本記事には広告やプロモーションが含まれていることがあります
【決意表明】1年目Webディレクター、UI・UXを学ぶ。

こんにちは、おんたまです。
今回は現在Webディレクター1年目であるおんたまがスキルアップのためにUI・UXデザインを学ぼうと思った理由と、どんな勉強を具体的にするか決意表明の意味も込めて記事にしました。
勉強方法は今後変わる可能性もありますが、学んだことや実践したことはTwitterやブログで随時発信してアウトプットしていきたいと思います。
そもそもUI・UXとは?
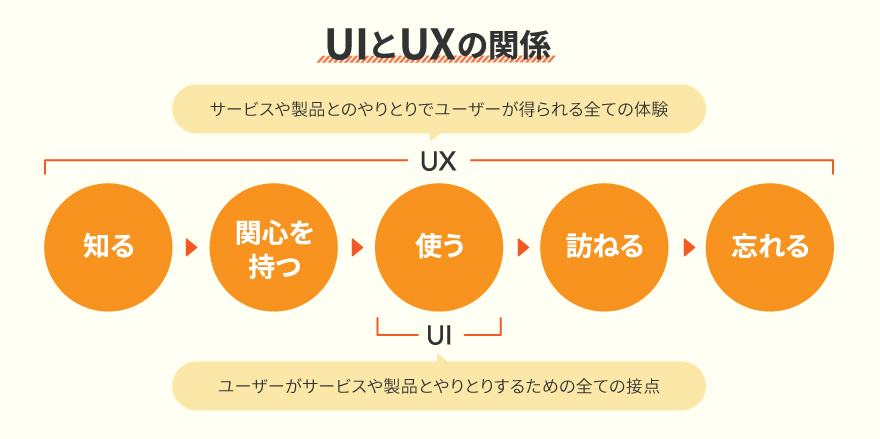
UI・UXの定義については諸説ありますが、おんたまが今読んでいる書籍「UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために」では、UI=ユーザーがサービスや製品とやりとりするための全ての接点、UX=サービスや製品とのやりとりでユーザーが得られる全ての体験と定義されています。

WebデザインとUIデザインの違いも一概に区別し切れるものではありませんが、Webデザインはビジュアルの装飾に重きを置いているのに対し、UIデザインは機能性に重きを置いて設計をしています。また、UXはさらにそこから見た目のデザインを超えて、マーケティングなども含めユーザー体験をデザインしています。
UI・UXデザインを学ぼうと思った理由
おんたまが今回UI・UXデザインを学ぼうと思った理由は主に以下3つになります。
ユーザ体験に寄り添うデザイン力を身につけたい
元々デザインに興味を持ったのは大学生の時で、とある駅中のポスター広告で秀逸なコピーとビジュアルに惹かれたことがきっかけでした。そこから広告代理店で営業、グラフィックのディレクターを経験して「いかにクライアントに満足してもらえる、受け手の目を引けるデザインを作れるか」を考え広告デザインに取り組んできました。
ただ、前職の会社では「クオリティよりもスピード重視で、デザインは一度作ったら終わり」になってしまうことも多く、もっとデザインの受け手に直接的に影響を与えられて、受け手のリアクションをリサーチし改善するようなデザインに携わりたいと思うようになりました。
※グラフィックデザインが作って終わりの世界というわけではないです。しっかり戦略を立ててメディア選定やデザインコンセプトを練ればグラフィックデザインも受け手に対して有効な手段になると思っています。
上記のような想いもあり、一度Web制作の経験を積むためIT業界に転職しWebディレクターとして新たにスタートさせました。転職して半年はWeb制作の基本的なワークフローやIT知識の習得を第一に考えてきましたが、さらに+αでユーザが使いやすく体験向上ができるWebサイトを提案できるようになるため、UI・UXを学ぶ決断に至りました。
Webディレクターとしてスキルアップするため
今おんたまはWebディレクターとして従事していますが、仕事内容は新規でサイトを制作するというよりも既存サイトの更新などの運用業務がメインです。なので、まだWebディレクション業務の中でも一から企画を立案することや要件定義をする経験が乏しい状態です。
今後は新規サイトやリニューアル制作などのプロジェクトにも携われるようになりたいと思っているので、その時にも役立つスキルとしてUXリサーチやUIデザインの情報設計を学ぶことが有効だと考えました。
UIデザインは見た目をよく作り込むというよりも、前段の情報設計が特に重要になります。UI・UXのワークフローを学んでユーザ目線の適切な戦略立てや要件定義、制作フェーズでのアウトプットに活かしたいです。
デザインする機会をつくるため
これは一つめや二つめよりもUI・UXを学ぶ理由としては弱めかもしれませんが、現在の会社では自分でデザインなどは行わず100%ディレクション業務に従事しているので、単純にデザインをする機会が欲しいなというところもあります。
経験したことのあるバナーやポスターなどのグラフィックデザインでも良かったのですが、せっかくならWebデザイン、さらには学びたいと思っていたUI・UXに関わるデザインにチャレンジしてみようと思いました。
勉強方法について
次にどんな方法でUI・UXデザインを学んでいくか現時点での計画をまとめてみました。
一旦書籍以外はお金をかけずに頑張ってみようと思っていますが、作ったものに対してフィードバックをもらうことは大事なのでもしかしたら何かしら有料のサービスを検討するかもしれません。そこは勉強の経過に合わせ随時方法をアップデートさせていきたいと思います!
1.本を読む
最近UI・UXに関わる書籍も多くできているので、基礎固めとしてまずは以下3冊の本を購入し読むことにしました。
購入した本以外も含め、読んだ中で特にためになった、初めて知ったことはツイートしたり、ブログ記事にまとめて発信していきます。
はじめてのUIデザイン 改訂版

UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために

はじめてのUXリサーチ ユーザーとともに価値あるサービスを作り続けるために

2.iOS、Androidのガイドラインを読む
iOSとAndroidでは同じアプリでもそれぞれの仕様に合わせて作り方を変える必要があります。基礎的な知識は書籍やネットからでも収集ができますが、一番大元となるAppleとGoogleがそれぞれ出しているガイドラインも一通り理解したいと思います。
iOS(Apple)
Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/
Android(Google)
Material Design
https://material.io/
どちらも英語のサイトなので読むのが大変ですが、わからないところは翻訳しつつチャレンジしてみようと思います。
3.UIデザイン分析・レビュー
良いUIとは何かを理解・判断できるようにするため、アプリやWebサイトのUIデザイン分析・レビューを行いたいと思います。
どのような観点での分析が効果的か悩んでいたのですが、yukaさんという方が以下記事でサイトのレビュー方法を紹介されていました。配色、フォント、ページ構成など分析観点が実用的で、かつ言語化も具体性があり大変参考になります。レビュー時のポイントも記事に載せてくださっているので、参考にさせていただき実践したいと思います。

4.プロトタイピングツールを使用したUIデザインの実践
1〜3で主にインプットに重きを置いた勉強をする中で知識を体系的に理解できたら、実際にプロトタイピングツールを使用してUIデザインにチャレンジしていこうと思います。
プロトタイピングツールは以前仕事でAdobe Xdを使用したことがあるのですが、今回はFigmaを習得して使ってみたいと思います。Figmaの使い方はChot.designを一通り確認しつつ、実践の中で調べながら学びます。Chot.designはFigma以外もAdobeツールやデザインテクニックなどを無料で学ぶことができとてもおすすめです。
また実践するためのお題はDaily UIというメールマガジンを使用する予定です。平日に1日1個、全部で100日分のお題がメールで届きます。本業との兼ね合いで1日1個作成が厳しい時もあると思いますが、週に最低2個は完成させて成果物の紹介をTwitterで発信していきたいと思います。

まとめ
以上がおんたまがUI・UXを学びたいと思った理由と勉強方法になります。
Webディレクターとして求められる知識やスキルは多様でどんな勉強に力を入れるか悩みましたが、今自分が興味があること・やりたいことを考慮した結果、UI・UXデザインの勉強に行きつきました。
まだ学び始めたばかりなので、学んだこと・実践したことの結果は引き続きTwitterやブログを通して発信していこうと思います。同じようにWebやUI・UXを学んでいる方はぜひ一緒に頑張りましょう!
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/











