本記事には広告やプロモーションが含まれていることがあります
【学習記録】タスク管理アプリのUIデザイン|BONO


こんにちは、おんたまです。
今回はUIUXデザインコミュニティのBONOで行われた「#2024年春だよ全員集合uiみんなで作ろうぜ会」に参加しました。名前の通り参加メンバーみんなで一つのお題に対して期間を決めて取り組むイベントです。
いつもは個人のペースでBONOのロードマップに沿った課題を進めていましたが、他のメンバーの進捗が見れたりカイさんからフィードバックをもらえる貴重な機会でしたので思いきってチャレンジしました。結果予想以上に学びの多い取り組みになったので今回はその学習記録を残したいと思います!
お題・要件
お題はタスク管理アプリのUIデザインです。以下のような背景・要件が想定されていました。今回はUIをデザインすることがメインでしたので、要件自体のアイディア出しよりも提示された要件をしっかり満たすことを優先して取り組みました。
シナリオ
私は今小さなデザインエージェンシーに所属しています。メンバーは全部で5人。みんなリモートワークです。私以外の4人は3−10年以上の経験あるデザイナーとエンジニアがメンバーです。私はいま上司についてもらいながら複数のプロジェクトに入ったり、社内でデザイントレーニングとして課題を出しもらって上司からフィードバックを受けたりすることも業務としてやっています。
そんなある日社内の天才エンジニアが「われわれが使う社内向けのタスク管理ボードを開発したぞ」と言ってきました。ちょうどいい練習だと見た上司は「よし、やってみるがええぞ、ガハハハ!」と言いながら私にまずはタスク管理サービスのトップになる、『プロジェクトのタスク進捗の全体が見える画面』のデザインをお願いしてくれました。
