本記事には広告やプロモーションが含まれていることがあります
DailyUI 005|アプリアイコンのUIデザイン


こんにちは、おんたまです。
今回もDailyUIに挑戦し、5つ目のお題のデザインが完成しました。作品の制作過程やポイントをご紹介していきます。
お題
今回のお題は「App Icon」です。お題のヒントは翻訳すると下記の通りです。
アプリアイコンをデザインする。ブランドや製品を最もよく表すものは何でしょうか?それとも、驚くほどユニークなものですか?遠くから見ても美しいか、ホーム画面に他のアプリと並べて置いても目立つか。
ということで、今回はアプリアイコンのデザインに挑戦しました。アイコンのデザインとは果たしてUIの範囲に入るのか?と正直最初は思ったのですが、アプリストアで求めているサービスのアプリを探すときに1番最初に目に入るデザインがアプリアイコンのデザインだと気がつきました。
ヒントに書いている通り、ホーム画面上ですぐに見つけやすくなっているか、またアプリストアで類似サービスのアプリが列挙される中で目を引くことができるかを意識してデザインを考えました。
また、今回作成したアイコンはDailyUIの3つ目のお題で作成したデザインのアプリアイコンを作成しました。豪華なサラダを週1で届けてくれるサブスクサービスを想定しています。


制作過程
今回はデザイン制作に入る前に以下のような下調べやアイディア出しを進めました。特に競合アプリのデザインリサーチとアイディア出しに時間がかかりました。
- アプリアイコンのポイントを学ぶ
- 競合アプリのデザインリサーチ
- アイディア出し
アプリアイコンのポイントを学ぶ
まずはアプリアイコン自体の制作手順や注意点を知るところから始めました。以下記事が参考になりました。




また、アプリは前提としてAppleやGoogleのガイドラインに沿って制作する必要があり、それぞれのストアで申請が通らないとアプリ自体をリリースすることができません。そのため今回はiOSアプリを想定して「Human Interface Guidelines」のアプリアイコンのガイドラインも確認しました。


