本記事には広告やプロモーションが含まれていることがあります
DailyUI 004|電卓アプリのUIデザイン


こんにちは、おんたまです。
今回DailyUI4つ目のお題に挑戦しました。今までのお題同様、制作過程やデザインのポイントをご紹介していきます。
お題
今回のお題は「Calculator」です。お題のヒントは翻訳すると下記の通りです。
電卓をデザインする。住宅ローンなどのための標準的な電卓、科学的な電卓、特殊な電卓?スマホ用、タブレット用、ウェブアプリ用?
上記の通り、今回のお題は「電卓」です。今の時代、わざわざ実機の電卓を使う機会は減っていて、スマホのアプリで完結させることが多いのかなと思います。(個人的には実機の電卓の方が計算しやすく、ボタンを押す感じも好きですが。)
今回は一般的な電卓アプリのデザインを考えましたが、すでにデフォルトでiPhoneに電卓アプリが備わっていて、その上でアプリをダウンロードしてもらうことが前提になると思うので、実機やiPhoneの電卓アプリにはないWebアプリならではの機能を入れつつ、誰でも使いやすいデザインを目指しました。
制作過程
今回は電卓アプリのデザイン傾向と、UIデザインのユーザビリティについてそれぞれ調べました。
電卓アプリのデザイン傾向を調べる
