本記事には広告やプロモーションが含まれていることがあります
【学習記録】出張申請ソフトのUIデザイン(作成フロー編)|BONO


こんにちは、おんたまです。
昨年からスタートさせたUIUXデザインが学べるコミュニティのBONOですが、現在情報設計を学ぶための課題に取り組んでいます。まだ後半の課題に取り組み中ですが、振り返りも兼ねて前半分の学習記録を残したいと思います!


課題内容
お題は出張申請ソフトの管理画面デザインです。その中でも今回は新規で出張申請を作成し、提出するまでの画面を設計しました。
出張申請ソフトを作ることで目指す状態は下記が想定されています。
Before
- 出張申請をするのに会社に行かないと書類のプロセスが完了しない(ハンコとフォーマット)
- コロナの時代での出張なので、リスク担保と証明をしっかりやって、会社としての責任を担保したい
After
- オンラインで申請が完了、資料の管理もオンラインでできる
- コロナ証明書を義務付け&申請をしやすくすることにより義務化ルールをしても社員の負担を減らす
また今回は情報設計がメインの課題のためデザイン性よりも使いやすいUI設計を重視し、要件をドキュメントで整理しながら取り組みました。
制作手順
要件定義
出張申請書を電子化することを目的としているので、まずは紙の申請書テンプレを参考に必要な要件を整理しました。紙の申請書はマネーフォワードさんのテンプレートを参考にしました。
要件定義はBONOでの学習に沿って以下4つの観点でまとめました。
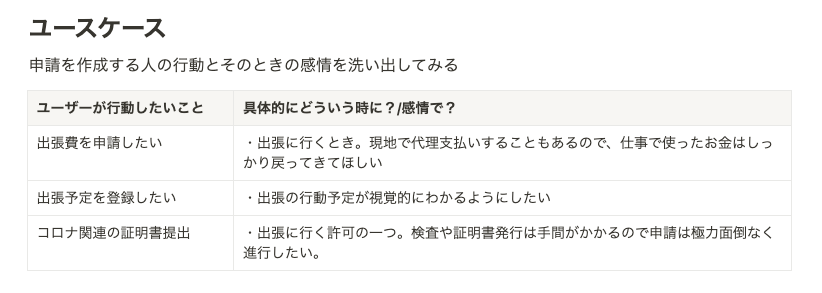
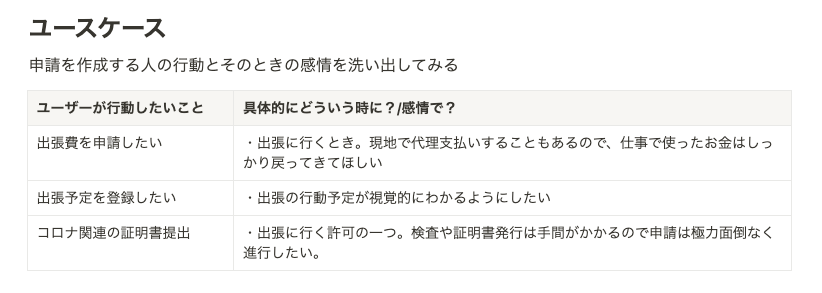
ユースケース
ユーザーである申請者が、出張申請に対していつ・どんな感情で・どういう行動をしたいのかを洗い出しました。


今回の出張申請での主な目的は「出張費をもらうこと」「行動予定をわかるようにすること」「コロナ関連の証明書を提出すること」が挙げられると思い、この3つに対して申請者がどのように感じているかを想像してみました。
ここでユーザー調査も交えるとより現実味のあるユースケースが用意できるだろうなと感じました。
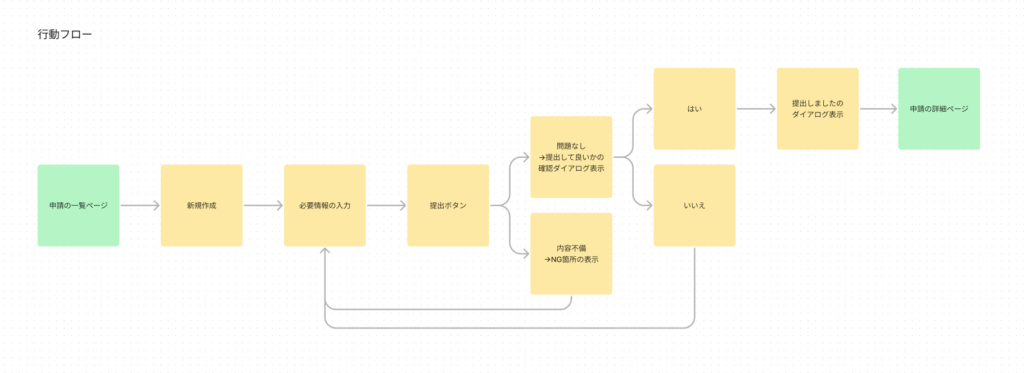
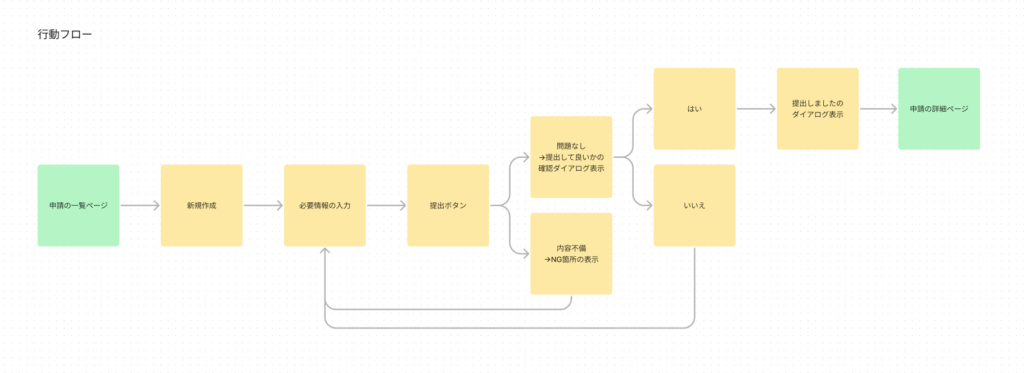
行動フロー
