本記事には広告やプロモーションが含まれていることがあります
【指示書事例あり】制作依頼をするときのポイント|コーディング編


こんにちは、おんたまです。
今回はWebディレクターとしてコーディングの制作依頼をする際に気をつけているポイントをまとめました。以前デザイン依頼時のポイントをまとめた記事を書きましたので宜しければあわせてお読みください。


今回はおんたまの経験をもとにしたディレクションポイントになります。各企業、人それぞれにベストな方法や決まったやり方があると思いますので、あくまで参考程度に見ていただけますと幸いです。(おんたま自身、良いディレクションができるようこれからも精進いたします!)
対応している業務内容について
まず、おんたま自身は以下のような業務状況下でWebディレクターをしています。
- 既存サイトの運用業務がメイン。更新頻度が高い。
- 更新内容の難易度自体はそこまで高くないが、1案件単位の公開スケジュールは短め。
- 新規でページを作る場合も他ページのパーツ流用が多いためデザインカンプを用意する機会は少なく、ディレクターが指示書を用意して直接コーダーに依頼することが多い。
運用業務がメインのためまた一から作成するとなると進行方法が変わる可能性がありますが、今回はサイト運用の中で学んだ制作依頼のポイントをご紹介します。ただ、新規制作の場合でも気をつけるポイントとして通ずるところもあると思います。
コーディング依頼時のモットー
おんたまがコーダーへ依頼するときに心掛けているモットーが主に2点あります。
コーダーがすぐに作業に取り掛かれるような依頼出し
