本記事には広告やプロモーションが含まれていることがあります
【制作実績】テニスのダブルス組み合わせ表サイト|インスタントマッチ


こんにちは、おんたまです。
今月旦那さんとの共同制作でテニスのダブルス組み合わせ表を生成するウェブアプリをリリースしました。その名もインスタントマッチです。
このアプリでできることは主に以下3点です。
- 参加者の名前と試合数を入力すると自動でペアの組み合わせと順番が生成される
- 試合途中でもメンバーの増減に合わせて組み合わせの更新が可能
- 試合結果を入力すると最後に誰が一番多く勝てたか結果が確認できる
今回のアプリ制作では私が設計・デザインを、旦那さんかコーディング・開発を行いました。そのためこのブログ記事では私が担当した設計〜デザイン部分のポイントを記録として残していきたいと思います。
要件定義・情報設計
ゴールダイレクトデザイン
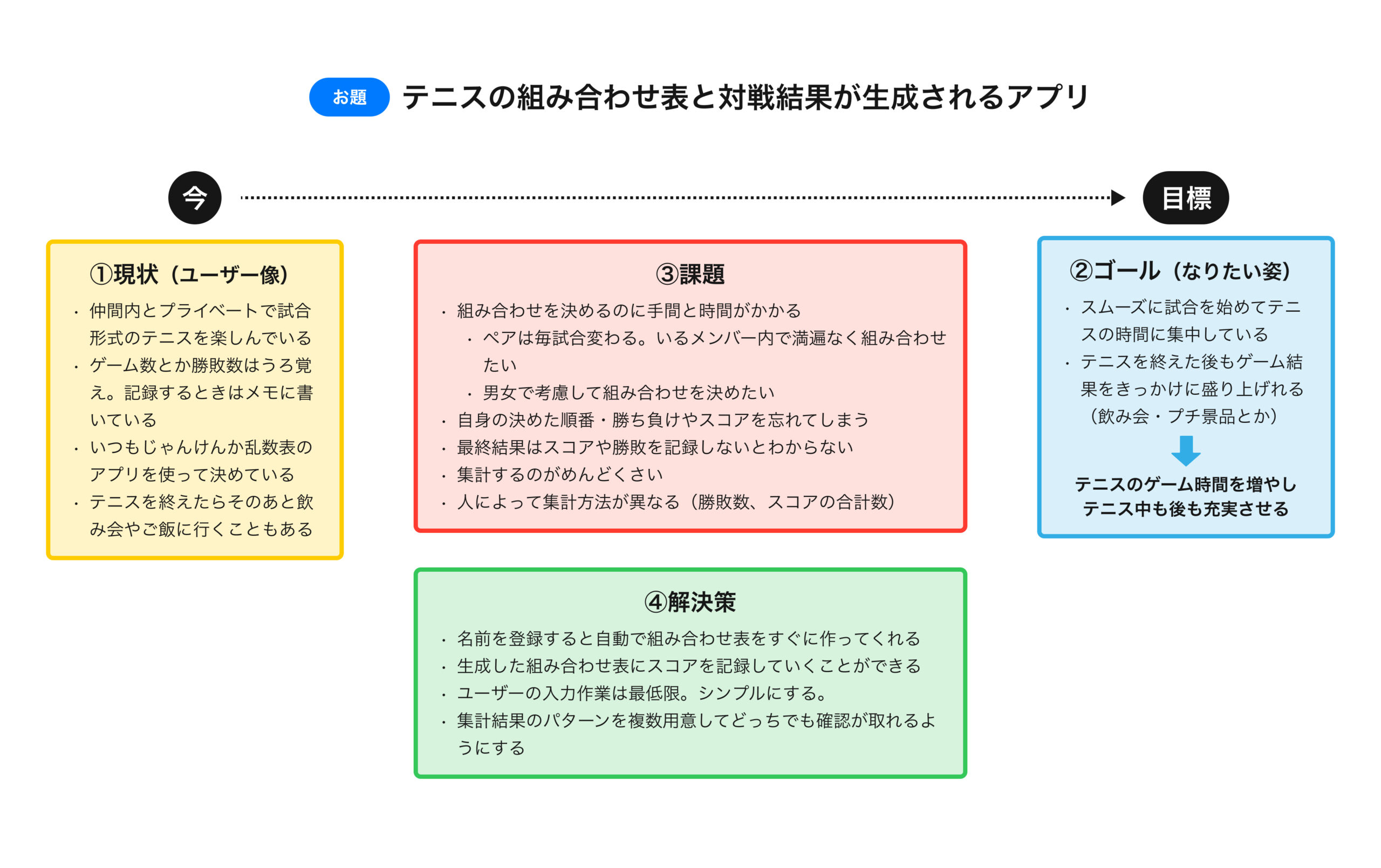
