本記事には広告やプロモーションが含まれていることがあります
【学習記録】出張申請ソフトのUIデザイン(承認フロー編)|BONO


こんにちは、おんたまです。
前回記事にしたBONOの出張申請ソフトの課題に引き続き取り組みました。今回も後半の課題の学習記録を残したいと思います!


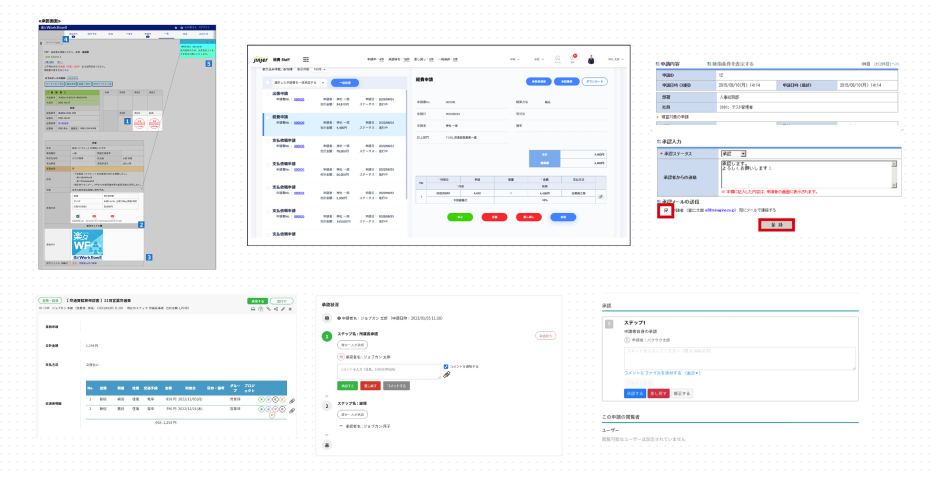
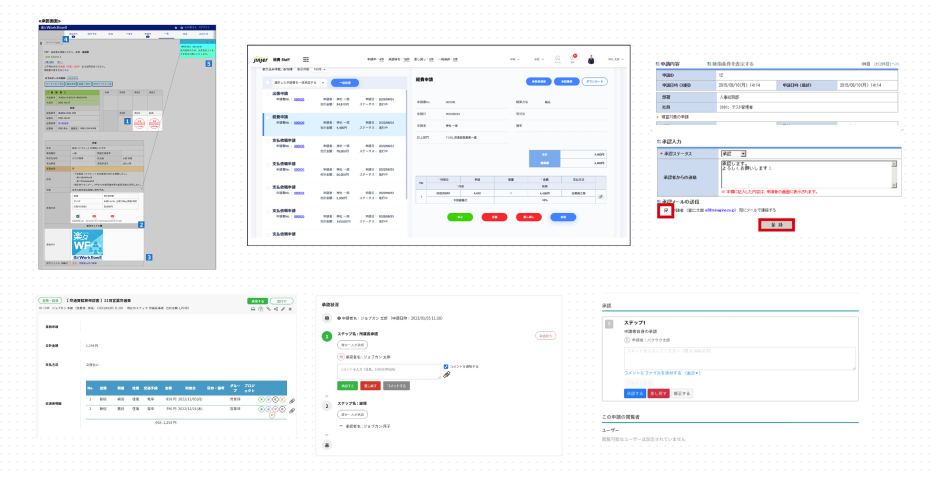
課題内容
お題は出張申請の管理画面デザインで、今回は承認者が出張申請を確認し、承認または差し戻しするまでの画面を設計しました。
課題の前提や条件は下記のとおりです。
- 承認は2名体制でチェックを行う。今回は1人目の確認から2人目への申請依頼までのフローが対象範囲
- 申請内容を一つ一つチェックしながら承認フローを踏む体験を作る
- 申請内容にNGがある場合は理由と合わせて申請者に差し戻しをする
今回のお題では承認内容を承認するか差し戻すかで行動が分岐するので、それぞれの状態でのUIを設計する必要があります。


制作手順
要件定義
前回制作した作成フロー同様に承認フローに必要な要件の整理を行いました。