出張申請の新規作成〜提出完了までの行動をフロー図にして整理しました。今回は黄色枠のフローをデザインします。フロー図に起こしてみると行動が状況によって分岐するところがあり、それぞれどのような遷移になるかを確認することができました。


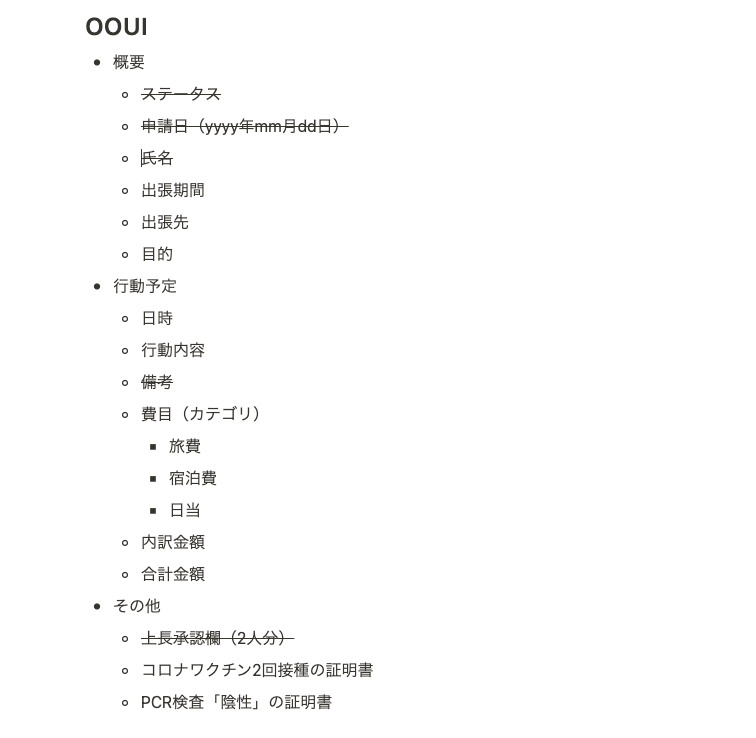
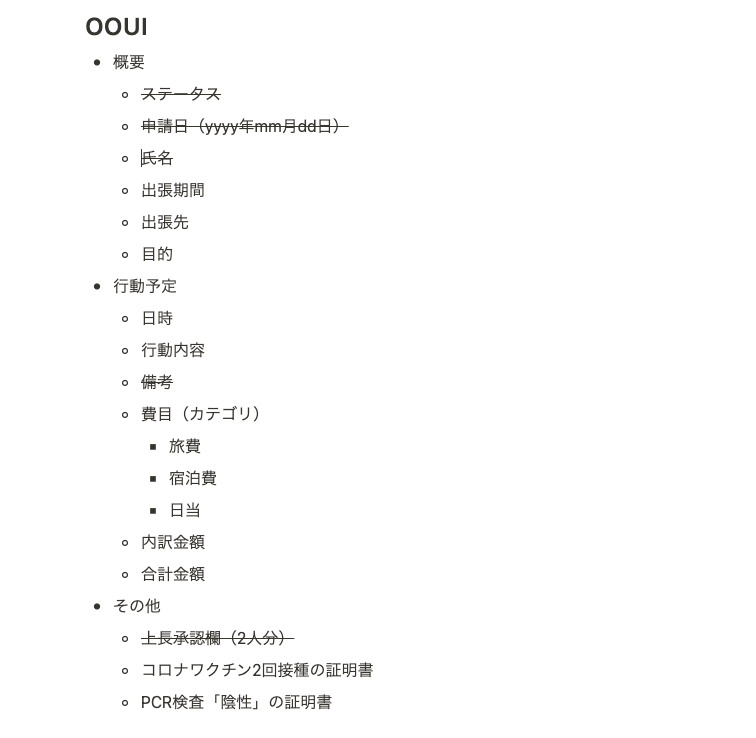
OOUI
OOUIとは「オブジェクト指向」という考え方に基づいて設計されたUIの概念です。UIの要素やコンポーネントを個々のオブジェクトとして捉え、それらのオブジェクト間の関係や振る舞いを定義します。
今回の出張申請では「出張先」や「行動内容」など申請画面に表示させたい事項をオブジェクトとして捉え書き出しました。


なお斜線を引いている項目は、一度洗い出した上で今回の作成ページでは不要と判断しました。申請者名・申請日は提出をすれば自動で反映されるソフトもあるので記載項目を減らすため無しにしています。また上長証人欄も作成の時点では空欄になるので不要としました。
タスク出し
タスク出しでは対象の画面上で行いたいアクションを洗い出しました。またそのUIで達成させたいゴールに向けて、目立たせたり比重を置くべきタスクの優先づけもしています。