Pinterestを中心に電卓アプリのデザイン事例を収集しました。今回は他の方のDailyUIのデザインが中心となっています。
他の方のデザインを拝見すると基本的なレイアウトは類似していますが、機能や表示されているボタンの種類はそれぞれ特徴がありました。その中でも以下のような共通点や特徴を感じました。
- 「数字」<「四則計算やその他計算用の記号」<「=」の優先順位でボタンや文字の色を差別化している
- 計算結果の近くに計算式を小さく表示している
- 「AC」や「C」などのクリアの方法は割とバラバラ
ちなみに3つ目の「AC」と「C」の違いですが、「AC」は「オールクリア」の略で、計算した全ての情報を消去するボタンです。一方「C」は最後に入力した数値のみ消去するボタンだそうです。この違い、あまりちゃんと把握できていなかったな…と思いました。
今回デザインするアプリではどうしようか迷ったのですが、左上のボタンに「AC」を用意して、右下のボタンに一字戻るアイコン表示のボタンを採用しました。今まで一桁だけ入力を間違えてそこだけ直したいと思ったことが何回かあり、そういった機能ボタンがあると良いなと思ったからです。
HIGからUIデザインを学ぶ
電卓の機能以外に使いやすさや見やすさを向上させるため、改めてAppleのHuman Interface Guidelines(通常HIG)を見てユーザビリティ性の高いUIについて勉強しました。特に今回のアプリデザインではライトモードとダークモードの2パターン用意したので、配色のコントラストやダークモードをデザインする際の注意点の箇所を確認しました。