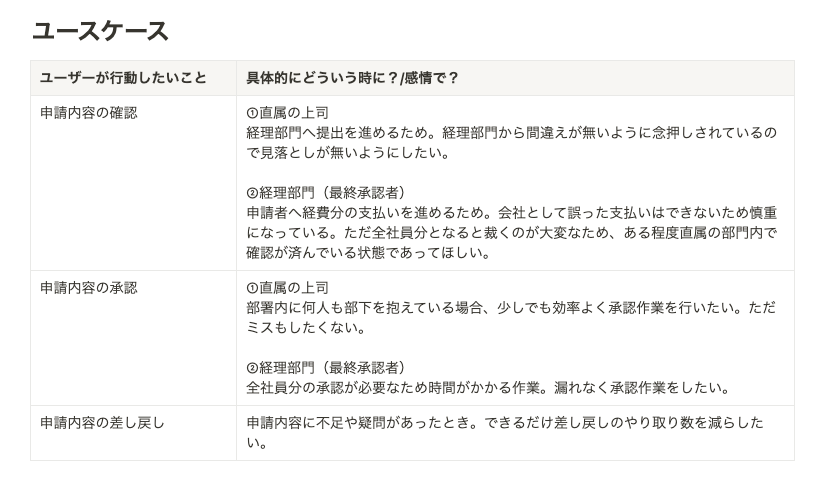
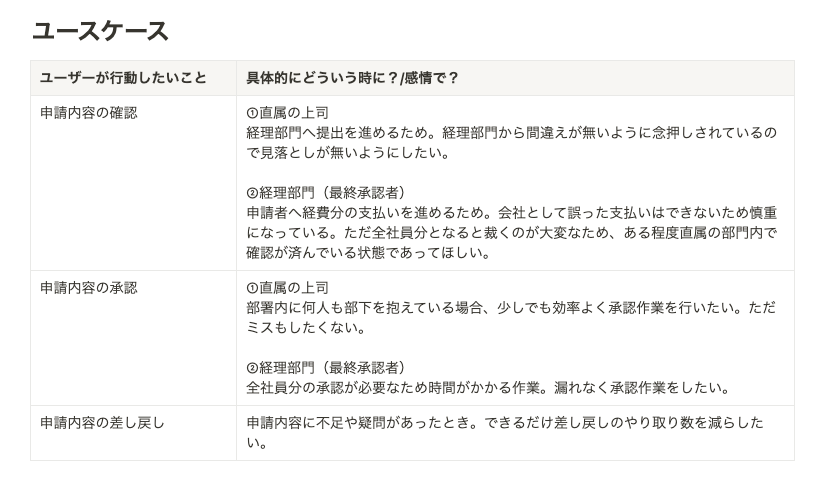
ユースケース
今回は2人の承認者によるWチェック体制を想定しているため、1人目の承認者(申請者の直属の上司)と2人目の承認者(経理部門の担当)でそれぞれユースケースを考えました。
基本的に「効率よく作業を進めたい」と「漏れがないように確認したい」という反するような感情が根底にあると考えました。


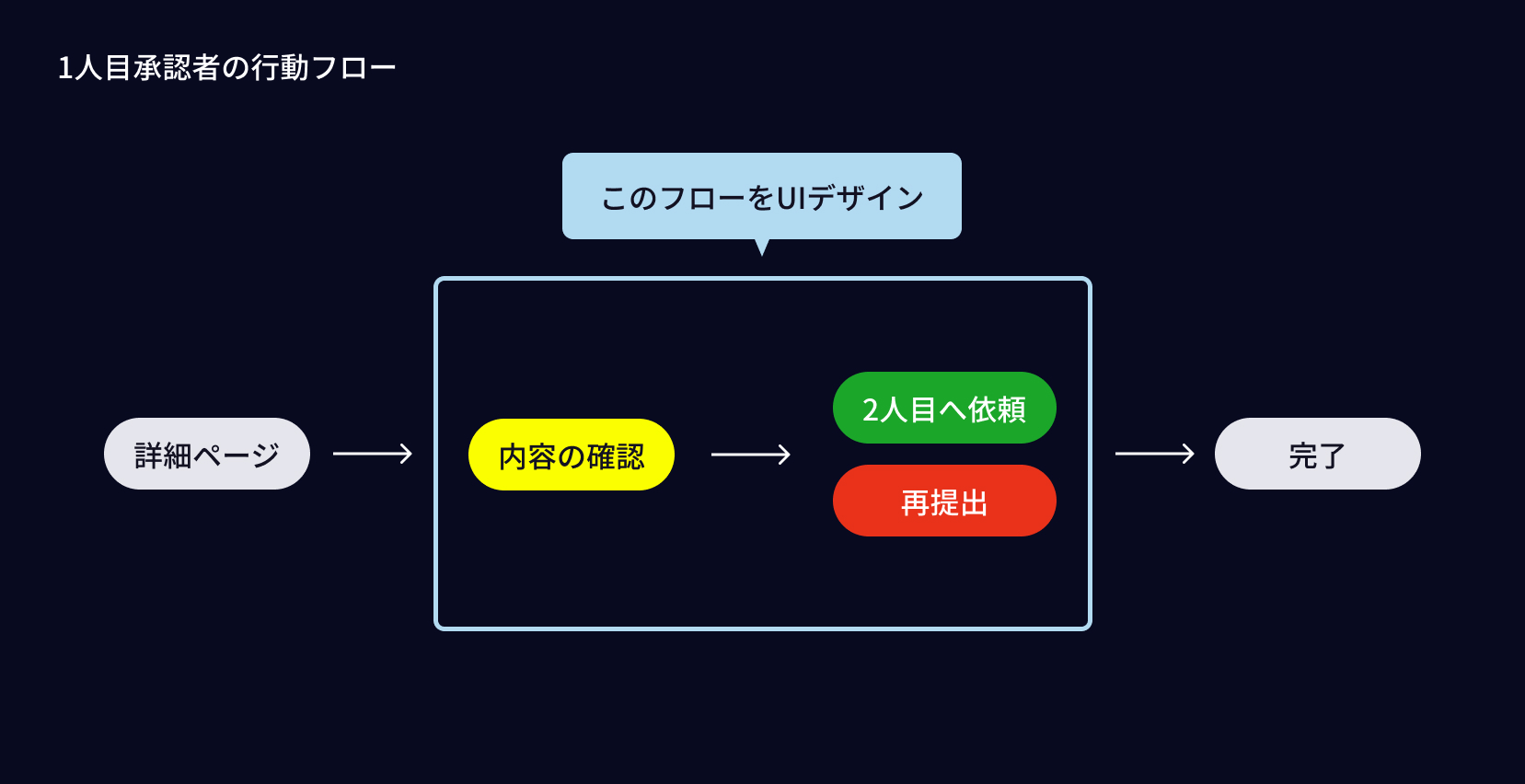
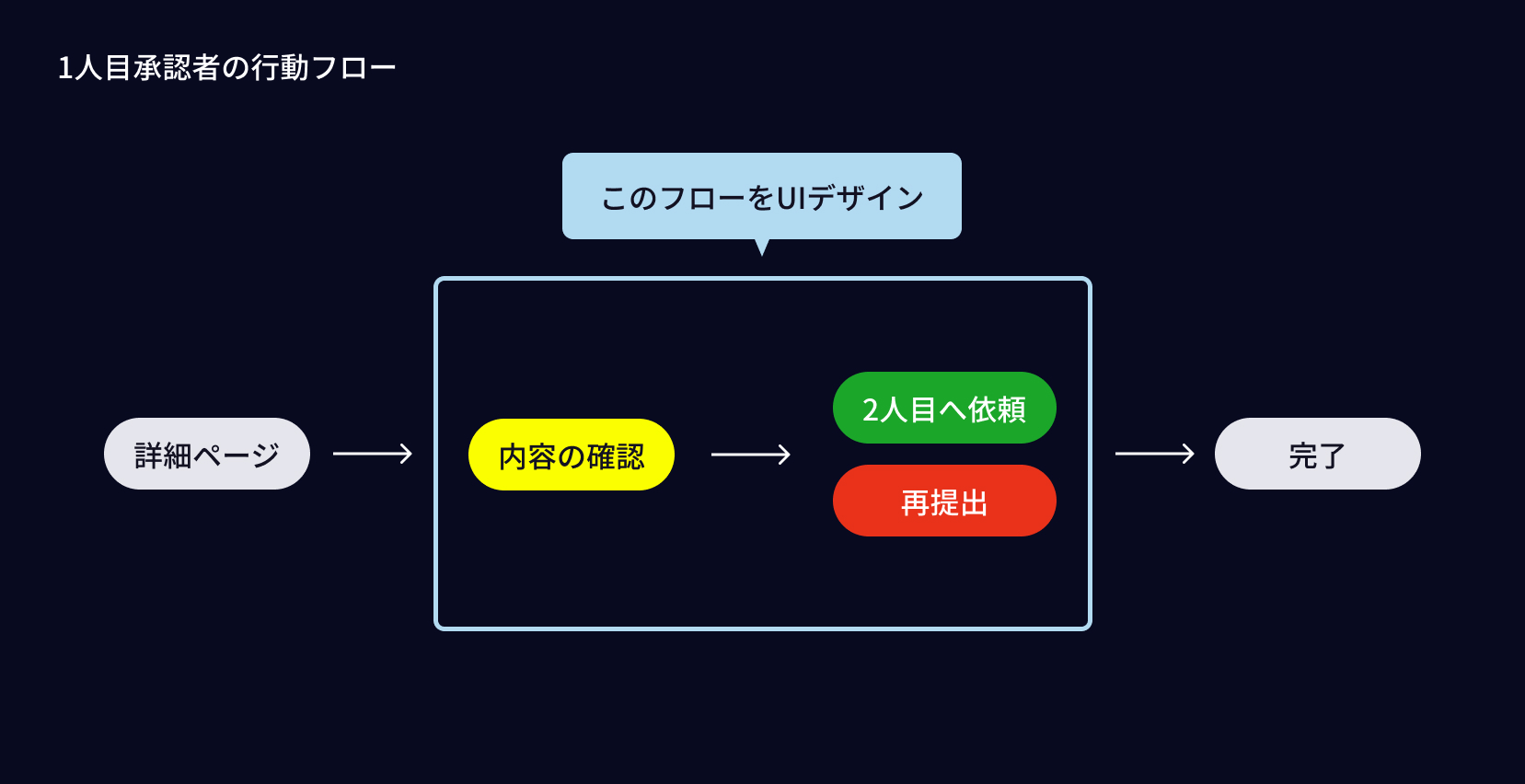
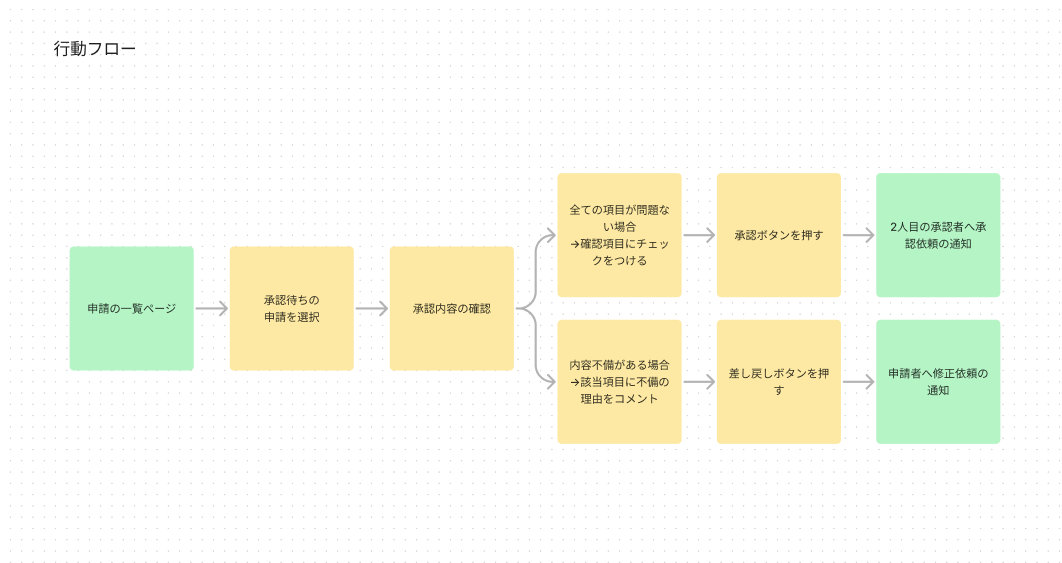
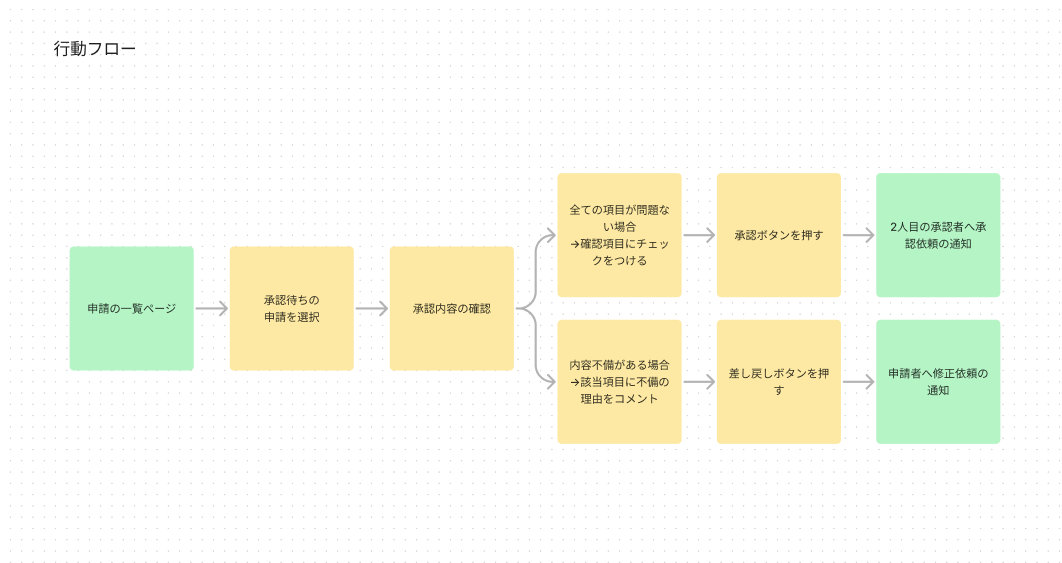
行動フロー
1人目の承認者が申請一覧から該当の申請を選んで承認確認完了までのフローを図に起こしました。今回制作した範囲は黄色の枠箇所で、承認と差し戻しの2パターンの行動に対してどのようなアクションが発生しそうかを整理しました。
