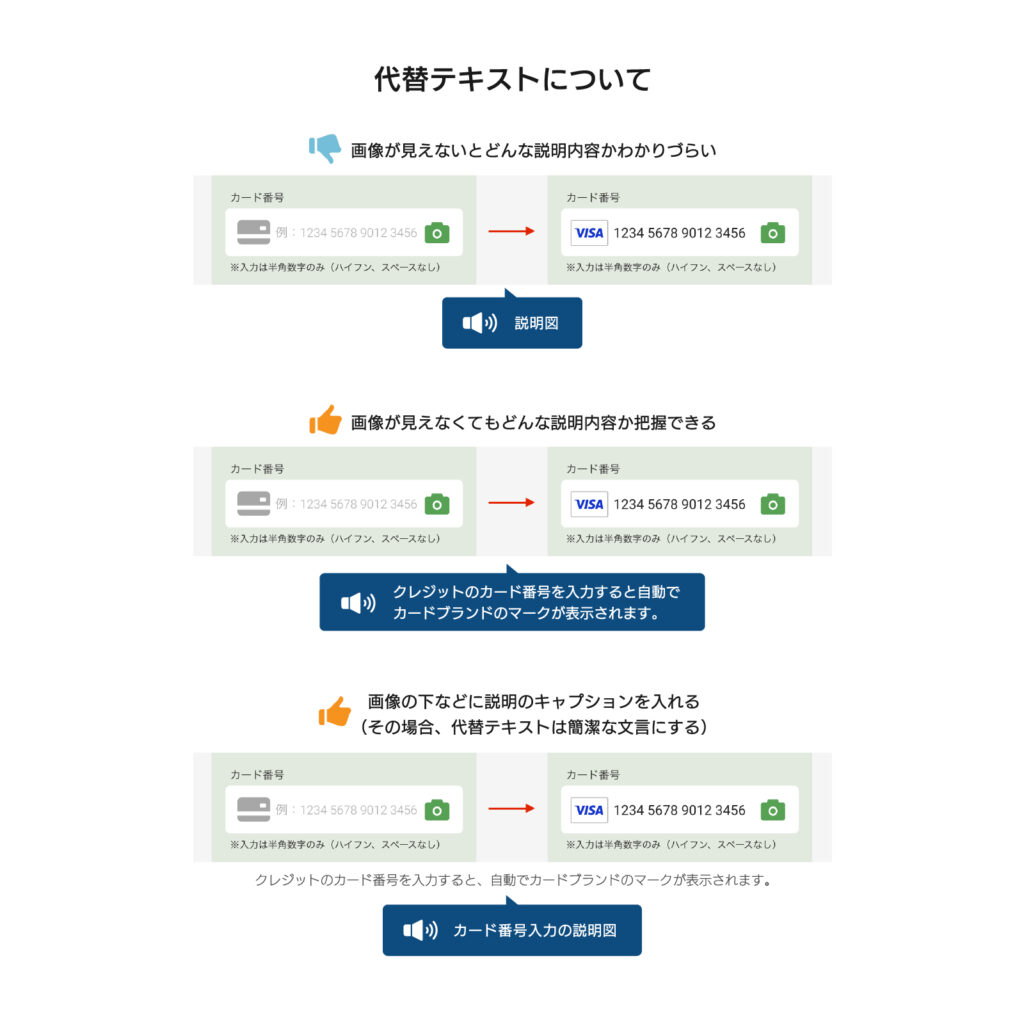
本書では代替テキストを入れるときのポイントとして、画像と置き換えて過不足のない情報を入れることが挙げられています。


説明文や文字を図形化しているときは画像が見れなくても何を書いているかわかるような内容を代替テキストに入れる必要があります。または、画像と合わせてキャプションなどで直接内容説明をする方法もあります。
なお、イメージ図など意味を持たない画像に代替テキストは不要です。
今まで代替テキストはこのブログでも入れるようにしていましたが、詳細な説明文まで入れられていませんでした。今後は画像が見れない人にも伝わる代替テキストを考えて設定していきたいです。
まとめ
個人的には文字やことばに関するアクセシビリティの手法で勉強になることが多かったですが、図解の種類紹介やデザインのトンマナを合わせるポイントなど、アクセシビリティという観点で基礎的な知識が網羅されている印象でした。
本書の読みやすさや知識内容を鑑みると、デザイン初心者向けの本で代表的な「なるほどデザイン」や「ノンデザイナーズ・デザインブック」などと並ぶ書籍だと個人的には思います。
アクセシビリティはここ最近制作側だけでなく、クライアント企業側でも関心の高いトピックスだと思うため、今後自身でもWeb制作業務やブログ発信などで学んだことを心がけていきたいです!