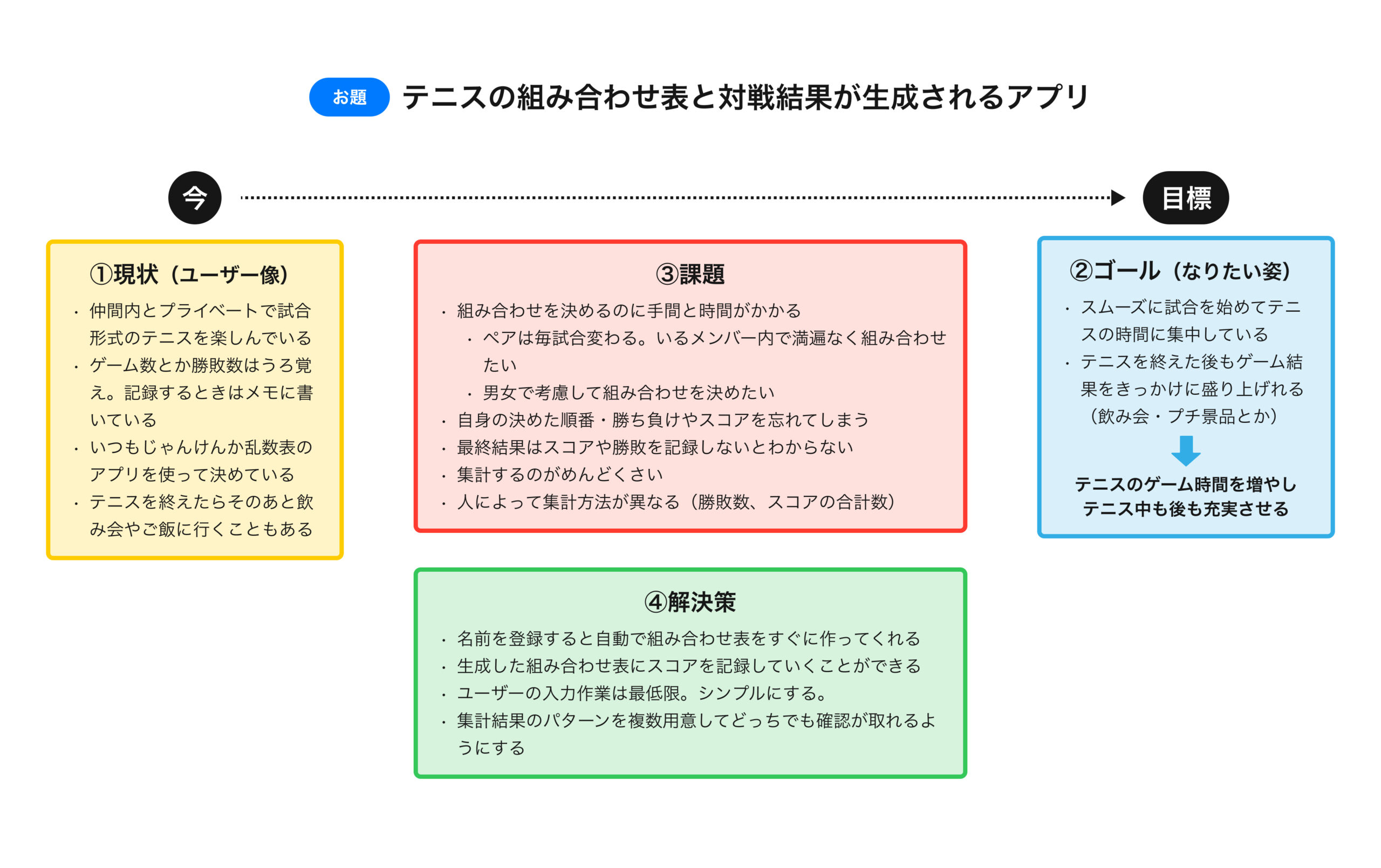
要件は旦那さんと一緒に考えましたが、私はUI/UXの学習コミュニティであるBONOで学んだゴールダイレクトデザインに当てはめて考えました。ゴールダイレクトデザインとはユーザーがなりたい状態を軸に体験をデザインしていくフレームワークです。
このフレームワークを活用し、ユーザーの①現状②ゴール③課題④解決策を洗い出して整理していきました。


①現状で挙げたユーザー像はまさに自分や一緒にテニスをやっている友人のことを想定しています。そこから②ゴールでアプリを通して目指したい姿がどんな状態かを考えます。この現状とゴールの間に生まれるギャップが③課題になります。この課題に対する④解決策をアプリの設計やUIに落とし込んでいくようにしました。
行動フロー
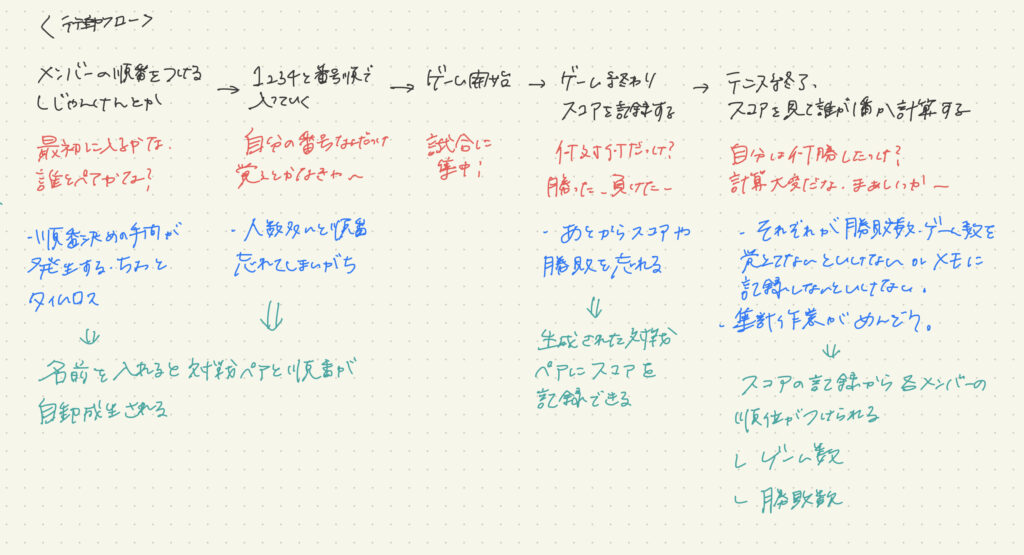
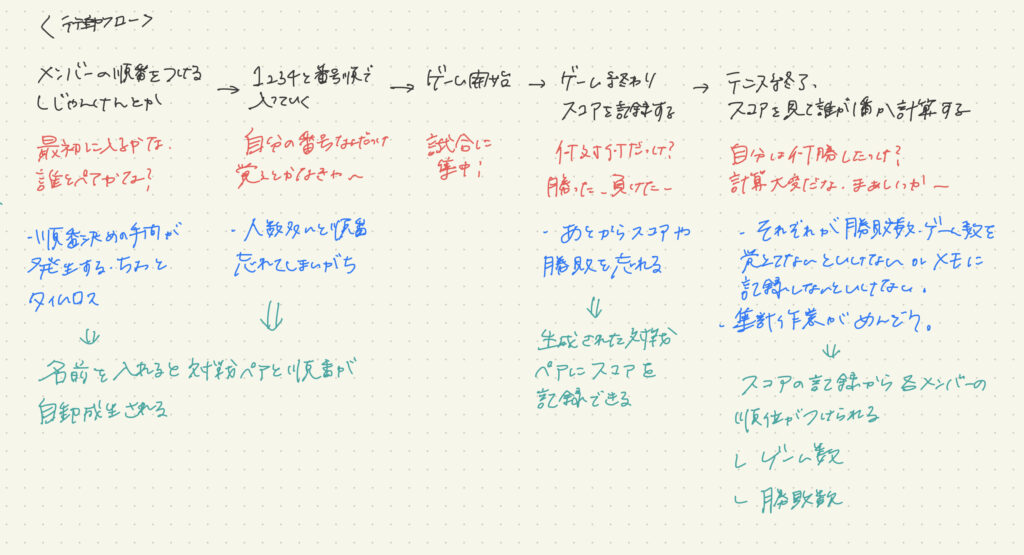
