本記事には広告やプロモーションが含まれていることがあります
【UI/UX学習】課題発見力を鍛えるためのサイト分析


こんにちは、おんたまです。
約1年前からUIUX分野の勉強を独学で続けてきましたが、今年10月からBONOというUIUXデザインのコミュニティにも参加しさらに実践的な学習に取り組んでいます。


BONOでは動画コンテンツの視聴とお題の実践がメインですが、自分が目指すPdMへのキャリアチェンジに向けて情報設計力や課題発見力を養うために追加でサイト分析を始めました。
そこで今回は今私が実践しているサイト分析の目的と手法についてまとめてみました!
サイト分析を始めたきっかけ
そもそもサイト分析を始めようとしたきっかけは、デザインコミュニティBONOの代表であるカイさんとの1on1でした。私の場合キャリアに対して以下のような希望があり、そこに向けた学習計画の相談をお願いしました。
- UIを作り込むよりも前段のリサーチや要件定義、情報設計などの上流工程をメインにやりたい
- Webディレクターとしての経験も活かし、最終的にはマネジメントも含めたPdMを目指したい
PdMはユーザー視点だけでなくビジネス・開発視点も持ち合わせて調整する力が必要になり、またそれぞれが抱える課題を見つけ改善案を提案する能力が求められます。
そこでカイさんから課題発見力を養うための学習の一つとして、既存サービスやサイトの分析を通した改善案の考察を提案してもらいました。
サイト分析の目的
前述の通りこのサイト分析は課題発見力を身につけるために始めましたが、他にも情報設計力も高めることも目的にしています。
なお見た目の部分も分析対象に取り入れていますが、私が特に力を入れたいのがUX領域なので、あくまでメインは機能や情報構造の視点で見るように心掛けています。
課題発見・改善提案にチャレンジする
実際のUI/UX関連のプロジェクトは一から新規で作るだけではなく、既存サービスを改善していく業務も含まれます。
自分が対象サイトのPdM担当者になったつもりで構造から紐解いてみることで、そのサービス・サイトの意図とそれに対する自分なりの考えを出す習慣を身につけていきます。
情報設計の引き出しを増やす
BONOを通して学んだことの一つに、プロダクトを作るときは類似サービスのサイトやアプリをリサーチして良いと思った部分を取り入れて検証してみることがあります。
このサイト分析では課題だけではなく良いと感じる点も探し、なぜ良いと感じたのかを言語化することで類似ジャンルの情報設計やデザインするときの参考材料にしたいと思います。
サイト分析のやり方
サイト分析は数をこなすことが大事だと思いますが、他の勉強もしたいため12月は一旦週に1回やる目標にしています。
1.分析対象のサイトを探す
対象サイトはWebデザインのギャラリーサイトからピックアップしています。今は主に以下2サイトから探してきています。




探す際は極力ジャンルやサイトの種類が偏らないように心掛けています。
2.サイト分析用のNotionフォーマットに沿って考察・まとめる
サイト分析の内容はNotionにまとめています。また後述する分析項目もテンプレートフォーマットに事前に登録して、その項目を埋めていくような形式で考察し整理しています。


