本記事には広告やプロモーションが含まれていることがあります
Web制作・ディレクションにおすすめ!Google Chrome拡張機能8選


こんにちは、おんたまです。
今回はWeb制作に役立つおすすめのGoogle Chrome拡張機能をご紹介します。
Web業界に入る前は拡張機能の存在すら知らなかったのですが、知っていると知らないとでは作業効率も変わってくるので、今まであまり活用してこなかった方はぜひ使ってみてください!
- Web業界未経験、初心者のデザイナー、ディレクター
- Web制作・ディレクションでChromeの便利な拡張機能を知りたい人
そもそも拡張機能とは?
拡張機能とは、Webブラウザ上の機能を増やしたり強化させたりするプログラムのことです。アドオンやプラグインといった呼び方もされます。拡張機能はMicrosoft EdgeやFireFoxなど各ブラウザでそれぞれありますが、特にGoogle Chromeはブラウザの中でも1番使用率が高いので、拡張機能の種類も豊富と言われています。
拡張機能のジャンルは今回ご紹介するWeb制作や仕事効率化向けのもの以外に、ショッピングやブログ向けなど多岐に渡ります。
拡張機能を追加するときの注意点
先述した通り拡張機能は多岐に渡り追加することでとても便利になりますが、プログラムなのでエラーが発生したりウイルス感染につながる可能性もあります。そのため拡張機能を安全かつ便利に使用できるよう以下ポイントに注意しましょう。
各ブラウザの公式ストアで購入
ブラウザの種別に関わらず拡張機能は極力ブラウザ公式のウェブストアで購入するようにしましょう。公式ストアでは脆弱性が見つかったり違反しているアプリの除外や警告を出してくれます。
レビューを確認し評価の高い拡張機能を使う
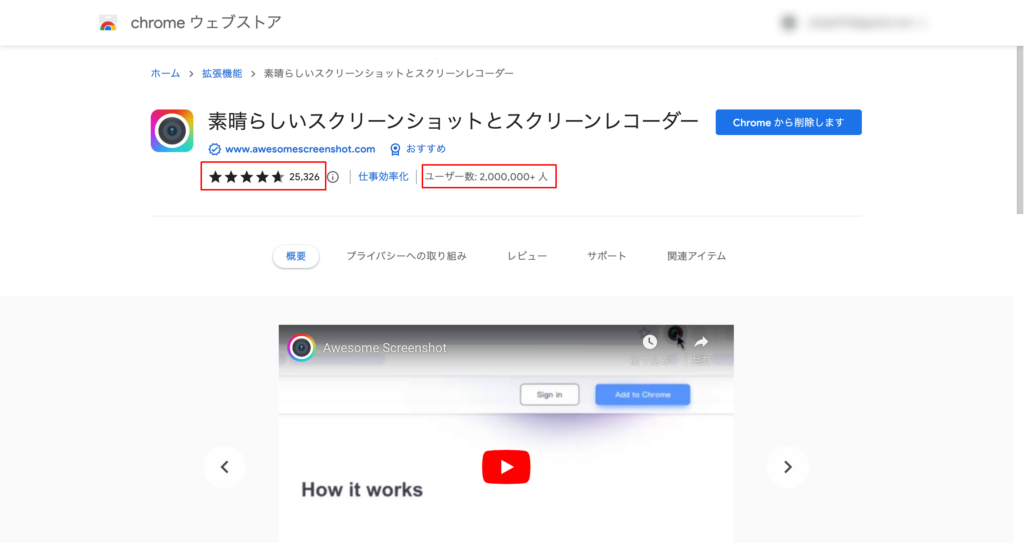
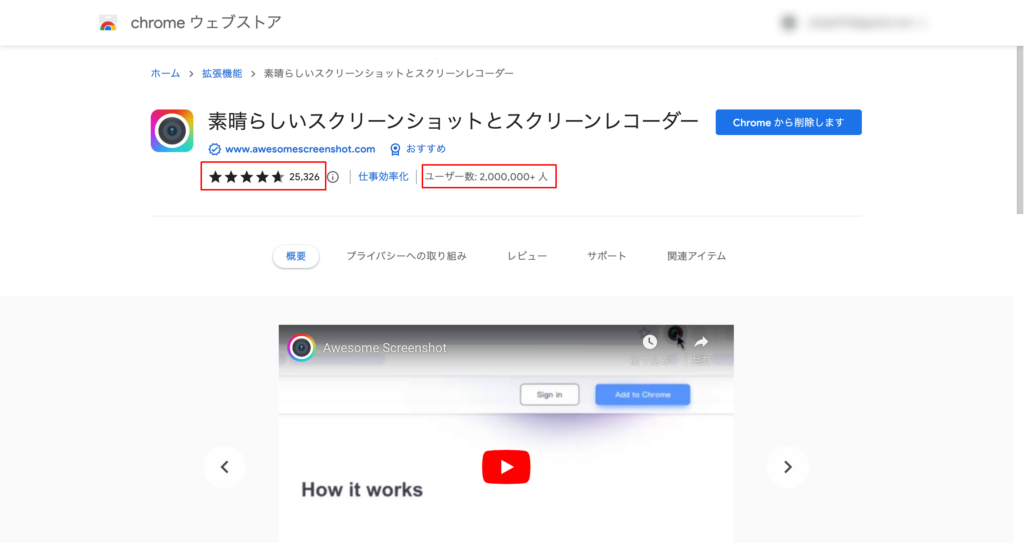
安心かつ便利な拡張機能か判断するには利用者の評価や人数を目安にすると良いです。例えばGoogle Chromeのウェブストアでは気になる機能を検索して紹介ページに遷移すると評価や利用人数が確認できます。多くの人が使っている=便利に使えているという判断材料になるので追加前に確認することをおすすめします。


追加済み拡張機能の定期点検
拡張機能を追加した後も使っていなかったり警告を受けている拡張機能がないか定期的に見直しましょう。拡張機能を増やしすぎるとPCの動作が重くなる原因にもなりますし、脆弱性が見つかった拡張機能からウイルス感染してしまう可能性もあります。