承認の場合は2人目の承認者へ、差し戻しの場合は申請者へ通知することになりますが、それぞれのパターンで微妙に1人目の申請者の通達仕様が異なりそうだなと感じました。


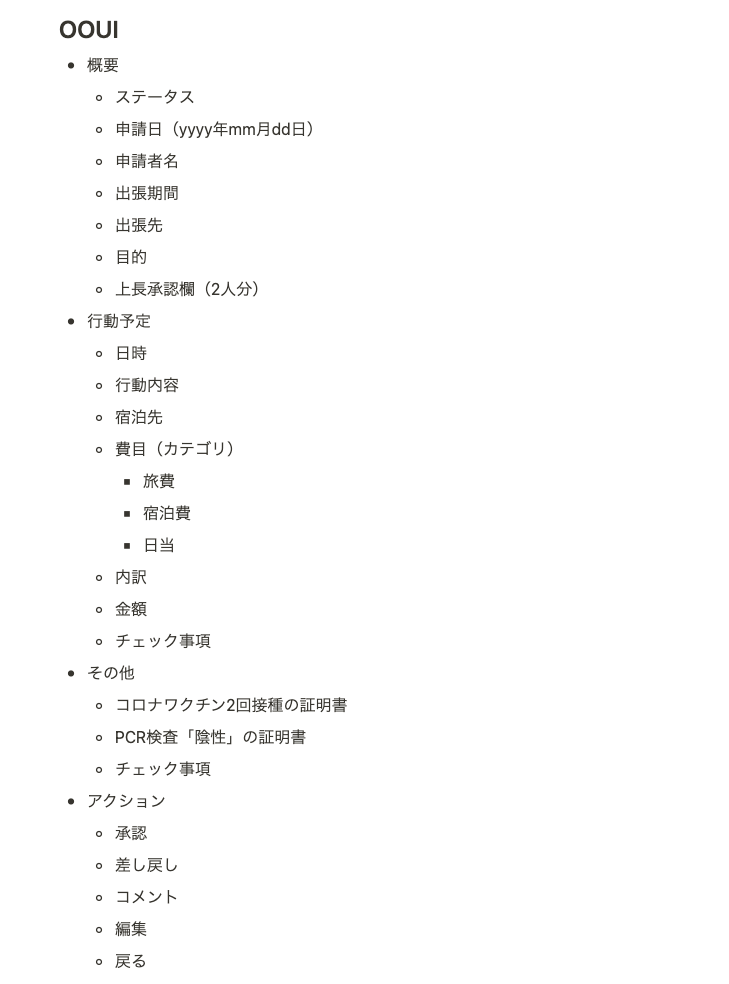
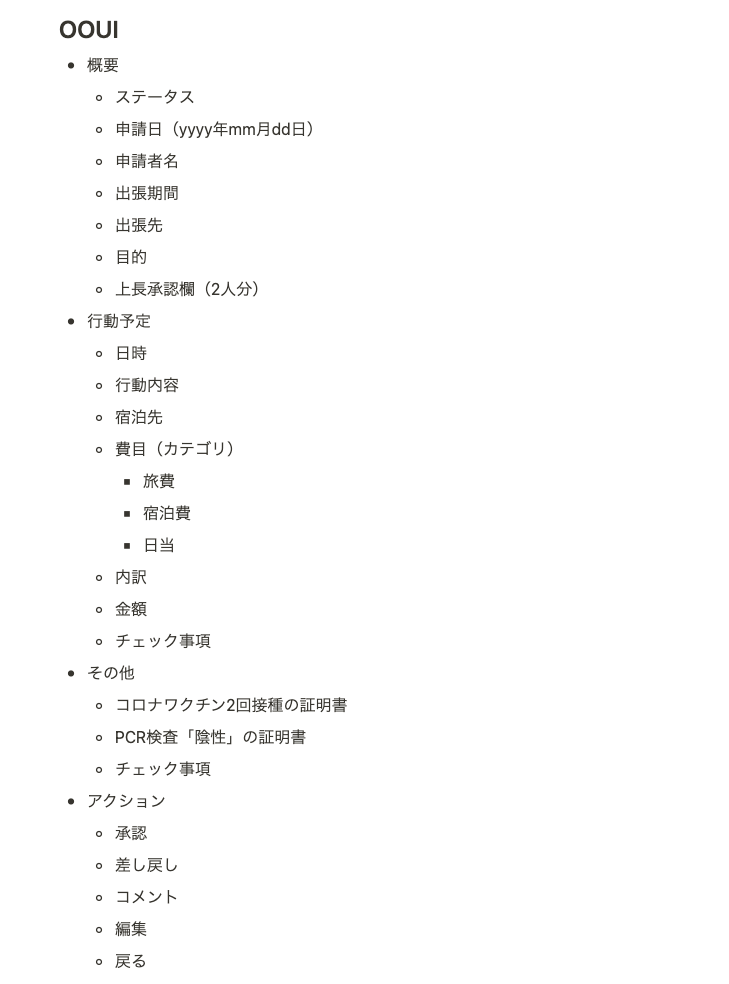
OOUI
次に承認画面に必要な項目(=オブジェクト)を洗い出しました。基本的には作成画面にあった項目の表示を踏襲していますが、作成画面では省略していた申請日・申請者はいつ誰が申請したものかがわかるよう追加しました。
また申請内容が正しいか確認するフローがメインなので、チェック事項とコメントを画面内に設置する想定です。


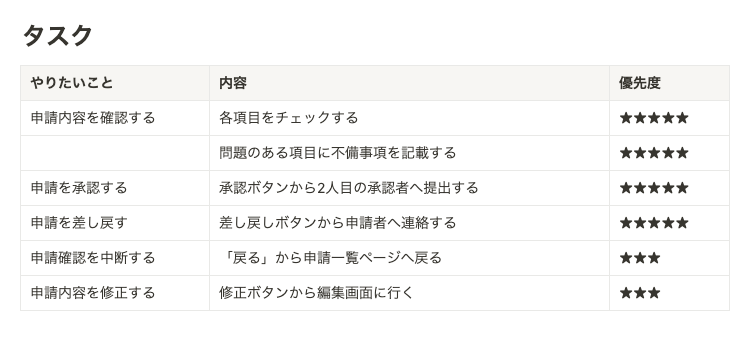
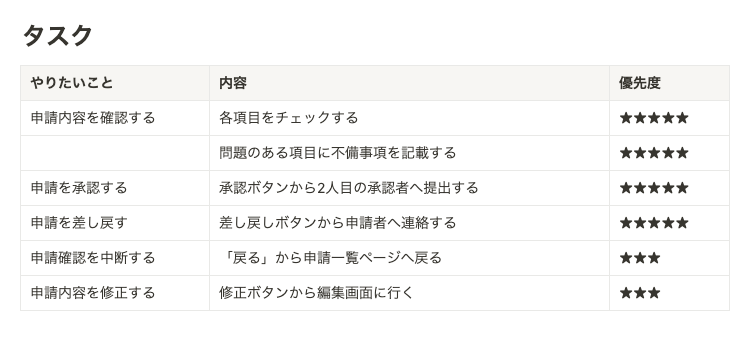
タスク出し
承認フローでは申請内容の「確認」「承認」「差し戻し」というタスクが一番重要だと考え、その3点のタスクに対してのプロトタイプを作成することにしました。
また今回プロトタイプの設定まではしていませんが、承認作業をやめたり自分で直接直す可能性も考慮してアクションボタンは設定します。


UIパターンのアイディア出し