今回の場合は出張申請を作成・提出することがメインなので作成・提出のタスクの優先度を高くしました。ただ実際には途中で中断したり申請の作成自体を取りやめることもあるので、そういったユーザーの行動も想定してアクション導線を用意しています。


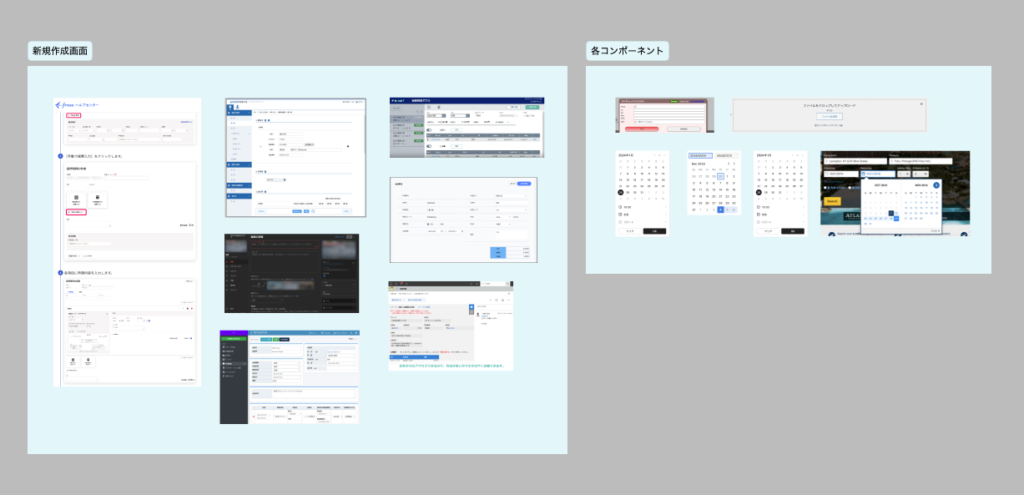
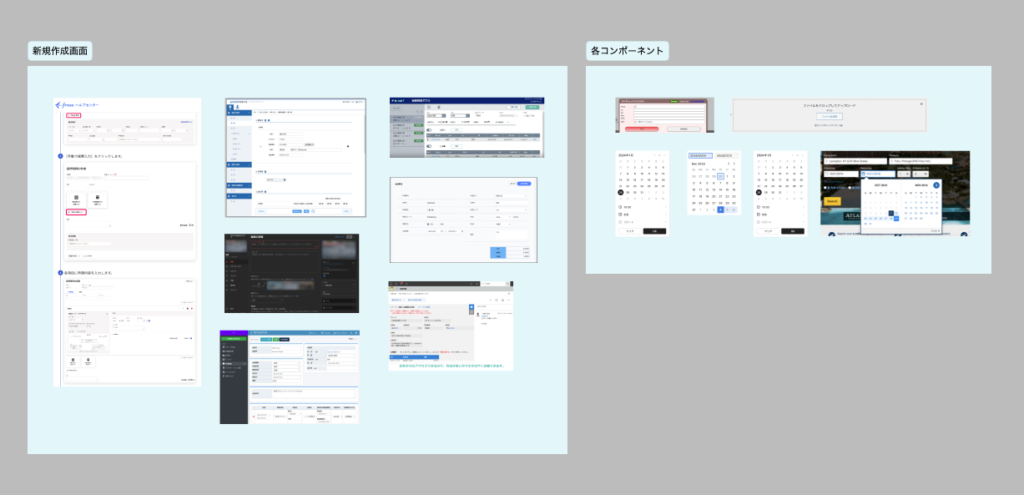
参考UI探し
要件を整理し制作する内容をある程度まとめたら今回の要件に近い参考UIを探しました。BtoB系の商材だと自分でソフトをダウンロードして試してみるのが難しいですが、「出張申請 作成」などでネット検索してサンプル画像などを探し出しました。


申請系のソフトは自分の会社のものしか見たことがなかったので、見比べてみると共通点・相違点があり面白かったです。レイアウトやコンポーネントの表現など良いと思ったところは参考にさせていただきました。
また日付ピッカーやアップロードモーダルなどのコンポーネントパーツも同業サービスに関わらず広い範囲で参考を探しながら制作をしました。
プロトタイプ作成
要件や参考UIの準備をしたらいよいよ制作に入ります。一度ラフ案を手書きで起こしてからFigmaでデザインしました。
