本記事には広告やプロモーションが含まれていることがあります
DailyUI 010|ソーシャルシェアのUIデザイン


こんにちは、おんたまです。
やっとですが、DailyUI10個目のお題にチャレンジしました!今回も制作過程やデザインを紹介していきたいと思います。
お題
今回のお題は「Social Share」です。お題のヒントは翻訳すると下記の通りです。
ソーシャルシェアボタン/アイコンをデザインし、サイズ、イメージ、配置、共有の目的に留意する。
今回はDailyUI009で制作した音楽アプリを題材に、その中でソーシャルシェア機能をどれくらい重要な要素として位置付けるかを意識してデザインしてみました。


制作過程について
題材とソーシャルシェアアイコンを取り入れる目的を定める
リサーチやデザインに入る前に、どんな題材にするか、またソーシャルシェアを導入する目的を設定しました。
テーマ
シチュエーションや気分でおすすめを提案してくれる作業用BGM専門サービス
ターゲット
20代〜40代の生活の質を高めたい人
画面内容
- おすすめ音楽を集めて作ったオリジナルプレイリスト一覧(今回は早起きした朝に聞きたいプレイリスト)
- 一覧画面からそのまま音楽を再生することができる
- SNS共有やお気に入りができる
ソーシャルシェアの目的
- ユーザー間で好きな音楽や聞いてほしい音楽を共有することでより音楽を楽しんでもらう
- シェアによってそのサービスに興味を持ってもらいユーザーを増やしたい
ソーシャルシェアのUIについて調べる
次にいろんなアプリのソーシャルシェアデザインを調べてみました。
シェアアイコンからシェア方法の選択画面が表示されるパターン




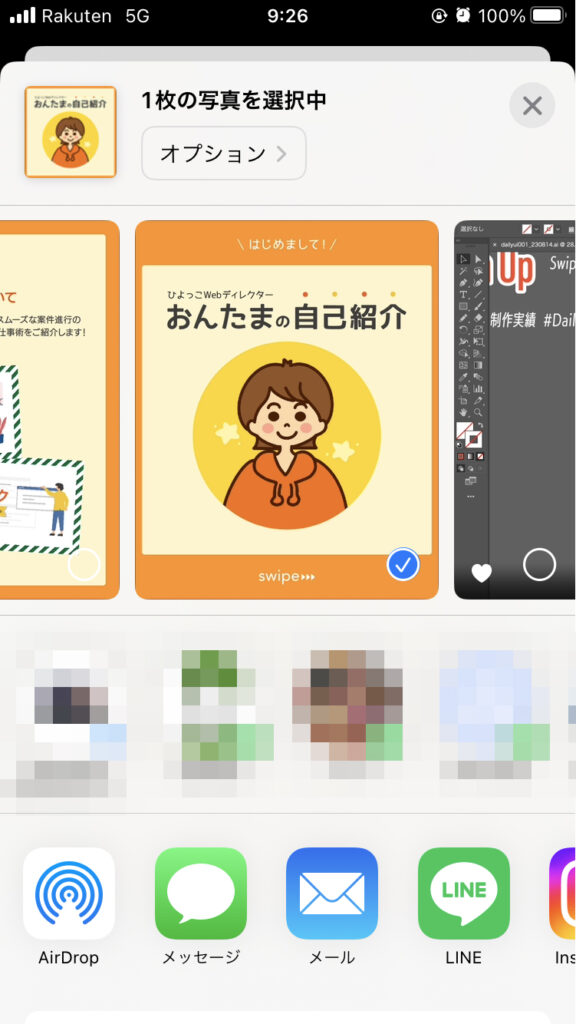
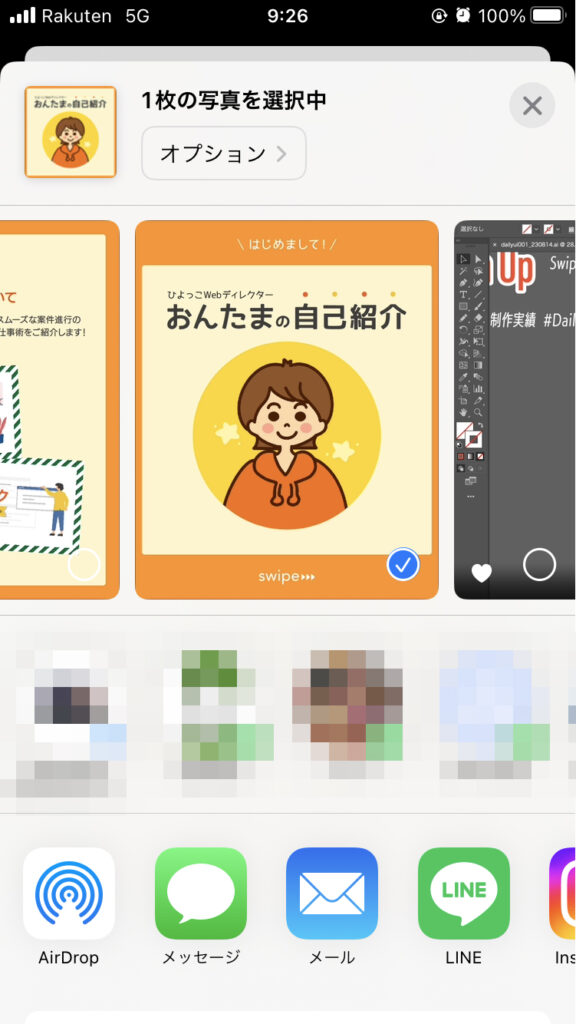
iPhoneの写真アプリは写真を選択すると左下にシェアアイコンがあるので、そこを押すとメールやSNS系アプリが選択できるようになります。いろいろなアプリを見た中でこのパターンが一番多かったです。