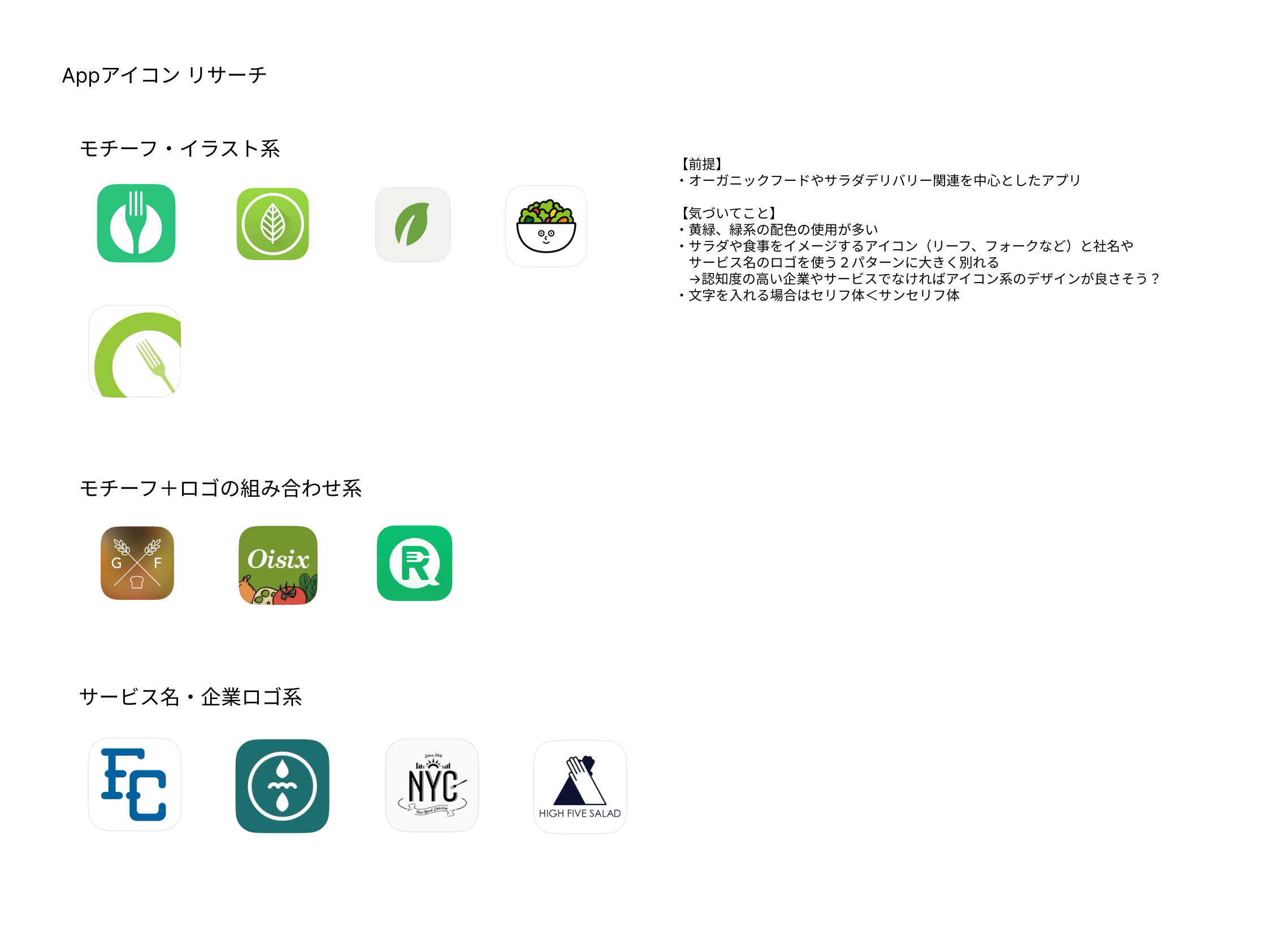
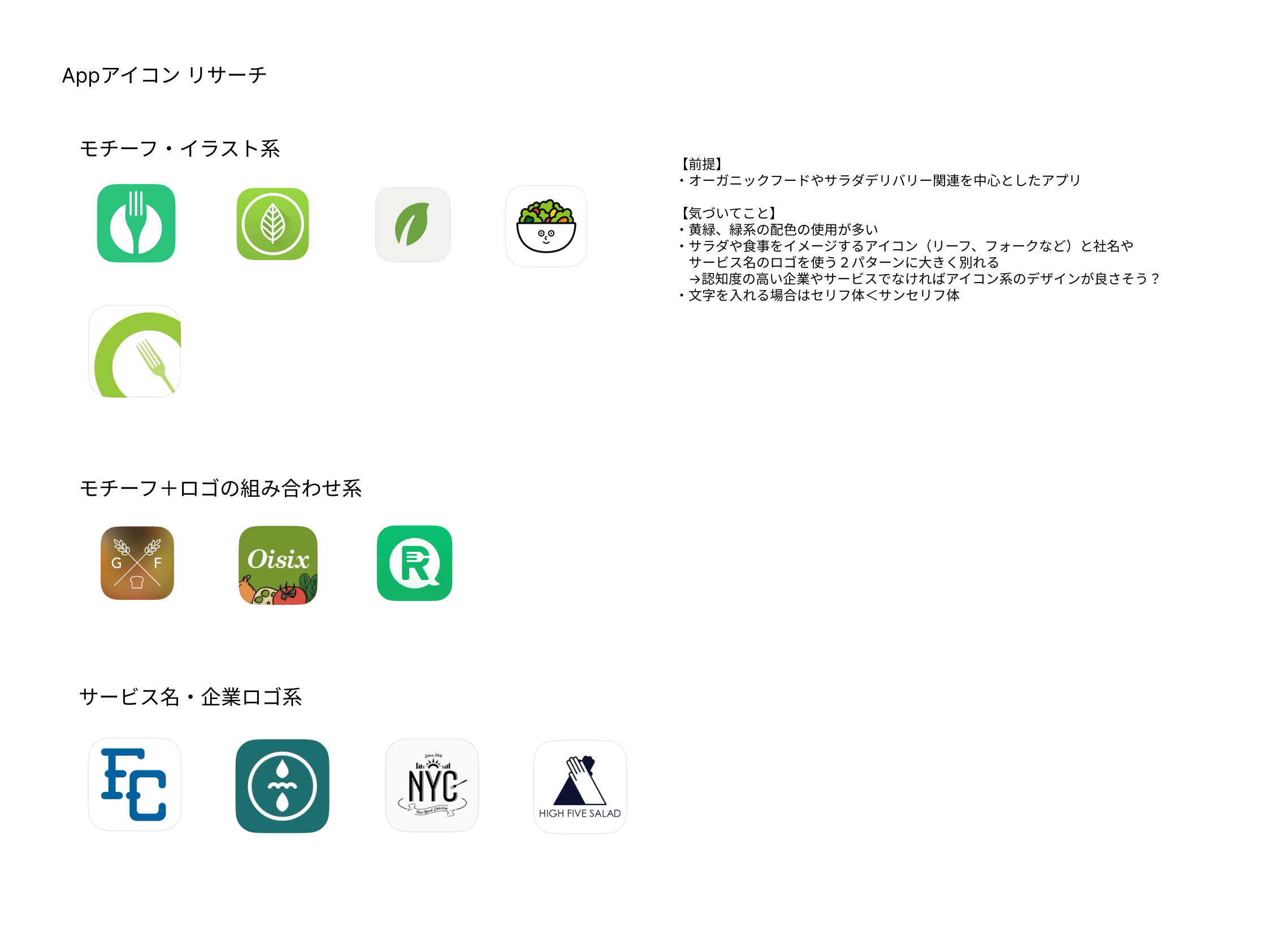
競合アプリのデザインリサーチ
アプリの制作手順やポイントを学んだら、次に競合アプリのデザインリサーチを行いました。まずは今回のテーマがサラダのサブスクサービスなので、サラダ専門店やオーガニックフードの提供をしている同業系アプリのアイコンデザインを収集しました。
収集方法は2種類で、一つ目の方法はAppleストアで類似サービスで検索してヒットしたアプリのアイコンをスクショで集めました。2つ目の方法が「Iconsfeed」というiOSアプリのアイコンデザインを集めたギャラリーサイトでデザインを収集しました。「Iconsfeed」はジャンル以外に色などで絞って検索することができます。