今回特に悩んだのが申請内容をチェックしていくフロー部分のUIです。私自身が承認作業を経験したいことがないのでどうしても想像上でのアイディアになってしまうことが不安でした。またなかなか「申請系アプリの承認確認」というピンポイントの参考UIも見つけられず難航しました…。
そこでBONOの代表であるカイさんが主催する「モヤモヤ相談会」でUIの参考探しについて悩んでいることを相談しました。設計のアイディアに対しては無理に参考UIを見つけようとしすぎず、一度形にしてみて誰かに見てもらったり動きを確認して違和感がないか検証する方が良いとアドバイスをいただきました。
相談を通して無理やり自分の希望の条件にあった参考を見つけようとしていたこと、また参考に固執すると既存サービスのアイディアに似通ってしまってオリジナリティが減ってしまうことに気づけました。
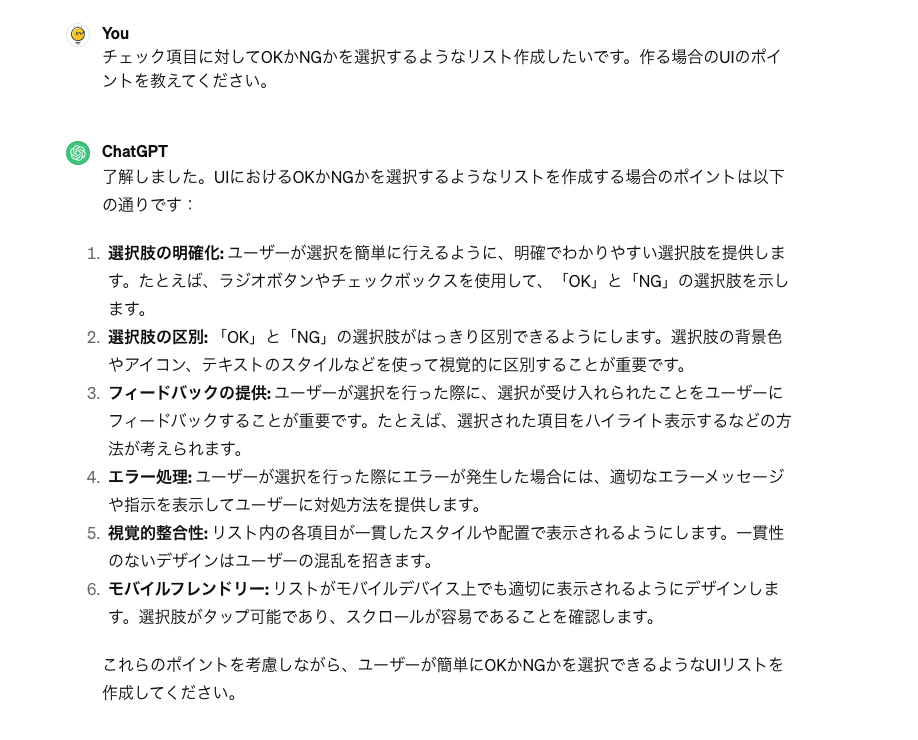
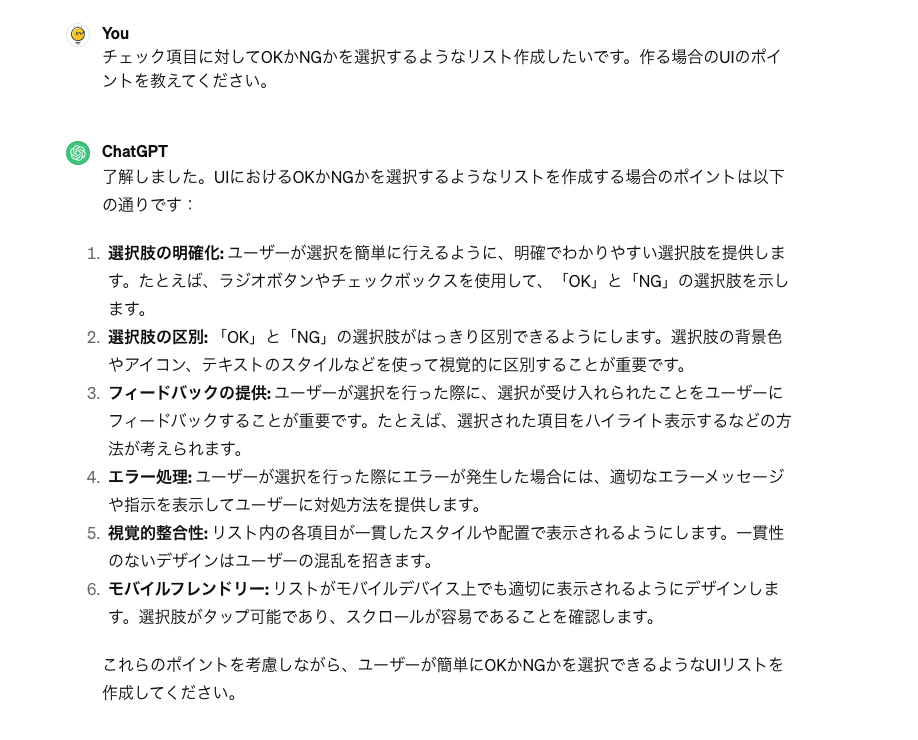
またアイディアの壁打ちはChatGPTやUIを生成するGalileoAIというAIツールの活用もおすすめと教えてもらったので、承認確認に対するポイントなどをAIツールに知識サポートしてもらいながら考えました。


