本記事には広告やプロモーションが含まれていることがあります
ブログのアイキャッチを作成するときに工夫している4つのポイント


こんにちは、おんたまです。
このブログを始めて1年ちょっと、だいぶ亀更新ではありますがやっと40記事を超えました…!
ブログ運営はアイディア出しから投稿までの一連の作業を苦労しつつも楽しく続けていますが、その中でもアイキャッチ作成が個人的に大きなやりがいや楽しみの一つになっています。
そこで今回は、おんたまがブログのアイキャッチを作るときに意識していることを主に4つご紹介していきます。
- ブログやサイト運営をしている人
- アイキャッチ作成に悩んでいたり他の人がどんな風に作っているか知りたい人
アイキャッチに求めていること
まず私の場合、アイキャッチを作る目的は大きく2つあると考えています。
ブログ記事への流入のきっかけ
おんたまBLOGの流入経路ですが、実は自然検索と同じくらいGoogle Discover経由での流入割合が多いです。
※Google DiscoverとはGoogleの検索ページ下にユーザーの興味や関心ごとに基づいたおすすめコンテンツが表示される仕組みです。


Discoverの記事一覧は縦に並んでスクロールで見ていくため、パッと目に留まって興味を持ってもらえるようなアイキャッチを心がけています。


ブログサイト全体の雰囲気づくり
基本的には記事単位でブログに訪問してもらうことがほとんどですが、そこからTOPページに遷移してもらったときに他の記事も読んでみたくなるようなサイトづくりも重要だと思います。
おんたまBLOGのTOPページはアイキャッチがずらっと並んでいるレイアウトなので、アイキャッチのデザインがサイトの雰囲気にも影響してきます。
そのためアイキャッチを並べて見た際のバランスも意識して作成をしています。