また今回の学習ではグラフィック的なデザインよりも情報設計に重きを置いて進めたかったので、BONOのコンテンツ内にあったデザインシステムを活用させていただきました。
Ver1.0の作成
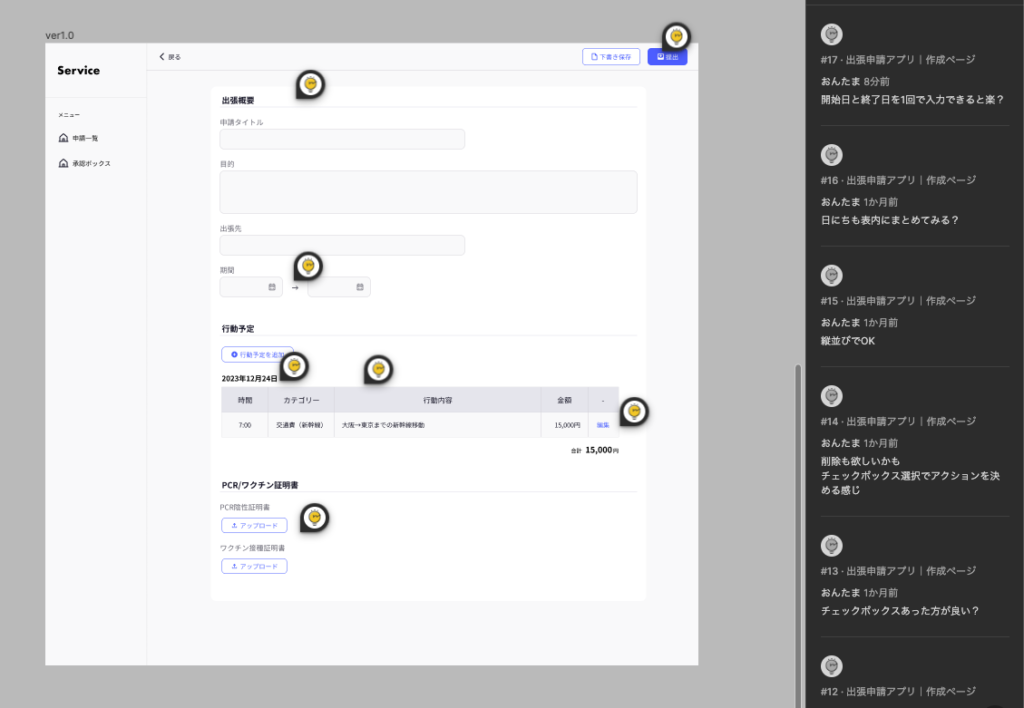
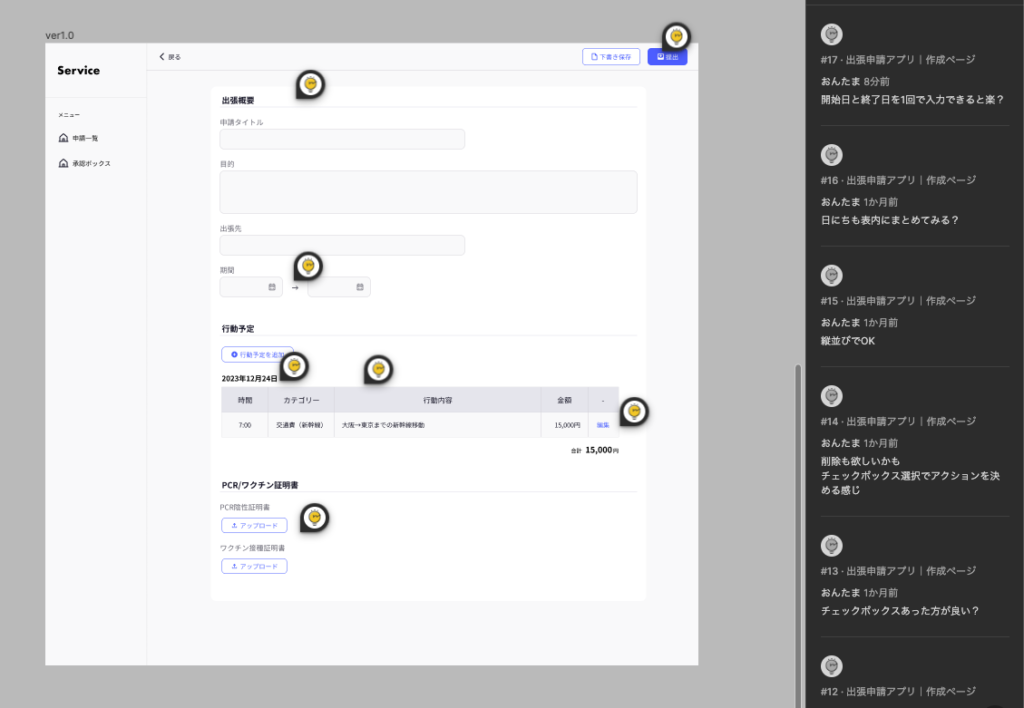
参考UIや要件定義、手書きラフを参照しながらまずはver1.0を制作しました。
作成したらFigmaのプレビュー機能でリンクを取得しWebブラウザで確認しました。そこで気になった箇所はコメントを入れてブラッシュアップの検討をします。
この時点で特に気になったのは行動予定の編集・削除をどのような設計にするかという点です。この時点では各行動予定に対して編集というアクションがあるだけなのと、削除したい場合複数選択ができたほうが便利だと思いました。


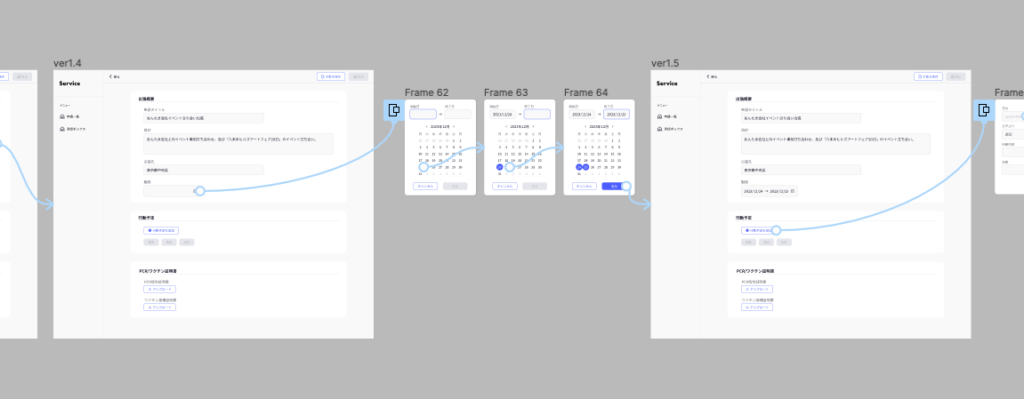
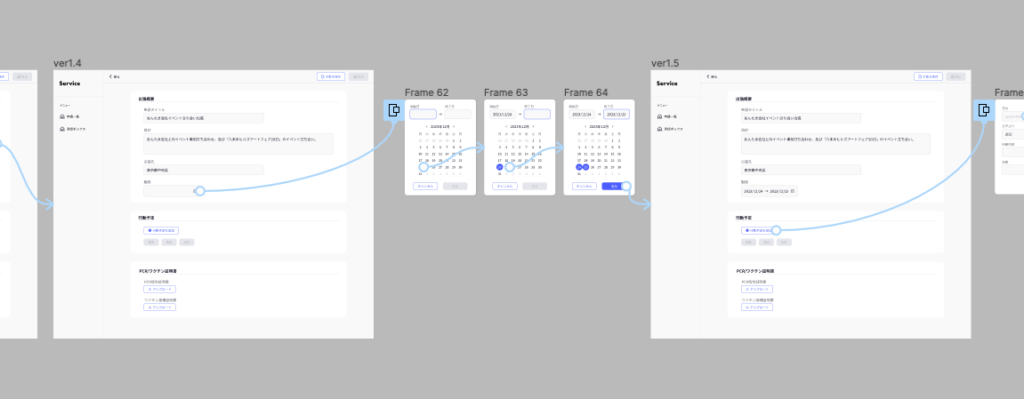
ブラッシュアップ&プロトタイプ設定