ひゃーデザインしなくてはーひゃー!😵
デザインするもの・ユーザーが行えること
タスク管理アプリ:プロジェクト画面
プロジェクトごとに、タスクの全体像がわかる。 日常的な仕事の管理や共同作業に使える 複数あるプロジェクトごとに、進捗ステータスごとのタスク一覧、担当者などがわかるので、今誰がどんなプロジェクトをやっているのかを把握することができる。
チーム内でのTodoの進捗の全体感が確認できる画面
チームのタスクの全体状況を把握することができ、今何をやっているか、何が終わっているか、次は何をやることになりそうか、の進捗を把握できる。 また誰が何を担当しているのか、いつまでに終わるべきか、をチームメンバーが把握することができる。
必要な情報
オブジェクト
メインのToDo
- タイトル
- 期限
- 担当
- 進捗ステータス
- コメント数
ナビゲーション
グロナビ
- プロジェクト
- マイタスク
- 通知
- アカウント
プロジェクト内
- フィルター
- 人で絞れる
- ワードで絞れる
- 進捗ステータス
- やること
- 進行中
- レビュー
- 完了
アクション
プロジェクト内
- 新規タスクの作成
- タスクの詳細を見る
制作過程
参考集め
今回は以下6つのタスク管理サービスを参考にさせていただきました。
- Asana
- Jotto
- Trello
- monday work management
- Todoist
- Microsoft ToDo