アイキャッチ作成のポイント
01|サイト全体のトンマナに合わせてデザインルールを決める
おんたまBLOGのサイトは以下コンセプトを元に制作しています。
ブログの趣旨
新米WebディレクターのWeb制作を中心とした勉強・実践記録
ターゲット
Web業界で働く1〜3年目のWebディレクター・デザイナー
サイト全体の雰囲気
親しみやすい・明るい・ミニマル
テーマカラー
オレンジ(#ed930e)黄色(#f7eeb4)
フォント
游ゴシック
その上でアイキャッチもサイト全体の雰囲気と合うように、使用する色・フォント・素材に対して一定のルールを自分の中で決めています。
ちなみにアイキャッチはいつもAdobe Illustratorで作成しています。
色
サイト全体のカラーはオレンジと黄色の2色に絞っているのに対して、アイキャッチに使用する色の種類自体は制限をかけていません。
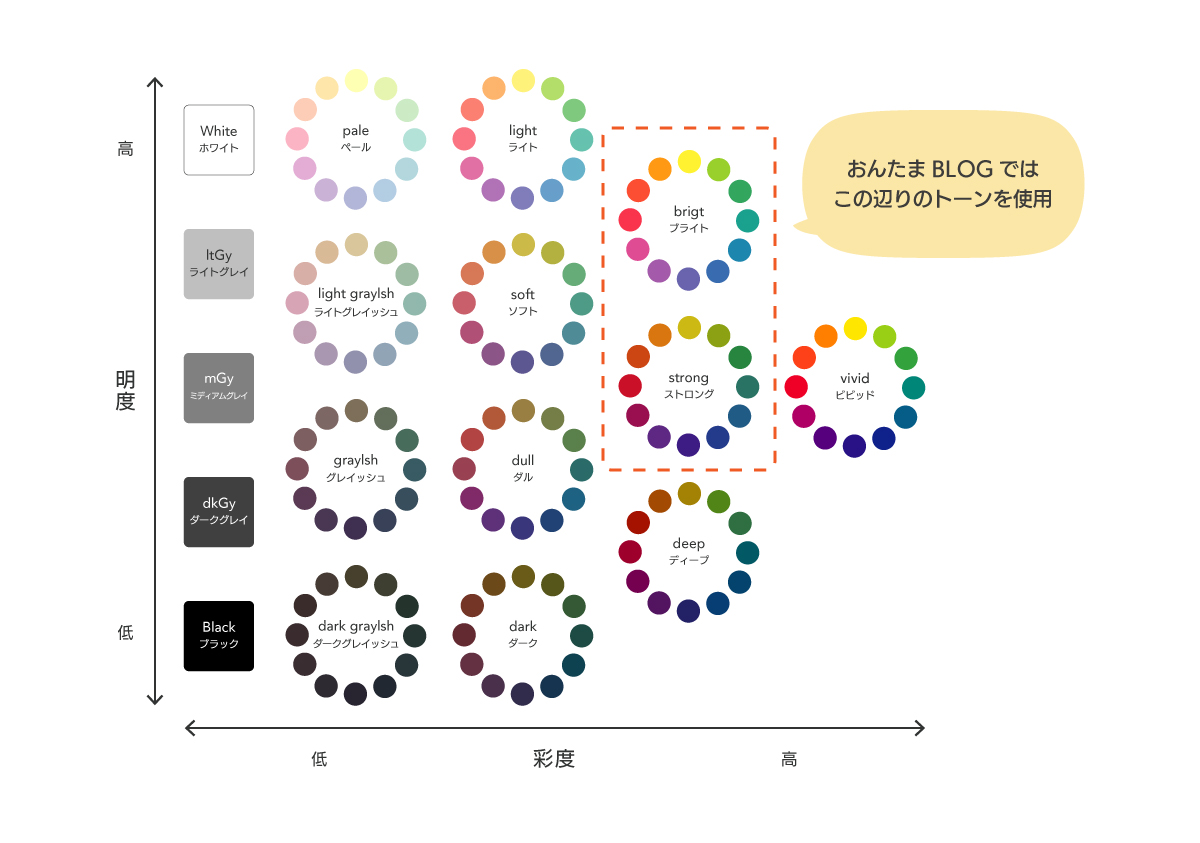
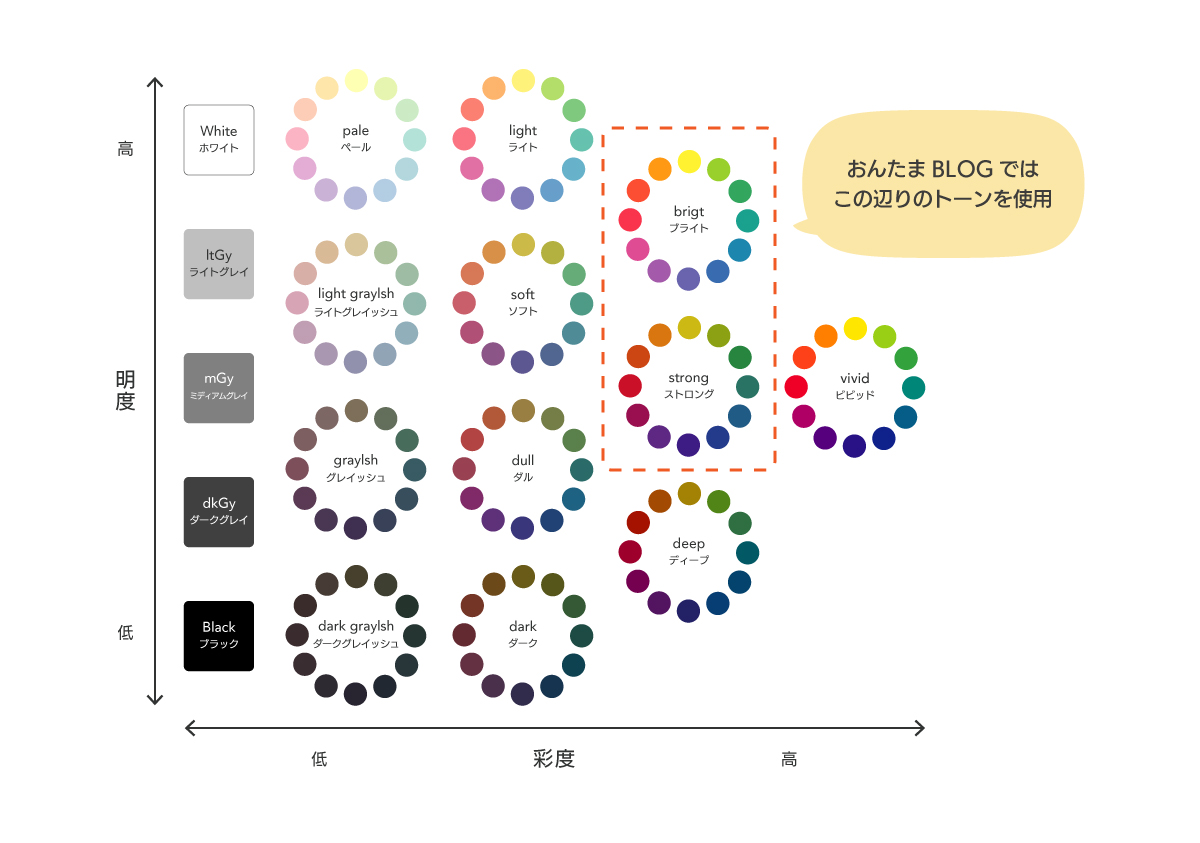
ただ使用する色のトーンはなるべく揃えるようにしています。私の場合、視認性と見せたい雰囲気に合わせてブライト〜ストロングトーンあたりの色味を選んでいます。