気になった箇所の別案を作成し比べながらブラッシュアップをしました。また、合わせて新規作成〜提出までの動きをプロトタイプで設定しました。
プロトタイプを付け加えながら表示確認していくと「ここの表示状態もどうするか考えなきゃ!」と気付かされることがたくさんあります。UI制作はドキュメントやラフで表面上のデザインを作るだけでは気づけない要件や設計も出てくるので、常に実際の動きを意識して作ることの重要性を改めて痛感しました…。


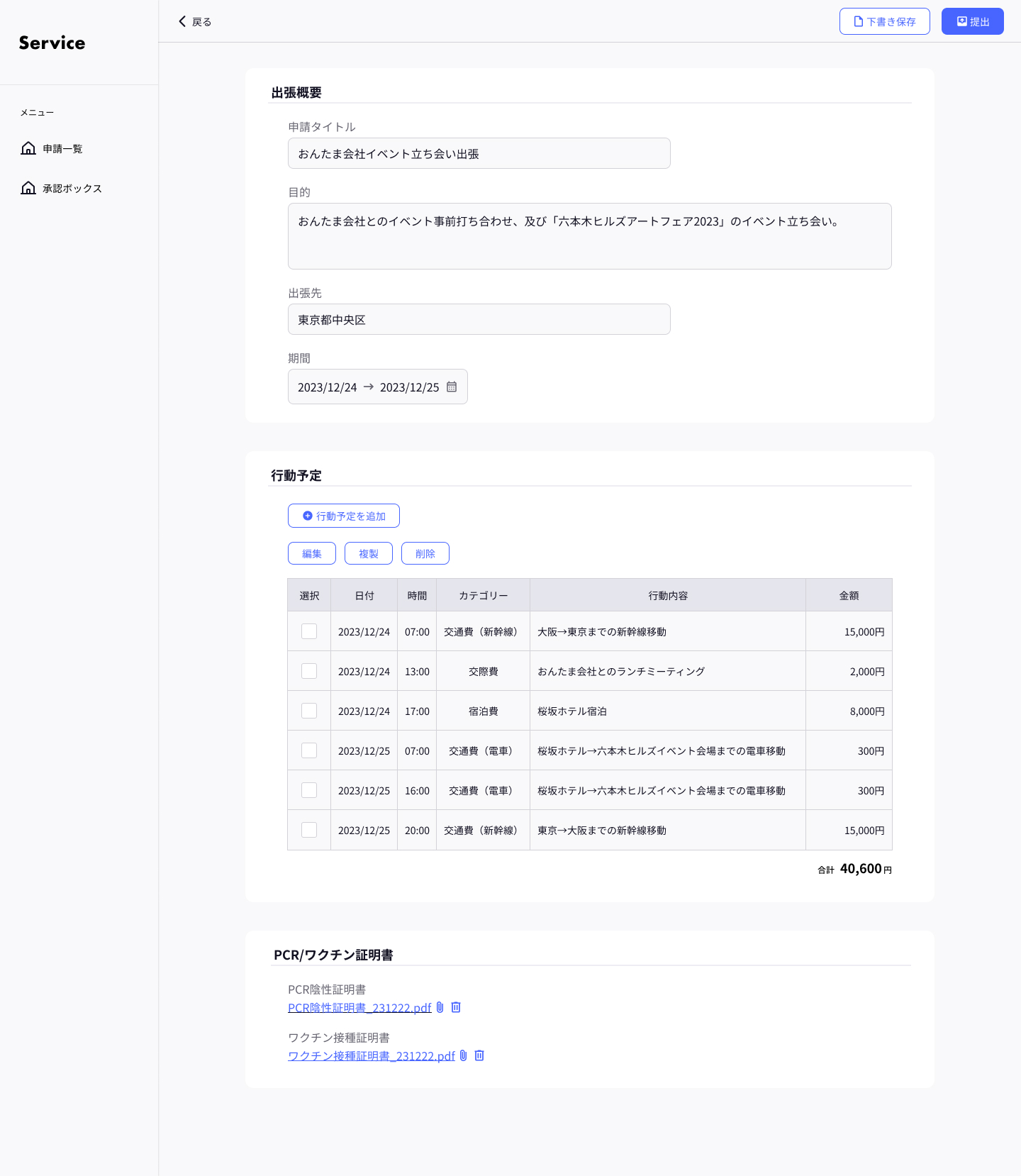
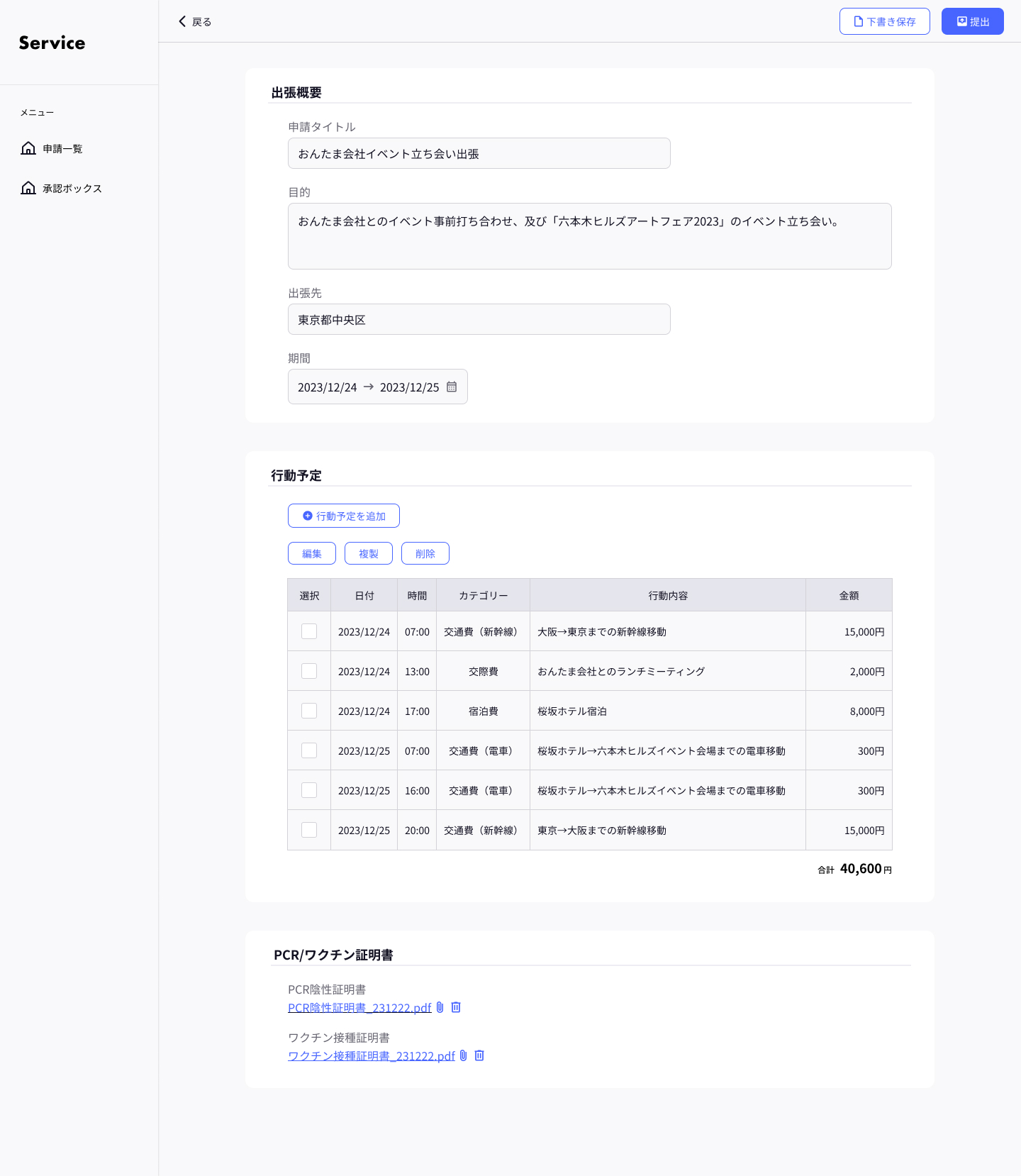
完成デザイン
ブラッシュアップを重ね出張申請の新規作成ページができました!私が契約しているFigmaのプラン都合上プロトタイプで複数条件での分岐設定ができなかったため、今回は項目入力から提出までの流れのみプロトタイプ設定しました。


課題を通して学んだこと
要件定義・情報整理の手法
今回の課題で一番学んだのは要件定義と情報整理の進め方です。今までもディレクターとしてクライアントにヒアリングをしたり提供情報をもとに制作依頼の内容をまとめることはしてきましたが、一から作るようなUIの情報設計は初めてだったので、ユーザー目線でどのような設計が必要かを考える術を知ることができました。