また分析項目は以下の通りです。
どんなサイトか
分析対象サイトのジャンルや特徴を2~3行程度で簡単にまとめています。


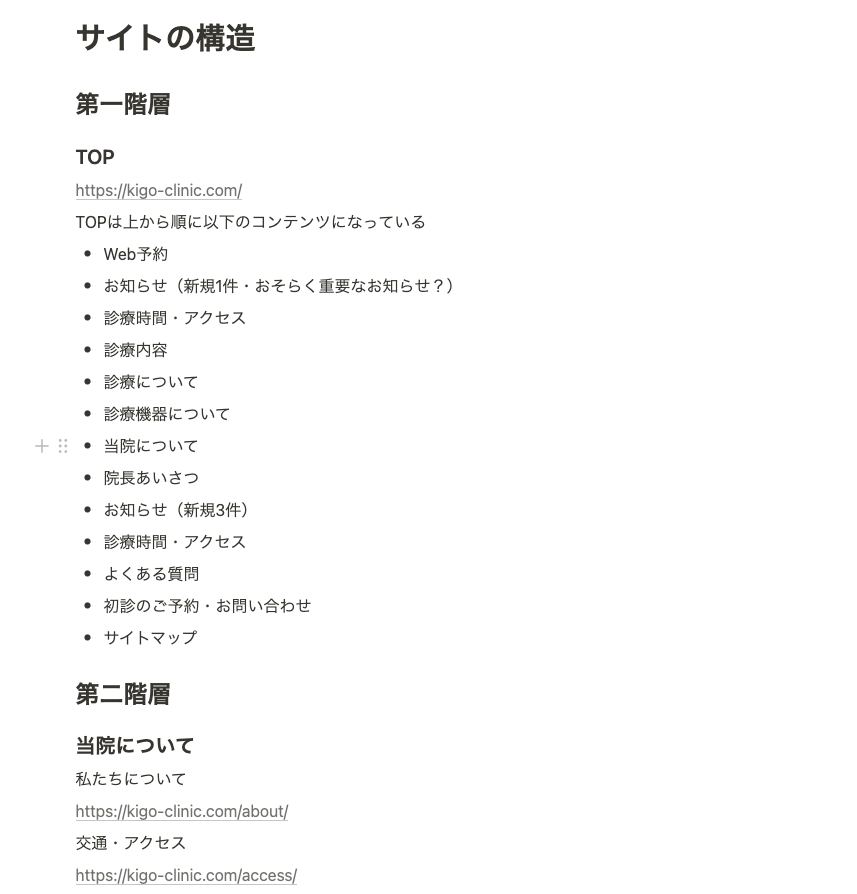
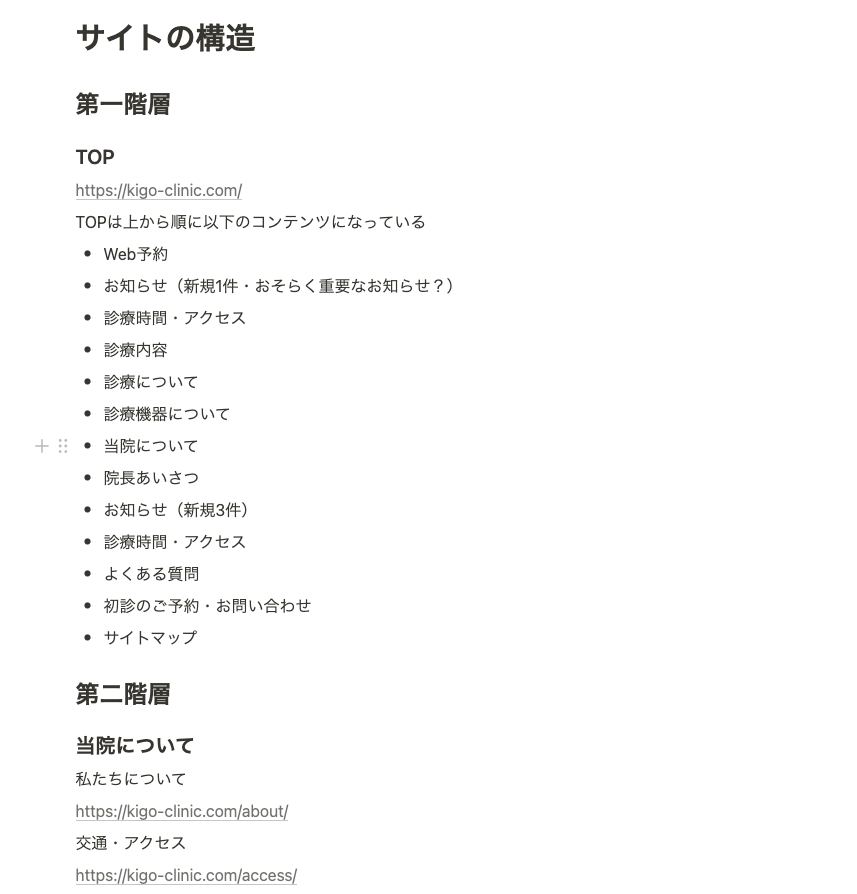
サイトの構造
サイトマップやグロナビなどを参考に第一階層〜第三階層あたりまでのページを洗い出しています。階層が深くなるほど詳細ページになっていることが多いです。
またTOPページはコンテンツ内容も書き出してみることで、そのサイトが推しているコンテンツやユーザーの求める情報が何かを推察しています。


