本記事には広告やプロモーションが含まれていることがあります
HTML5プロフェッショナル認定試験 レベル1(Ver2.5)勉強方法 〜2年目Webディレクターの受験記録〜


こんにちは、おんたまです!
2023年になって3ヶ月が経ちましたが、2月末に「HTML5プロフェッショナル認定試験 レベル1」という資格を取得しました。今回はHTML5プロフェッショナル認定試験 レベル1の受験を決めたきっかけから、勉強方法、学んだことをご紹介したいと思います。
はじめに
HTML5プロフェッショナル認定試験とは
資格の公式サイトでは以下の通り定義されています。
HTML5プロフェッショナル認定とは、HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定制度です。
マルチデバイスに対応したWebコンテンツ制作の基礎の実力を測るレベル1と、システム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計の能力を認定するレベル2で構成されています。
試験概要|Web資格なら「HTML5プロフェッショナル認定試験」公式サイト
上記の通り、今回受験したレベル1の範囲は主にHTML Standard、CSSの基礎知識やレスポンシブWebデザインについてがメインです。またAPI概要や基本的な通信技術の問題も範囲として含まれています。
JavaScriptプログラミングやアプリケーションの設計・開発についてはレベル2の範囲に該当するため、レベル1では対象外になります。また、レベル2の資格認定はレベル1を合格することが前提条件になります。
HTML5プロフェッショナル認定試験レベル1の試験概要
試験概要も公式サイトを参照してもらうのが1番正確ですが、おんたまの受験時は以下の通りでした。
※以下の試験概要はおんたまが2023年2月に受験した際の状況なので、今後概要が変更になる可能性もあります。