おすすめ拡張機能の紹介
それでは本題のWeb制作やディレクションでおすすめの拡張機能をご紹介します。今回紹介する拡張機能はウェブストアでレビューが高かったり、現在勤めているWeb会社で推奨しているものになります。
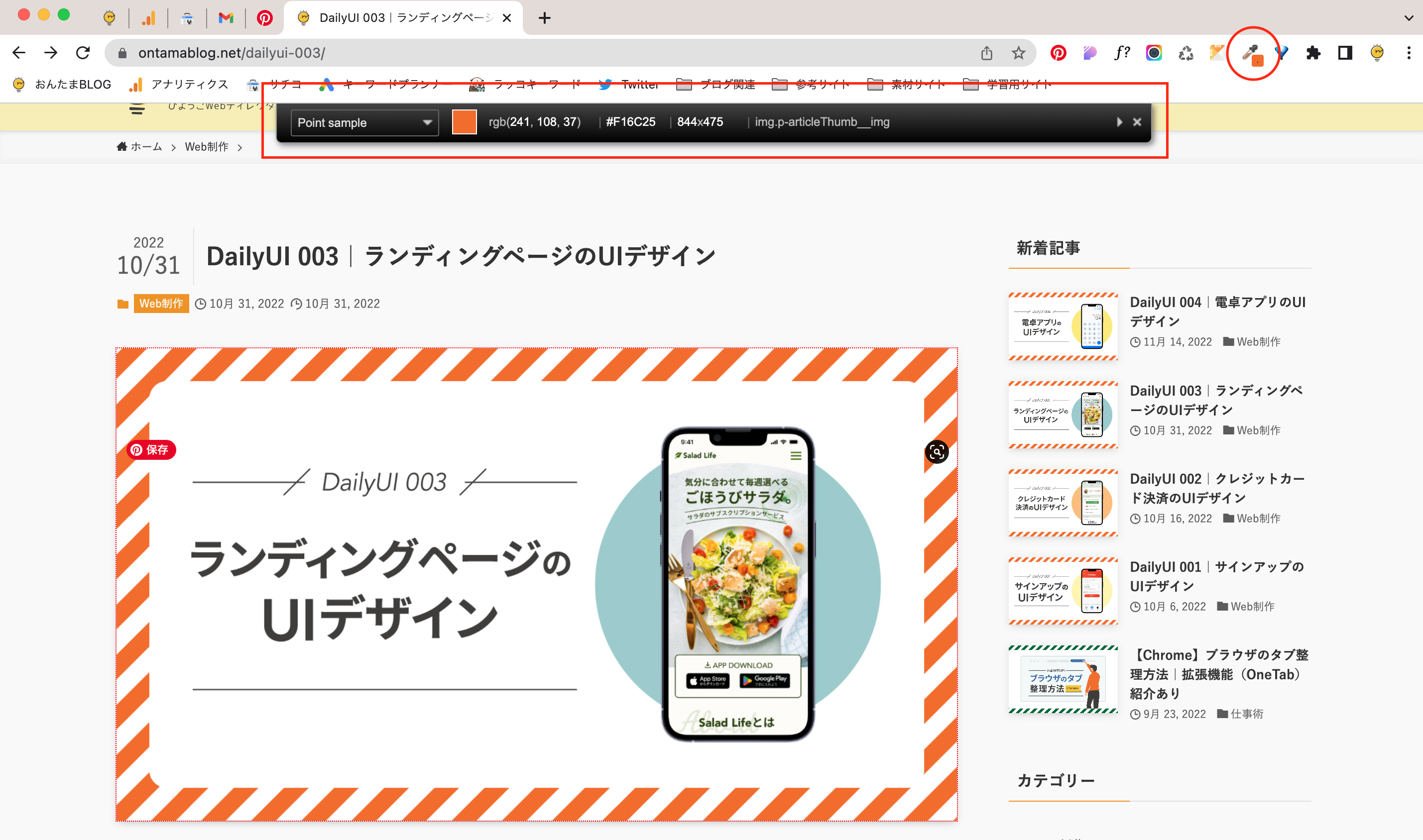
ColorZilla
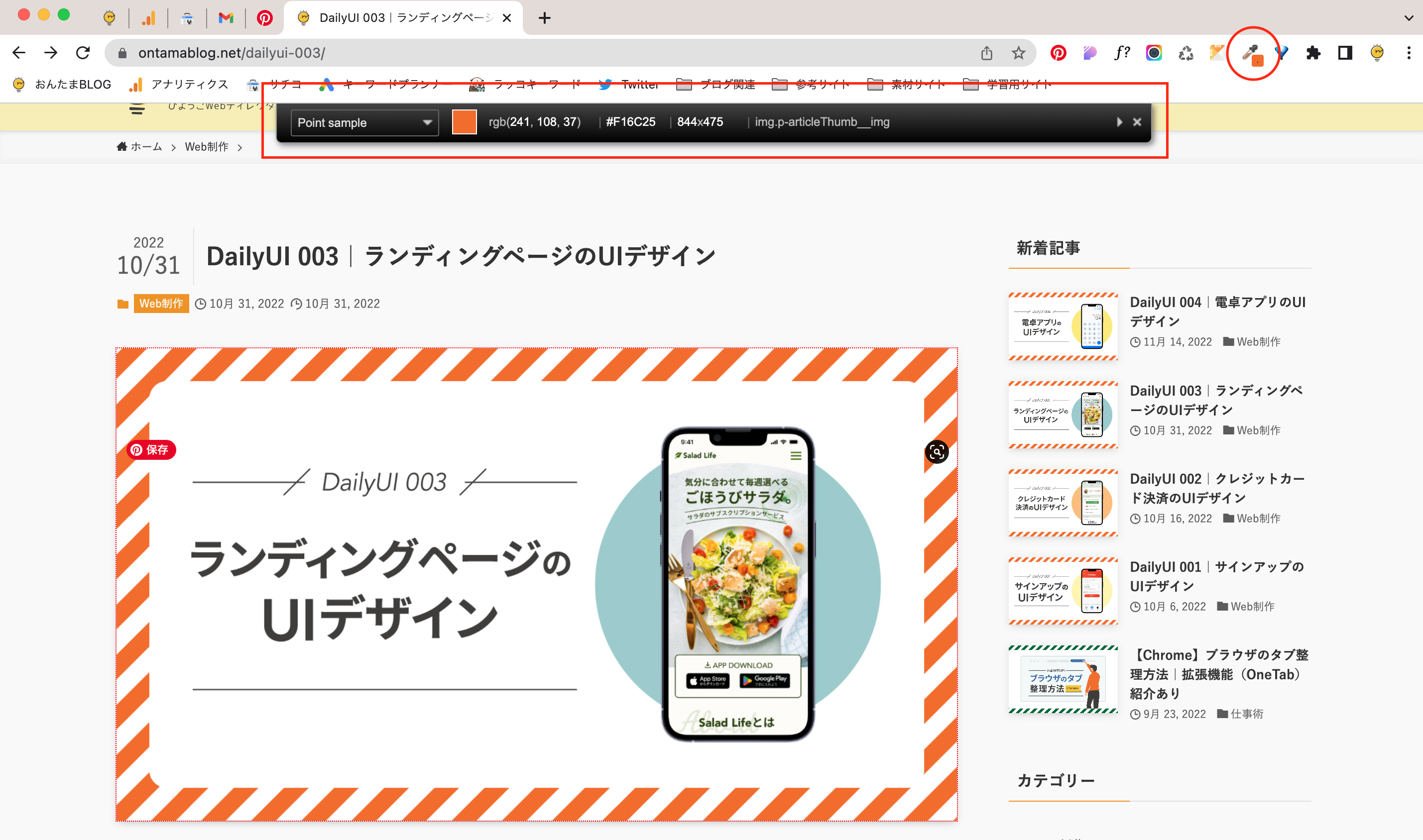
「ColorZilla」はブラウザ上のカラーコードを確認、取得してくれる拡張機能です。Webディレクターとしてデザイナーやコーダーに色の指定をする際カラーコードでの指示出しが必要な時もあるので、そういう場合に参考サイトから良いなと思った色のコードを調べる際に役立っています。
ブラウザ右上の拡張機能ボタンをクリックして「Pick Color From Page」を選ぶと、カーソルを合わせた場所の色を取得してカラーコードを確認することができます。


また、特定の色のカラーコードを確認する以外に、ページ全体で使われているカラーを一式確認できる機能もあります。
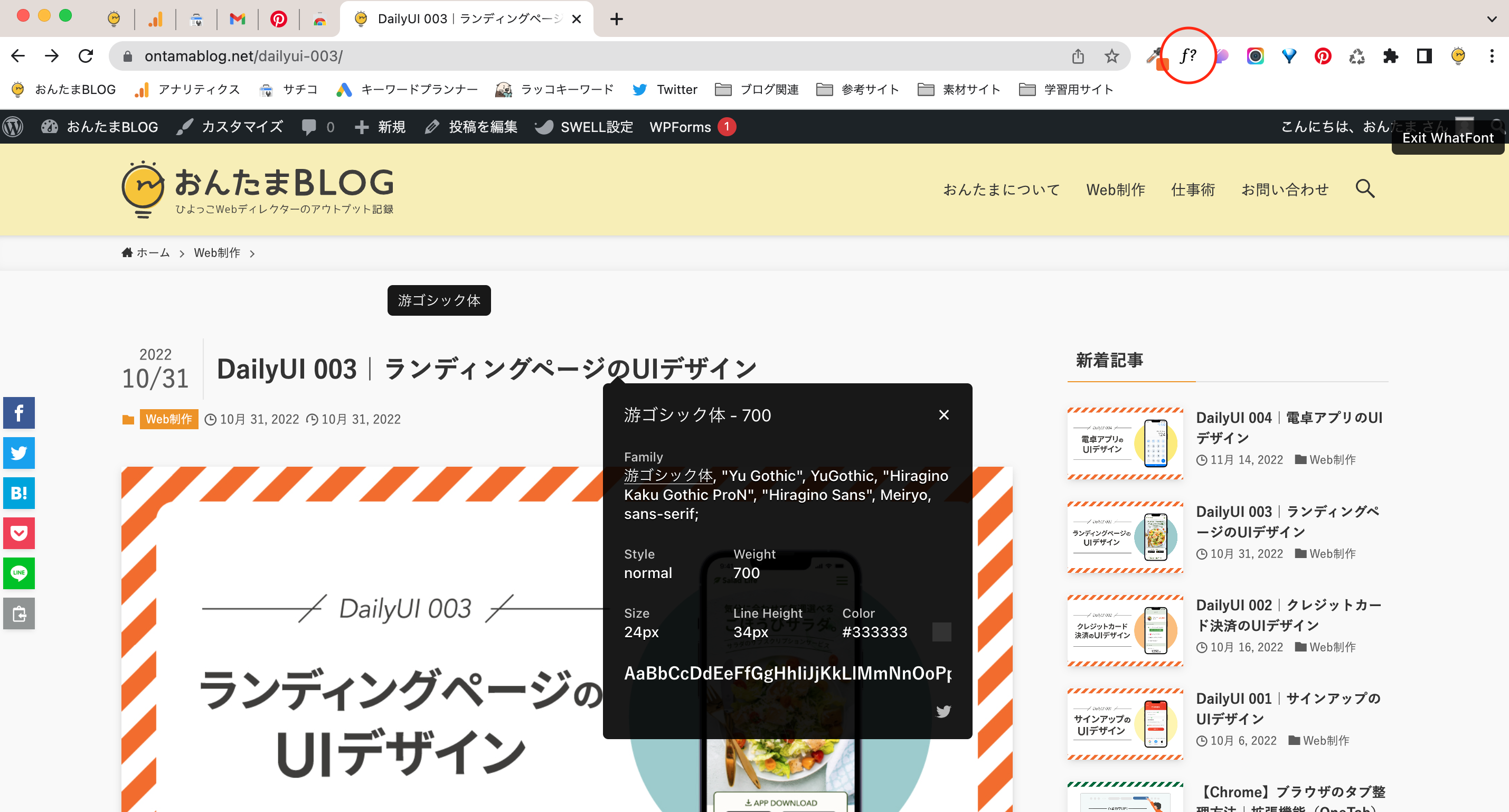