プロジェクト管理機能があるアプリはtoB向けのプロダクトであることも多く紹介サイトだけでは詳細がわからないこともあったので、お試し期間なども駆使して実際に使ってみました。プロジェクト画面を触るのと触らないのとではUIに対する理解度が大きく異なるなと感じました。
ver1.0作成
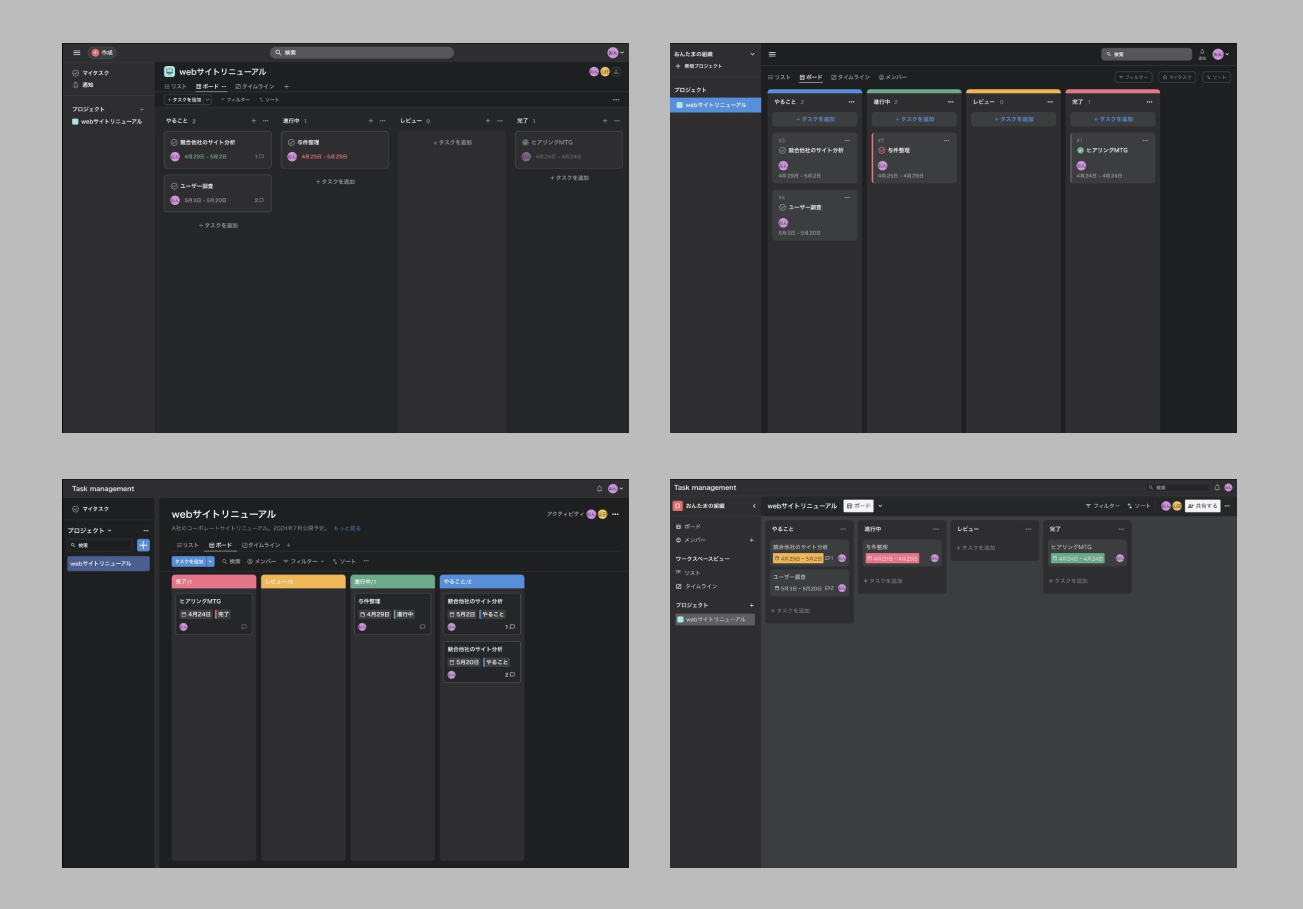
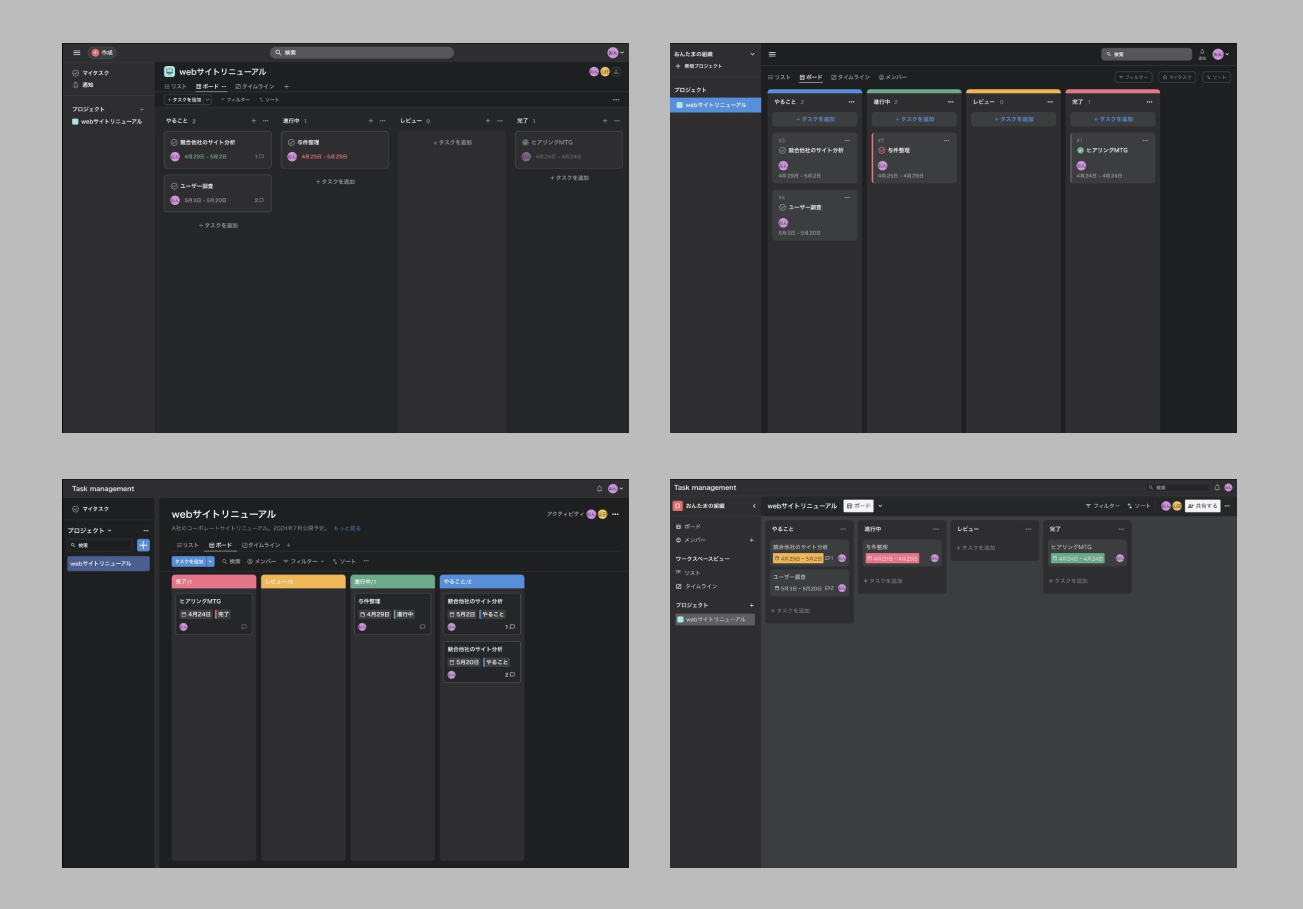
まずは参考UIのレイアウトを真似て4つほどパターン出ししました。色や載せる要素は全てのパターンで統一させつつも、各コンポーネントの配置やフォントサイズ、マージンは参考にした各サービスのUIごとに合わせるようにしました。


パターン出しを行ったら、要件と照らし合わせしながら各デザインの良い点・微妙な点を自己評価しました。参考サービス上ではしっくりくるレイアウトでも、お題の要件を考慮すると今回作りたいUIには適していないこともあると発見できました。
そして各パターンに対して良いなと思った要素を組み合わせて作成したデザインがver1.0になります。


ブラッシュアップ
ver1.0を作ってみたときに一番最初に違和感を感じたのはサイドナビにある「マイタスク」の配置でした。参考にした既存サービスのUIは様々な種別のナビゲーション項目がありましたが、今回のお題では「プロジェクト」「マイタスク」「通知」「アカウント」の4つのみにつきどうしてもしっくり来ませんでした。そこからナビゲーション部分のパターン出しをしてみましたが推し案に自信がなかったので、コミュニティの主催者であるカイさんに相談をしました。