英語の記事ですが、Googleの日本語翻訳である程度理解ができました。
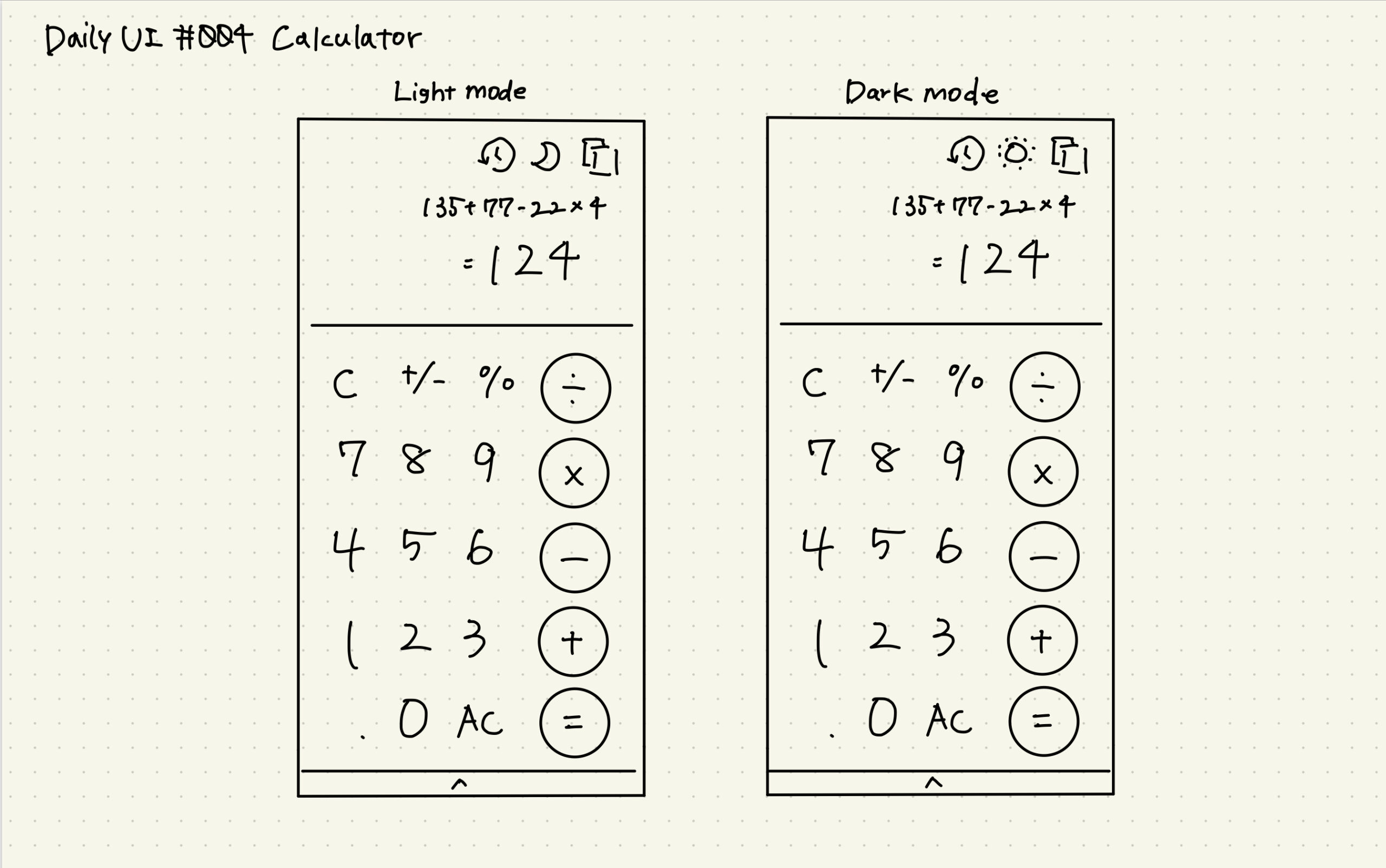
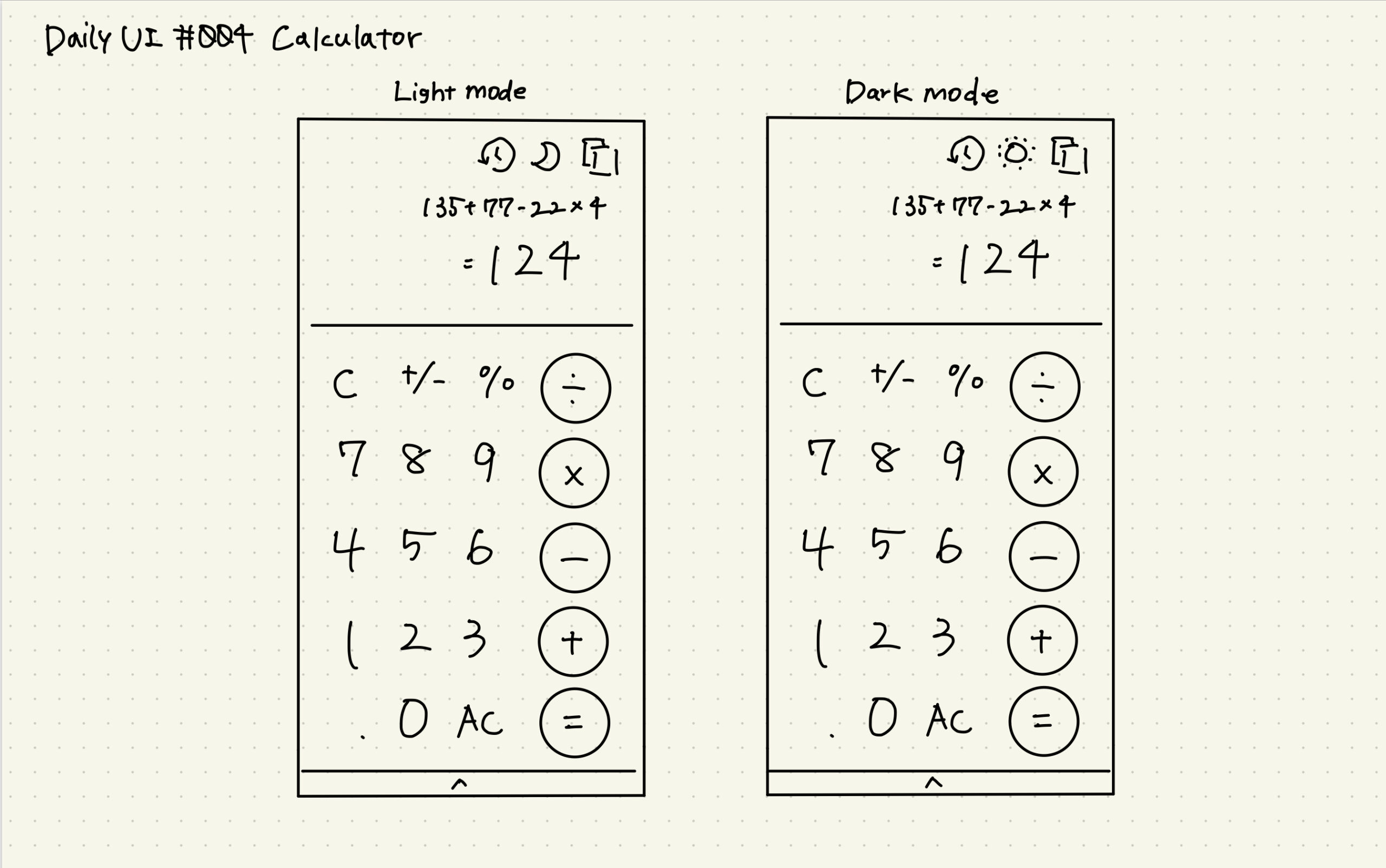
ワイヤーフレーム
アプリならではの機能として、ライトモードとダークモードの切り替え意外に計算式の履歴が見れる「history」と、計算結果をコピーできる「quick copy」のアイコンを用意しました。また下部にアコーディオンで開くボタンを用意し、開くと他の優先度の低い計算用記号が上にスライドで表示されるような仕様にしました。(ワイヤーフレームでは用意できておらず、Figma上で追加でデザインしました。)


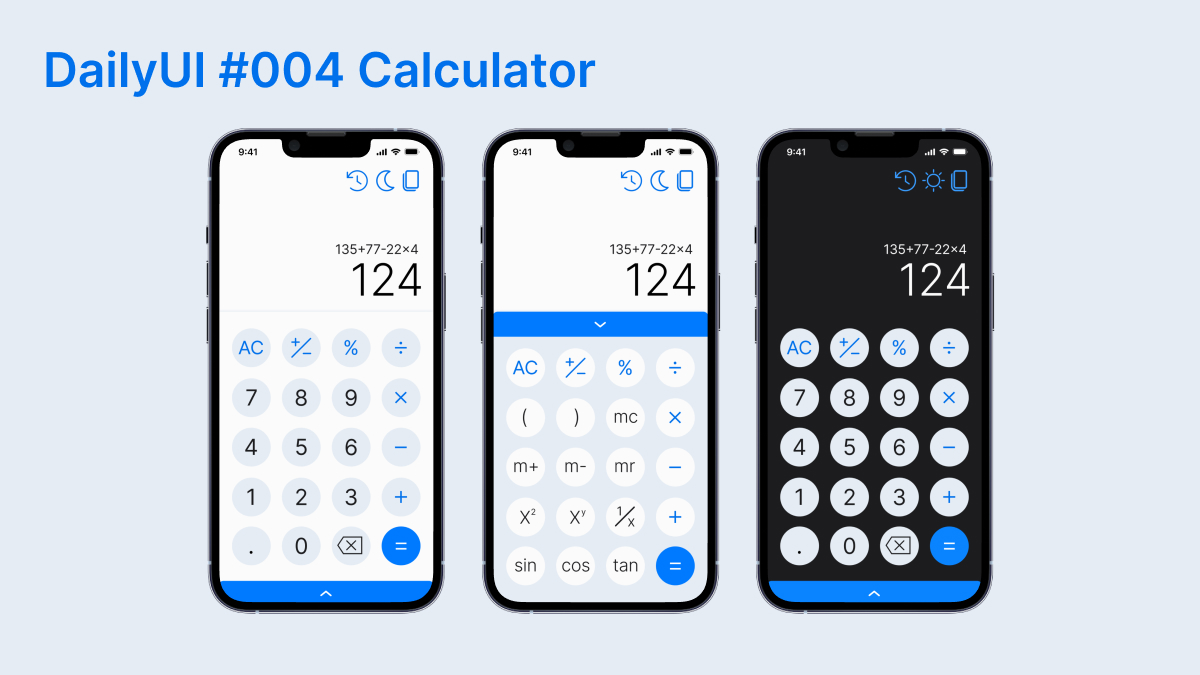
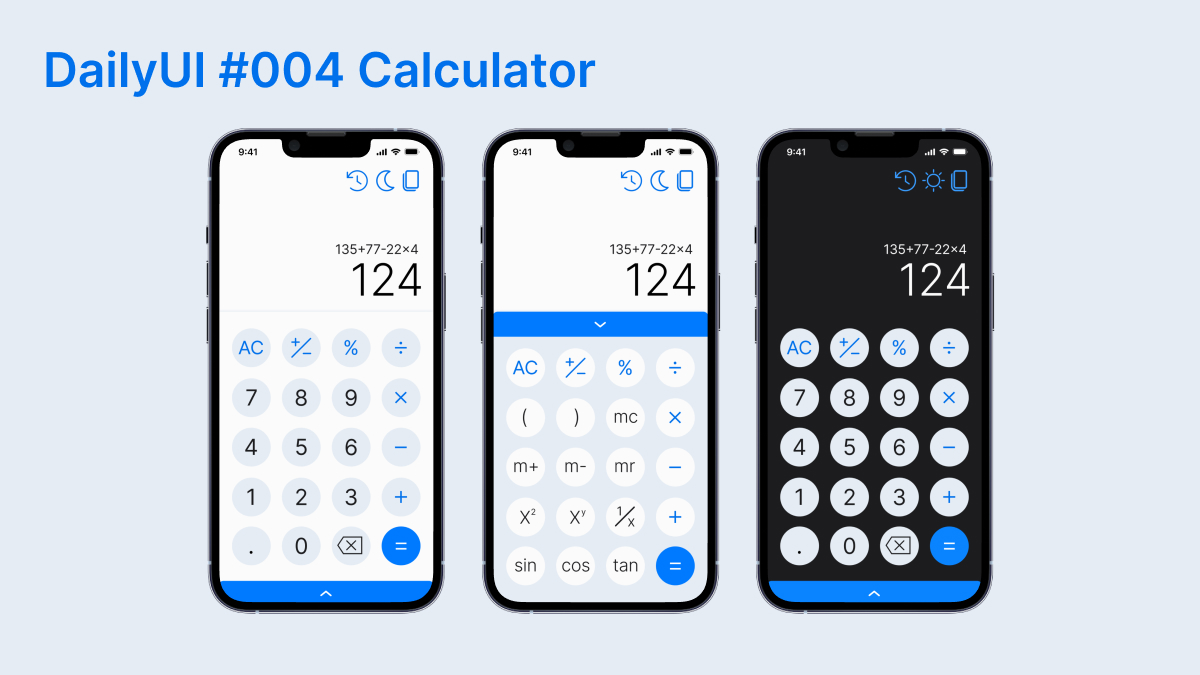
完成デザイン
ライトモードで2種(アコーディオンの開閉ver.それぞれ)とダークモードで計3パターン作成しました。


制作ポイント
以下、今回制作したデザインのポイントです。
