本記事には広告やプロモーションが含まれていることがあります
DailyUI 002|クレジットカード決済のUIデザイン


こんにちは、おんたまです。
今回DailyUI2つ目のお題を制作しましたので、制作する際に学んだことやデザインのポイントをご紹介したいと思います。
お題
今回のお題は「Credit Card Checkout」です。お題のヒントは翻訳すると下記の通りです。
クレジットカードのチェックアウトフォームやページをデザインする。番号、日付、セキュリティ番号など、重要な要素を忘れないようにしましょう。
ということで、今回はクレジットカード決済の画面UIをデザインしました。
少し前まではクレジットカード情報を登録して支払う方法が主流だったと思いますが、現在はPayPayなどの多様な決済アプリも含めて、どの支払い方法にするか決めるところからスタートすることが多いと思います。そのため、今回は支払い方法を選択する画面からクレジットカード支払いを選択し、新しくカード情報を登録する想定でデザインを制作しました。
制作の過程
クレジットカード決済のUIについて調べる
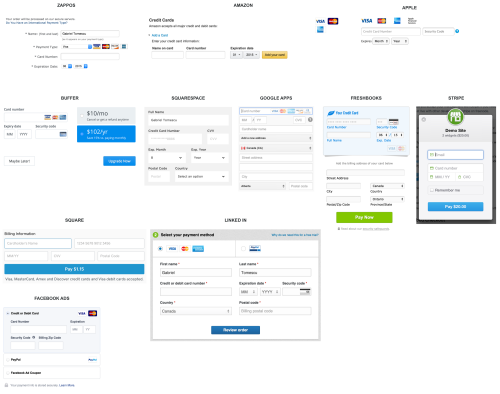
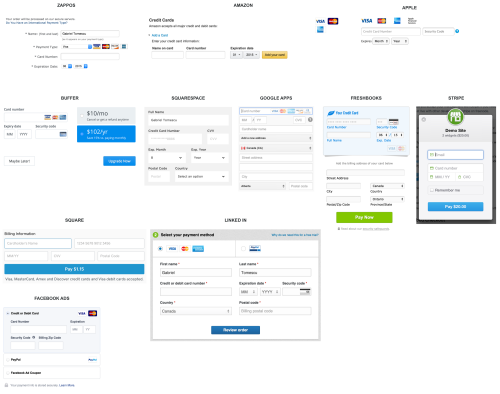
まずは決済画面のUIはどのような設計が良いとされているのかネットの記事やPinterestで収集しました。
一つ目のお題で制作したサインアップのフォーム同様に入力しやすいデザインにすることが重要ですが、その中でもクレジットカードの登録は特にユーザーにとって面倒だと感じる可能性の高い作業なので、クレジットカード登録特有の配慮ポイントがいくつかあることがわかりました。
以下はUI制作のポイントを学べた参考記事です。






また、UIデザインについてはショッピングサイトアプリを中心に決済画面をスクリーンショットで集めて比較をし、デザインの共通点・相違点をそれぞれ確認しました。集めたデザインはピンタレストにまとめています。
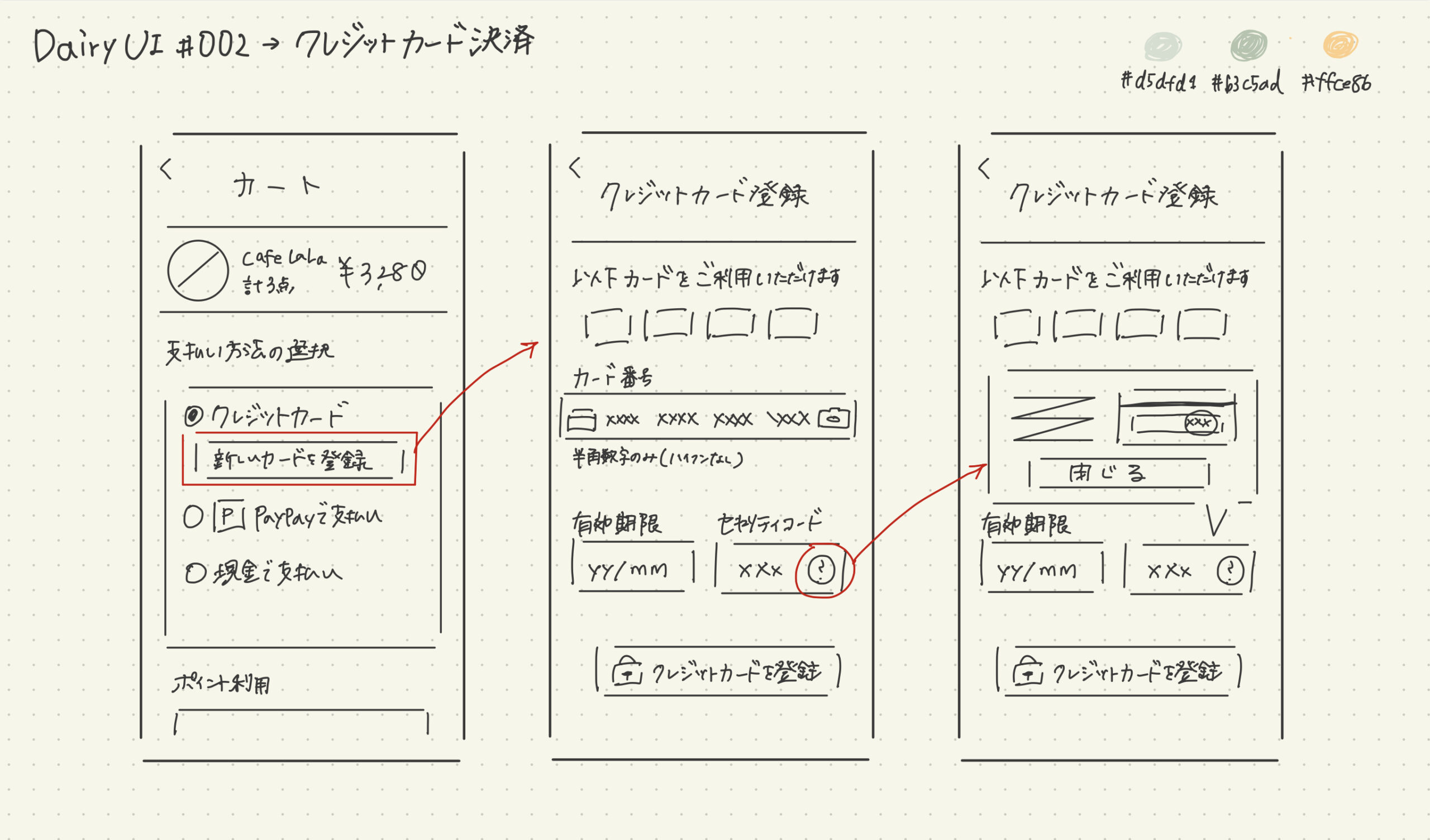