| 所要時間 | 90分(内訳:秘密保持契約5分、試験80分、アンケート5分) |
| 試験問題数 | 60問 |
| 受験料 | ¥16,500(税込) |
| 試験実施方式 | コンピュータベーストテスト(CBT)。9割以上がマウスによる選択肢式の問題。一部キーボード入力の問題があり。(おんたまが受けた時は3問程度だった) |
| 会場・日時 | 自宅などでのオンライン受験とテストセンターでの受験を選べる。おんたまは受験環境を考慮してテストセンターにて実施。日時の選択は2〜3ヶ月先であれば、都内で土日希望でも比較的好きな時間を選べた印象。 |
| 合否結果 | テストセンターでの受験の場合、回答をし終えてテストを終了すると即時で結果が表示され、退席後受付ですぐに結果のプリントをもらえる。(資格証明証は後日送付)合格ラインは7割前後とされているが、おんたまが受けた際は65点が合格ライン。 |
おんたまは途中まで試験の所要時間を90分と勘違いしていたので、試験時間自体は80分であることに注意が必要です!
受験のきっかけ
そもそもなんでこの試験を受けようと思ったかというと、
- マークアップの理解が浅くてコーダーとのやり取りで無駄があったり時間がかかったことがあった(特にJavaScript)
- デザイン系の勉強は積極的にしがちだけど、コーディング系の勉強に対しては少し苦手意識があった
- 会社の資格取得支援制度(合格して資格申請すると奨励金がもらえる)の対象資格だった
といった理由が挙げられます。
学ぶ方法としては手を動かして実務経験を増やすことに越したことはないとも思いますが、Webディレクターとしては知識を体系的に知っていて損することはないと考えました。特に一つ目で挙げた理由の通り、実制作者とのコミュニケーションを図る上で共通言語のような意味合いで理解しておきたいと思いました。