以上の方法で収集したアプリアイコンは分類分けして気づいたことや共通点をFigmaにまとめました。類似サービスのアイコンをリサーチすることでデザインの参考にしたりアイディア出しに活かしていきます。


アイディア出し
次にアイコンデザインのアイディア出しをしました。競合アプリのデザインリサーチや今回制作するアプリデザインのテーマを参考にキーワードを挙げてそこからいくつかラフ案を出しました。
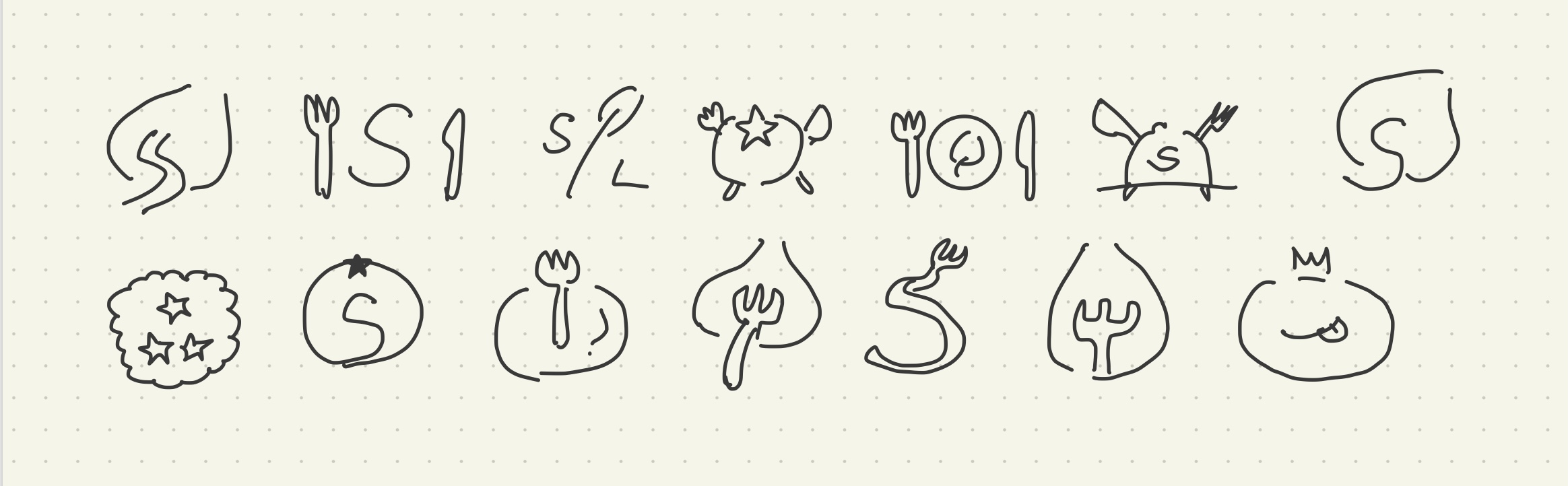
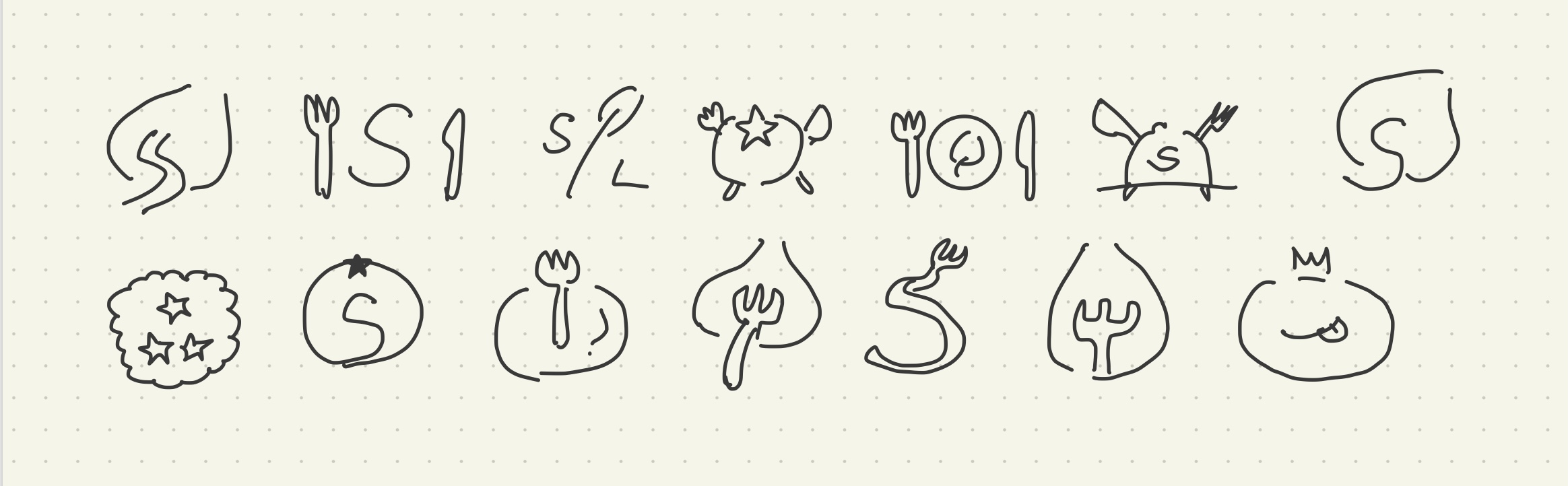
アイディア出しやラフ案はiPadのGoodNotes 5というノートアプリに書き出しています。


アイディアとしては「サラダ」をイメージするリーフやトマト以外に、今回のテーマにしているアプリサービスが豪華なサラダを食べられることを売りにしているので、王冠マークなどもアイディア候補に入れました。
完成デザイン
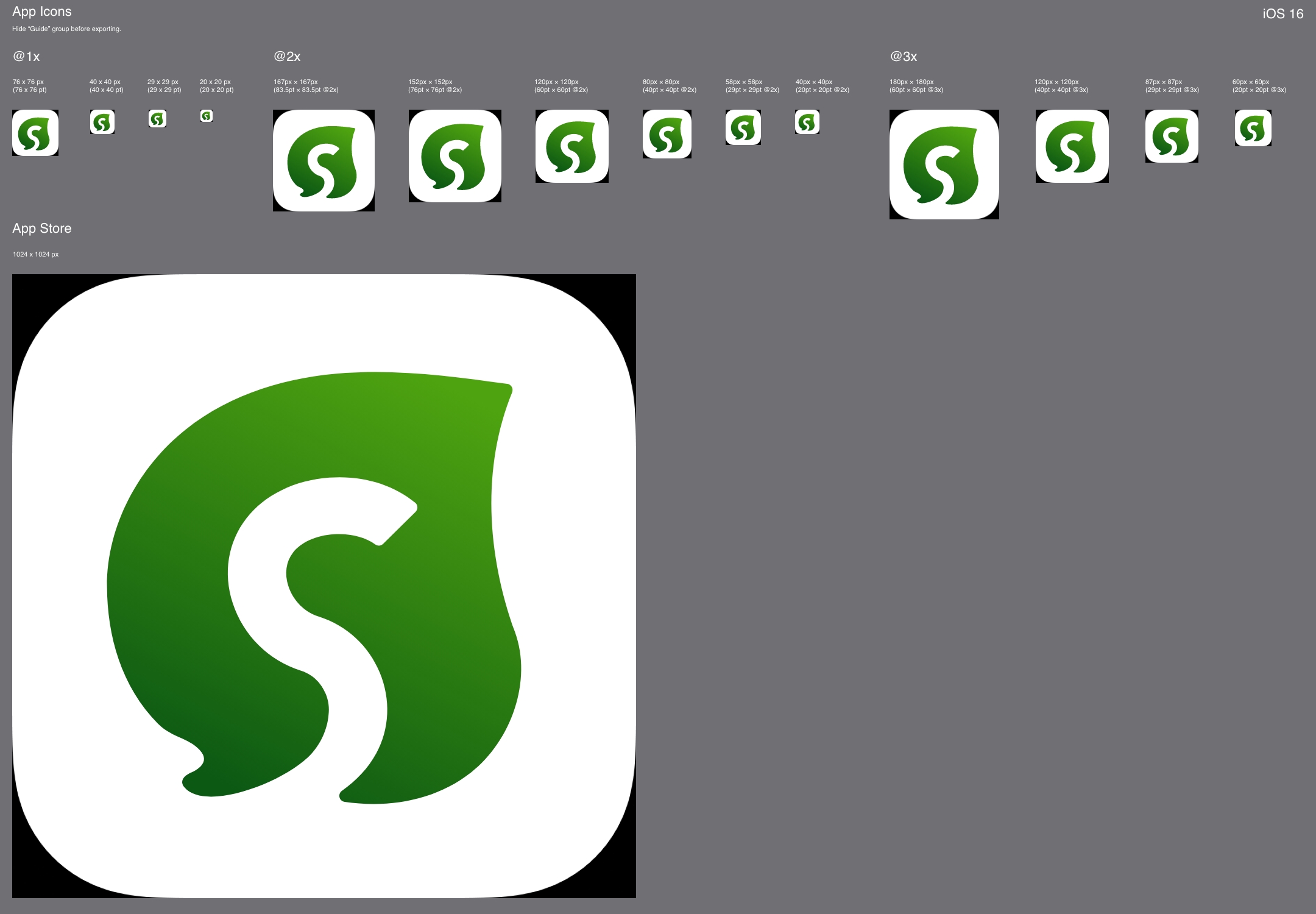