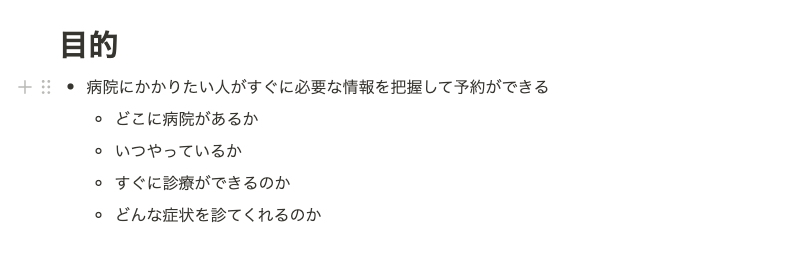
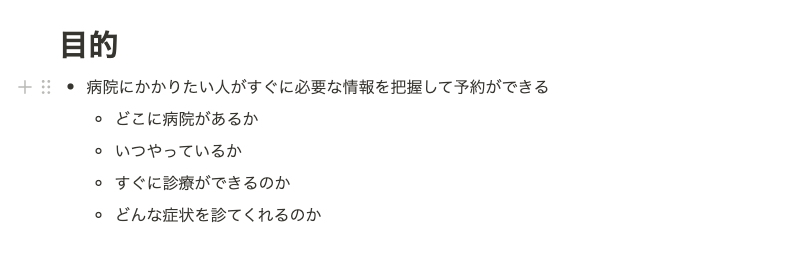
目的
サイト構造を洗い出し各ページを確認した上で、そのサイトの目的をビジネス目線とユーザー目線でそれぞれ推察しています。


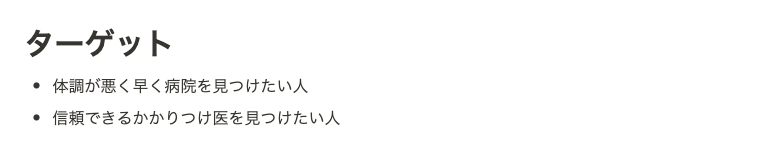
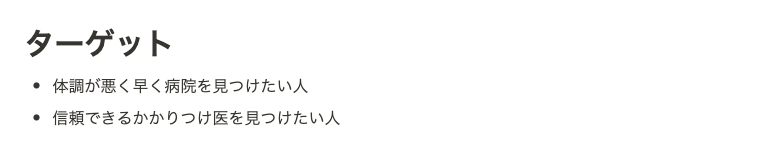
ターゲット
目的同様にサイトの各ページを確認した上でそのサービスのターゲットユーザーを推察します。


良いと感じた点(機能面)
情報設計やレイアウトの観点から「使いやすい」「効率的」と感じた点を探してまとめています。デスクトップとモバイルではレイアウトや機能が異なることがあるので、両方見るようにして比べています。
また該当箇所のキャプチャも撮って記録として添付しています。


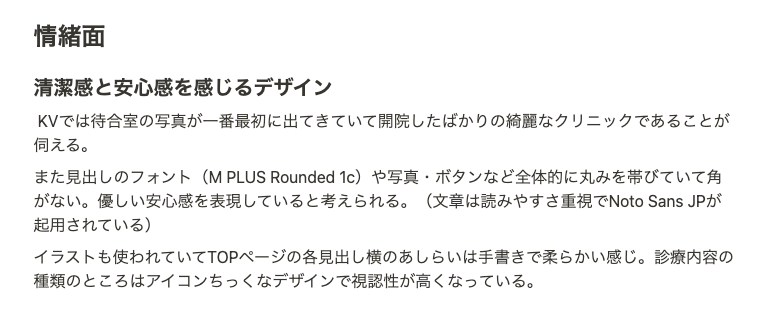
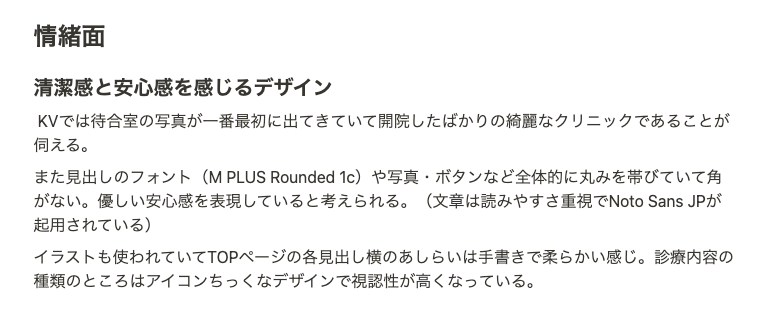
良いと感じた点(情緒面)
機能面とは別に配色・文字・あしらいなどのデザインの観点で、そのサイトに感じる印象がどこから来ているのかを考えています。