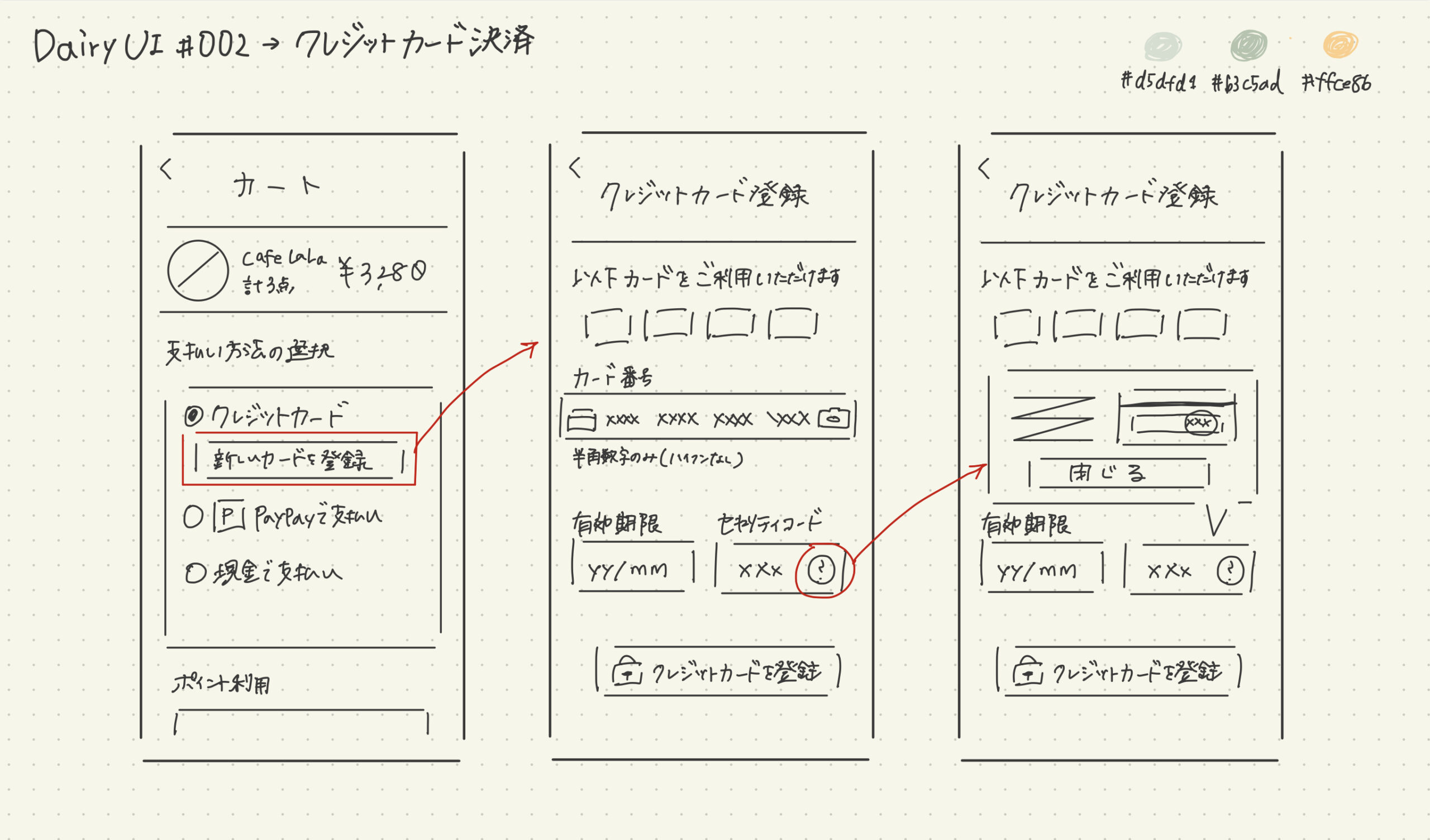
ワイヤーフレーム
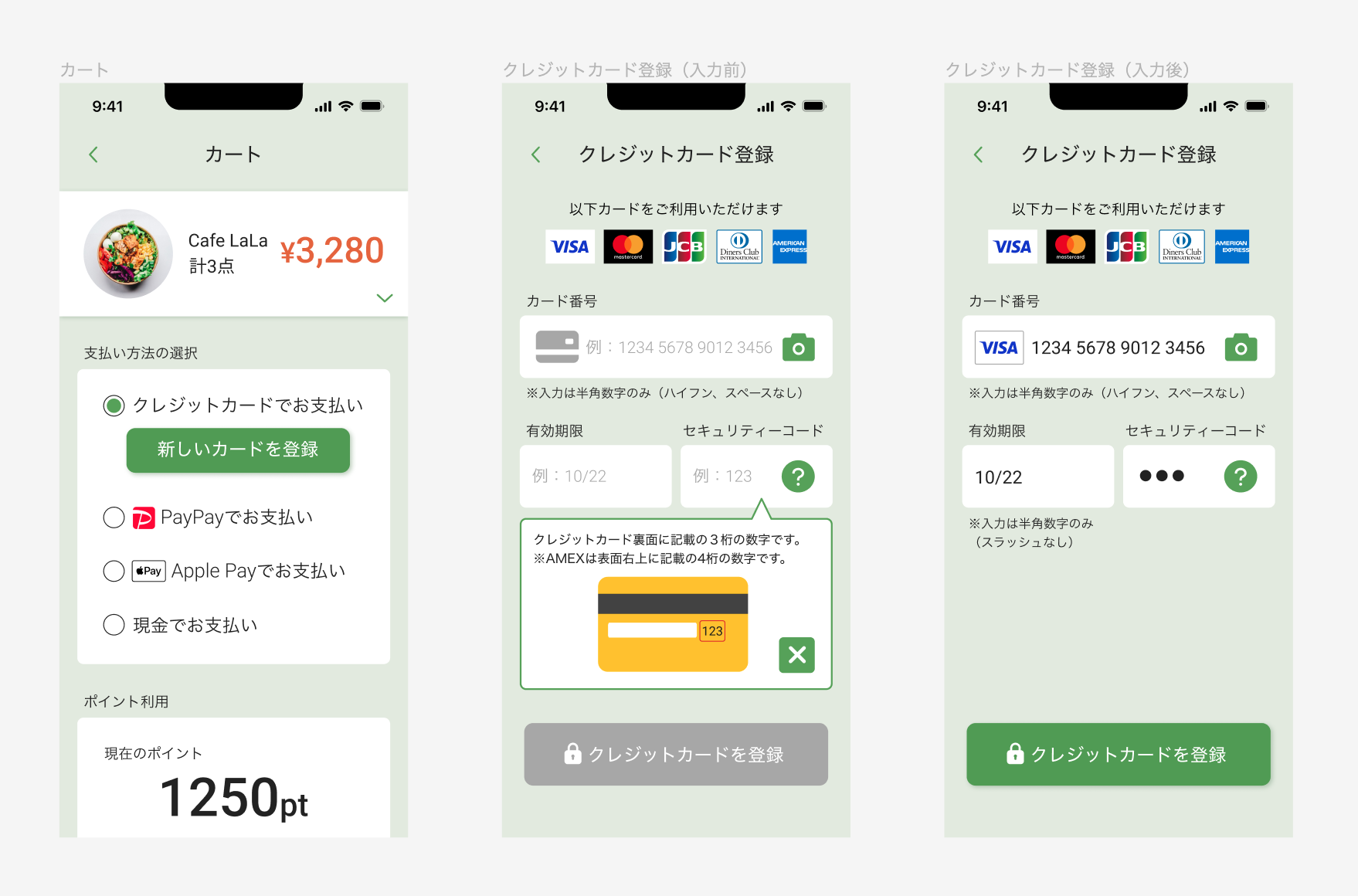
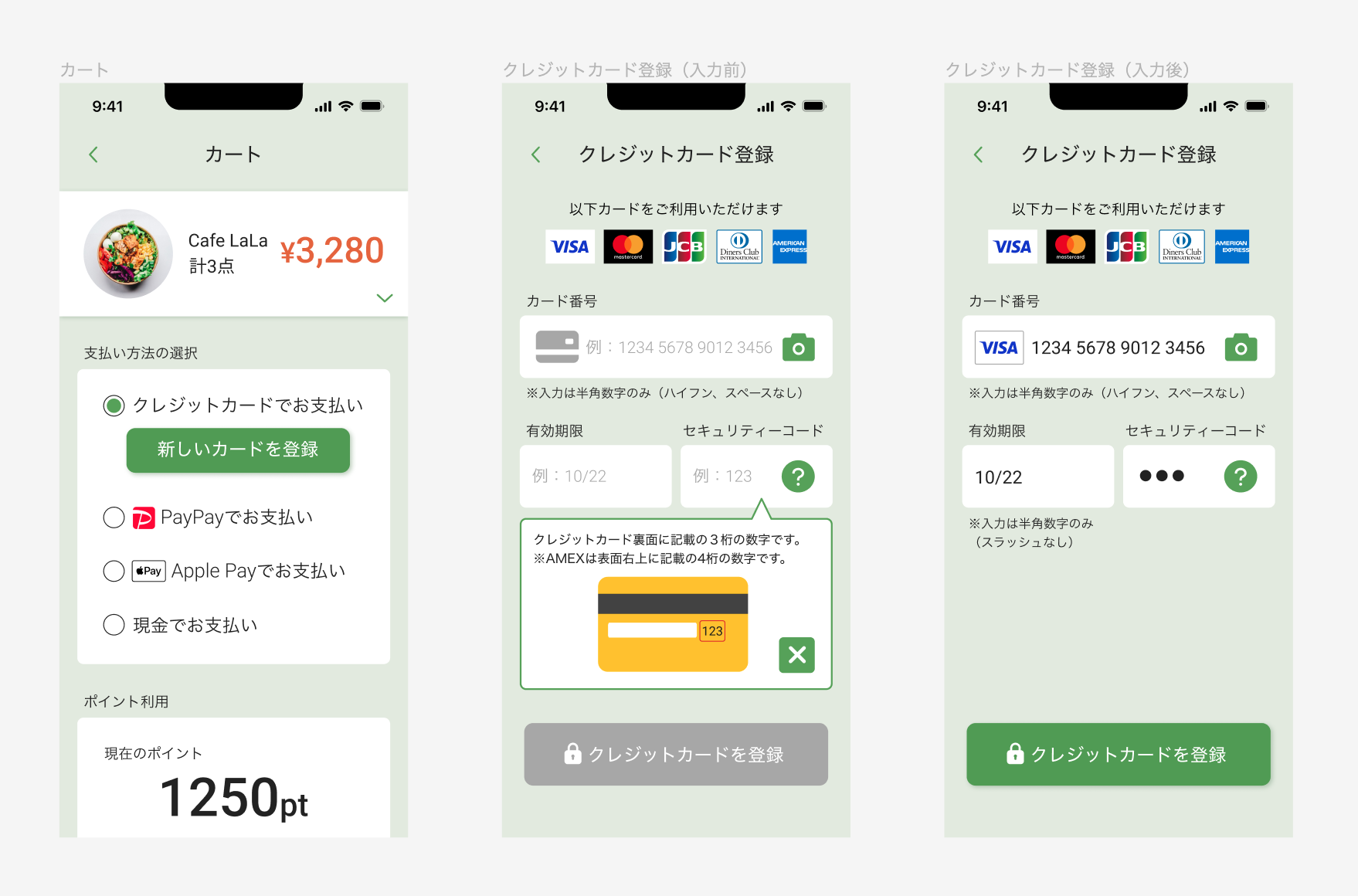
冒頭で説明した通り、今回は以下3つの画面デザインをすることにしました。
- カート(支払い方法の選択画面)
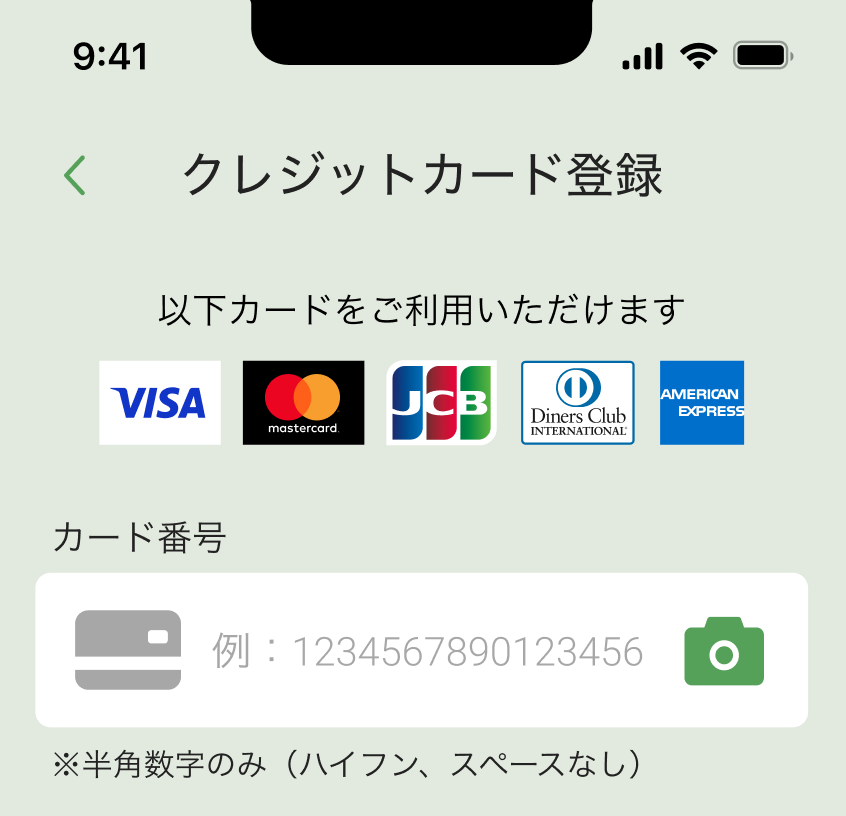
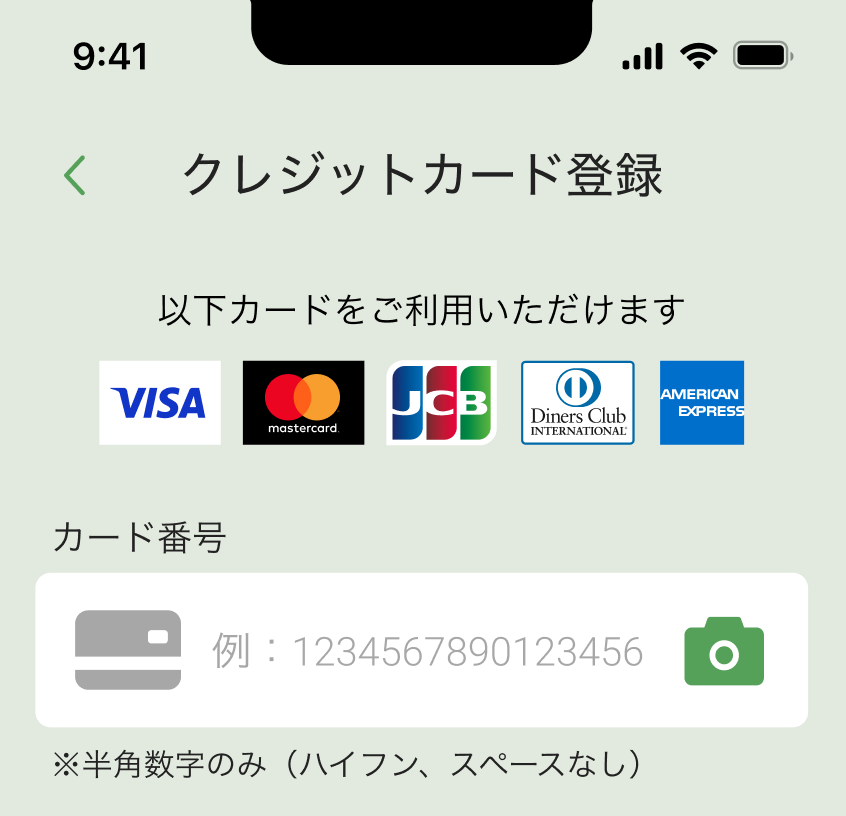
- クレジットカード登録画面(入力前)
- クレジットカード登録画面(入力後)


タクシー配送アプリの「GO」やモバイルバッテリーアプリの「ChargeSPOT」では、クレジットカードをカメラで取ると情報を自動的に取得してくれる機能が備わっていて便利だと感じたので、同様の機能が備わっている前提でカメラアイコンのボタンを入れました。
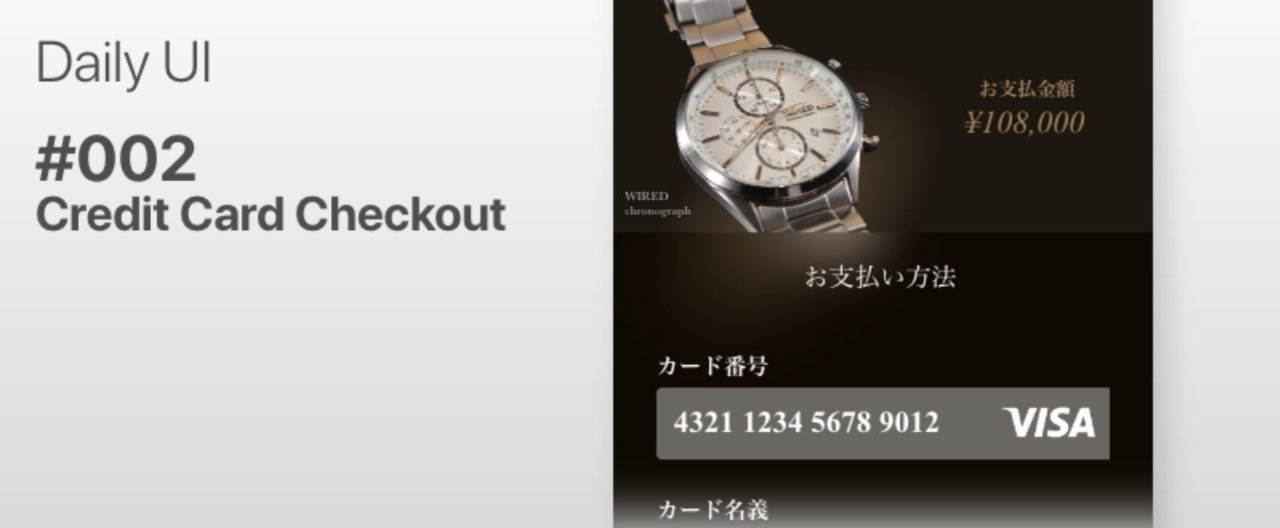