押しやすさ重視のボタンデザイン
HIGでは、ボタンサイズを最低44×44px以上にすることを推奨しています。iPhoneのデフォルトで入っている電卓アプリのボタンは測ってみたら67×67pxサイズだったので、今回のデザインではそれより少し大きい70×70pxのサイズにしました。
また、当初数字部分はボタン枠を設けずスッキリしたデザインにしようと思ったのですが、幅広いターゲット層に向けた使いやすさを考えるとボタンの境界線がある方が分かりやすいと思い、丸い枠を全てのボタンにつけました。ボタンの配色は先述の通り、「数字」<「四則計算やその他計算用の記号」<「=」の優先順位で目立つようにしました。
ダークモードでの配慮
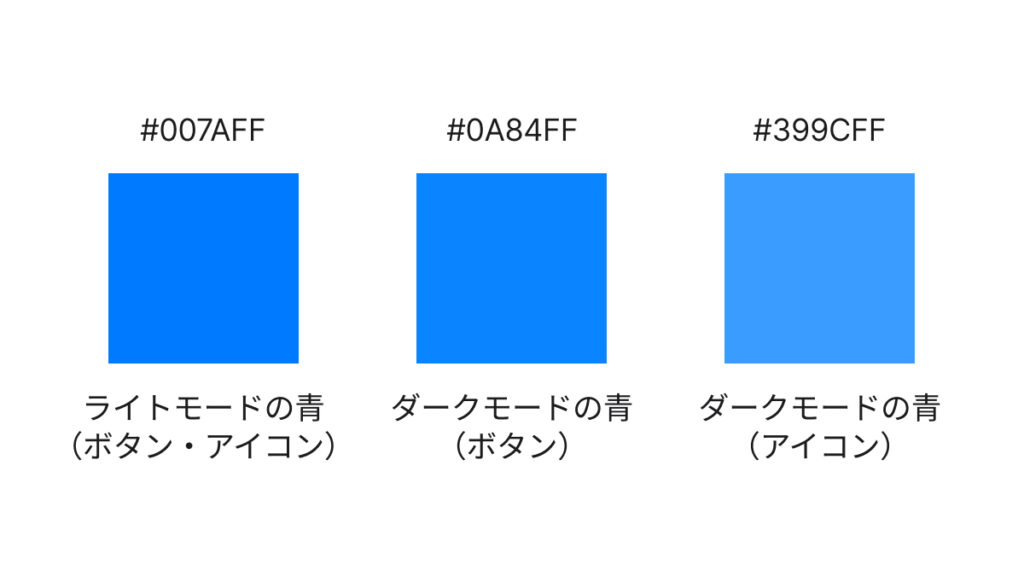
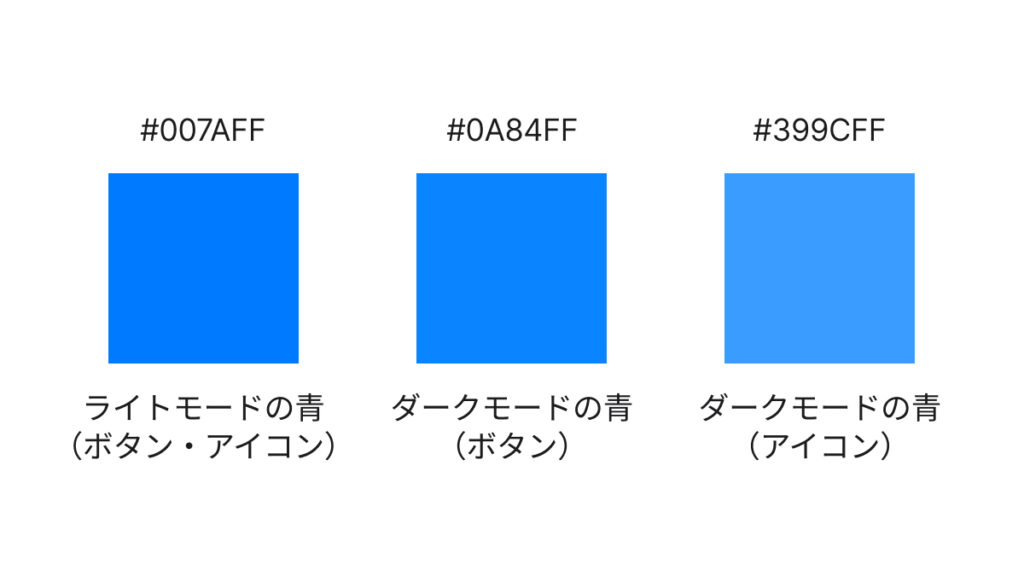
一見ライトモードとダークモードで使用している青色は同じように見えますが、ダークモードの方が少し明度の高いカラーコードを使用しています。また、ダークモードでも線の細いアイコンはベタ塗りのボタンよりさらに明るい青色で黒い背景とのコントラストをつけるようにしました。


また、ライトモードは計算結果部分とボタン部分の間にシャドウで区切り線つけていますが、ダークモードでは影の表現ができないため区切り線はなしにしました。ライトモードの時は区切り線がないとのっぺりした印象だったのですがダークモードは区切り線がなくても違和感なく感じました。
まとめ
以下、今回電卓アプリのデザインで学んだことのまとめです。
- ボタンサイズは44×44px以上にする
- ダークモードではライトモードより明度をあげてコントラストをはっきりさせる
- 使いやすさと便利さのバランスを取りながら備える機能を検討、実装する
特に3つ目の使いやすさと便利さは必ずしもイコールになるとは限らないと感じました。昔からある一般的な電卓だと計算の履歴を遡ったり、結果をコピーしたりすることはできなかったと思うので、そういった新しい機能はユーザーが使い方を学習する必要が出てきます。
それでもWebやアプリだからこそ実現できることもたくさんあるので、電卓の場合でいうと、「計算をする」という行為はユーザーがすぐ対応できるよう今までの電卓と同じ仕様(ボタンの配列など)に合わせつつ、新しい機能は初めて見る人でもわかりやすい設計にすることが重要だと思いました。
今後も見た目のわかりやすさや美しさの追求はもちろん、「使いやすさ」と「便利さ」の追求・両立も考えながらUIデザインをしていきたいです。
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/