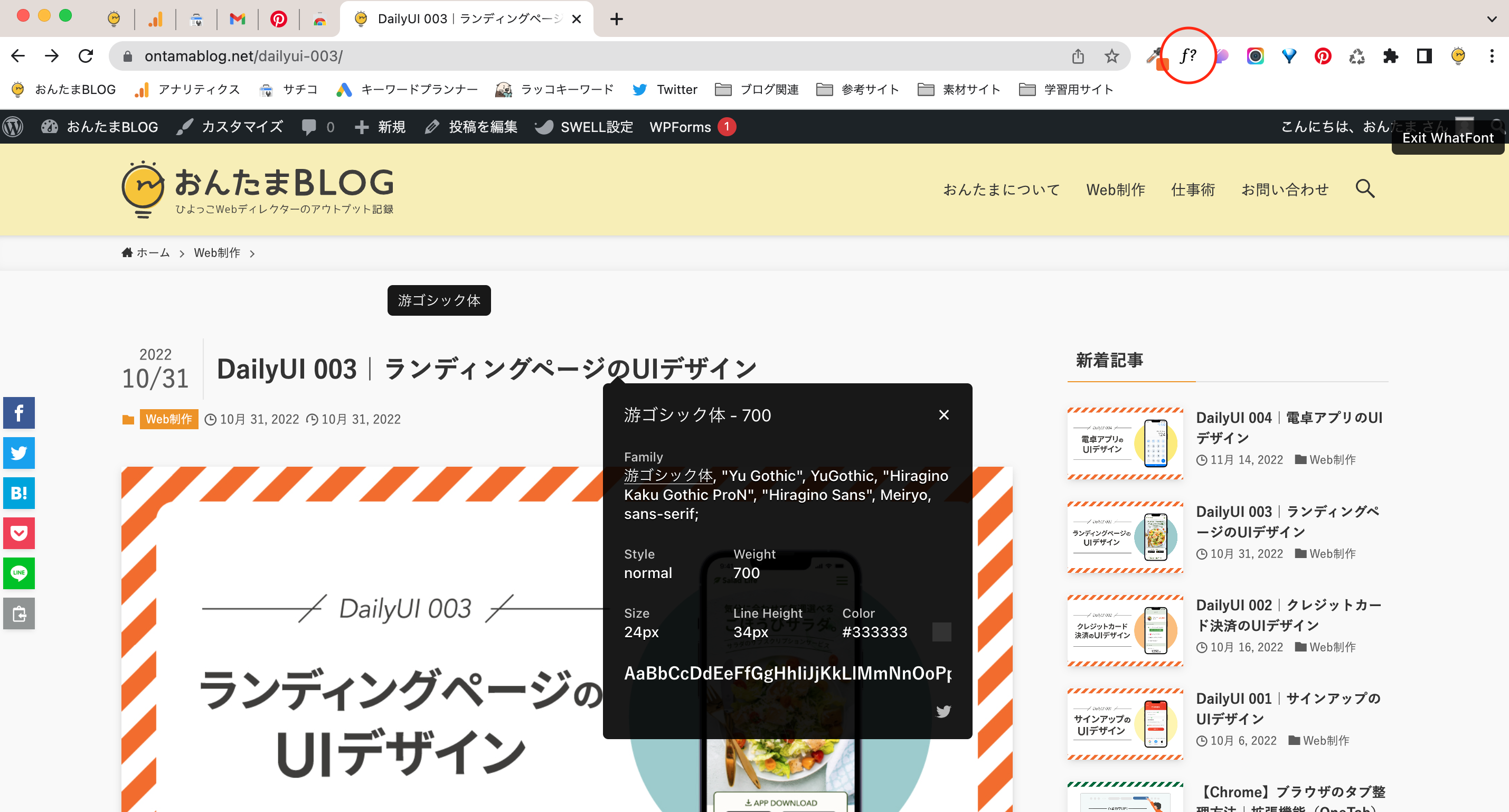
WhatFont
「WhatFont」はブラウザ上のフォントの種類やサイズを確認できる拡張機能です。こちらも参考サイトで使用しているフォントが何か確認するのに役立ちます。フォントの種類以外にスタイルやサイズ、カラーもまとめて確認ができます。
使い方はColorZilla同様で右上の拡張機能アイコンを選択して、該当のフォント箇所にカーソルを合わせクリックすると詳細が吹き出しで表示されます。


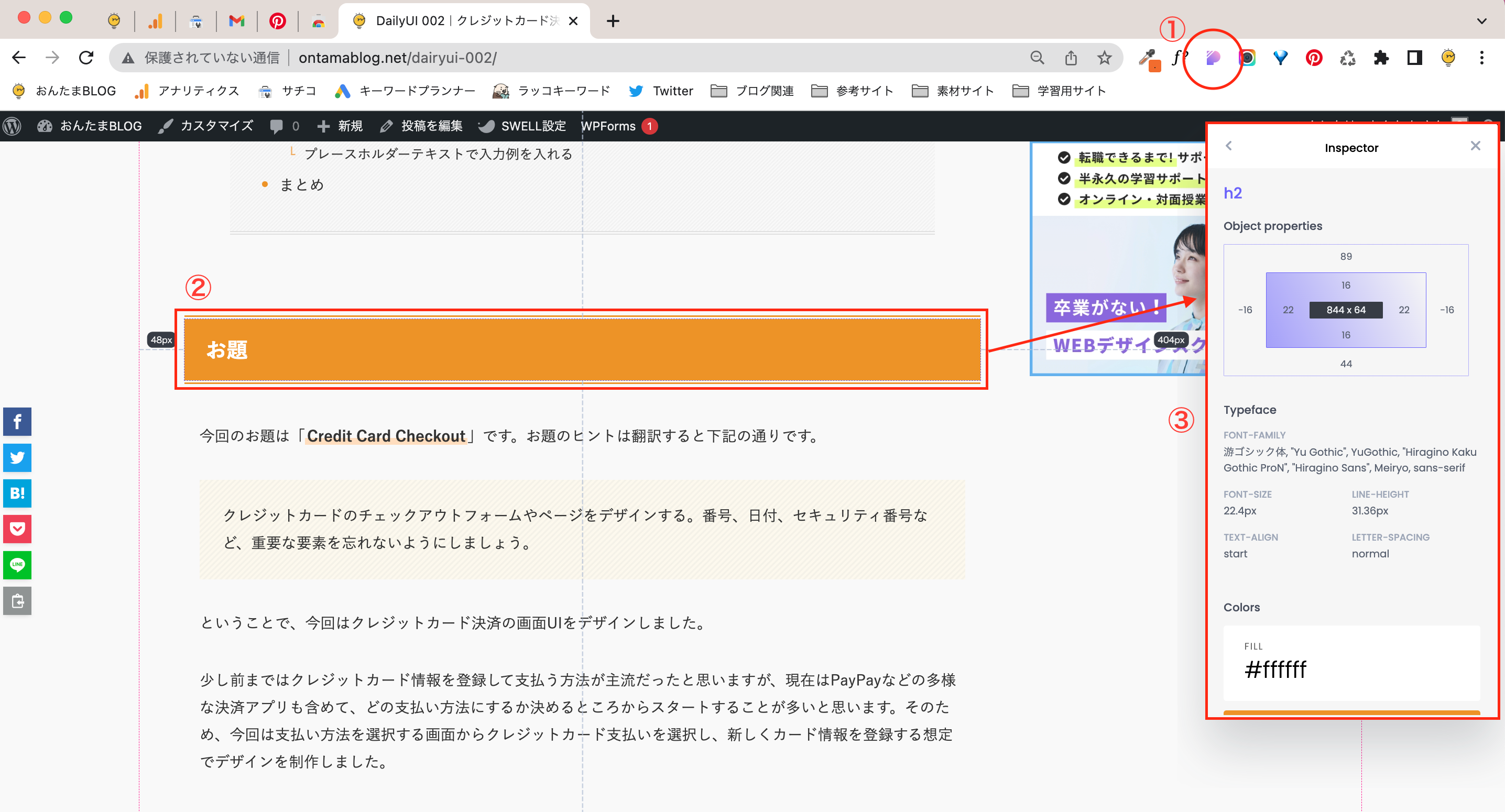
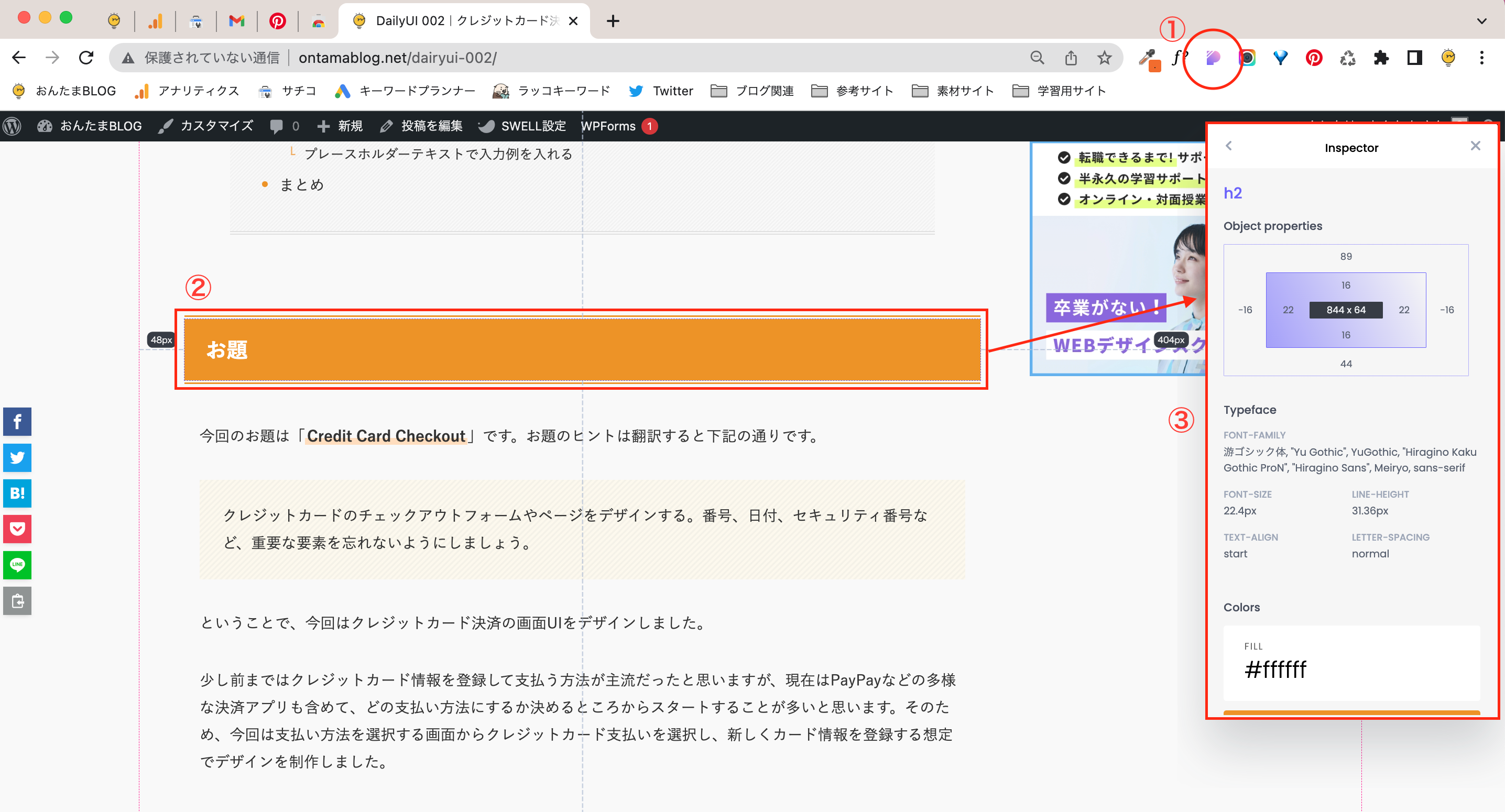
CSS Peeper
「CSS Peeper」は色・フォントに加え、各パーツのclass名や余白をまとめて確認できる拡張機能です。使用方法はブラウザ右上の拡張機能アイコンを押して確認したいブラウザ上のパーツをクリックすると右上に詳細が表示されます。


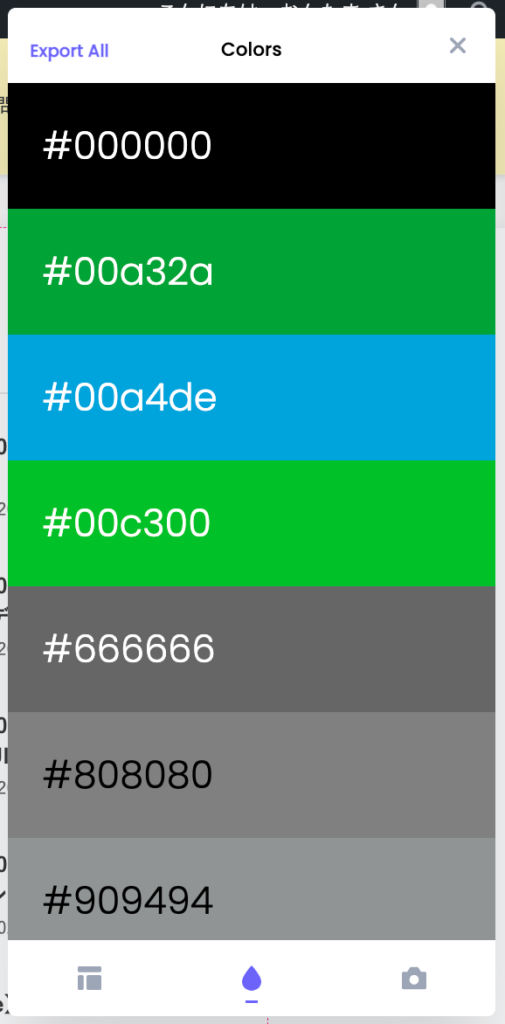
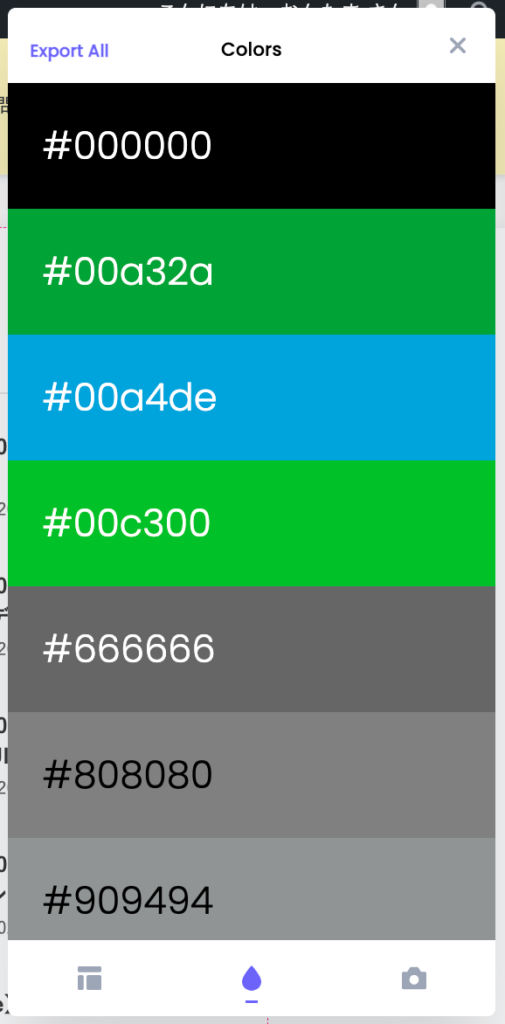