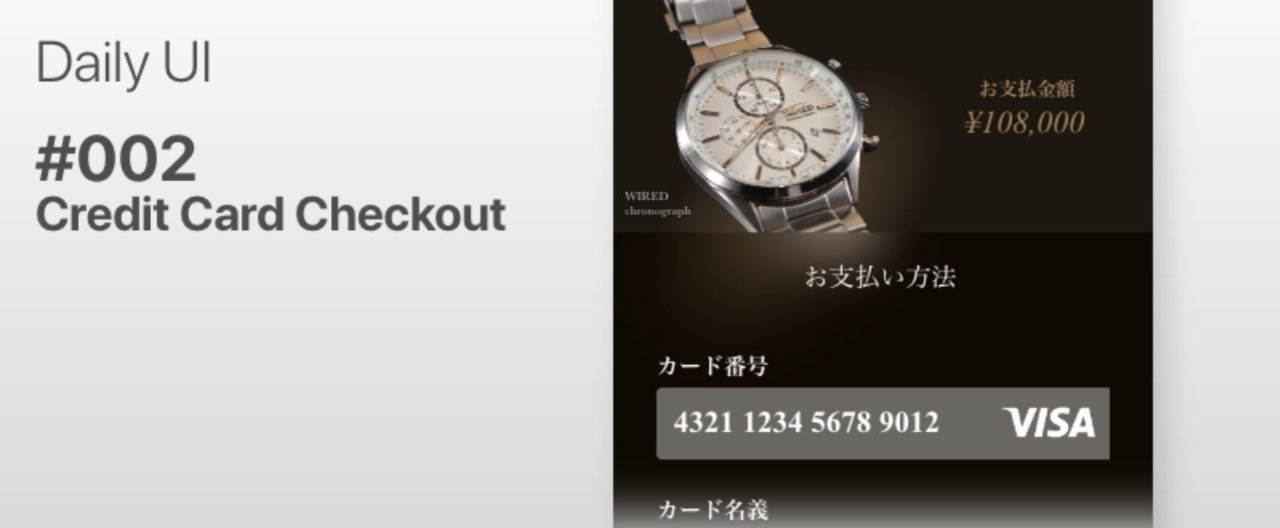
完成デザイン
クレジットカード決済のUIデザインを以下の通り制作しました。


決済やクレジットカードの登録画面は分かりやすさや登録のしやすさ重視で装飾のないシンプルなデザインにしましたが、アプリのテーマを「オーガニックフードのデリバリーサービスアプリ」とし、色味はグリーンをベースとしました。
制作ポイント
以下、今回制作したUIのポイントです。
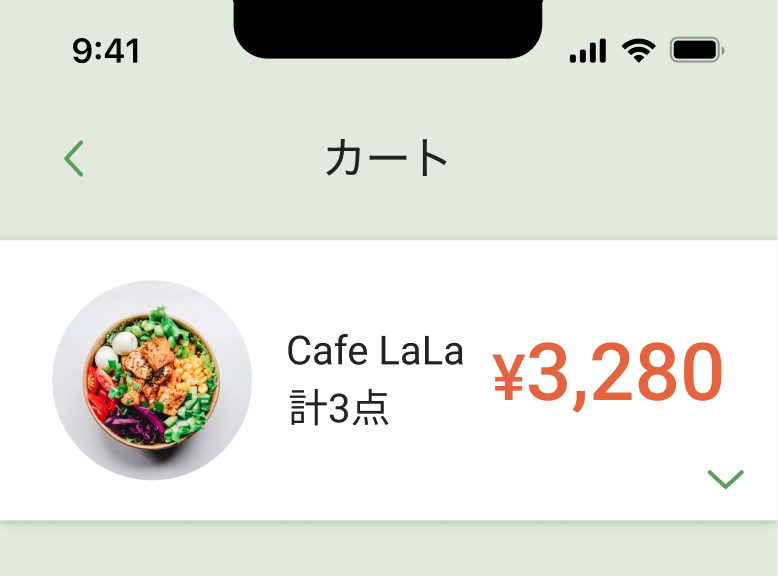
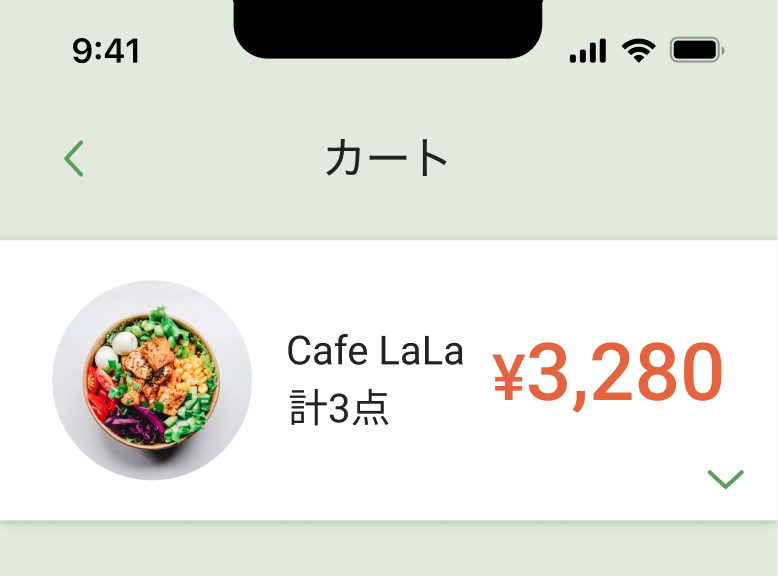
支払い金額を常に明示する
支払い方法を選択する際に購入金額がわかるよう、購入品の詳細ページからスクロールして離れても上部に支払い金額の表示が追従されるようなデザインを想定しました。右下の矢印をクリックすると購入品の詳細ページへ一気に遷移するようにしています。