シェア方法が直接表示されているパターン




左側のChargeSPOTのアプリ画面はクーポンで会員を増やしたい意図があるため、比較的目立つよう直接ページに各SNSボタンが表示されてました。また「友達にシェア」とシェアボタンであることがわかりやすく明記されています。
右側のアプリ画面はLINEの使い方が自分の保存用とシェア用の2種類あるため、区別がつくようにそれぞれテキストで補足されていました。シェア方法は4種類と限られていますが、手軽にシェアができると感じました。
シェア方法の優先度に合わせて表示を変えるパターン


このアプリではツイッターとLINEのシェアアイコンは直接表示されていて、その他の方法でシェアをしたい場合はシェアアイコンのマークを押すとiPhoneの写真アプリと同様の方法で選択が可能です。
また赤枠で囲んだアイコンはページをスクロールしても常に追随して表示されるので、記事を読んでいる途中でも気軽にお気に入りやSNSシェアができます。
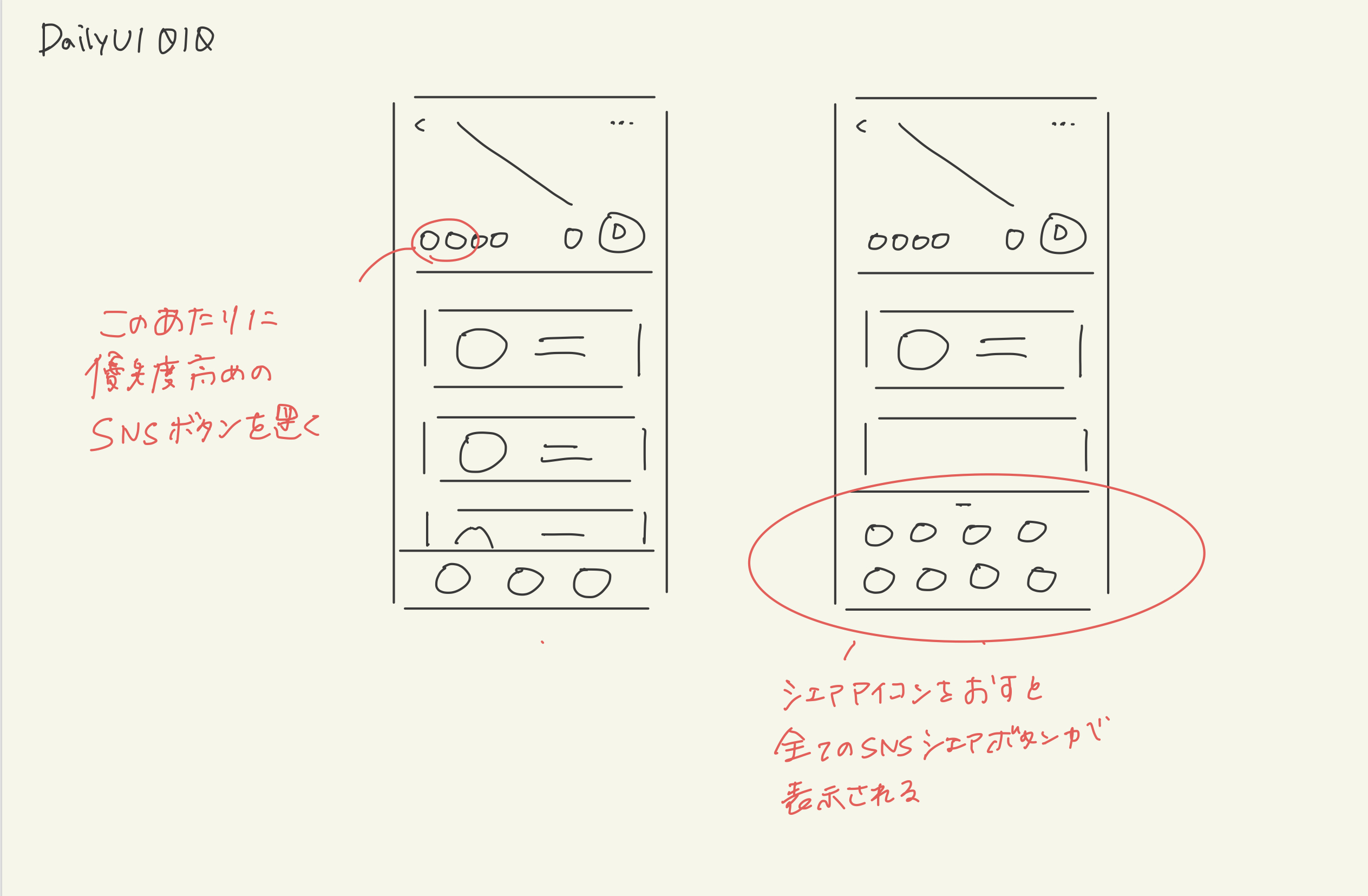
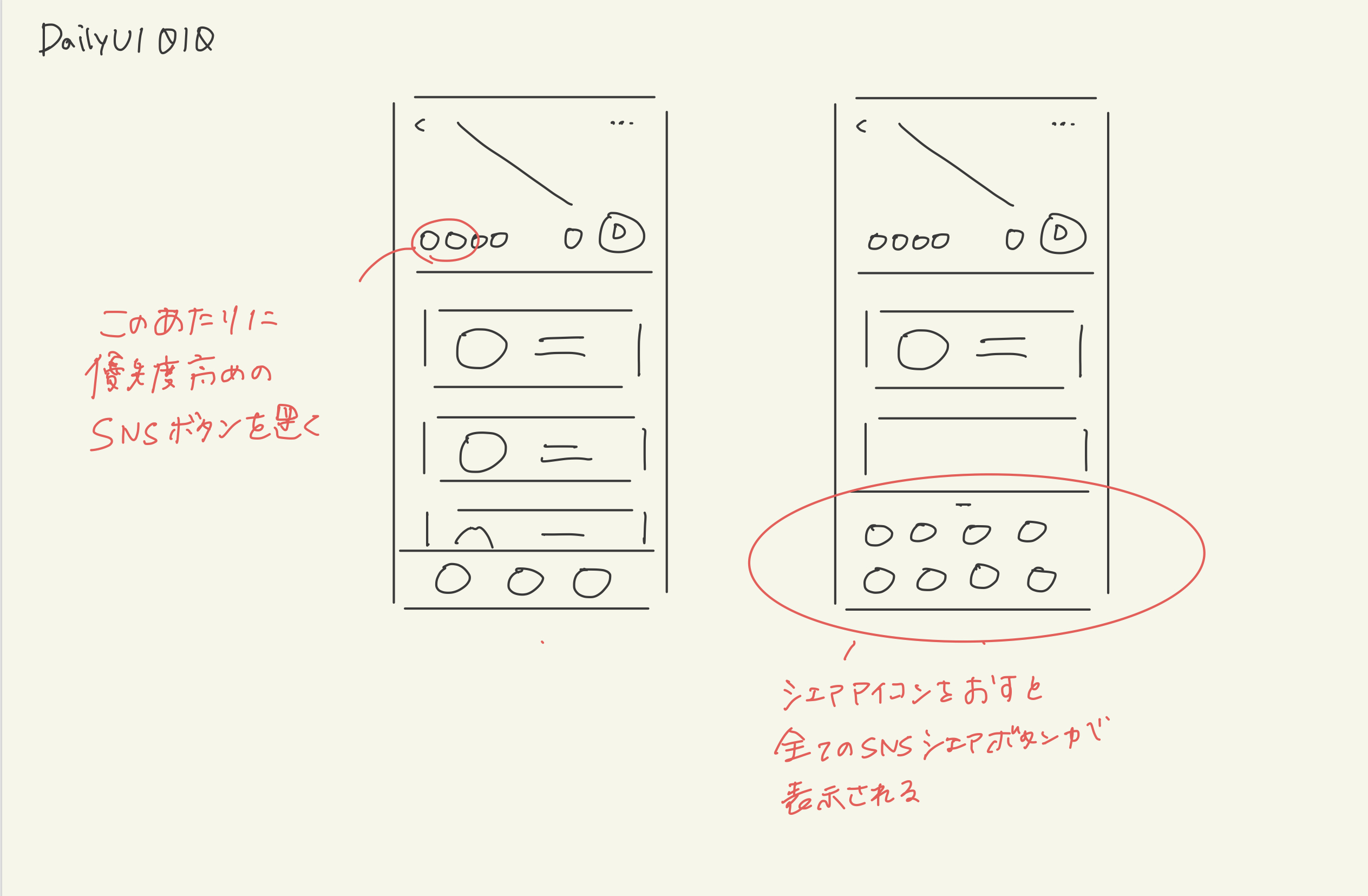
ワイヤーフレーム
リサーチで学んだことを参考にしつつ、ワイヤーフレームを作成しました。プレイリスト一覧なのでそのまま音楽が再生できることを一番の目的としつつ、SNSシェアもしやすいように意識しました。


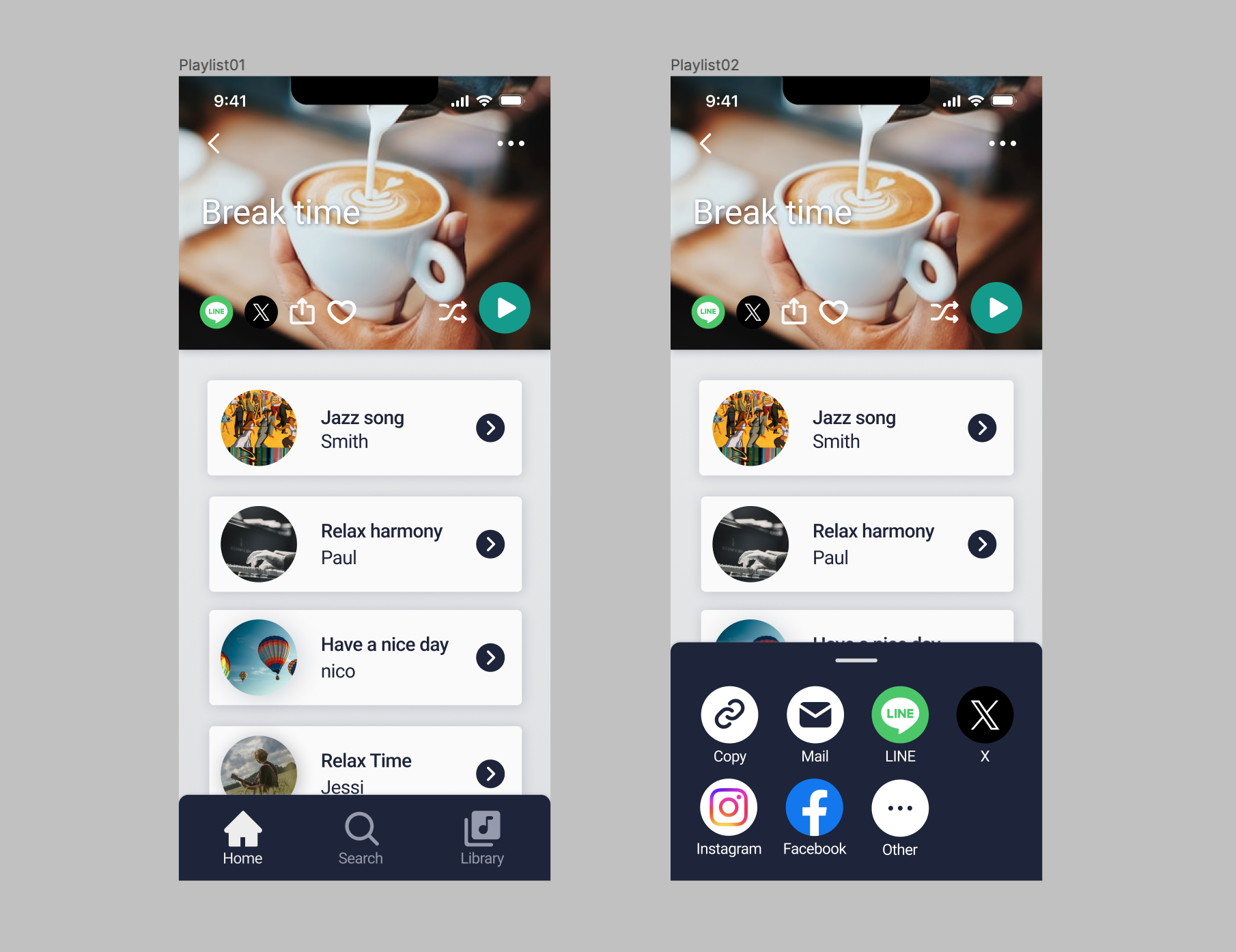
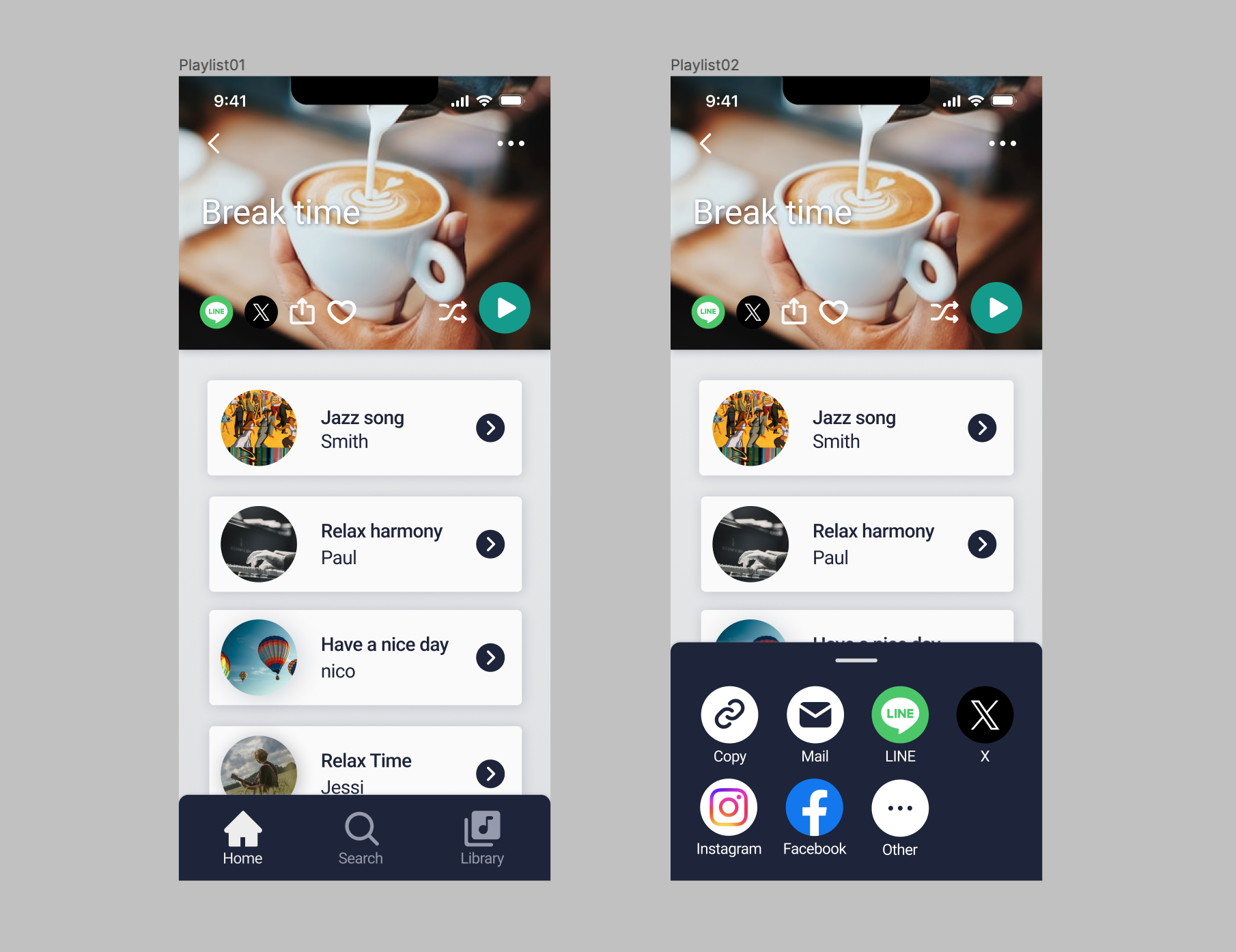
完成デザイン
ワイヤーフレームをベースに実際にデザインをしてみました。


制作ポイント
今回制作したUIのポイントです。
シェア方法に優先度をつけて表示の仕方を変える
今回は「20代〜40代の生活の質を高めたい人」をターゲットにしていて比較的年齢層を幅広く設定しているため、ユーザーが一番使っていそうなLINEとTwitterでシェアしてもらうことを一番優先度として高く設定しました。