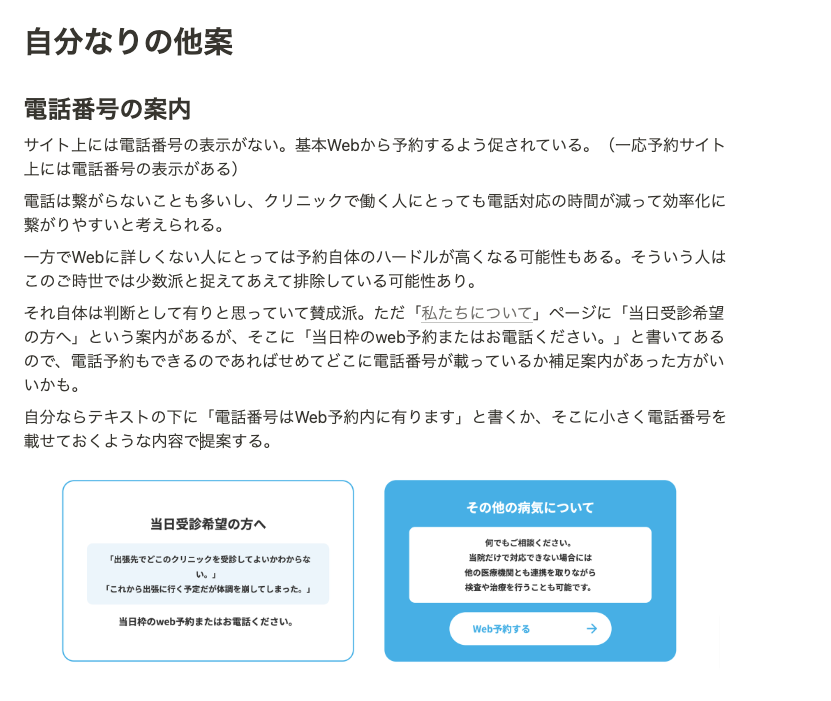
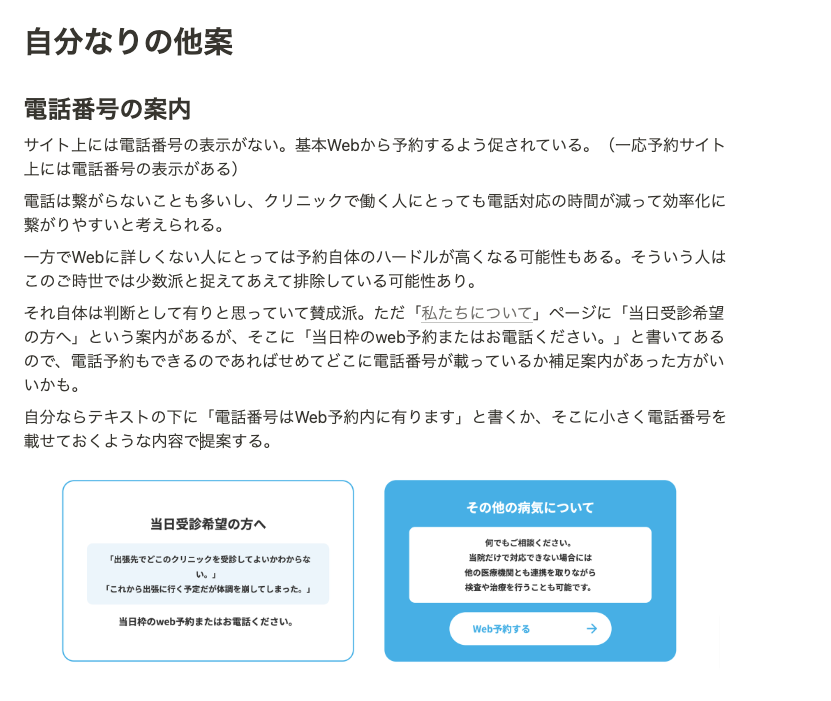
自分なりの他案
今まで推察してきた目的・ターゲットや情報構造を鑑みて、既にあるコンテンツから改善案・代替案を考えます。
ギャラリーサイトに掲載されているサイトはクオリティが高いものが多いので、悪いところを探して直すというよりは「こういう案もあるよね」というスタンスで見るようにしています。


サイト分析をやってみて
サイト分析を始めてまだ1ヶ月ですが、サイト側の狙いやそのジャンル特有の工夫が垣間見えて、とても面白く発見がいっぱいあります!
一方で課題を探し改善案を考えるのはまだまだ難しいと感じています。苦手意識もあるので数をこなして「自分ならこうしてみる」という視点を常に持つようにしたいです。
また今はサイトをメインに分析していますが、アプリも同様に分析したいと思っています。アプリだとさらにインタラクション部分が勉強になりそうですね。
並行してBONOのUI設計の課題にも取り組んでいるので、完成したら制作記録の記事も投稿します!