今回UIのフィードバック依頼が初めてで緊張しましたが、質問に答えてもらう前にいくつか自分で考えるべき事項を提示してくださったおかげでただ回答をもらうだけでなく、自身の推し案に対する考えの深掘りができました。
アドバイスをもとにしながら最終的にヘッダーのナビゲーションはなくしてサイドナビのみにしました。プロジェクト部分は各プロジェクト一覧を表示させる仕様で考えたため、アカウント・マイタスク・通知の項目とは区別がつくよう区切り線で分けました。


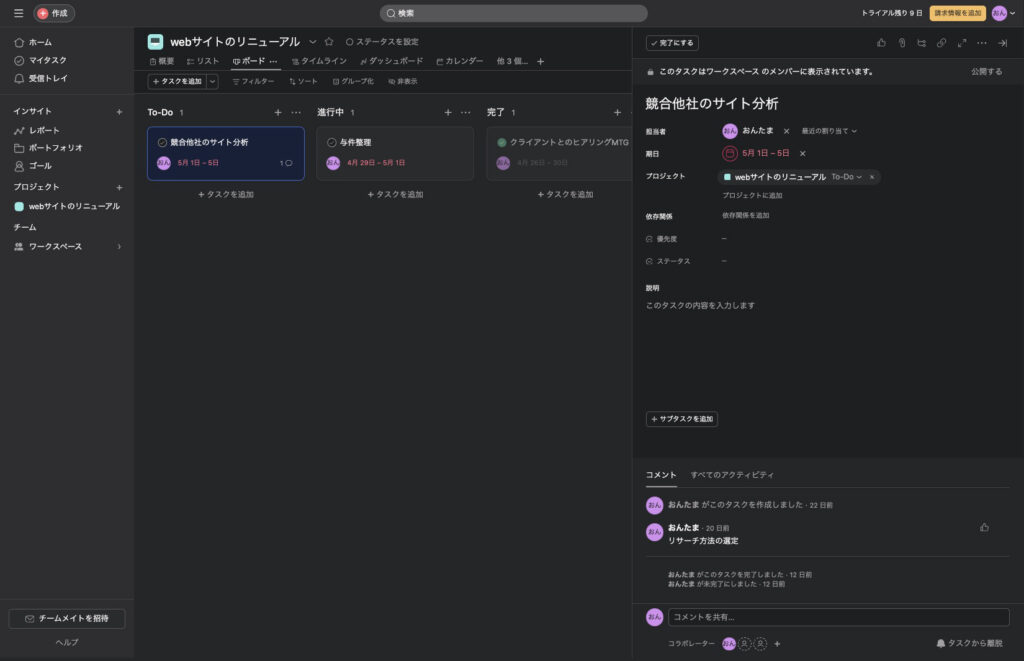
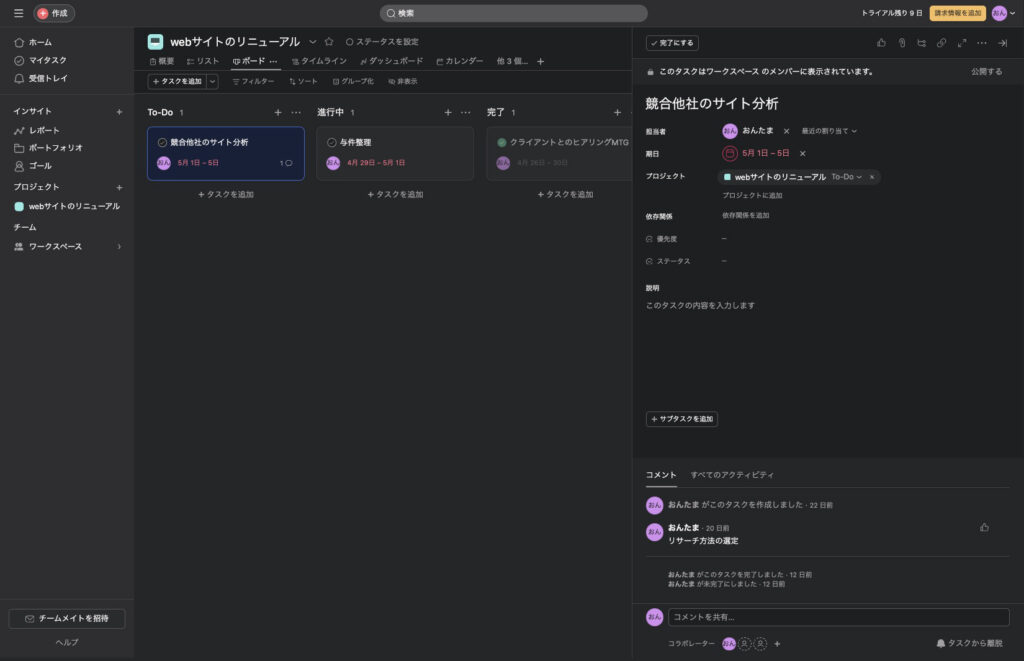
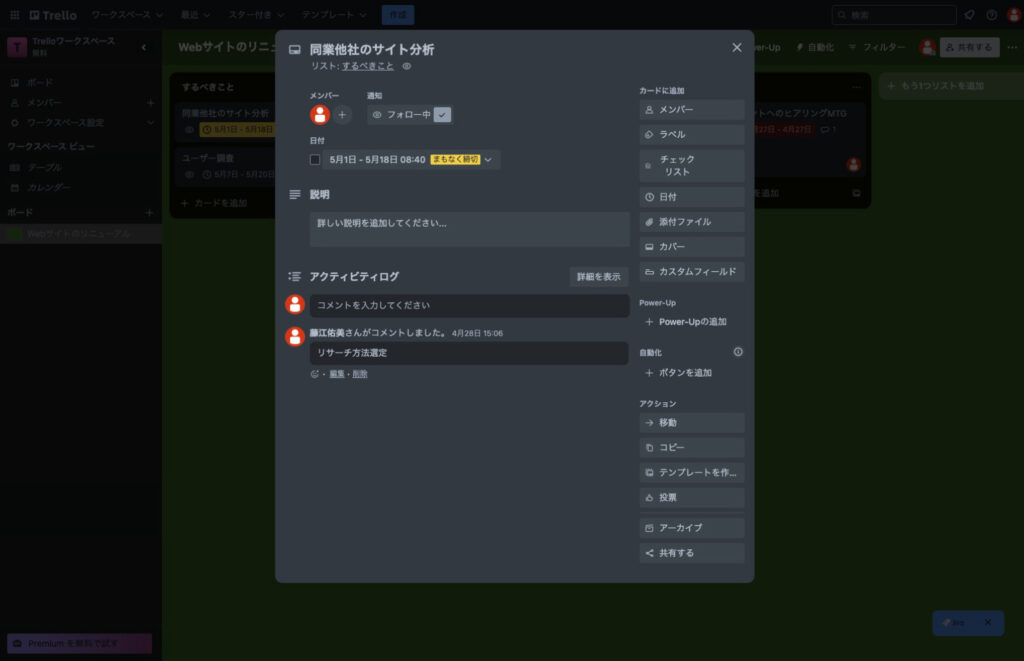
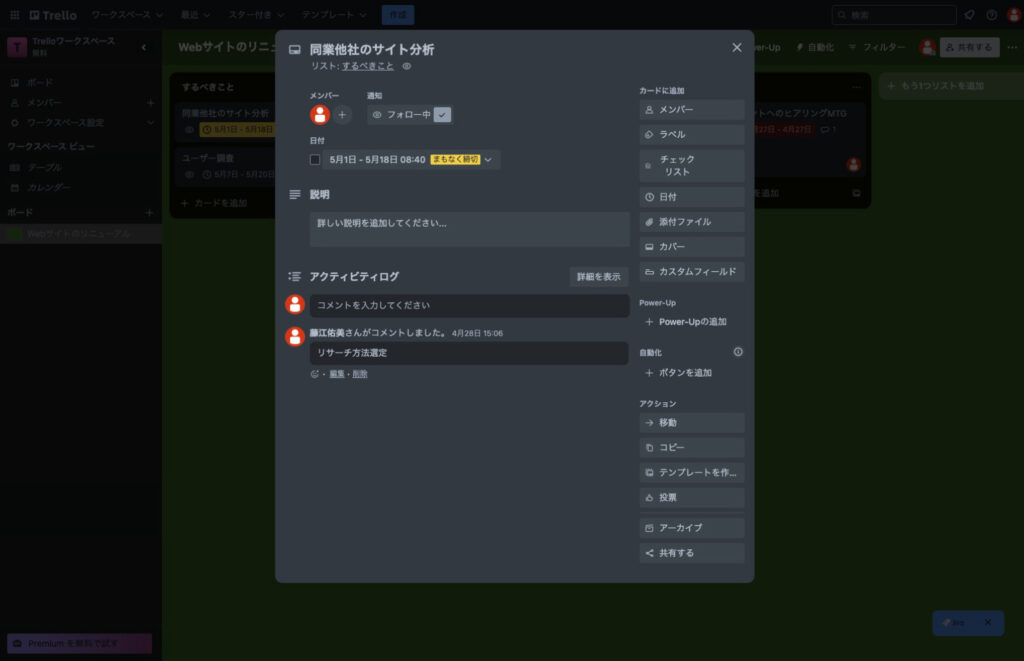
タスク詳細画面作成
プロジェクト画面がある程度方向性が固まったので、各タスクの詳細画面も用意しました。こちらも既存サービスのUIを真似てパターン出しをした上で良いと思った箇所を取り入れて作成しました。
一番迷った点としてはタスク詳細画面の表示方法です。既存サービスを観察してみるとasanaやNotionは詳細画面が横からスライドインで表示されますが、JottoやTrelloはモーダルでの表示方法であることに気がつきました。




どちらが良いか迷いましたが、
- スライドイン方式は詳細画面を開いたままプロジェクト画面内の他のタスクやアクションを直接操作できるメリットがある。ただ今回はカンバン方式の表示なのであまり良さを活かしきれないかも?