本当はJavaScriptがわからずコーダーへの依頼に時間がかかることが多かったのでレベル2を受けようと思っていたのですが、レベル2が認定されるためにはレベル1の合格が必須ということでレベル1を受験しました。(実際に勉強してみて全然レベル1の内容が相応の受験レベルでした…。)
試験勉強を始める前の状態
おんたまが試験を勉強・受験する前のステータスですが以下のような状態でした。
- Webディレクターになってちょうど約1年経過。その前はWebとは関係ない広告関係の職種。
- HTML、CSSはWebディレクターになる直前に本で2冊ほど一通り勉強した程度。ダミーカンプでマークアップの練習はしたことがあるが実務での経験はなし。JavaScriptは未履修。
- 業務の中でコーダーに制作依頼をすることが多い。検証ツールでどういう表示になりそうか確認することも多々ある。わからないことも多いので、ネットで調べながら対応。結構時間をかけてしまうことも。
- 通信技術系の知識はITパスポートレベル。Webディレクターとして実務を通して覚えていくことがほとんど。(その場ではやり過ごして後で調べて意味を知ることもしばしば)
HTMLとCSSは以下の記事でも書いた通りでダミーカンプでの制作やテキストで練習したことはあるものの、実務経験はなく、なんとかコードが読める程度の状態でした。実際に資格受験を通して、知っていたタグやルールでもさらに理解度が上がったと感じています。


資格勉強について
前置きが長くなりましたが、次からは勉強方法についてご紹介します。
勉強期間
勉強期間は2022年12月末〜2023年2月の約2ヶ月で、2月末に試験を受けました。平日は15分〜1時間、土日は1時間〜3時間程度勉強していました。後半になるにつれ勉強時間が多くなる感じでした。
試験日から逆算して1週間に勉強する範囲は目標で立てていましたが、平日は仕事もあるので量をどれだけやったかよりも、テキスト1ページ分、問題3問分だけでも何かしら毎日勉強に触れることを心がけていました。