ユーザーが試合を始めるところからテニスの時間が終わるまでの行動を書き出しました。そもそも勝敗数の記録を取る機会の方が少ないのですが、それでも記録をとって楽しむメンバーもいるため、今回は試合スコアの記録もする想定で出しました。
そこから各行動に対するユーザーの感情・課題・解決策を考えました。要件定義時のゴールダイレクトデザインで考えた課題・解決策と重複してくるところもありますが、どの場面でどんな機能が必要になるかを整理することができました。
手書きで読みづらいですが、黒字が行動、赤字がその時の感情、青字が課題、緑字が解決アイディアになります。


オブジェクトの洗い出し
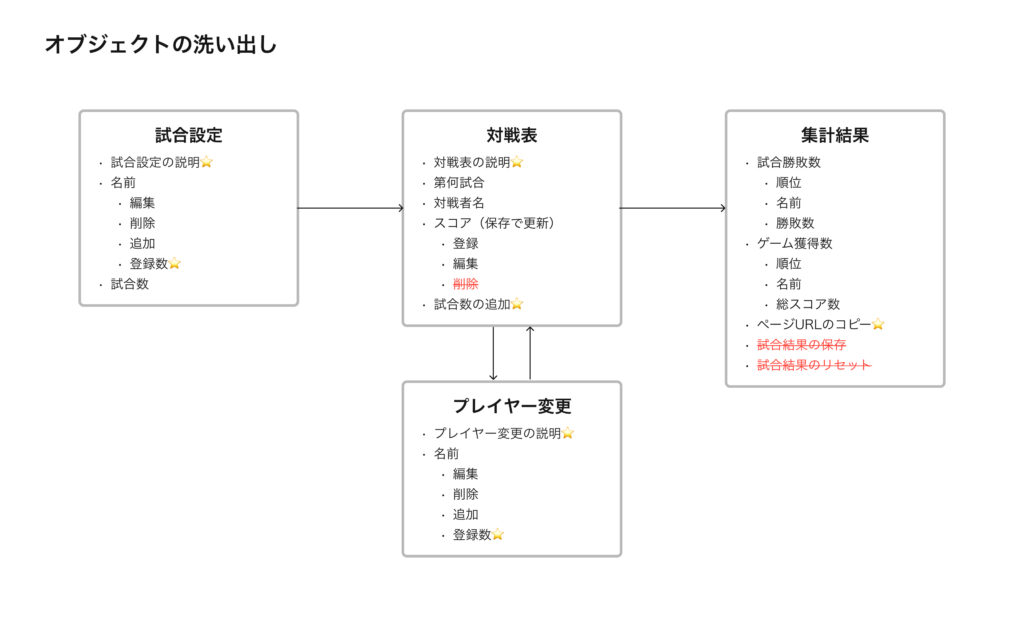
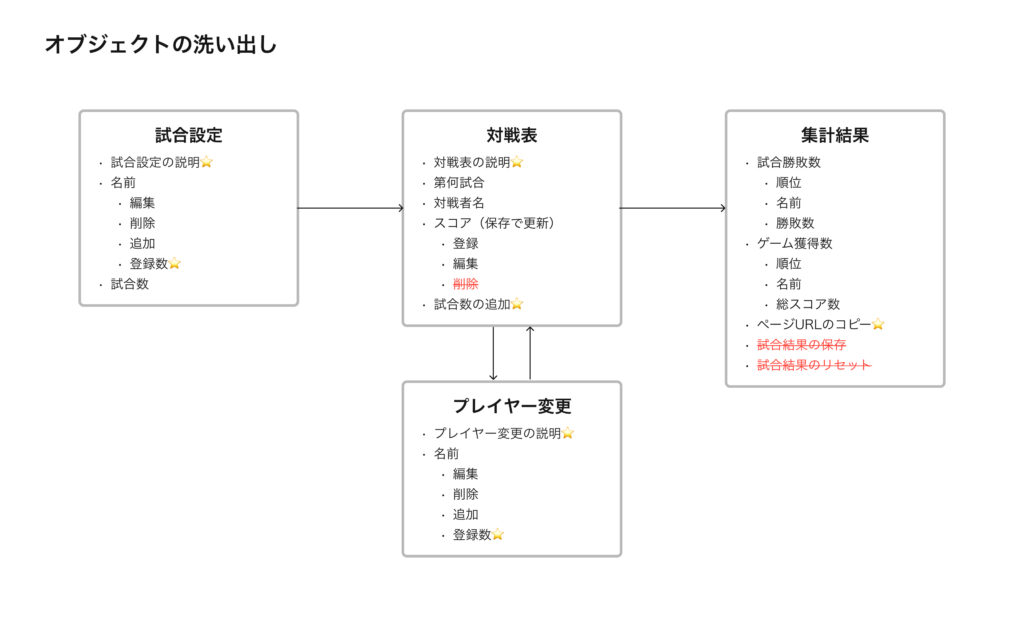
ゴールダイレクトデザインや行動フローの内容をもとにウェブアプリに反映させる機能を決めていきました。BONOや書籍で学んだOOUI(オブジェクト指向ユーザーインターフェース)の考え方をもとにオブジェクトを洗い出しました。