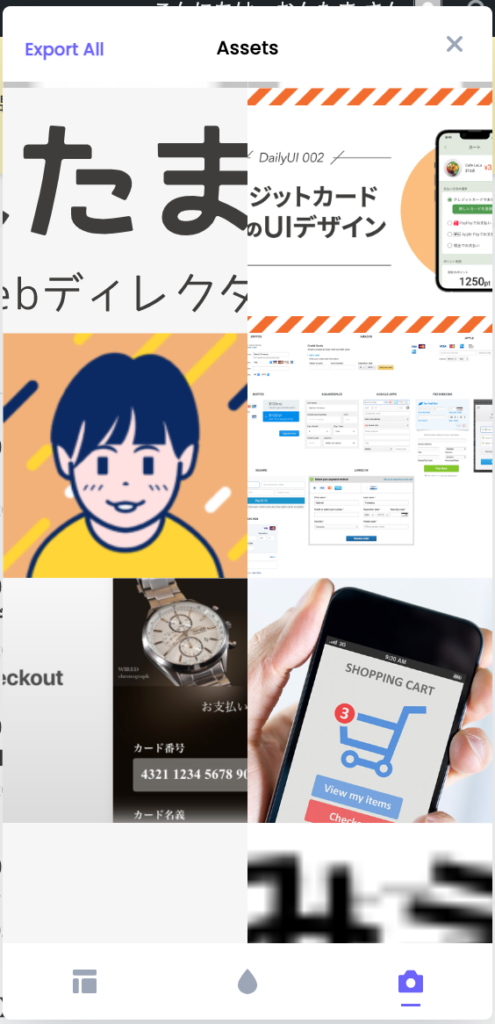
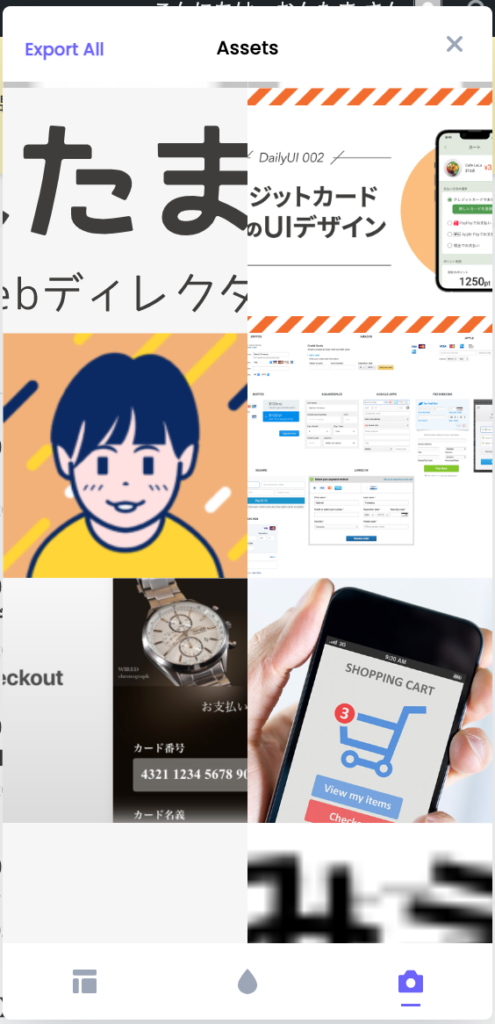
また拡張機能のアイコンを押した後そのまま右上に表示されるふきだしで、サイト全体での情報や色、掲載画像をまとめて確認することができます。画像に関しては一括ダウンロードも可能です。






Awesome Screenshot
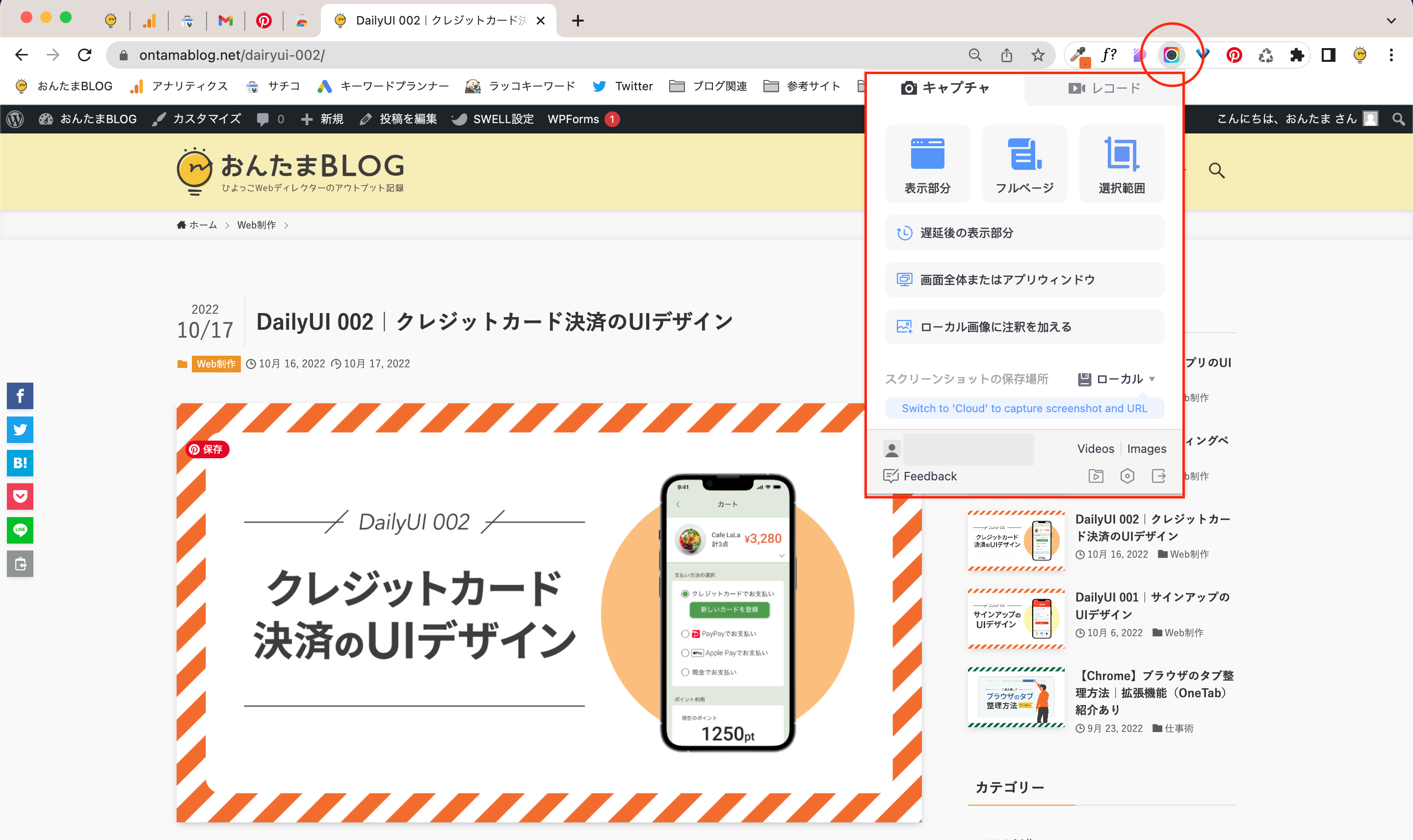
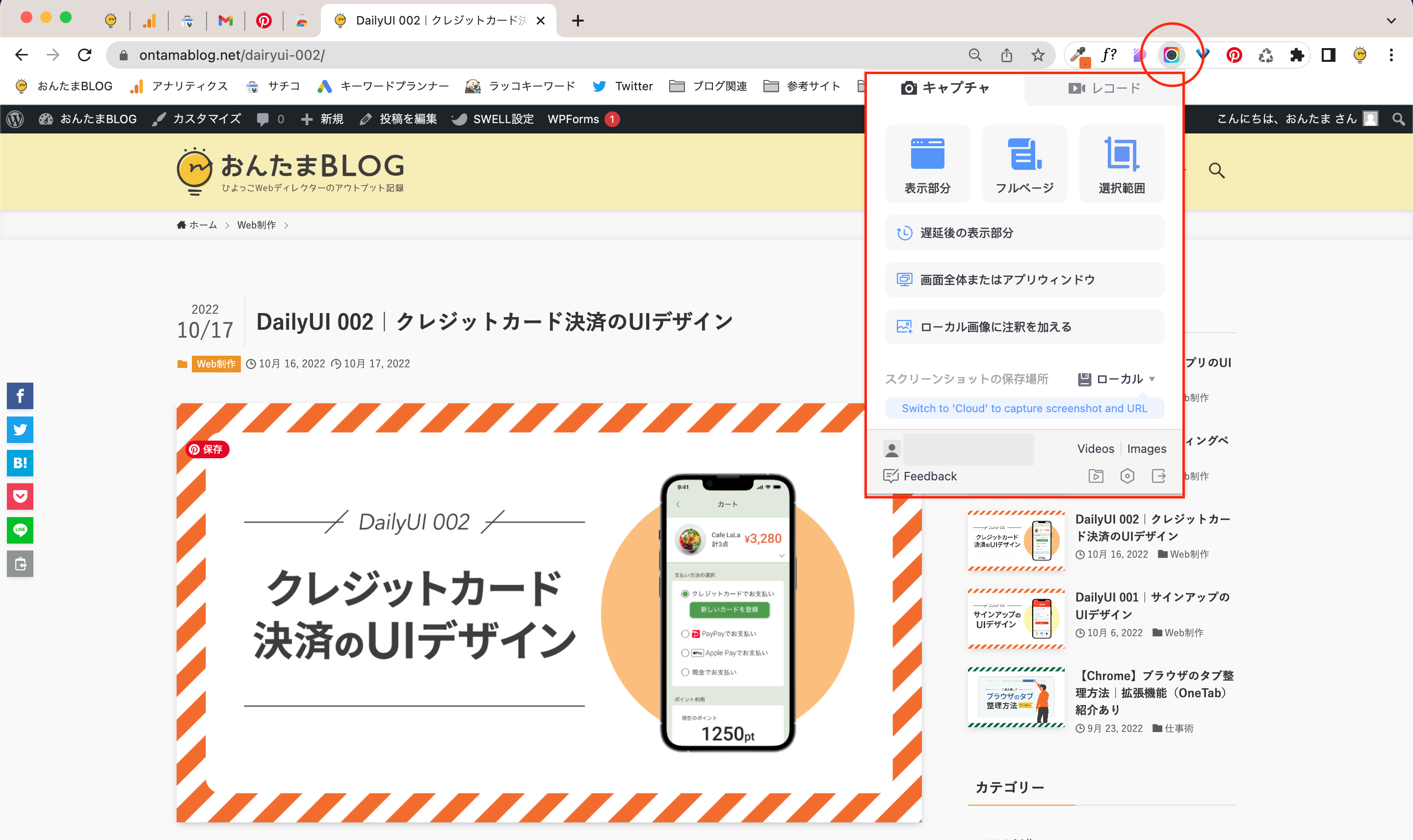
「Awesome Screenshot」はブラウザ画面のスクリーンショットを撮る拡張機能です。パソコンにデフォルトでスクリーンショットを撮る機能が元々ありますが、画面に表示しきれないサイト全体のスクリーンショットを撮るときにおすすめです。おんたまは特に既存サイトの修正指示書を用意する際などに使っています。
使用方法はブラウザ上の右上の拡張機能アイコンをクリックし、スクリーンショット方法を選択します。スクリーンショット以外に録画をしたりキャプチャ画像に書き込みする機能もあります。


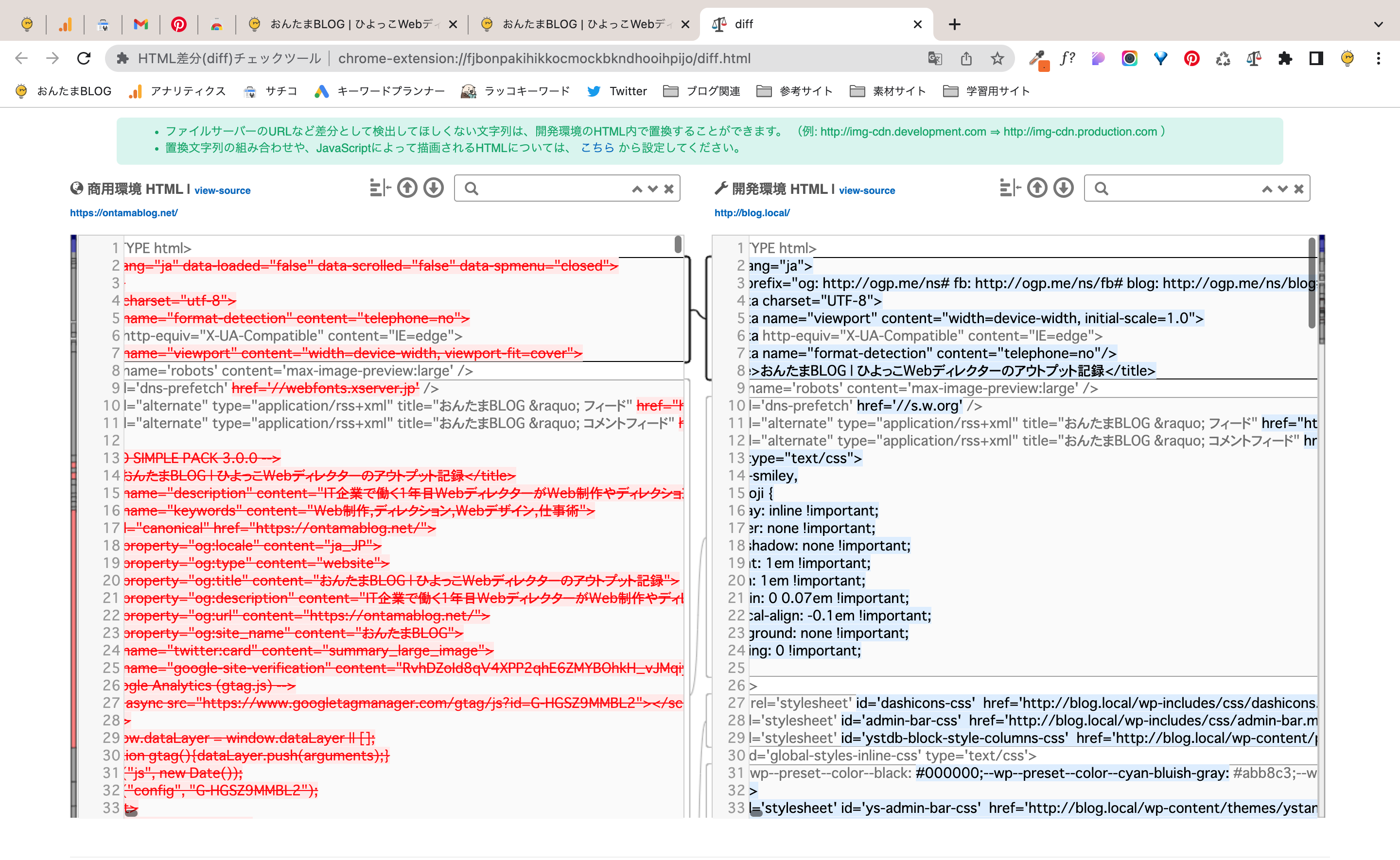