資格勉強について
資格の勉強はテキストを読み込むよりも、問題をたくさん解くことを重点に置きました。今までの資格勉強はテキストの内容をノートにまとめて…といったやり方が多かったのですが、それよりも問題を解いて間違えたところをおさらいしてを繰り返した方が効率良かったです。使用したテキストや問題集はすべて公式サイトで認定しているものを購入しました。
12月末〜1月中旬
最初はHTML5の公式テキストに一通り目を通しました。初見だと覚えないといけないタグや用語、ルールが多く一回で覚えきれるとは思えなかったため、あまり時間をかけすぎないようにしました。
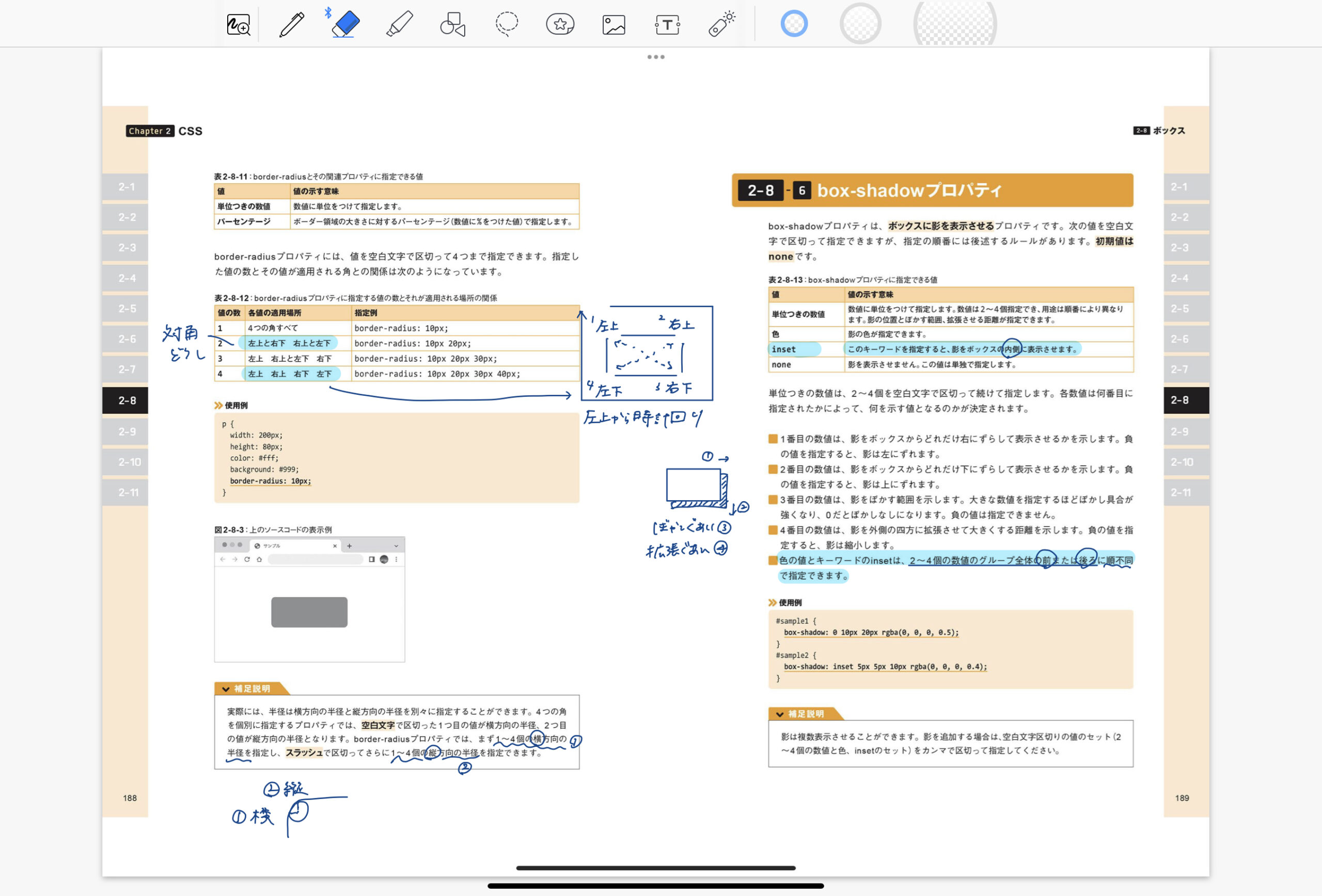
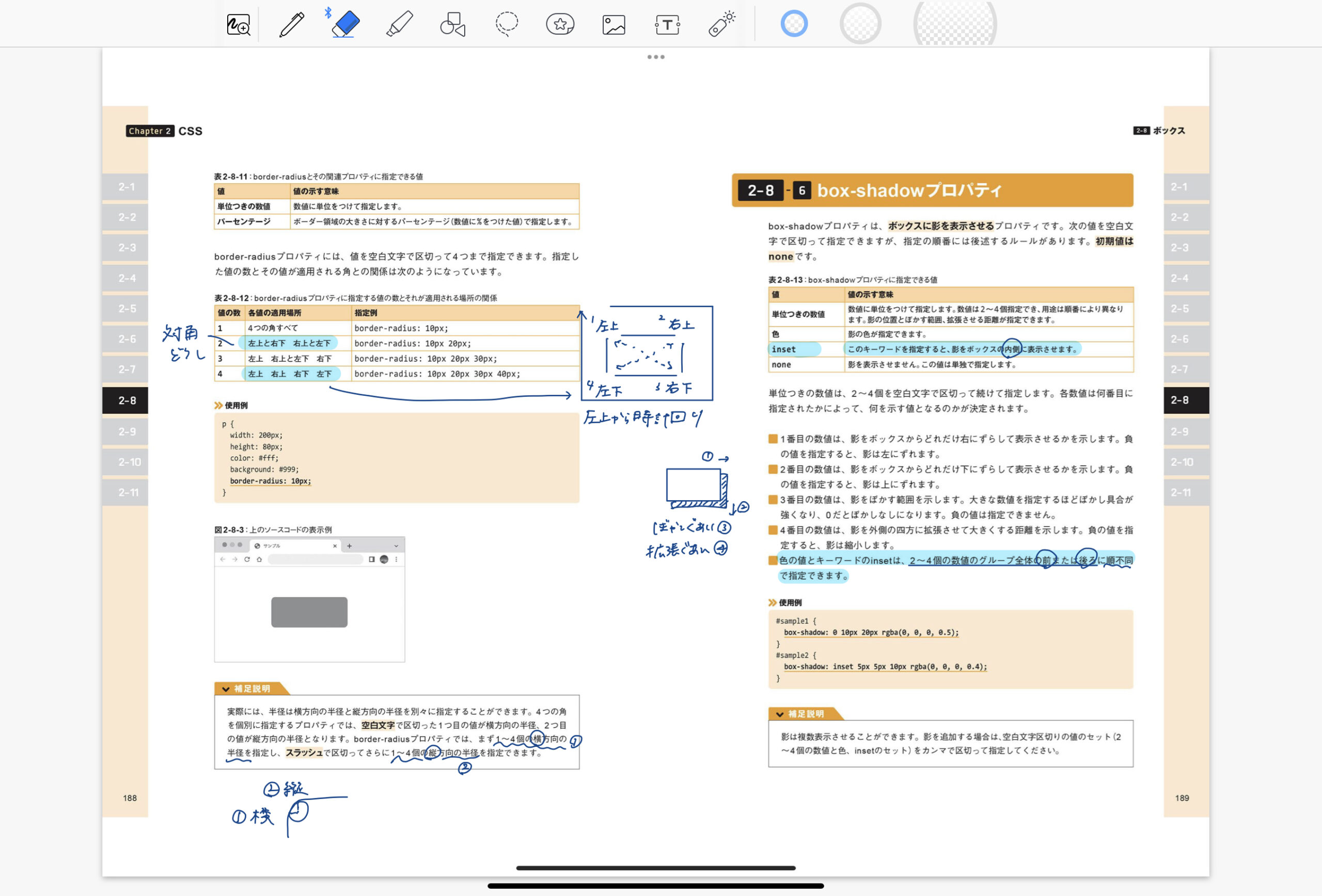
公式テキストはKindleで購入しました。ページをスクリーンショットしてGoodNotes5のノートアプリに画像を取り込み、ポイントだと思った箇所やわからない単語にマーカーを引いたりメモを書いたりしました。


1月中旬〜2月中旬
テキストとは別にKindleで公式の問題集を購入。試験勉強中盤からは問題を解くことに注力しました。問題集は単位別で問題数に前後がありますが、各章が30〜70問ほどで模擬試験が1種類ついてきました。
単位別の問題は1問1答ですぐ次のページに解説があるので、1周目は正答率を気にせず間違えた問題は解説と公式テキスト(それでもわからなかったらググる)で内容を覚えていくようにしました。1週終わったタイミングで1度模擬試験を受けましたが正答率が6割弱で合格ラインには届いていない状況でした。(結構焦りました。)
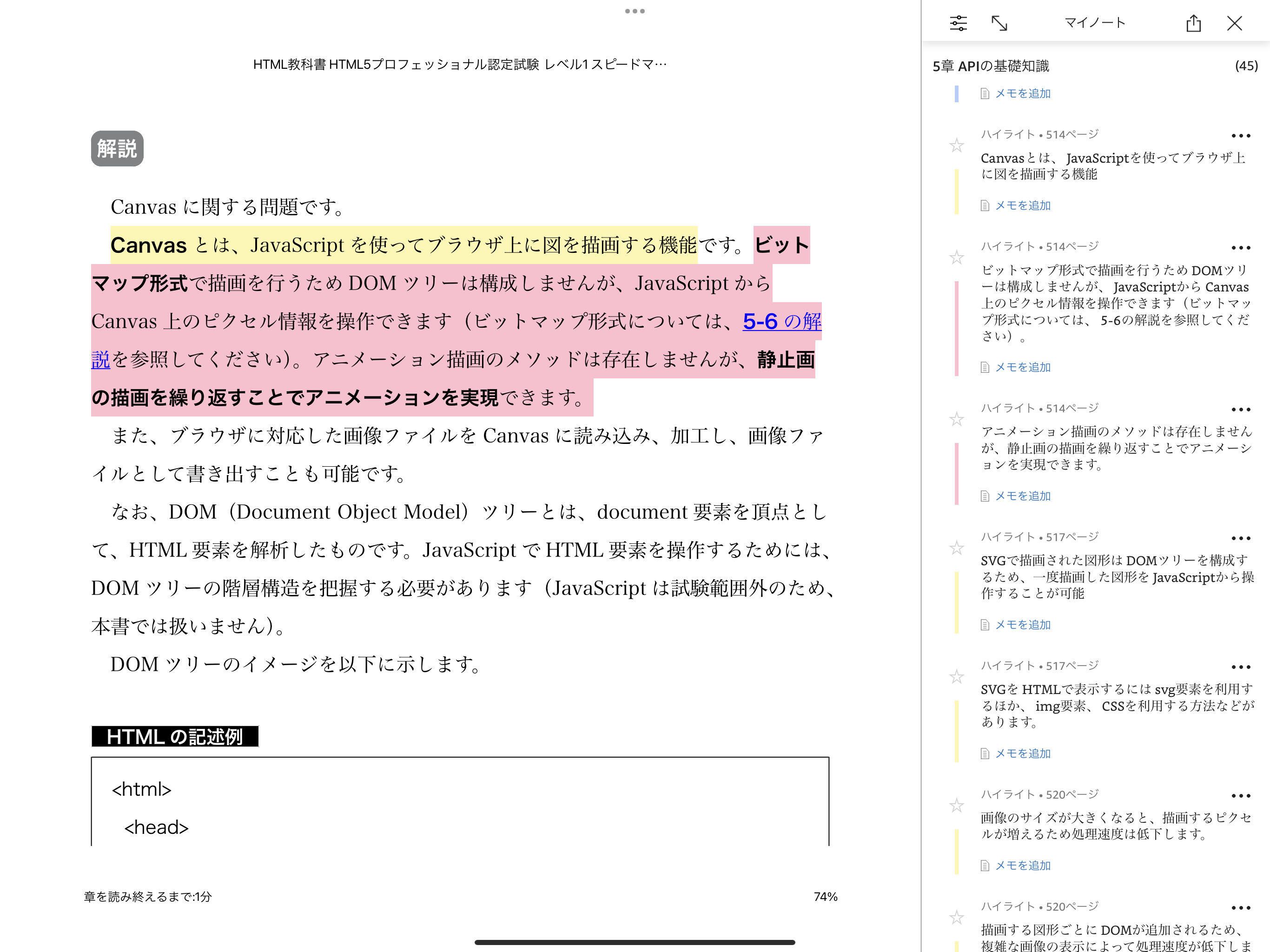
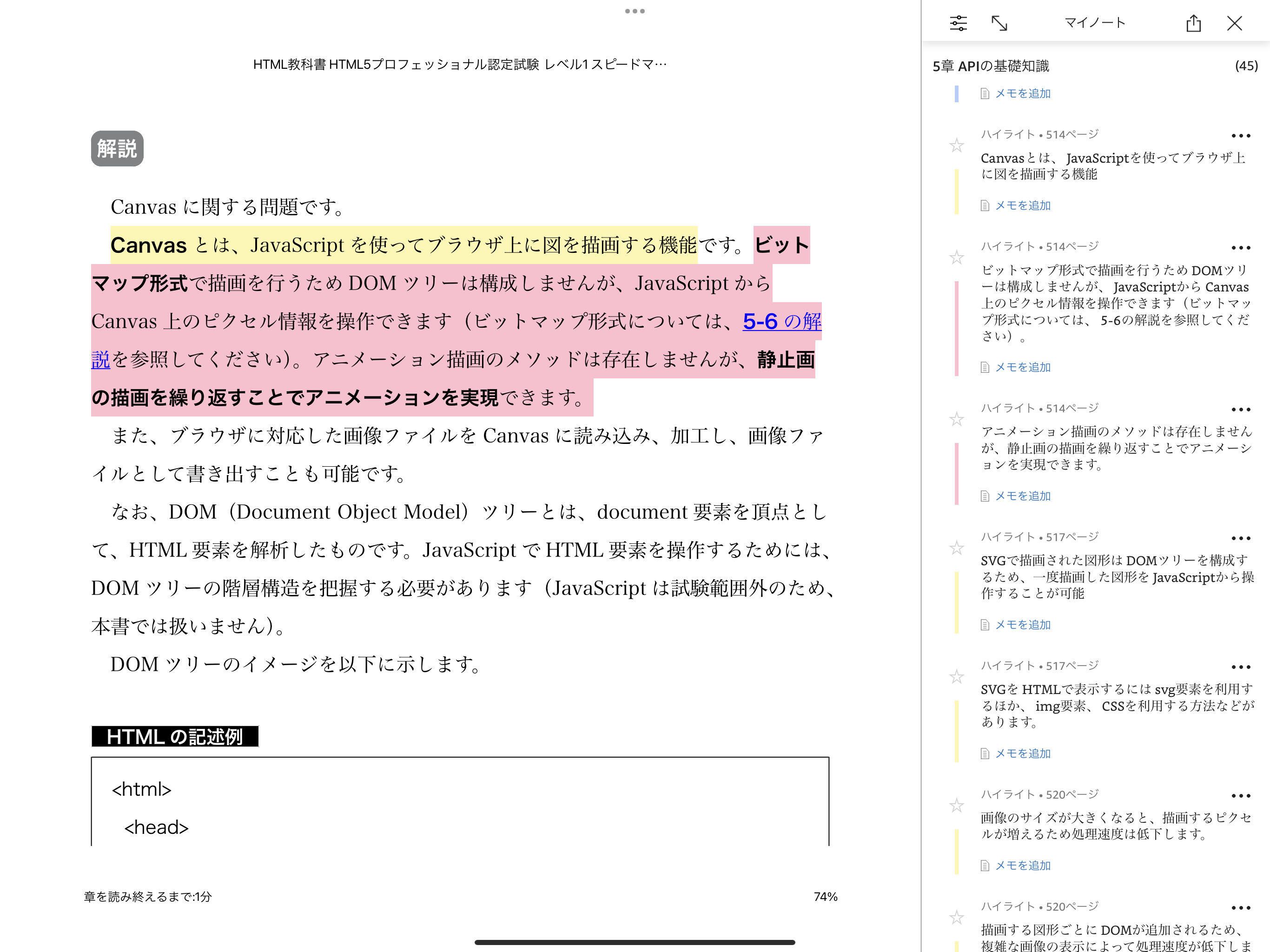
2周目も同様に問題を解いていきましたが、今度は解いた問題の解説に以下の通りKindle上で色別にマーカーを引いていきました。