⭐️がついている項目は制作過程の途中で追加したもの、斜線+赤字の項目は後から除外したものになります。最初に出した項目通りに作るのではなく、レビューや見直しを経てブラッシュアップしていきました。
デザイン
要件定義や情報設計で決めたことをもとに手書きでラフを起こし、Figmaでデザインしていきました。今回デザインするにあたって工夫した点以下3点です。
1.スマホファーストなデザイン
今回のウェブアプリは使う場面がテニスをするとき=野外になるため、ほぼスマホで閲覧されることが予想されます。そのためスマホで使いやすいUIにすることを意識しました。
AppleのデザインガイドラインであるHIG(Human Interface Guidelines)にならってボタンを中心としたタップ範囲を44x44pt以上に設定しました。
またスマホデザインを決める上で一番悩んだのが集計結果画面に設置する結果詳細の表示方法です。複数メンバーの勝敗数をわかりやすくまとめるのにどのようなレイアウトが良いか決めるのが難しかったです。最初はスマホ内にすべて収めるデザインで検討しましたが見づらかったため、表形式にして収まらない情報は横や縦スクロールしてみるレイアウトに落ち着きました。
スクロールできることがわかるよう、表を一部見切れるようなサイズ感に調整したり、表部分を触るとスクロールバーがでるように実装しました。


2.説明文・マイクロコピーの調整
このウェブアプリではサービスを紹介するページは設けず、アクセスしたらすぐに始められるよう試合設定画面がランディングページになっています。その分ユーザーが操作を行うページには何ができる画面かの説明を入れました。わかりやすさと簡潔さが両立するような文章を考えることが難しかったですが、ChatGPTに壁打ちしながら決めました。また説明に目がいくよう、ページの一番上に配置したり囲む枠をボタン色と差別化した点もポイントです。


ボタンなどのアクション部分の言い回しもパターンを出して検討しました。そのアクションでどんなことができるのかがすぐにわかるような言葉を心がけました。