HTML差分(diff)チェックツール
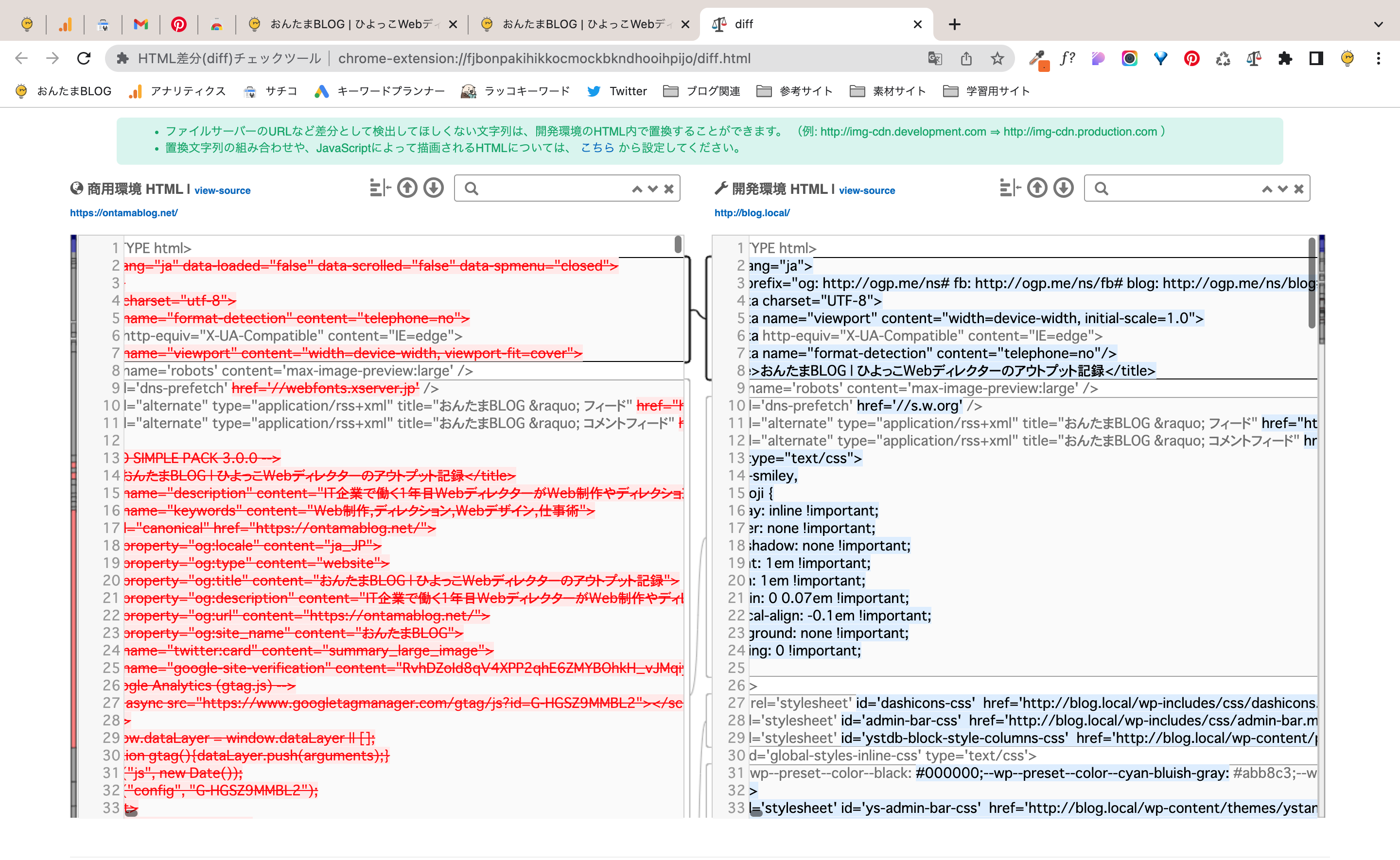
「HTML差分(diff)チェックツール」はHTMLを商用環境(ユーザーが実際に利用できるシステム環境)と開発環境やテスト環境(リリース前にシステムを作ったり確認するための環境)で比べて差分を確認するための拡張機能です。
業務ではWebページをクリエイティブに修正してもらったら必ずこのチェックツールを使って修正範囲や内容に相違がないかチェックしてからクライアント確認を行うようにしています。
使い方は事前に見比べたいドメインをそれぞれ登録して、確認したいページで拡張機能を使うと差分確認ができます。差分が発生している箇所は赤や青などで印がつきます。


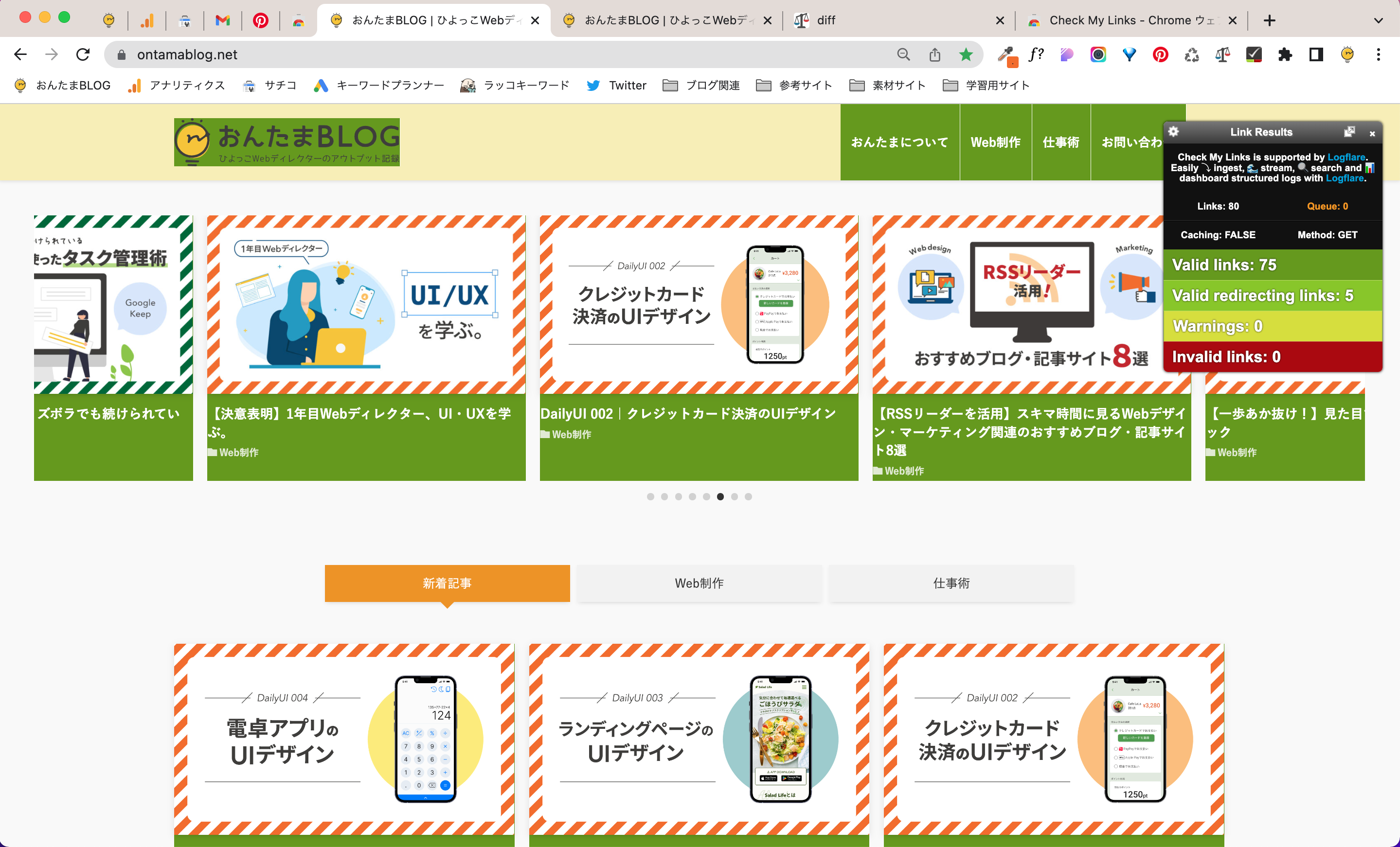
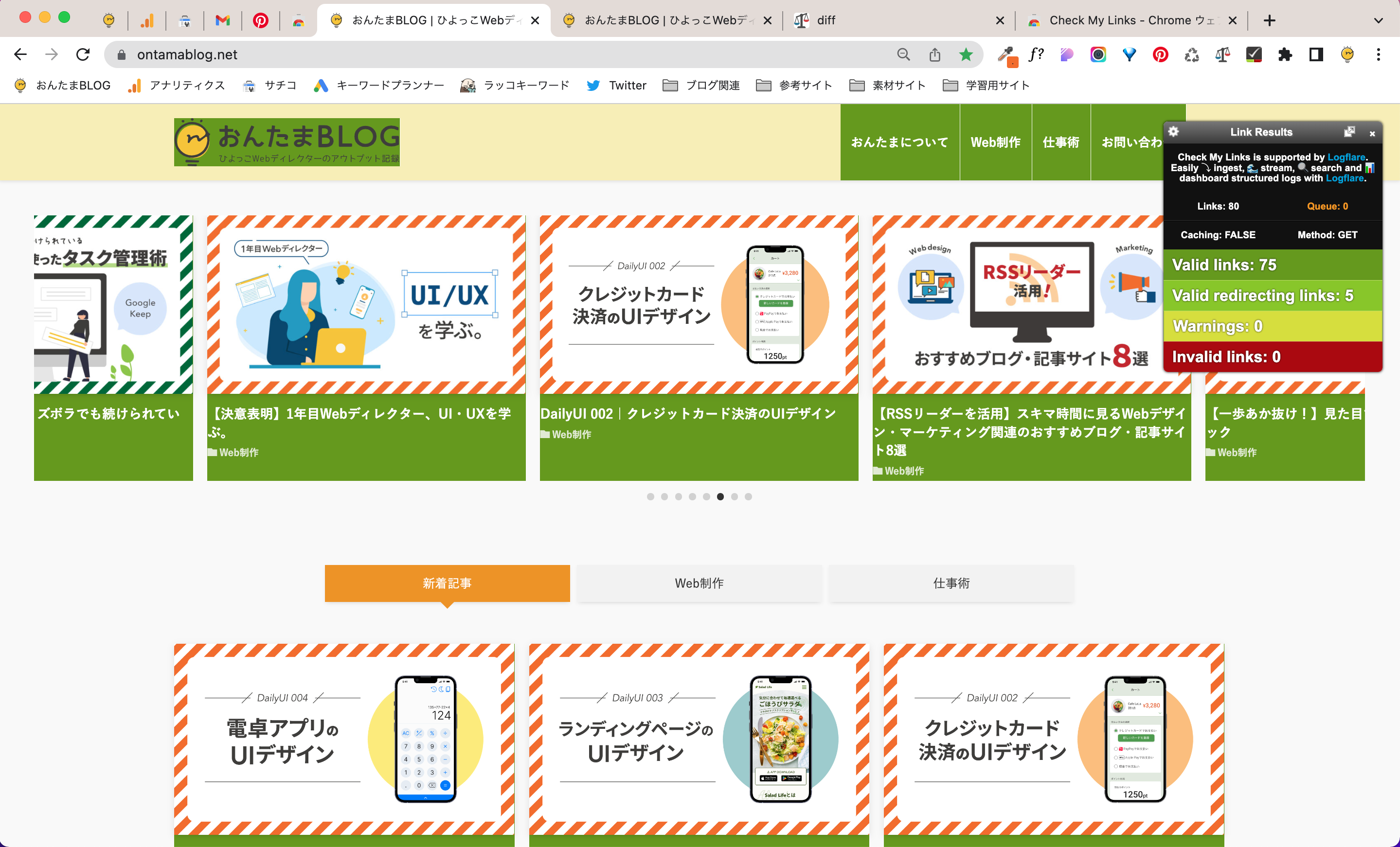
Check My Links
「Check My Links」はWebページにリンク切れが起きていないか確認するための拡張機能です。こちらもクリエイティブにデータを制作してもらった際、クライアント確認やリリース前にリンクが間違っていないか確認をするために使用しています。