決済画面で支払い金額を明示することで、どの支払い方法にするか選択の参考になるのと常に支払い内容に相違がないか確認をしてもらうことができます。
利用可能なカードの種類を一番最初に提示する
クレジットカードの登録画面は入力フォームの前に利用可能なカードの種類をロゴで表示させました。


最初にカードの種類を提示することで、ユーザーがフォーム入力前にどのカードで登録できるか判断することができます。また、クレジットカードの種類をロゴで提示すると一目でどのクレジットカード会社か判別がつきやすいです。
クレジットカード番号、有効期限は1行で入力できるようにする
実物のクレジットカードでは、クレジットカード番号や有効期限にハイフン、スラッシュの記号やスペースが入っていますが、ユーザーの入力時には数字入力のみで済むようにし、記号は自動で補完されるようにすると登録がグッとしやすくなります。
特に有効期限は年と月をそれぞれピッカーで選択する方法もありますが、それよりも数字4桁で入力して年と月の間に「/(スラッシュ)」が補完される方が入力の手間が省けると感じました。
デザイン上では表現できていませんが、入力時のキーボードを0~9の数字入力のみに設定できるとより入力しやすくなります。
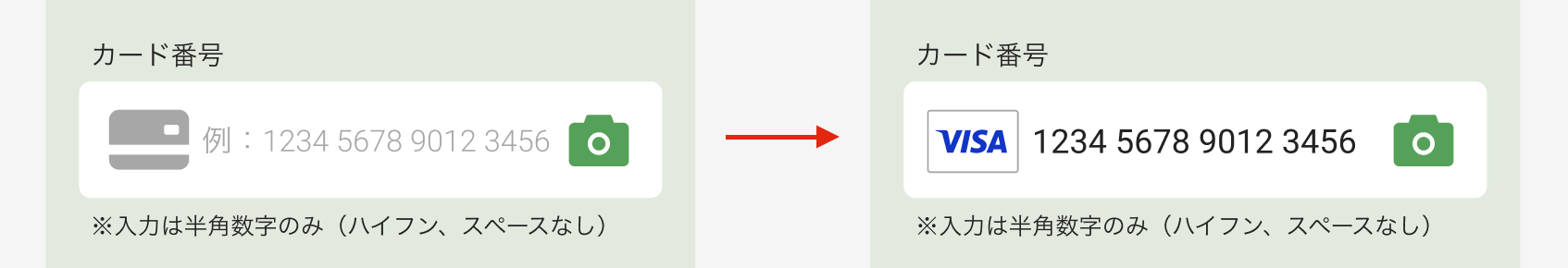
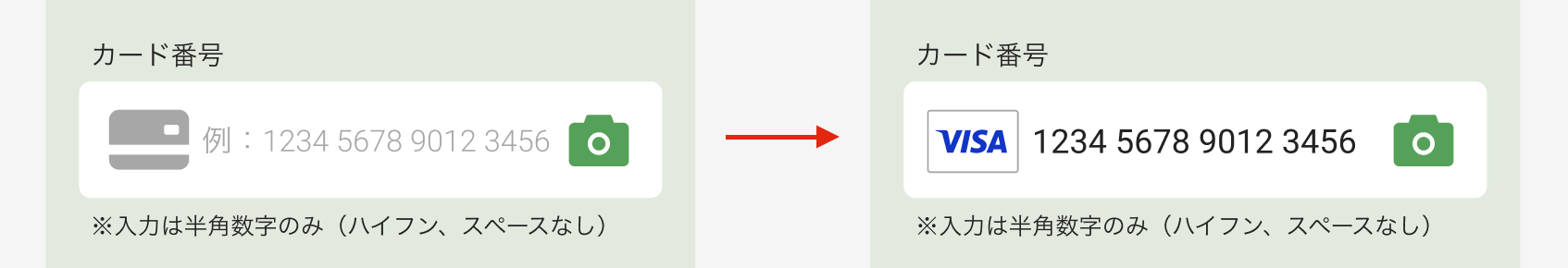
クレジットカード番号の入力途中で該当するカード会社がわかる
クレジットカード番号は1桁目でどの会社のカードか判別できるようになっているため、カード番号を入力中に入力欄横に該当するクレジットカード会社のロゴを表示させると、ユーザが登録したい会社のカードで合っているか確認することができます。


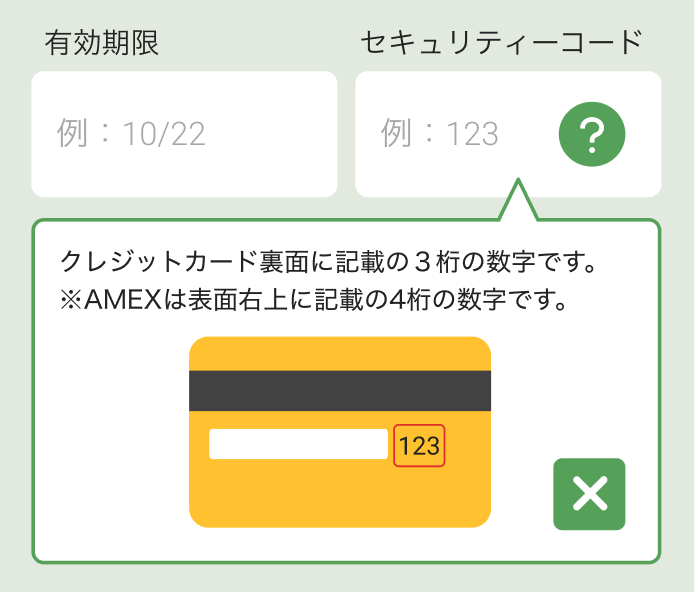
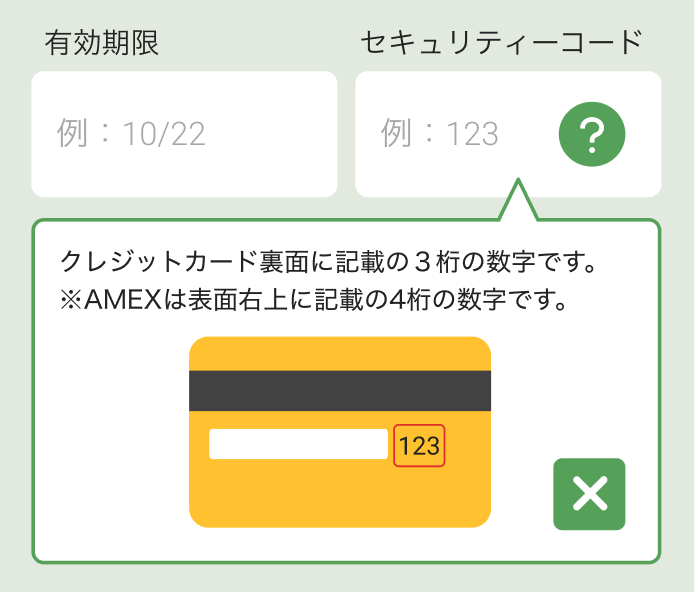
セキュリティコードを入力サポートするヘルプを用意する
セキュリティコードがクレジットカード内のどこに記載があるかわからない人のために入力欄横にクエスチョンマークのアイコンを用意しました。