- 元々答えに自信があり、内容を理解できている→青色マーカー
- 答えは合っているけど迷ったり内容理解に少し不安がある→黄色マーカー
- 答えを間違えた、内容の理解が厳しい→赤色マーカー
試験が近づいてきた頃に、赤や黄色のマーカーを引いた箇所の問題や解説を振り返り確認するようにしていました。


2月中旬〜試験直前
もう少し他の問題も解いて練習したかったので「PolariStation」というe-Learning集を追加で利用しました。料金は使用できる期間別になっていて「10日間解き放題プラン」を購入。ボリューム的に10日間でちょうど良かった感じです。試験直前までの仕上げ勉強におすすめだと感じました。


単位別で問題が各20問ずつと、試験に合わせた60問の模擬試験が2種類ありました。模擬試験はどの単位が何%の正答率だったかグラフで出るので、苦手な単位がわかりやすく公式の問題集と併せて復習がしやすかったです。
このe-Learning集も2周ずつやることで最終的に大体8割前後は解けるようになりました。
受験を終えて
受験結果
合格ライン65点に対して85点で合格しました。一通りの問題は35分ほどで解き終われましたが、10問くらい答えに自信がない問題があったので、見返しで20分ほど使い大体1時間でテストを終了しました。
当たり前かもですが、問題集では出ていないような角度の問題が出たりしたので少し焦りました。ただそういった問題も学んだルールや知識を一つ一つ理解できていれば答えられる難易度ではあったので、振り返りの際に一つ一つ思い出すようにしました。
また、選択式問題は「間違っているものを選択」や「正しいものを3つ選びなさい」など回答ルールが様々なので、そこのケアレスミスがないよう気をつけました。(問題集では模擬試験でも1回は回答ルールでミスっていました。)
資格取得を通して特にためになったこと
制作担当への依頼・相談がしやすくなった