確認したいページでこの拡張機能を使うとリンクがある箇所に色がつき、正常な場合は緑、リンク切れの場合は赤くなります。


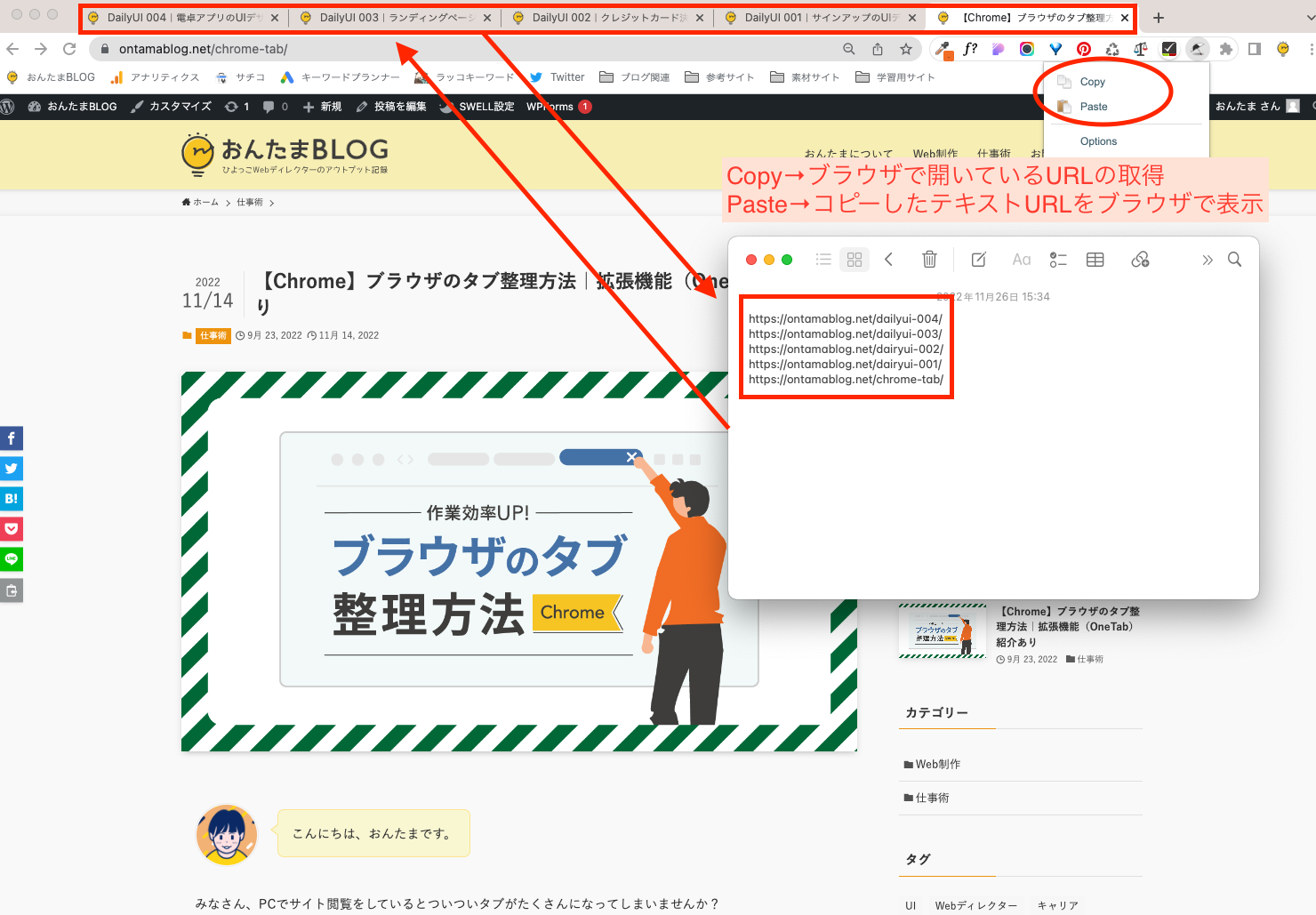
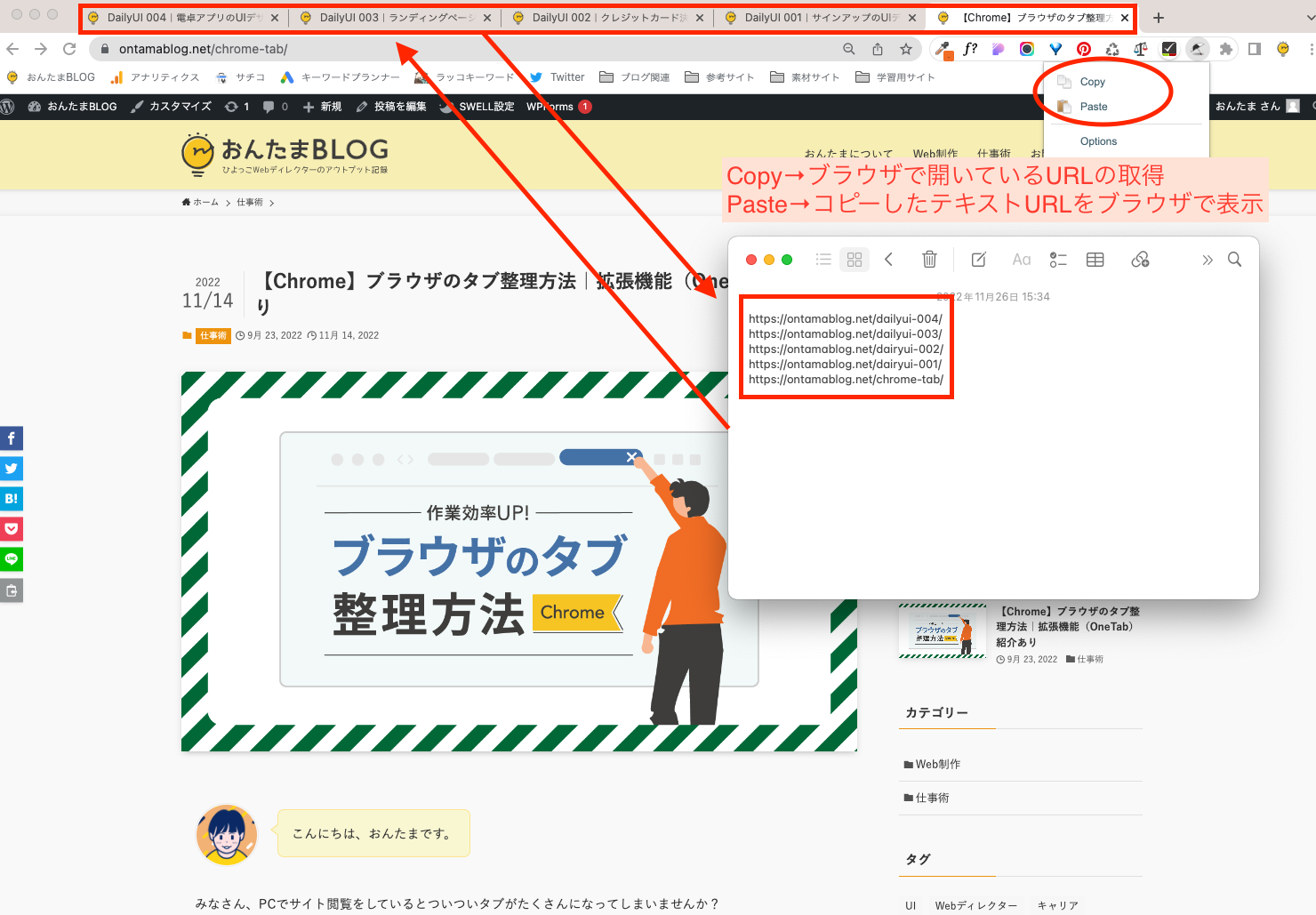
Copy All Urls
「Copy All Urls」はブラウザで開いている複数タブのURLを一括で取得したり、コピーしたテキストURLを一括で開くことができる拡張機能です。案件によっては確認しないといけないページが多かったりするため、一つ一つURLをクリックして開くよりも複数ページを一気に開くことができるので便利です。
使い方は拡張機能アイコンで「Copy」を選ぶと開いているブラウザタブのURLを一括取得してくれます。逆にテキストURLをいっぺんにブラウザで開きたい時はURLをコピーして拡張機能アイコンの「Paste」をクリックします。


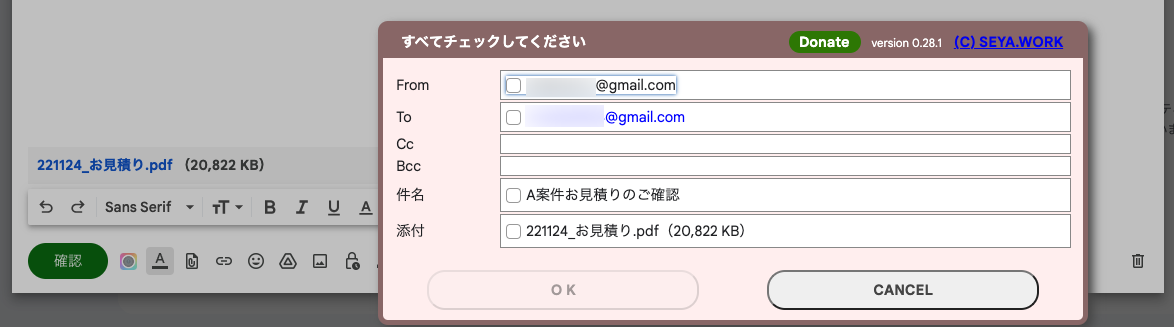
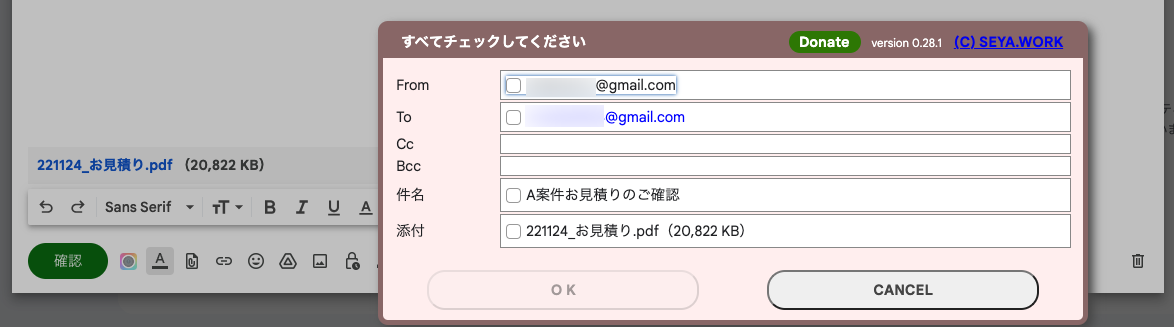
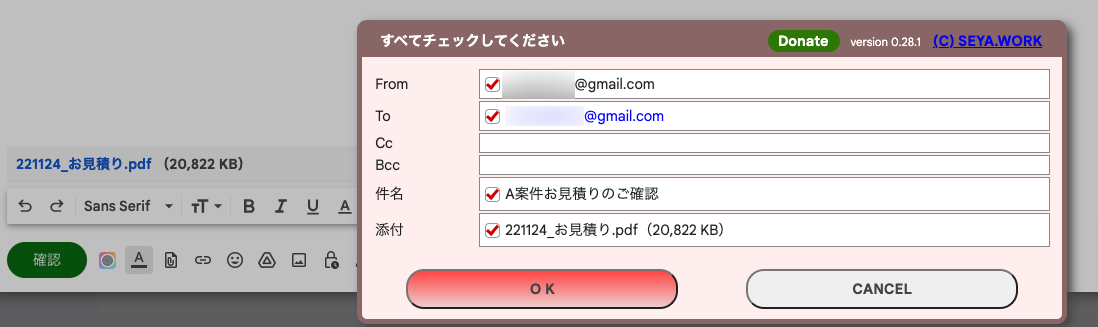