制作依頼をするときに「差し替えの素材はどれ?」「ここってどういう見せ方にすればいいの?」などの疑問がコーダー側で出ないような指示書や連絡を極力目指しています。特に更新する範囲や素材の格納先など、必須項目の提供漏れはないようにして無駄な確認作業でコーダーに工数や負担をかけないように心がけています。
当たり前のことではありますが忙しい時など結構見落としてしまうこともあるので、連絡時の項目をテンプレ化して用意しておくと抜け漏れ防止につながると思います。
相談したいことは正式な依頼前に確認する
クライアントが希望している更新内容の難易度が高そうな時は正式な依頼前にコーダーに想定工数を確認するようにしています。運用更新だとスケジュールが短いことも多々あるので、そのスケジュール内で対応できるのか、できない場合スケジュール調整や代替案で実施が可能かを相談します。
相談した結果によってスケジュールや対応方法が変わるので、依頼内容は極力確定してから進行するようにしています。(状況によっては要件が確定する前の進行が必要なこともあるので、その場合も後追いで作業が追加になることを共有するようにします。)
また相談する場合でも希望要件がしっかり伝わるように、情報を整理したり疑問点があれば先にクライアントに確認しておくなどの準備をするようにしています。
コーダーへの依頼ポイント
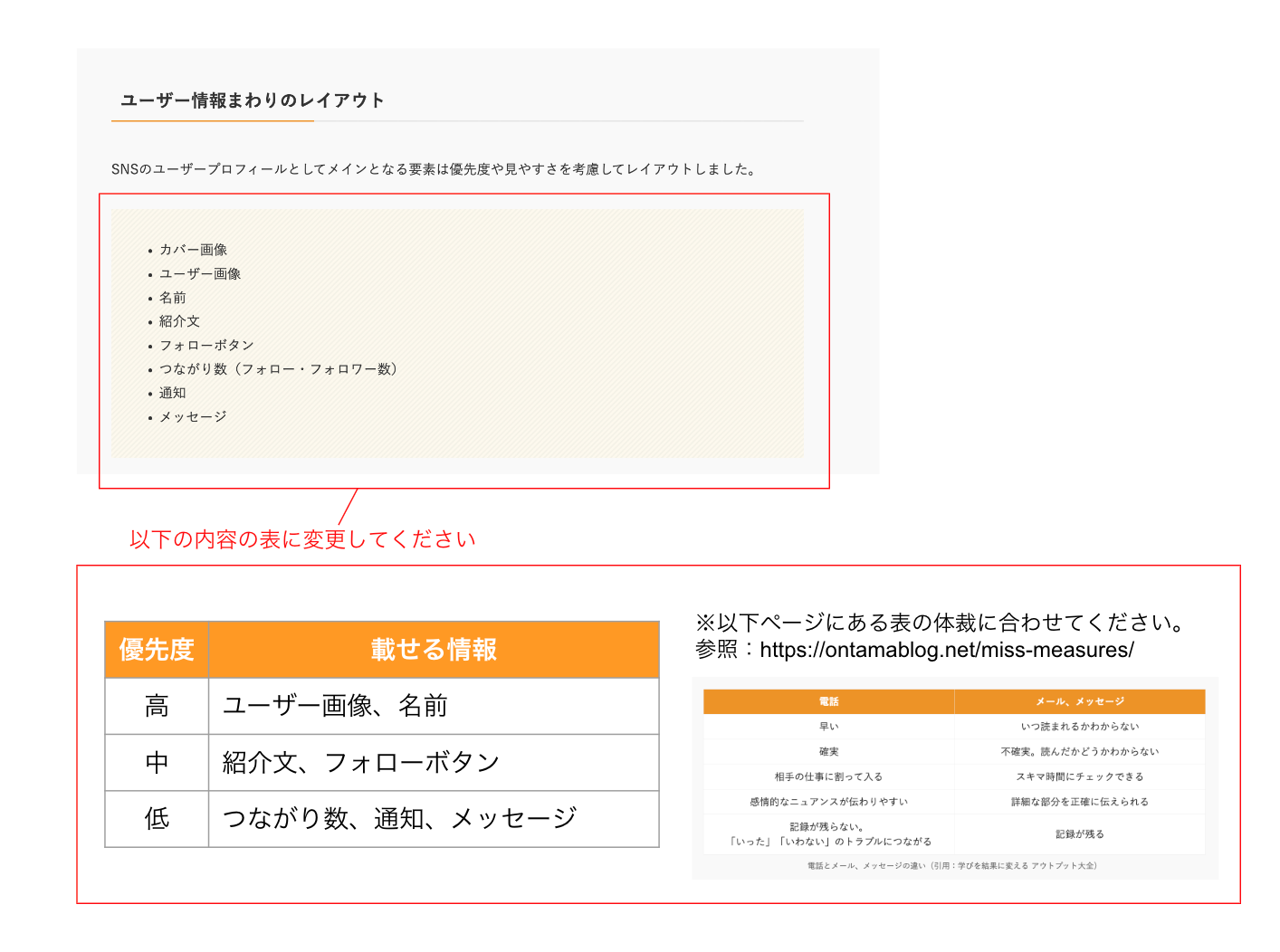
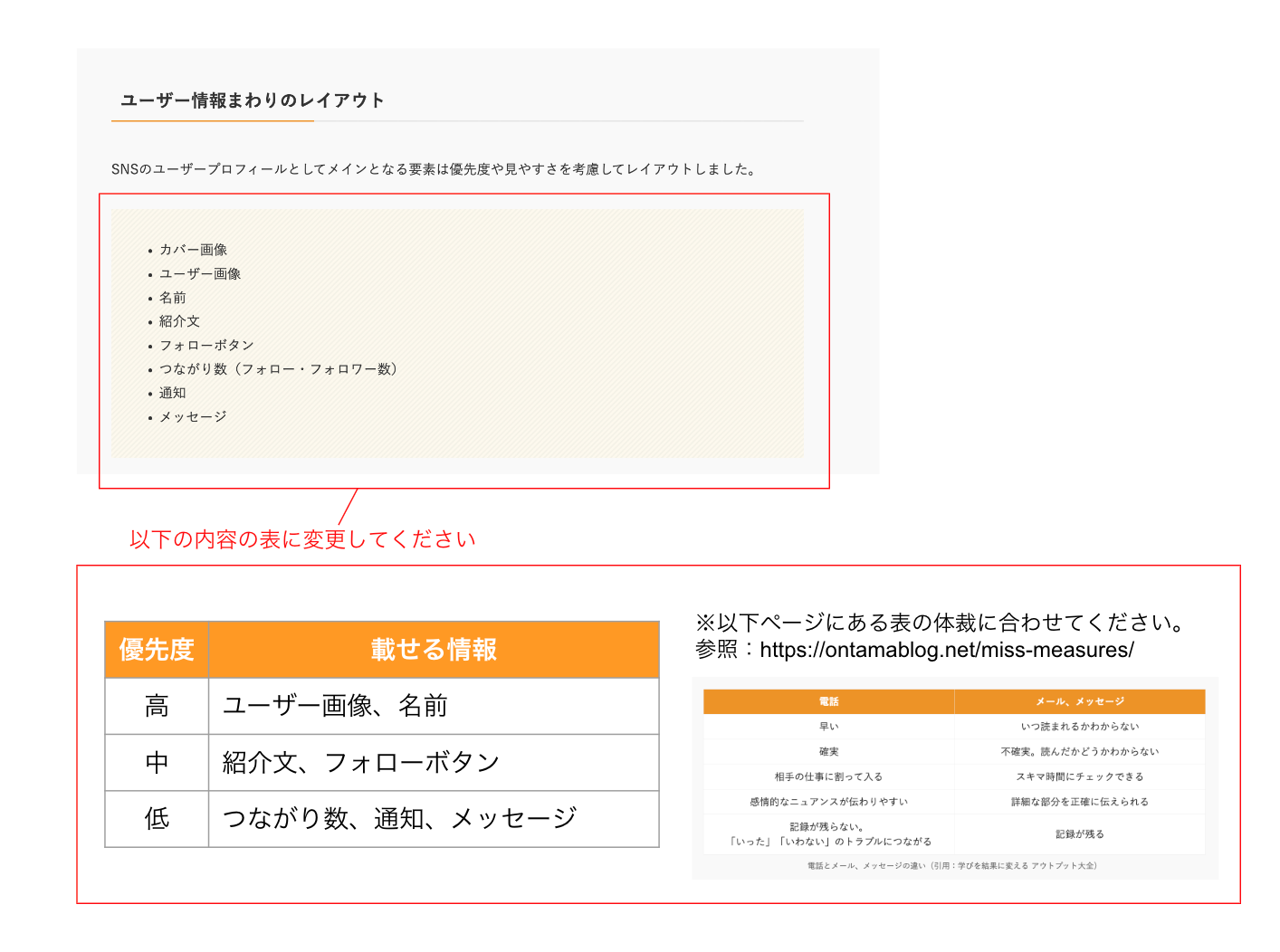
サンプルの指示書例を参考にしつつ、主に気をつけているポイントを3点挙げていきます。
1.色やサイズは数値指定をする
基本デザインカンプはなくパワーポイントなどで指示書を用意するのですが、色やサイズなどは数値指定をするようにします。