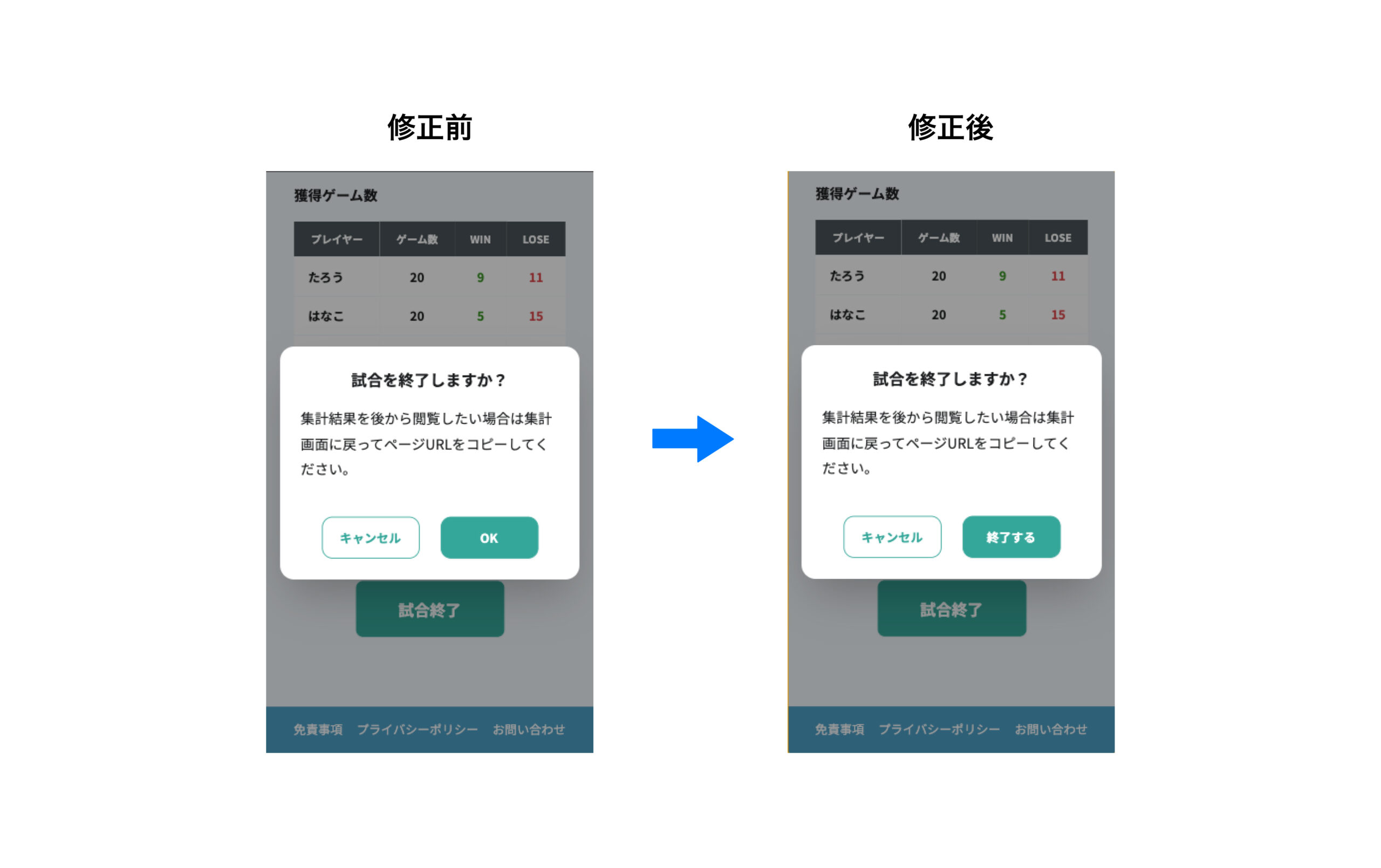
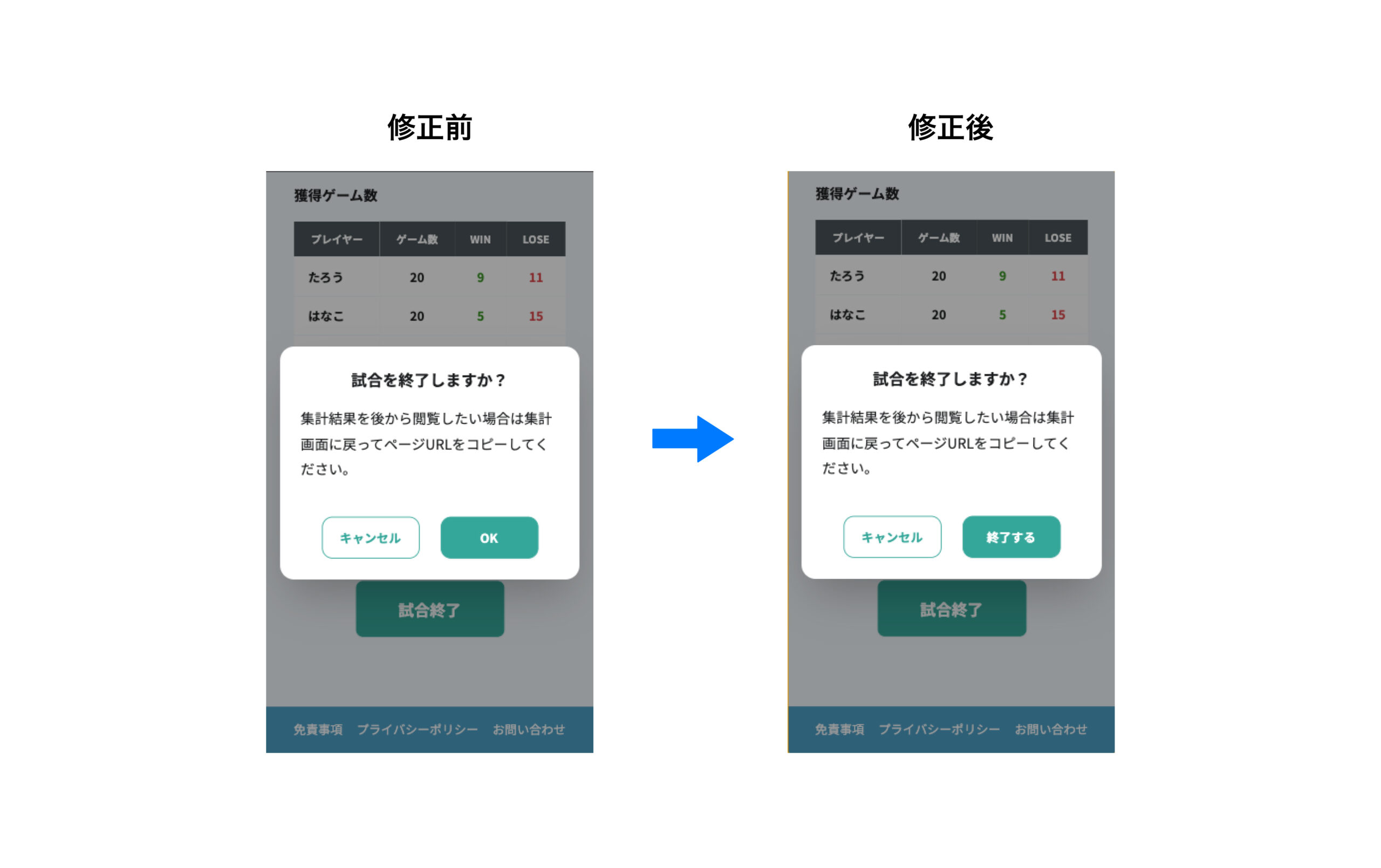
例えば試合結果ページで試合を終了するボタンを押したときに出るモーダルでは、最初は終了させるボタンを「OK」としていました。ただこのままだと試合を終了することがOKなのか、注釈文に対してOKなのかがわからないことに気がついたため終了ボタンを「終了する」の言い回しに変更しました。


使いやすさとワクワクするデザインの両立
一番の目的はテニスの時間に集中できるよう機能をシンプルにわかりやすくすることですが、テニスが楽しくなるような明るいデザインにすることも意識しました。
テキストやWIN、LOSE、DRAWなどの機能に使用する色を最初に定めつつ、サービスカラーは爽やかで明るい水色×黄色×ミント色にまとめました。
またインスタントマッチのロゴも自作しました。親近感と手軽さを表現するためタイトルのテキストはAdobeの「AB-hanamaki Regular」というフォントをベースに少し調整し、ロゴはゆるキャラみたいにテニスボールに目をつけてキャラクター化しました。
ロゴもフォントやレイアウトを複数パターン出して検証しています。フォントの形やテニスのアイコンが結構お気に入りです!


おわりに
今回旦那さんと共同制作で進めましたが、考え方や意見が異なる場面が多々ありました。(夫婦なのでつい遠慮せず)討論になることもありましたが、そんなときは要件に立ち返ってどんなゴールを目指しているのか、何を課題としてどう解決させるかを見直すことで最終的に方向性を定めることができたと思います。改めて要件定義の重要性を実感しました。
今回はひとまず最低限のリリースということで検討していたけど盛り込んでいない機能もあります。レベル別・男女考慮の設定もあるとより使いやすくなると思っているので、まずはリリースしたウェブアプリを友人に使ってもらい意見をどんどんもらってブラッシュアップしていきたいと思います!