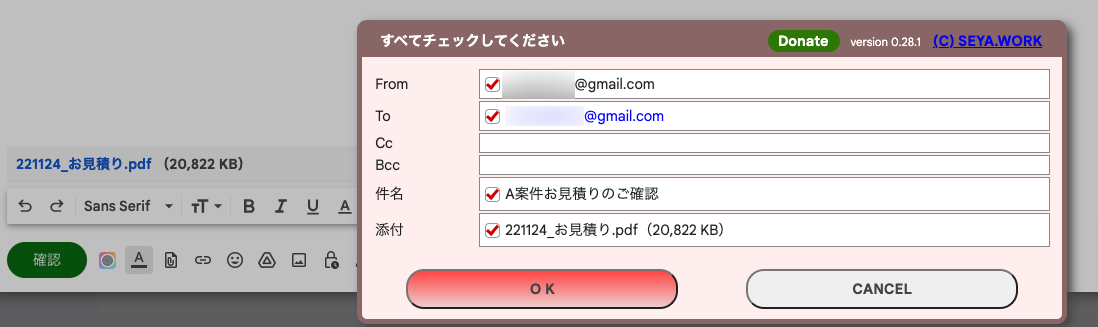
GMailSend Address Checker – 誤送信防止 –
「GMailSend Address Checker – 誤送信防止 -」はメールの送信前に宛先や添付データを最終確認できる拡張機能です。Web制作に関わらずですがメールの誤送信は場合によって機密情報の漏洩などの問題になりうるため、勤めている会社ではマストで追加するように言われている拡張機能です。
ウェブストアから追加すると自動でGmailの機能に反映されます。拡張機能の実装後はメールの送信ボタンが「確認」に変わり、送信者、宛先、件名、添付内容にチェックをつけると送信できるようになります。




まとめ
以上がおんたまがWeb制作やディレクションで活用しているGoogle Chromeのおすすめ拡張機能でした。Web制作に特化したものから仕事の効率化に役立つツールまでご紹介しました。
今回は主にWebディレクターとして活用しているGoogle Chromeの拡張機能をご紹介しましたが、デザインツールのFigmaやコードエディタのVScodeなど各ツールでも拡張機能が色々あります。
使用ツールで拡張機能がある場合はぜひ上手に活用していきましょう!