なおボタンの配置やサイズ、全体のレイアウトなどは他サービスのUIも参考にしつつパターン出しを考えました。


プロトタイプ制作
情報設計や参考UIをもとにFigmaでデザインをし、プロトタイプ設定しました。デザインは以前制作した出張申請の詳細ページをベースに承認者が項目を確認するチェックリストや承認・差し戻しボタンを追加しました。
今回肝となる承認項目のチェックリストは3パターンほど出しました。


最初はver1.0のように問題がなければチェックだけして最後に差し戻し確認画面で不備のコメントを入れる仕様を想定していました。しかし一連の申請手順のプロトタイプを考える中で、チェックをつける時点から都度コメントができた方がどの項目に対して不備があるかわかりやすいかもしれないと思いver.1.2の形に調整しました。
またver1.2の形にするとコメントはどんな時に入れるものかが一見わかりづらいので、補足説明のテキストも追加しました。また日本の企業を想定しているので見出しも「Check」から「承認チェックリスト」に変えました。
なお途中で考えたver1.1のOKorNGボタンもぱっと見でチェック状態がわかるのでアイディアとしてありかなと思いましたが、ボタンを選択していないときの仕様が少しわかりづらいかと思い今回はチェックボックス形式にしました。
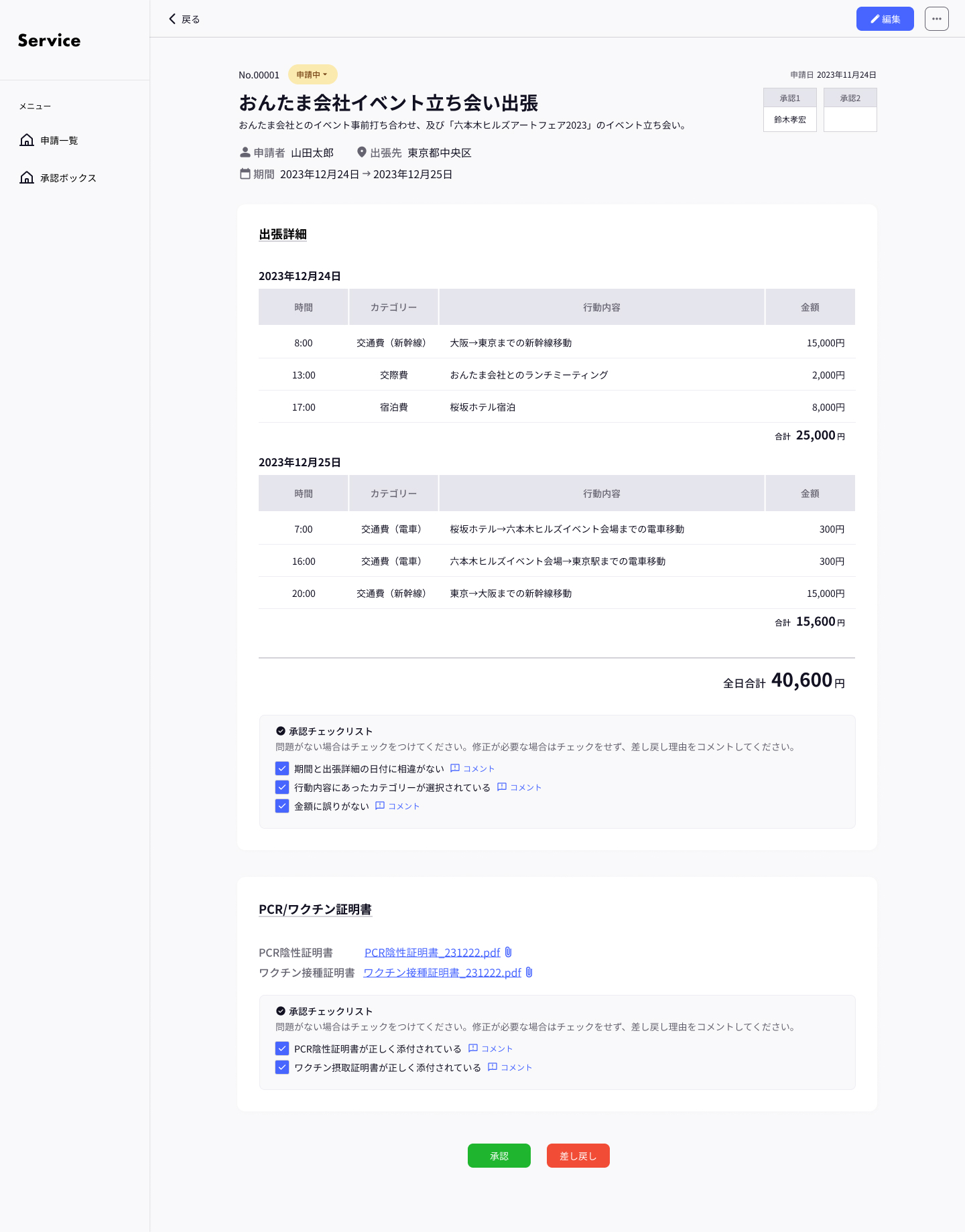
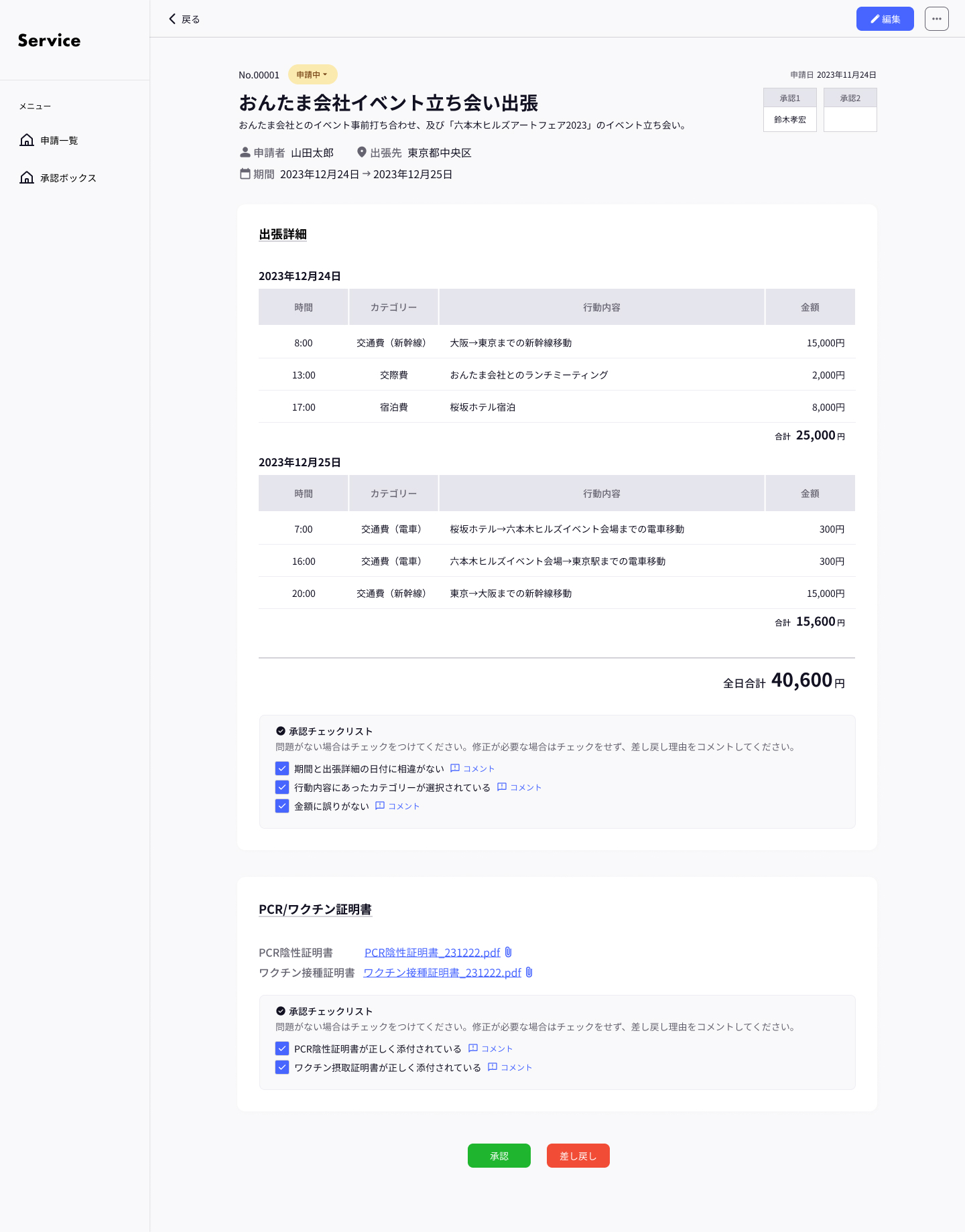
完成デザイン
承認パターンと差し戻しパターンでそれぞれ1人目の作業完了までを作成しました。完了後のボタンは本来承認申請の一覧ページに戻る想定ですが、今回一覧ページを作成していないため完了ボタンの押下後はモーダルが閉じる仕様にしています。


課題を通して学んだこと
自身が経験したことのないサービスのUI設計について
今まで制作した課題の連絡帳アプリや出張申請の作成フローは自身が使ったり同様の作業をしたことがありましたが、今回の課題である申請に対する承認作業は体験をしたことがありません。なので承認のチェック作業がどうしても自身の想像ベースになってしまうことに懸念を抱いていました。
ただ参考UIを探そうにもBtoBサービス+承認フローというかなり限定的な条件では中々見つからないので、こういうときは思いついたアイディアをとにかく形にしてみて一連の流れで操作した際に違和感がないかを検証してみる方が早いということを学びました。