「赤は情熱的」「青はクール」など色単体にも意味やイメージを持ちますが、色のトーンにも着目すると違う色同士でも雰囲気を合わせることができます。
フォント
フォントは日本語と英語でそれぞれ使用するフォントを決めています。
メイン
日本語:源ノ角ゴシック JP
英語:Avenir
サブ
日本語:あんずもじ
英語:Braisetto
サブのフォントはあしらいやタイトルの一部にさりげなく入れる程度にして、基本は読みやすいゴシック体のフォントを使うようにしています。


素材
アイキャッチでポイントとなる素材も統一感があるとまとまりのあるデザインになります。
私の場合は写真素材は使用せずイラストに限定しています。またイラストも以下のようなルール内でテイストを絞っています。
アイソメトリック風のイラストを使う
アイソメトリックとは3D空間を2D平面上に表現する手法の一つで、斜め上から見下ろしたようなイラストのことを指します。
使用しているイラストが全てアイソメトリックの画角になっているわけではないですが、そこでよく使用されるシンプルでモダンなテイストがブログの雰囲気にマッチすると思ったので、似たようなイラストを使用するようにしています。
ちなみにイラストは以下フリー素材サイトをよく活用しています。


人物イラストの顔を消す
複数のフリー素材を使用していますが、アイキャッチに人物イラストを使用する際はすべて顔の表情を消してのっぺらぼうにしています。そうすると違うフリー素材でもテイストがより近づくように感じています。


SVGデータなどで編集可能な状況であれば色や素材の一部を調整してオリジナリティを出すのも良いと思います。(編集して良いイラストかどうかは事前に素材サイトで要確認です!)
02|一部テンプレート化する
アイキャッチはテンプレート化すると作成の時短や統一感に繋がります。
私の場合はアイキャッチの枠を斜めのしましま模様で統一し、ブログのカテゴリーごとに色を決めています。また、背景は必ず白で統一しています。
またDailyUIや受験記録などの一部の記事はシリーズものっぽくしているためレイアウトも同じ感じに合わせています。


03|オリジナリティを出す部分を決める
先に挙げた通りテンプレート化すると時短に繋がりますが、個人的にアイキャッチでデザインを楽しみたいのと、にぎやかで親しみやすい雰囲気を出したいので、使用する色やフォント、素材は決めたルールを守りつつ毎回同じにならないようにデザインしています。
表現力やクオリティに関してはまだまだ未熟なところもありますが、あしらいや文字組みなどで個性を出すように心がけています。
04|見やすさ・読みやすさを優先する
01〜03で自分なりのアイキャッチ作成のポイントを挙げてきましたが、決めたルールの中で一貫して意識していることは見やすさ・読みやすさです。
アイキャッチはどんな記事なのか興味を持ってもらうことが一番の目的なので、情報量のバランスや視認性には気をつけています。
例えばブログのタイトルが長い場合、アイキャッチは言葉を削ったり言い換えをして最低限どんな内容かわかる情報量にして見やすさを担保しています。


まとめ
- 色・フォント・素材は使用する数を絞ったりテイストを合わせるとバランス良くまとまりやすい
- テンプレート化すると時短や統一感につながる
- 記事に興味を持ってもらえるように見やすさ・読みやすさを重視する
サイト運用に力を入れている企業では、一定のクオリティ担保のためにデザインシステムというガイドラインをしっかり定めてドキュメント化していることが多いです。
ブログなどの小規模サイトやスタートしたばかりのサイトであれば、コンテンツを増やしたりどんどん更新していくことの方が最優先ですが、その中でできる範囲でルールを決めておくとコンセプトがブレづらく、制作の効率化にも繋がります。
色・フォント・使用素材の統一化はアイキャッチに関わらず様々なデザインや資料作成にも有効なので、この記事が少しでも参考になれば幸いです!
参考
- https://sikiken.co.jp/pccs/pccs04.html
- http://creators-manual.com/tone/
- https://tee-room.info/color/tone-s.html