また要件定義は一度したら終わりではなく、プロトタイピングを通して見直しブラッシュアップしていくことでより良いUIUX設計ができることも実践的に学ぶことができました。
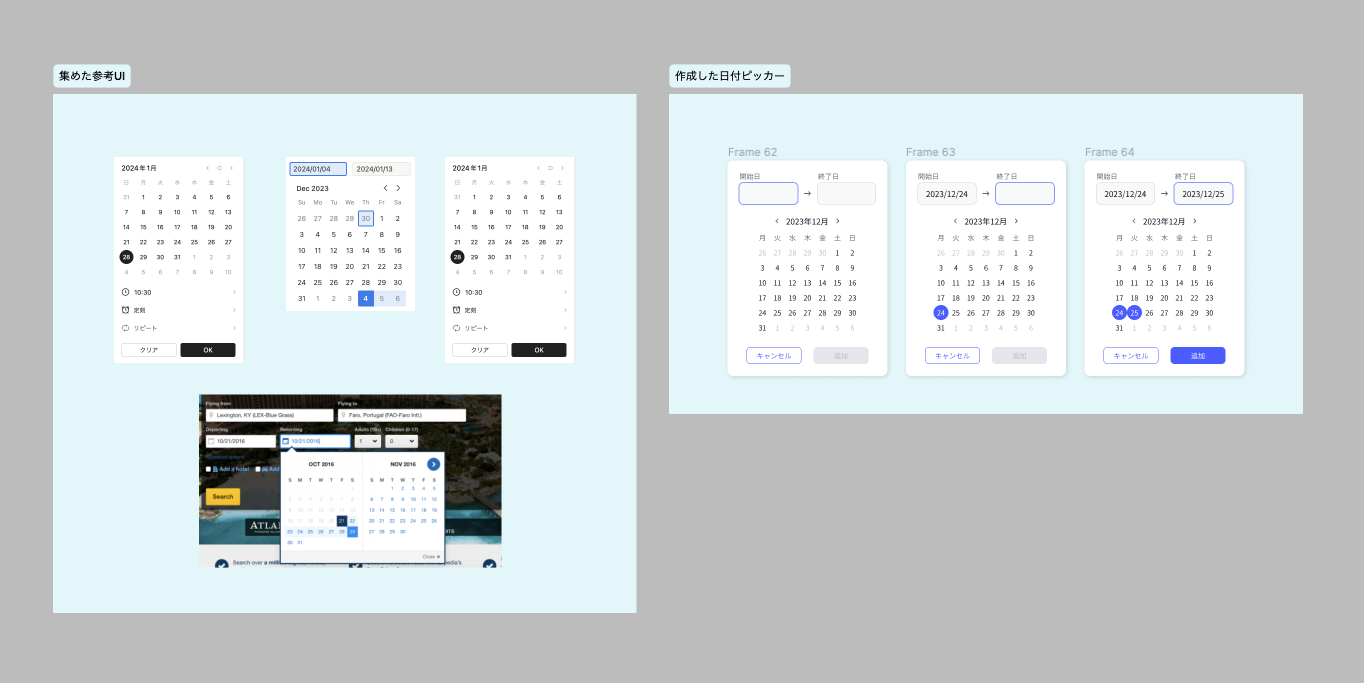
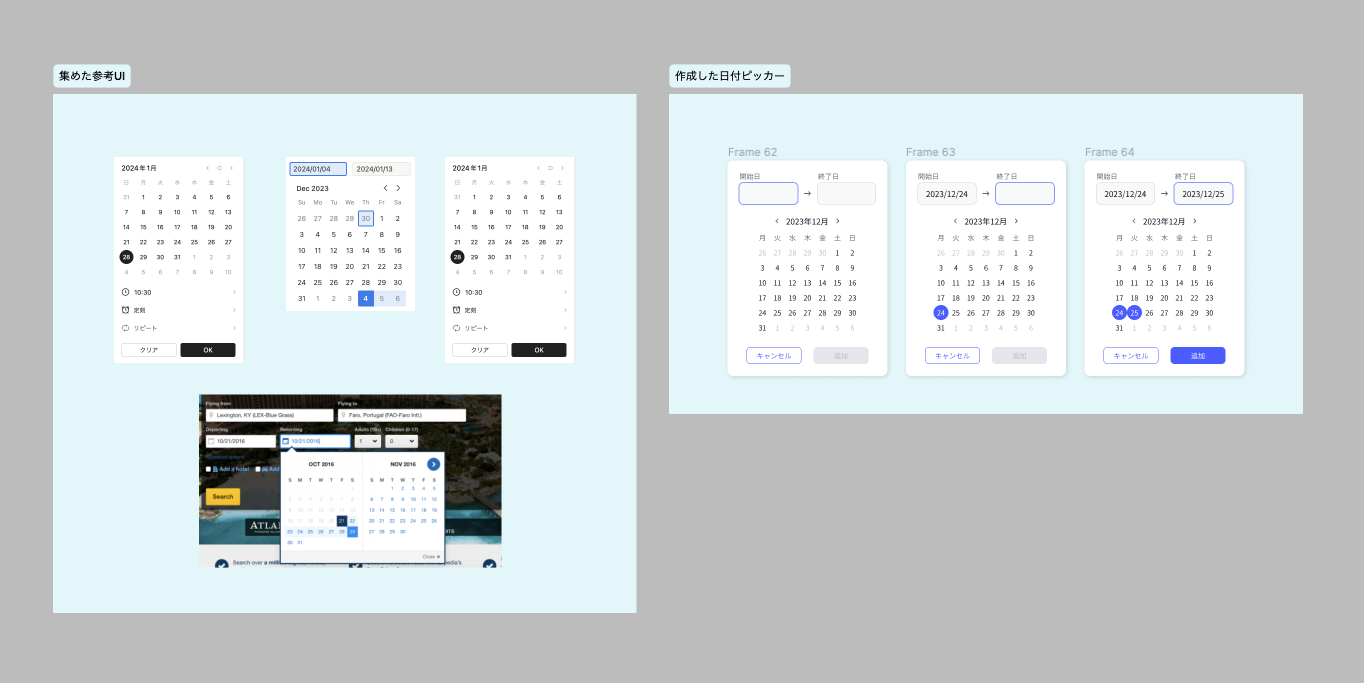
コンポーネントのパターン出し
今回初めて日付ピッカーを作成しましたが、参考UIを探すことで様々なパターンがあることを改めて感じました。同じような見た目のUIでも日付の設定の仕方が違うので、極力アクション数が減るようなUI設計を心がけて作成しました。


全体的なページのUI設計はもちろん、各コンポーネントパーツもどうしたら使いやすくなるか細かく作成・検証する必要性を実感しました。
マイクロコピーライティング
マイクロコピーとはボタンやラベルなどのUIに添える短い文字や文章のことです。今回の制作でもこの辺りの言い回しや表現に悩むところが多々ありました。
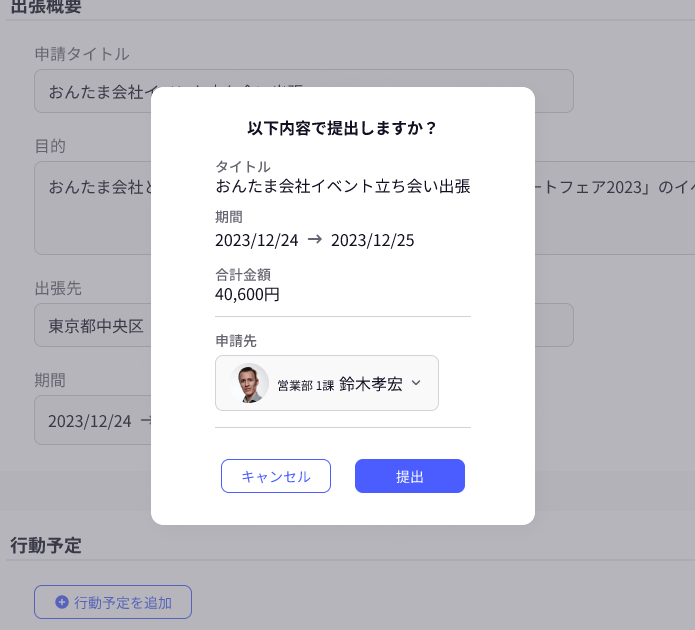
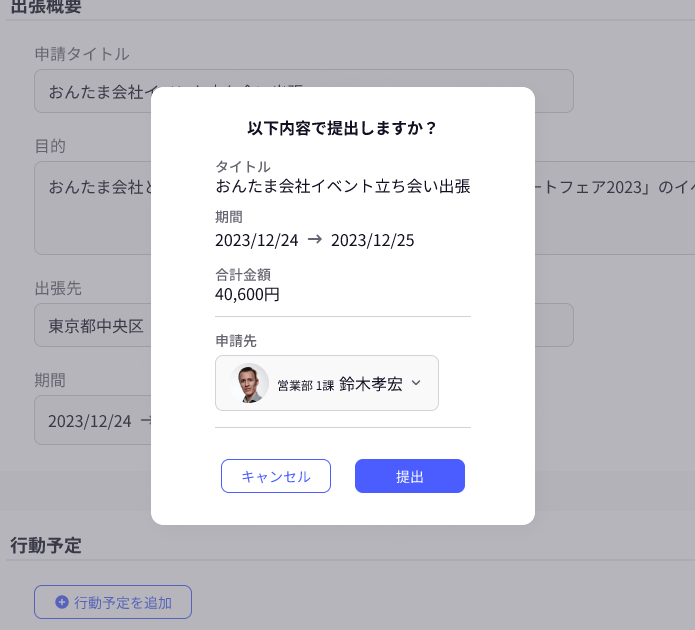
提出ボタンを押下後に表示させる確認用モーダルは「本当に提出しますか?」のような念押しコピーのみにすることも考えましたが、ちゃんと最終確認をしてもらうためにも必要最低限の登録概要を表示させて「以下内容で提出しますか?」というコピーにしました。


普段から様々なUIに触れる際にそのサービスではどんな表現にしているのか意識することが大事だなと思いました。またコピーの表現も情報設計の重要な要素なので、要件をしっかり満たせているか、ユーザーが惑わされずに行動できる内容になっているかを常に心がけたいです。
おわりに
今回制作した出張申請ソフトの作成画面についてはまだ検証したいレイアウトや見直したい箇所もありますが、一旦承認フローの設計デザインに移っているところです。
ただ他のページを制作する中で整合性を取るための調整やより良い案が浮かんでブラッシュアップする可能性があるので、こうやって制作フローを行ったり来たりしてUIは設計されていくのだなと痛感しています。
この課題を通して改めて自分は情報設計部分を考えるのが好きでUX領域をメインとした仕事をしたいと感じたので、引き続き後半の課題も頑張って取り組んでいきます!