「UIを設計・制作するときは参考を必ずリサーチする」ということをBONOに入会してから学びましたが、参考を完全に踏襲するだけでは既存サービスとの差別化は図れません。一般的なUIのセオリーや同業サービスの共通点などは参考探しから学習しつつ、制作するサービス自体のアイディアは自身で考えたものを恐れず形にして周りの人に意見を聞いたり検証を繰り返したいと思います。
承認・差し戻しボタンについて


配色
今までボタンはUI全体のメインカラーであるブルーを基調として統一していましたが、承認は成功や進むイメージを想起させるグリーン、差し戻しはエラーを想起させるレッドにしました。
アクセシビリティの観点から色だけに頼らない配慮は前提としつつ、全体のUIの中でも特に重要なアクションボタンなので、テーマカラーと統一感のあるトーンでそれぞれ機能としての色を持たせました。
配置
ボタンを並列で並べる場合の配置順は様々な考え方があると思います。「戻る」「進む」のボタンの場合は左から右に向かって未来に進んでいくイメージがあるので戻るを左、進むを右に置くことが多いです。
今回も「承認」を進む、「差し戻し」を戻ると捉えることもできる気がしますが、参考UIをいくつか見たところ承認が左で差し戻しが右に配置されていました。おそらくどちらの選択をしても次の行動を起こすのは自身ではない別のユーザー(承認であれば2人目の承認者、差し戻しであれば申請者)だからかなと推察しました。
その上で選択をするユーザー(1人目の承認者)にとって望ましいのは承認ができる状態であって、承認可能な状態の方がおそらく状況としても多いことを踏まえると、優先度順として左側に「承認」が来た方が良いと考えました。
そのため今回のボタン配置は他の参考UI同様に承認を左側、差し戻しを右側に設定することにしました。
おわりに
出張申請の作成画面に比べアイディア出しに難航して予定より時間がかかってしまいました。ただカイさんに相談をすることで進めることができ、結果学びの収穫が多い課題になりました!せっかくコミュニティに参加しているので他の人の意見やアドバイスを聞く機会をもっと取り入れていきたいです。
まだ検証やブラッシュアップをした方が良いところが多々ありますが、次に「UX入門」のコンテンツが控えていてそこで学んだこともこの課題の調整に役立ちそうなので一旦次に進みたいと思います!