そのため、LINEとTwitterのSNSシェアボタンはプレイリスト一覧ページに直接表示させて、シェアがしやすいようにしました。
それ以外のシェア方法を選択したいときは、シェアアイコンをクリックすることで、画面下から他のアイコンの選択一覧が表示されます。
SNSはLINE、TwitterのほかInstagram、Facebookを追加し、あとはリンクコピーとメールでのシェアもできるようなイメージにしました。
ちなみに、その他のシェア方法は「Other」でさらに選択できる想定です。
SNSアイコンのガイドラインに則る
各SNSにはブランドガイドラインがあり、規約に則って使用する必要があります。
様々な素材サイトでアイコンが提供されていますが、原則は公式サイトでダウンロードできるアイコンを使用するべきです。
ガイドラインに違反するような色や形の改変はNGなので、アイコンを配置する際はガイドラインを確認した上で余白やサイズ感に注意しながらデザインしました。
まとめ
- アプリ・サイト内におけるソーシャルシェアを導入する目的と優先順位を明確にする
- SNSの公式ガイドラインに則って制作をする
今回色んなソーシャルシェアのUIを見比べてみて、各サービスのソーシャルシェアに対する重要度で実装の仕方が変わっていることに気がつきました。
あまりシェアすることを重要視していないサービスはシェアまでのステップを複数踏む必要があるのに対し、記事投稿や友達紹介を行うサービスはシェアボタンが主要ページに直接埋め込まれている傾向にありました。
ソーシャルシェアはユーザーの体験向上やサービスの認知拡散につながる行為なので、どんなサービスでユーザーにどういう目的でシェアさせたいかを明確にすることがUI設計においてポイントだと学びました!
「UI/UXの勉強が独学では継続が大変…」「プロからもっと詳しく学びたい!」という方はDMM WEBCAMPのUI/UXデザインコースがおすすめです!現役講師が学習から卒業後の就職・副業のサポートまで対応してくれます!
\無料体験も受付中です!/