- モーダル表示にすることでタスクの詳細を確認したりコメントする作業に集中しやすくなる。
という理由で今回はモーダル方式の表示仕様にしました。
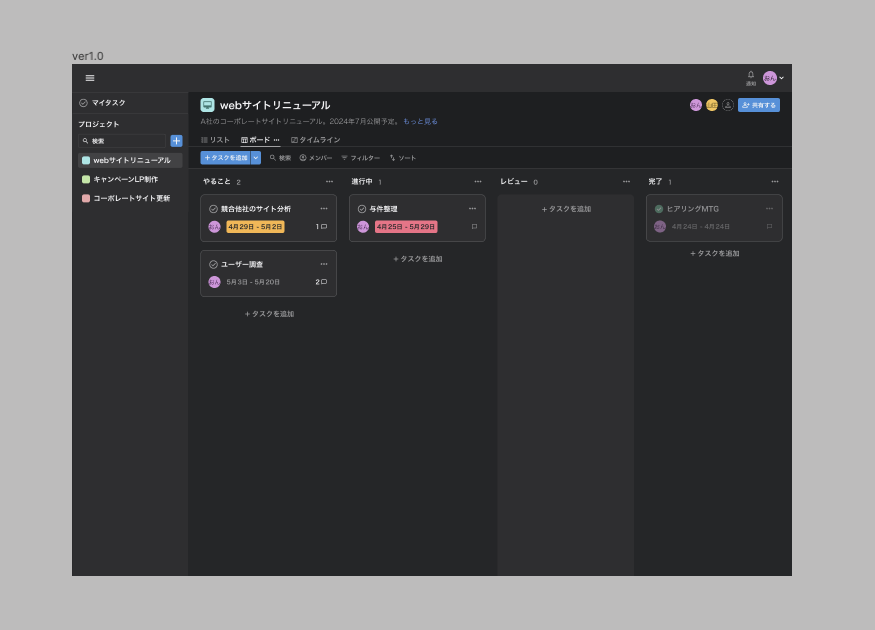
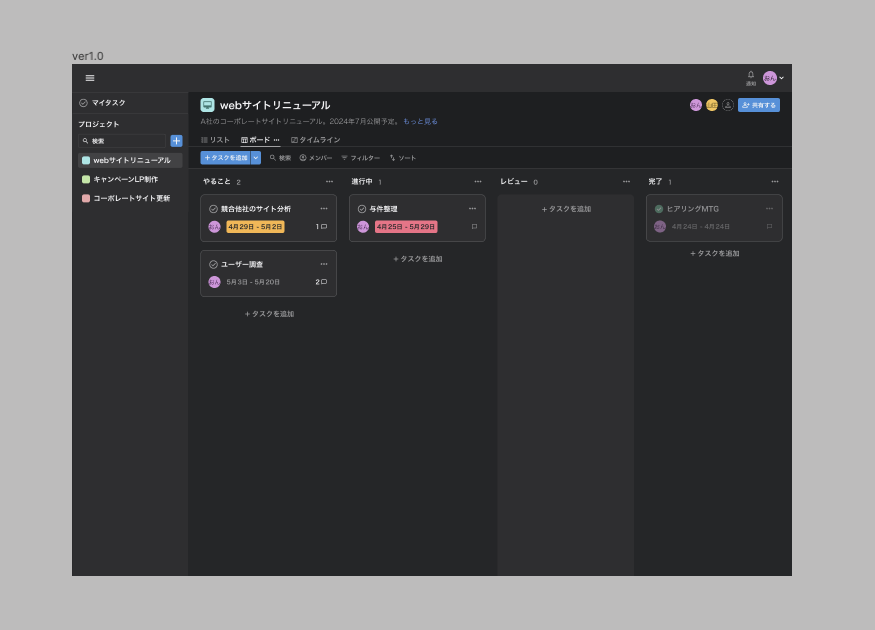
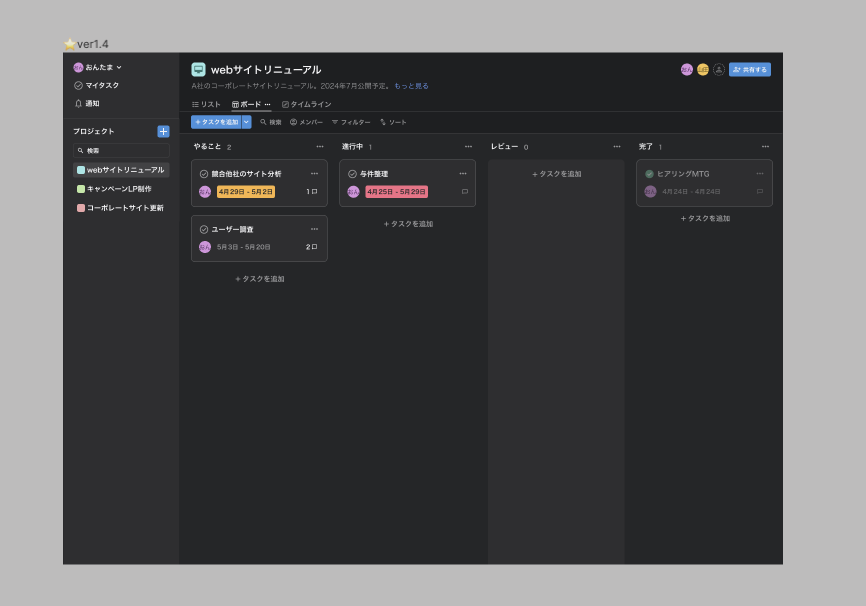
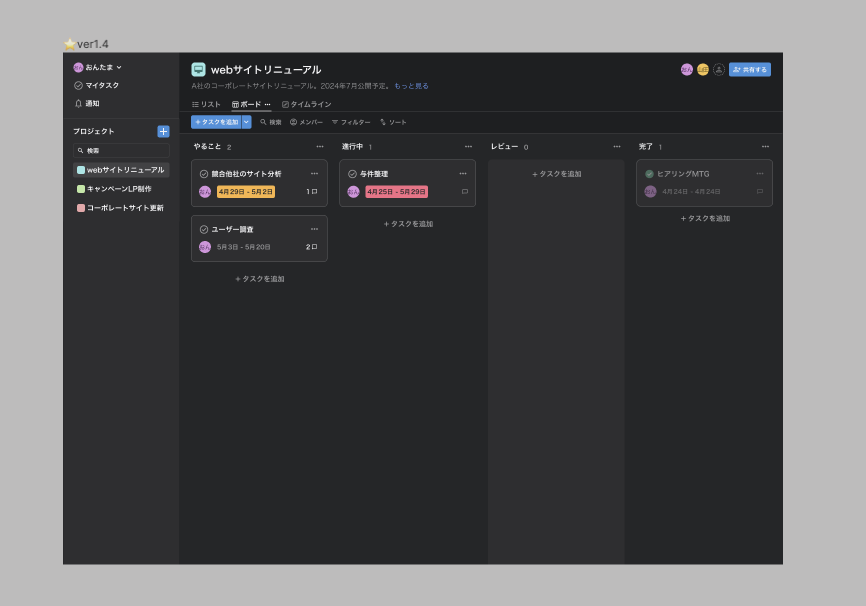
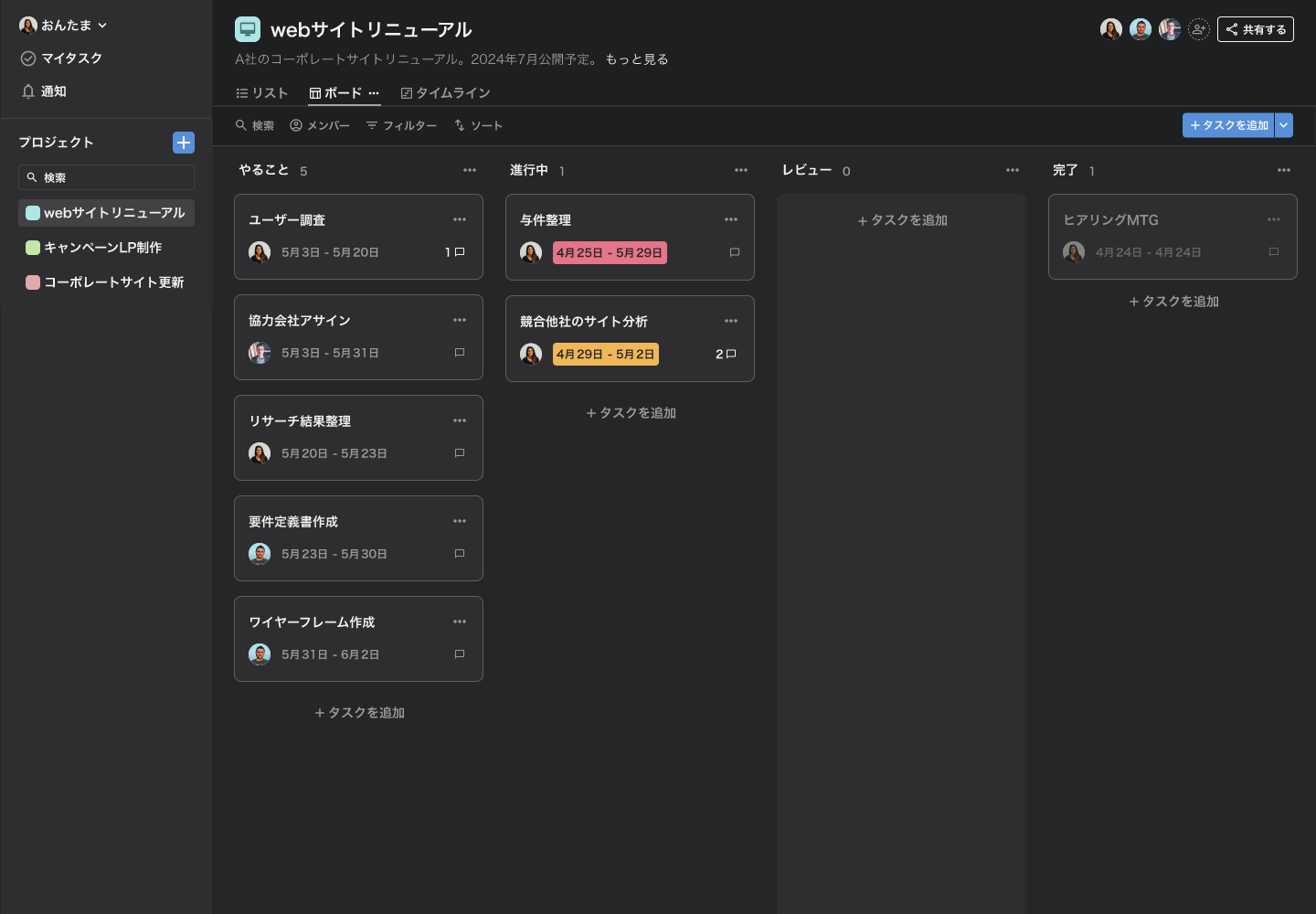
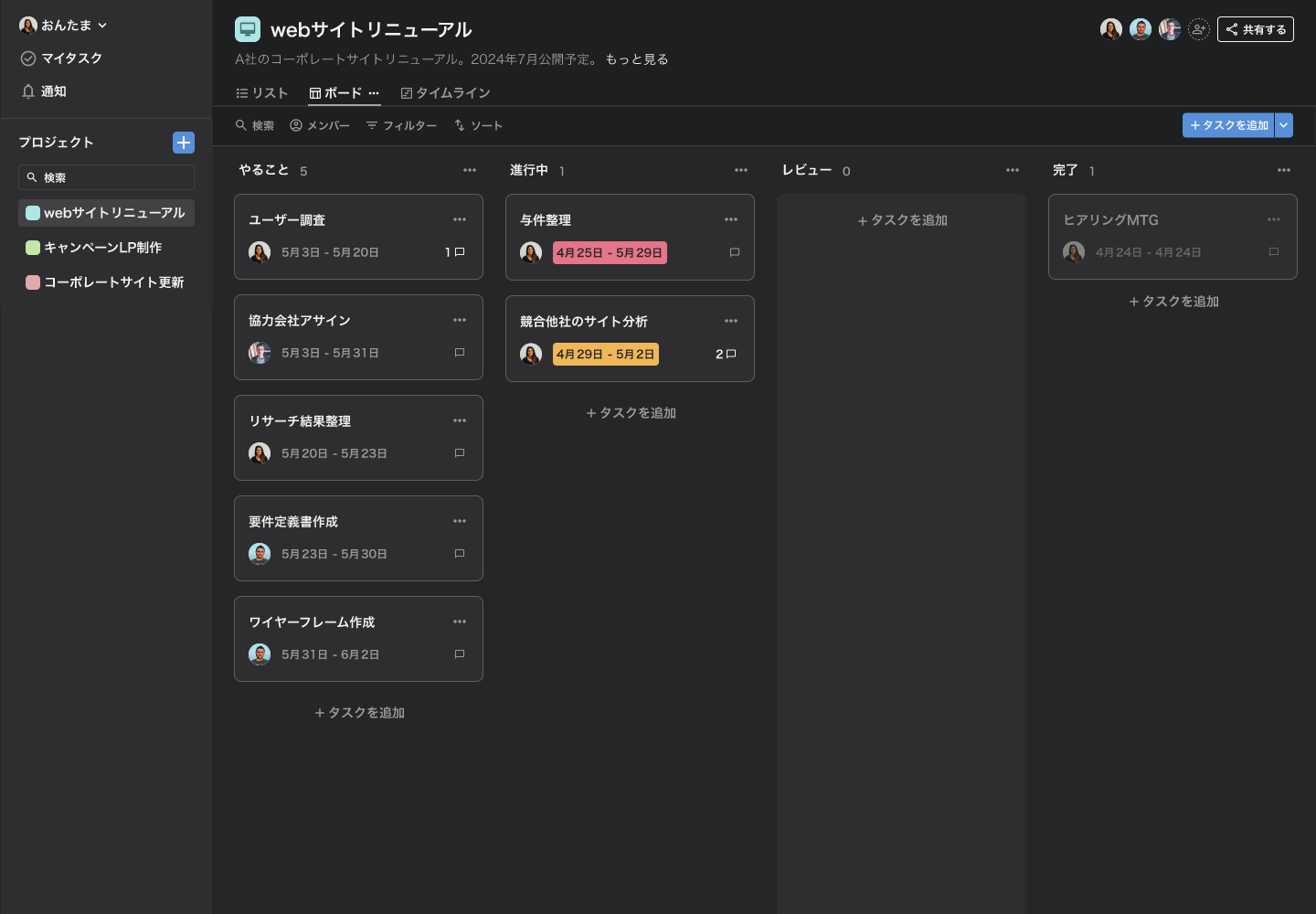
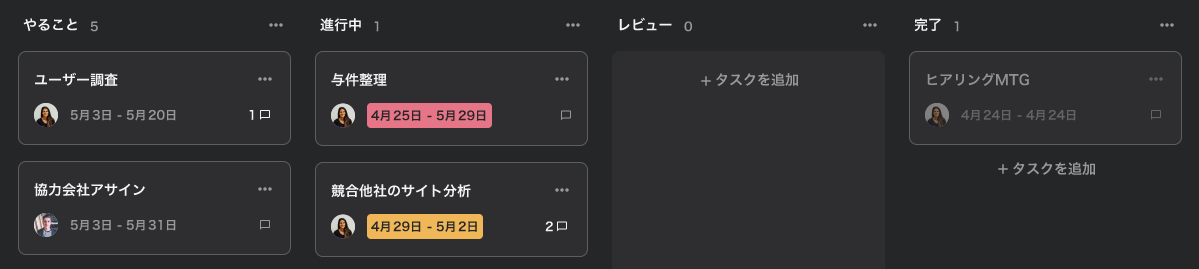
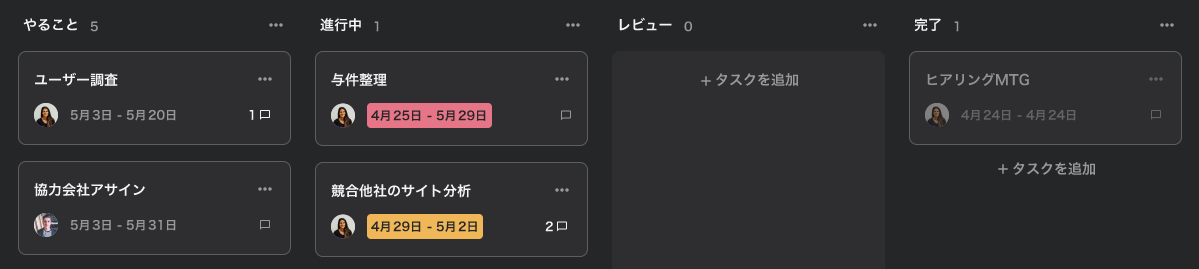
完成デザイン
その他最終調整を経て以下のようなデザインで完成としました。




制作のポイント
期限に対する緊急度の可視化
今回の要件にあった「いつまでに終わるべきか」という点に対してプロジェクトリーダーなどが一目でタスク状況を判断できるよう、期間のところは期限切れ=赤、期限間近=黄色の帯を敷いて目立つようにさせました。
また完了しているステータスは進捗を追う必要性が低いので、グレーアウトにすることでやること〜レビューステータスのタスク一覧に目が行くようにさせています。