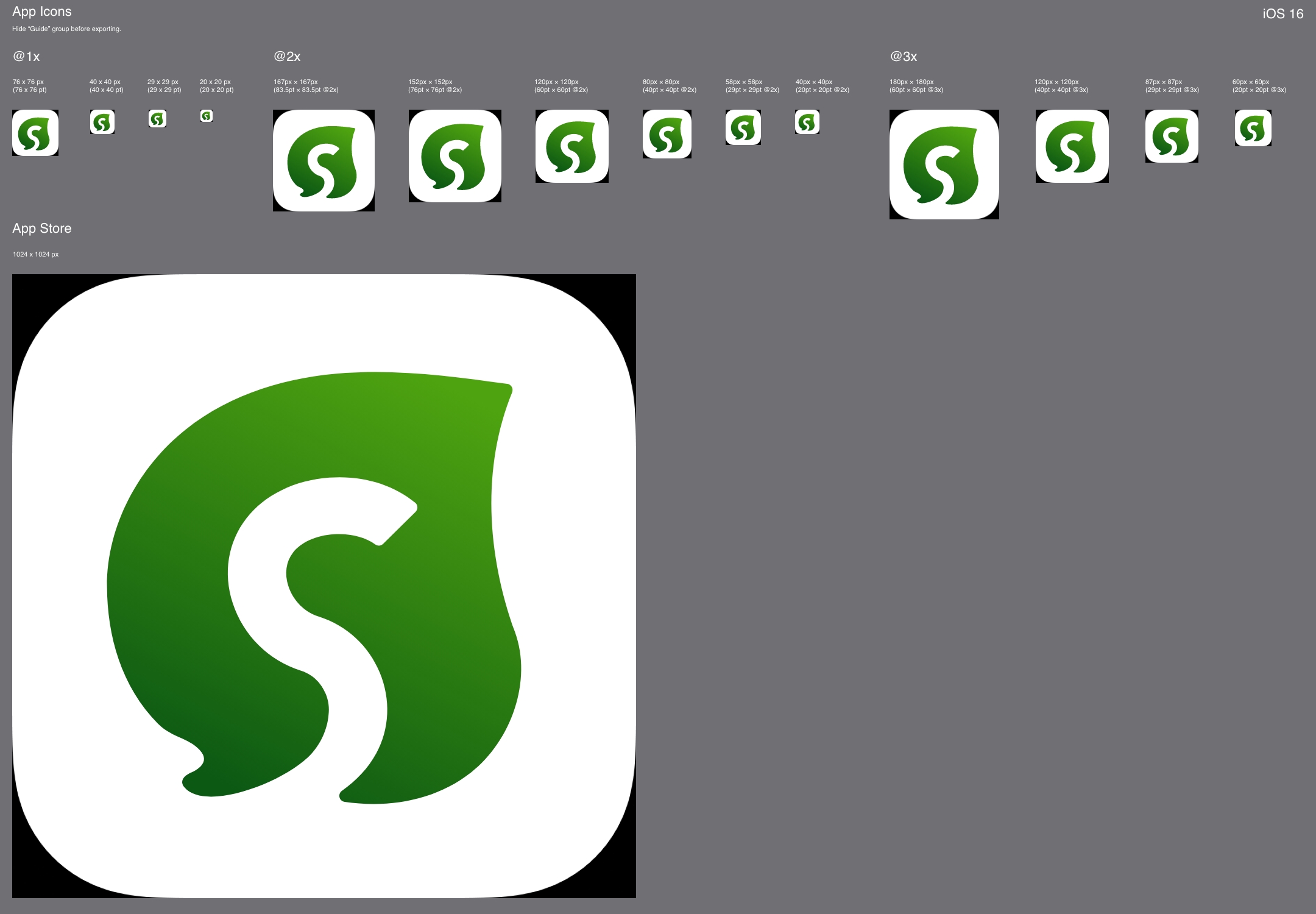
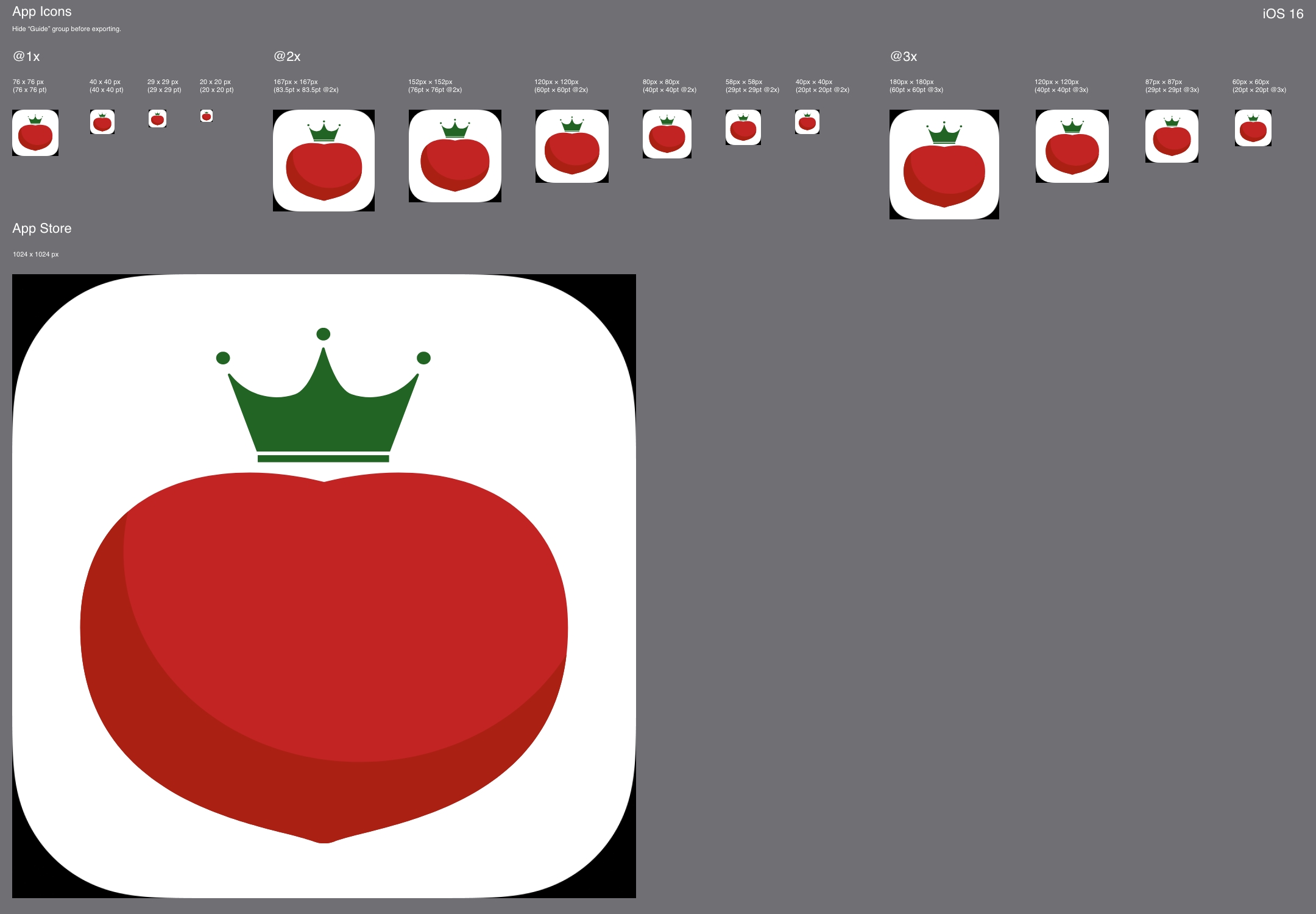
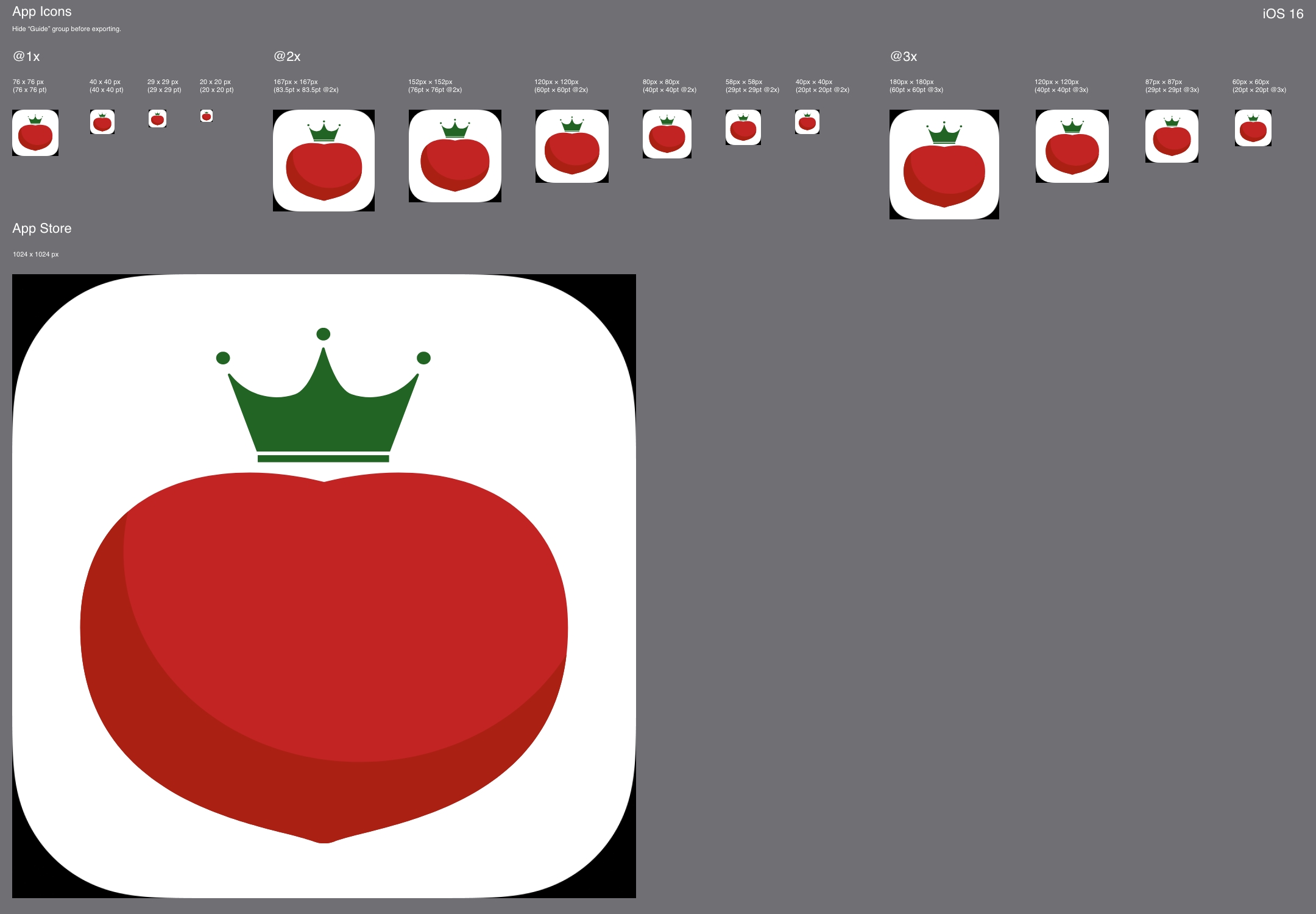
出したアイディアの中から今回はアプリアイコンのデザインを2種類制作してみました。制作したアイコンはApple公式のApp iconsテンプレートをダウンロードして当てはめました。
Aパターン


一つ目のデザインは「リーフ」モチーフとアプリ名の「Salad Life」の頭文字の「S」を組み合わせました。サービス名の頭文字を入れることでオリジナリティが出て、認知度アップやブランディング向上にも繋がると思います。カラーはベタ塗りではなく緑〜黄緑のグラデーションにすることでサービスのリッチさを表現しています。デザインはiPadのイラレで整形しました。
Bパターン