クエスチョンマークを押すとツールチップ(ふきだし)でセキュリティコードの記載箇所の説明が表示されます。クレジットカードの記載箇所はテキストだけでなく、絵も使って視覚的にわかるようにしました。


※AMEXのカードは他のクレジットカードとセキュリティコードの記載箇所が異なりますが、今回はテキストでの補足説明のみとしました。
プレースホルダーテキストで入力例を入れる
一つ目のお題のサインアップのUIデザインでは、自動入力と勘違いさせないようにプレースホルダーテキストを使いませんでしたが、今回は各入力項目がクレジットカード内のどこの情報を入れれば良いか判別がつきやすいようにするため、プレースホルダーテキストを起用しました。自動入力と間違われないように「例:」という文言をプレースホルダーテキストの文頭に付けています。


プレースホルダーテキストについてはDailyUI一つ目のお題記事で詳細を説明しています。


まとめ
今回クレジットカード決済のUIで学んだことは以下になります。
- 支払い金額を常に明示する
- 利用できるカードと登録しているカードがどこのカード会社かユーザーが判別できるようにする
- クレジットカード番号と有効期限の入力方法はユーザーの入力の手間を省くことを考慮する
- 入力項目がクレジットカード内のどの箇所の情報に該当するのかわかりやすくする
サービスや商品を通してユーザーにより良い体験をしてもらうためにも、また企業として利益を得るためにも、お金を支払う決済部分のUI設計に力を入れることはとても重要です。ユーザーが使いづらい決済画面のせいで購入を諦めてしまうことを防ぐためにも、サインアップ同様にユーザーに手間や工数をかけさせない工夫を凝らす必要があると感じました。
今回はクレジットカードの決済画面に限定してデザインしましたが、サービスによっては商品の配送先設定や購入品の最終確認が必要だったりするので、商品の選択から購入確定までのフローをより想定した設計ができるようになりたいと思います。
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/