CSS適用の優先順位やタグの意味などの理解が深まったので、コーダーに修正や更新を依頼するときに「こんな風に修正してもらえますか?」と具体的に相談や依頼することができるようになってきました。具体的に相談ができるとコーダーの方でも判断がつきやすくなるのかレスポンスを早めに返してもらえる気がしています。
納期が短かったりすると、表示的には軽微な変更でも作業者からするとスケジュールが厳しい内容のこともあるので、その辺りの難易度の想像がしやすくなり、制作進行の調整にも役に立っていると思います。
APIやWeb関連の基本知識を理解できた
最低限の範囲ではあると思いますが、APIの概要や通信技術の規格についても試験範囲だったため、cookieやBASIC認証などなんとなくで理解していた仕組みを、どういう時に使われてどんなメリット・デメリットがあるかなどを具体的に理解する機会となりました。
現在はWebサイトの運用がメインですが、システムやアプリケーションの導入対応なども今後ありそうなので、そういったプロジェクトに関わる際にも必要最低限の知識範囲だと思います。
まとめ
HTML5プロフェッショナル認定試験 レベル1を受験してみて感じたのは、WebディレクターやWebデザイナーなど実際にマークアップはしないけどWebに関わる人ほどチャレンジしてみるのが良さそうだと感じました。
毎日マークアップしているコーダーからしてみたら基本的な知識内容の資格だと思うので、そういったコーダーとのやり取りやWeb制作時のサポートとして有効なのではと思います。
また、IT業界はもちろん、プログラミングもルールが都度アップデートされていく世界なので、この資格を取ったら終わりではありません。古い知識のままにならないよう、標準規格の遷移は今後も追っていくようにしたいです。
またもっとJavaScriptの知識も深めたいので、次はレベル2に向けた勉強も取り組んでいきたいと思います!