二つ目のデザインはサラダによく使われる代表的な野菜の「トマト」をモチーフにしました。
実の部分はハート(心が満たされるサービス)、ヘタの部分はクラウン(豪華なサラダであること、サービスの品質の高さ)で表現し、それぞれサービスに対する想いをこめています。デザインは商用利用可のフリー素材を組み合わせ、形を調整して作成しました。
制作ポイント
以下、今回制作した2種類のデザインに対してそれぞれ共通で意識したポイントです。
それぞれの制作ポイントの思惑として、情報量を絞ってサービスを端的に表現することを意識しました。
色数は3色以下にする
デザインをする際に色数を絞るとまとまりやすくなるので常に心がけていますが、特にアプリアイコンの場合は色数が多ければ多いほど複雑なデザインに見えてしまいアイコンが認知しづらくなってしまうので、極力色数は多くても3色までに絞るようにしました。また、カラーイメージでその企業やサービスを思い出してもらうきっかけにもなると思います。
テキストは入れないor少なくする
アプリアイコンは元々のサイズが小さいのでテキストの挿入はあまり望まれません。アプリ名もアイコン下に表示されるので、企業ロゴの起用以外では推奨されません。ただ、企業やサービスを思い出すためのきっかけとして一部取り入れること自体は有効的だと思ったため、今回Aパターンのアイコンではサービス名である「Salad Life」の頭文字の「S」だけを取ってモチーフに取り入れました。
写真よりもグラフィックイメージを優先する
写真はイラストなどのグラフィックよりも細かい表現ができるため、同じ1枚の画像だとしてもたくさんの情報を受けてに提供することが可能です。ただその分識別にも時間がかかるようになるので、アプリアイコンの場合は一目で何のアプリか判別できることを優先して、イラストなどのグラフィックで作成することが推奨されています。
まとめ
以下、今回アプリアイコンのデザインで学んだことのまとめです。
- サービス自体のマーケティング戦略や競合リサーチでアイコンのコンセプトを固める
- アプリストアのガイドラインや申請ルールを事前に理解した上で制作する
- デザインは情報量を絞ってサービスを端的に表現することを意識する
アイコンに限らずですが、アプリはWebサイトと違ってリリースするサイトで許可を取らなければならず、ガイドラインの理解が重要であることがわかりました。また、以前おんたまBLOGのロゴを作成したときと比べて、アプリアイコンはブランドロゴを作るときと制作フロー自体は近いですが、ストアのガイドラインに留意する点や、ロゴよりもさらに視認性が重要視される点に違いがあると感じました。


どんなアイコンにするかアイディア出しは難しかったですが、競合アプリのリサーチをすることで共通点や逆にどんな差別化をするべきかイメージが湧きました。そのサービスを打ち出したいマーケティング戦略によって表現も変わるので、制作に着手するまでの過程も面白かったです!
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/