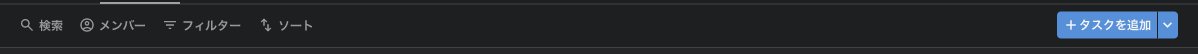
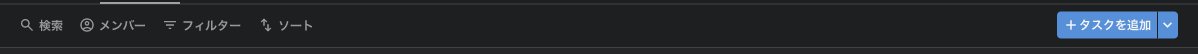
フィルター表示について
要件内でフィルターは「ワードで絞れること」と「人で絞れること」が必須条件にあったため、ワード検索とメンバー絞り込みのアクションはフィルター項目とは別で切り出して並列表示にしてみました。プロジェクト画面に直接表示させることで1ステップでやりたいアクションをスタートさせることができます。
なおタスク追加は他の表示切り替えのアクションとは内容が異なるため、場所を離して一番右側に配置しました。(カイさんのアドバイスになります。)


悩んだところ・もっと検討したい点
マイアカウントの位置
今回マイアカウントは自身のアカウントページであることがわかりやすいようナビゲーション内で一番上に配置しましたが、マイタスクやプロジェクトの項目と比べると使用頻度が低い項目のため、もっと優先度を低くしたレイアウトや見せ方にすべきか最後まで迷いました。
見た目のブラッシュアップ
今回は既存サービスのUIを観察し真似て反映してみることとレイアウトの検討で手一杯になってしまい、見た目に関してはほぼAsanaのデザインを踏襲するような形になりました。
今回ダークモードのデザインで制作しましたが、アクションボタンで使用している青色などの配色のアクセシビリティまで配慮できなかったので、次回UI制作をする際は見た目のクオリティやオリジナリティも追求したいと思います。
