本記事には広告やプロモーションが含まれていることがあります
おんたまBLOGのロゴを作ろう!|アイディア出しから完成まで

ブログを作る上で合わせて用意したい!と思っていたのはオリジナルのロゴデザイン。今回はブログタイトルとファビコンで使用しているロゴができるまでの流れを紹介したいと思います。
なお、ロゴデザインは今まで仕事の中で1回ディレクションしたことがあるだけで、後はスクールで作成した実績のみです。プロの方々からしたら拙い出来かと思いますが、自分のアウトプットとして記事にさせていただきますm(__)m
コンセプトを考える
まずはどんなロゴを作りたいかコンセプトのアイディア出しから始めました。
今回ブログ名もロゴデザインも割と早めに頭の中でなんとなく思いついてはいましたが、すぐにロゴデザインに移るのではなく、手書きで一度アウトプットするようにしています。
(手書きが好きで手帳や仕事用メモはアナログ派ですが、プライベートのメモはiPadを使用しています。)
自分にとってのブログの動機やキーワードが「ひよっこディレクター」「スキルアップのためのモチベーションを保つ」だったため、
- ひよっこディレクター→「たま」ごの状態
- スキルアップのためのモチベーションを保つ→やる気スイッチ→スイッチ「ON(おん)」
という連想から「おんたま」のモチーフは「たまご」と「電球」を掛け合わせてみようと考えました。
ロゴの形のアイディア出し
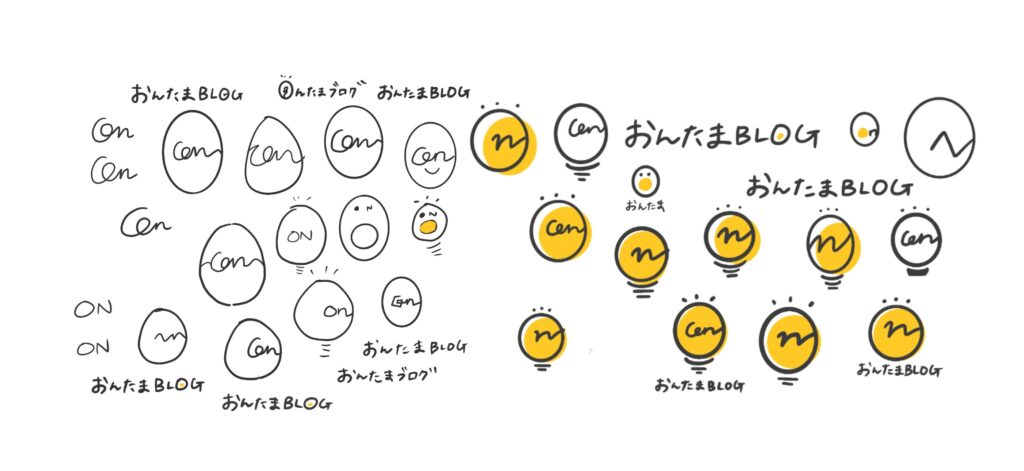
「たまご」と「電球」の掛け合わせで行こうと決め、iPadの「Procreate」で形のアイディア出し。先述した通り今回は頭の中でふんわり思い浮かんでいましたが、似たような形でも丸みや装飾の有無で印象が変わるため、複数描き出しました。