クライアントからは「赤にしてください」と色名で言われることも多いと思いますが、コーディング上ではカラーコードで色を再現することがほとんどです。そのためクライアントから具体的な色指定がない場合は、事前にどんな色味かサンプルをクライアントに提出して確認したり、ディレクター側が決めで指定してコーダーに伝えるようにします。
サイズも同様に、例えば「一回り小さく」などの要望があった際も検証ツールなどでサイズ感を事前に確認してからコーダーに数値で依頼をします。
そうすることで、コーダー側もスムーズに作業に入ることができ、また事前にクライアントに具体的なイメージを確認することで認識齟齬による修正の可能性も減らすことに繋がります。
2.参考になるページや箇所を提示する
既存更新だと同じレイアウトが他のページにあることが多いので、参照してもらいたい箇所のURLとスクリーンショットを共有するようにしています。そうすることでソースをそのまま流用してもらえるので工数の短縮につながります。


ただ、別ページからソースをコピーするとテキストの差し替え不備が発生する可能性もあるのでその点のチェックは気をつけるようにします。
また同じサイト内にない表現をしたい場合も、別サイトの類似ページなどを探して提示することでイメージがつきやすくなると思います。特にボタンのホバー表現など、動きがあるパーツの指示出しなどで参考になることが多いです。
3.CSSやjs調整の時は依頼前に対応可能か相談する
モットーの2つ目で上げたことと同様ですが、複数ページ共通で使用しているcssやjsに修正が必要な場合は、更新したいページ以外にも影響が出てしまう可能性があるため、スケジュールに合わせて対応方法を検討します。
スケジュールに余裕がある場合は、先にどのページに影響が出るか洗い出しを行うようにしています。間に合わない場合は、インラインでソースを追加してもらったり内部スタイルシートで対応してもらいます。外部スタイルシートで管理するルールの場合は後追いで影響範囲を確認した後に修正してもらうこともあります。


一見すると軽微な見た目上の変更でもcssやjsの修正はHTML修正よりも難易度が高くなるので、その点を配慮したコミュニケーションをコーダーとするように心がけています。
また、ある程度ディレクター側でもその修正がどんな作業になるか目処がつけられるようコーディングの知識を学んでおくと、コーダーとよりスムーズなコミュニケーションがとりやすくなると思います。


おわりに
以上がコーディングの制作依頼時に心がけていたり注意している主なポイントになります。
3つの依頼ポイントについてはWeb業界でクリエイティブに携わっている人からしたら当たり前な点ではありますが、Webディレクター1年目のときにディレクターの先輩やコーダーから実際に教わったりアドバイスをもらった内容になります。
Webディレクターはクライアントだけでなく作業メンバーとのコミュニケーションもプロジェクトを遂行するのにとても重要だと感じています。また、コーダーへのスムーズなやりとりを心がけることでこちらの要望を快く受けてもらいやすくなったり、相談がしやすい関係性につながると思います。