学んだこと
既存サービスのUIを観察し真似てみること
一番最初のラフ状態をカイさんに見ていただいたとき、オリジナルで作りすぎていることを指摘いただきました。特にUIデザインを初めてから〜3、4年目くらいまではとにかく複数の既存サービスのUIを真似てみる意識を持つようにと教えてもらいました。
今回UIのパターン出しの際にレイアウトからマージン、フォントサイズまでを同じようにして反映してみることで「このサービス内のフォントサイズの基準は14pxなんだ」「プロジェクトはサイドナビで一覧化するレイアウトが多いんだ」など類似サービス同士の共通点や相違点、UI上のセオリーを発見することができました。
要件を正しく把握し、都度見直す
最初から制作要件が用意されている場合、提示してきた人との共通認識を持つことの重要性を実感しました。依頼者やチームメンバー同士で齟齬があるままどんどん進んでしまうと作り直しになってしまう可能性があります。
今回のお題は毎週水曜日に進捗共有や質問の場があり最初の頃に要件の認識確認を行うことができましたが、1人で進めていたら危うく想定されていたものとは違うUIを作ってしまうところでした。。そういう意味でも進捗共有の場は大事だなと痛感しました。
また要件は作る前に確認するだけでなく、UIのパターン出しをする中でどの案で進めるか決める際にも必要になります。既存サービスのUIを参考にする際も、要件とずれないようにどのUIパターンを参考にするべきか判断する重要性を学びました。
今回既存サービスのUIを真似てパターン出しをしつつ依頼内容の要件を満たせているか検証する経験を通してUIをブラッシュアップするやり方を体感できました。
見た目でUIを判断しない
一つ一つのコンポーネントに対してどのUIで行くか判断する際に、「見た目的に全体のバランスが良いから」「要素が少なくて収まりが悪いから」など見た目の基準で選んでしまうことが度々ありました。
UIはたとえ見栄えが良くてもユーザーが操作しづらかったり意図したアクションに辿り着けなければ意味がなく、「顧客の体験目的」を主語にして適切なUIを判断していくことが必須であるとカイさんからのフィードバックで学びました。
作ったUIに対して全ての要素に「なんとなくそうした」ではなくユーザー目線での理由づけができるよう心がけていきたいです。
おわりに
冒頭でも先述の通り今回は一つのお題を複数メンバーで同時期に作って共有する会だったため、他の方の工夫をした点や進め方を見ることができとても勉強になりました。また期間を決めて進められたこともモチベーションや集中の維持につながりました。
今回のようなイベントが6月に第2弾として実施予定(しかも力を入れたい情報設計)とのことなので、その際もぜひチャレンジしたいと考えています!