以前通っていたスクールでは最低100個はアイディア出しをするよう言われてました。
頭の中で「これはないよなあ…」と思っていたものでも実際描き出してみると意外に良かったり、別のアイディアの要素との組み合わせを思いついたりできます。
清書する
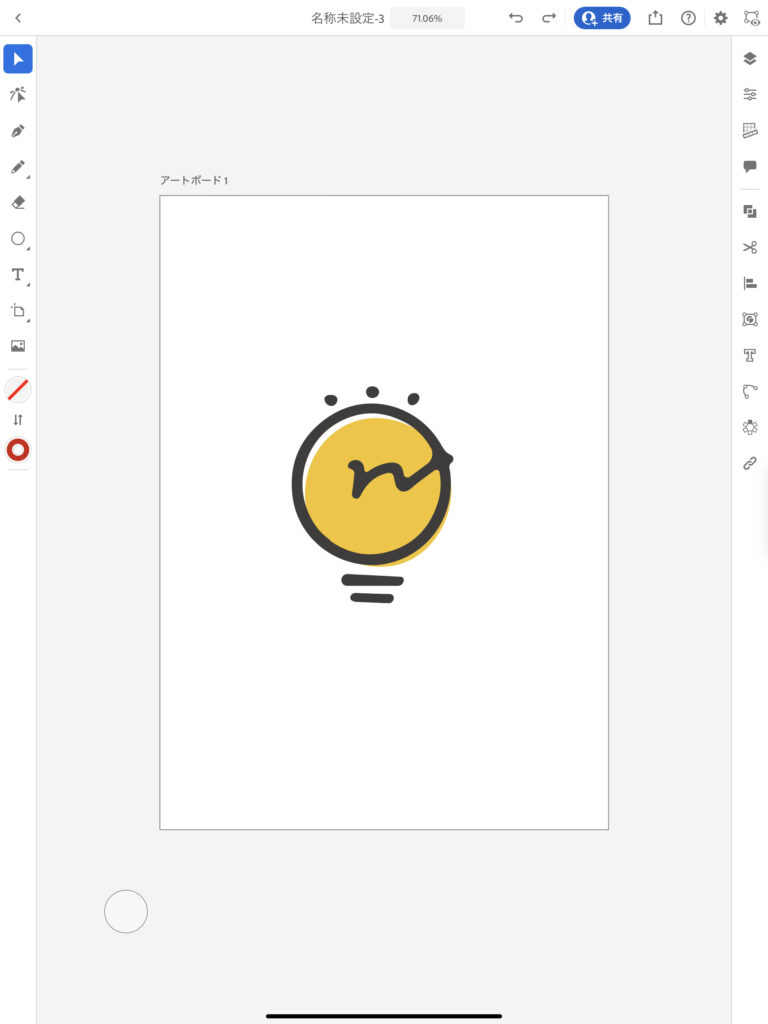
アイディアを出して「これにしよう!」と決めたら形を整える作業に入ります。まずはProcreateでアイディア出しの時より丁寧めに描き出し、そこからSVGデータに出力の上、iPadのAdobe Illustratorで形を整えました。(PCのイラレを使用することの方が多いのですが今回はiPadのイラレを使用してみました。)

手書きでガタッとしている箇所を滑らかにしたり丸みを調整したりしました。
世に出ているロゴの多くはしっかりガイドを引いてバランスを細かく調整されていると思いますが、今回は私のパスの調整技術が足りていないのと、手書きの雰囲気も残したいという理由から目視の感覚で調整されている箇所が多いです。(前者の理由が大きい気もします…)
テキストと組み合わせる
テキストとの組み合わせはPCのAdobe Illustratorで調整しました。テキストロゴはフリーフォントの「やさしさゴシック」と、macOS標準フォントの「Avenir」を組み合わせて作成しました。キッチリきれいめ!というよりも、ひよっこ感や親しみやすさを感じるような雰囲気のフォントを選びました。
ロゴ完成
以下のような形で完成しました。

また、シンボルロゴのポイントもまとめてみました。

作成してみて
手書き風のロゴが好きで今回手書きから描き起こしてみましたが、パスの調整が甘く、縁がガタついているところはまだまだ技術が足りないと痛感しますし、テキストロゴもフォントのバランス調整をもっとキレイにできるようになりたいと感じました。
ですが、ロゴ作成の過程はとても楽しかったです。デザインの中でもロゴを含めたブランディングは難易度の高い分野ですが、いつかそのような仕事も経験してみたいというのが夢の一つです。
今は直接デザインを作ったりグラフィックと離れた仕事をしていますが、スキルアップの一環として今後も既存ロゴのブラッシュアップや新規作成にチャレンジしてみたいと思います!










