本記事には広告やプロモーションが含まれていることがあります
【一歩あか抜け!】見た目で合わせるデザイン調整テクニック

こんにちは、おんたまです。
デザインをするとき、Adobeなどのツールソフトではサイズ、配置、色などをほぼ全て数値や機能できっちり合わせることができます。
ただ、数値頼りでデザインをするとなぜだか全体の収まりやバランスが悪く感じる…ということが起きます。これは人間の目に「錯視」が起きているからです。
今回は錯視を考慮してデザインを一歩垢抜けさせるテクニックをご紹介したいと思います。
オブジェクトの重心
オブジェクトをアートボードの天地中央(上下のちょうど真ん中)に見せたい場合、デザインソフトでは整列という機能を使うとちょうど中央に配置してくれます。
しかし、そのまま配置すると重力の影響で肉眼ではオブジェクトが少し下に配置されているように見えてしまいます。
下に重心があると上の余白に不自然さや収まりの悪さを感じます。そのため、整列で配置した後は目視で確認し少し上に調整するようにすると数値上では中央でなくとも見た目のバランスが整います。

オブジェクトのサイズ
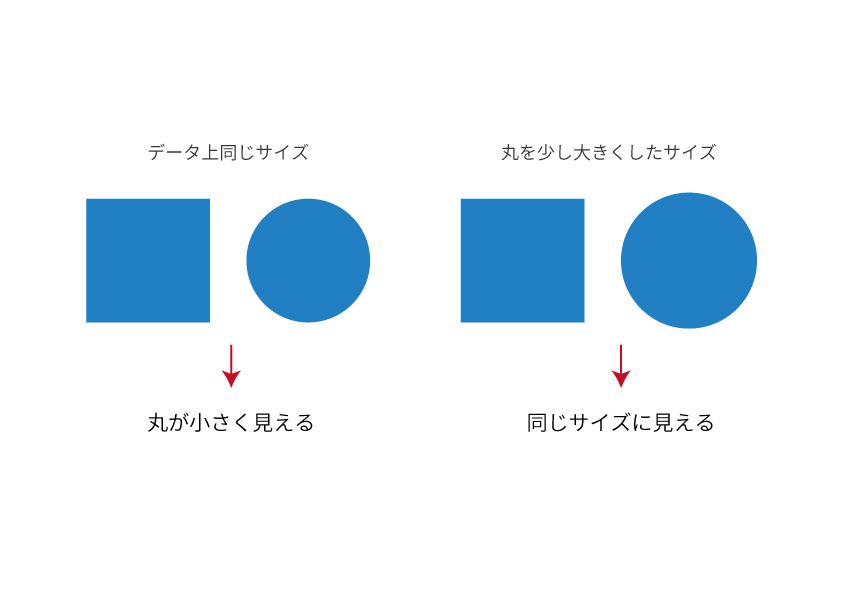
丸、三角、四角など様々な形のオブジェクトをデザインに取り入れる機会も多いと思いますが、同じ縦横サイズでも面積が違えば大きさも異なるように感じます。

こちらも重心の調整と同様に数値でサイズを揃えるのではなく、最後は目視でバランス調整をすると自然なデザインにすることができます。
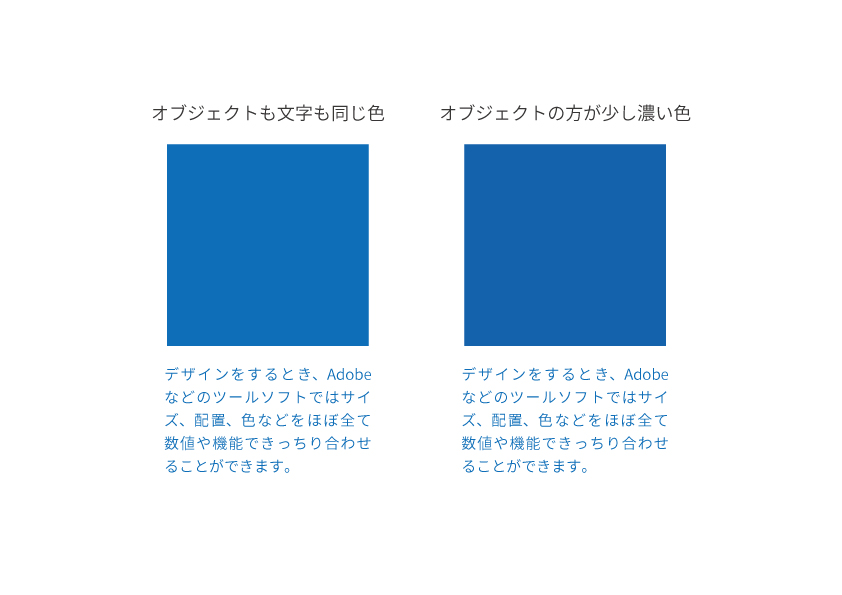
色の面積
色は面積が小さいほど暗く見え、面積が広いほど明るく見えます。ちょっとした差にはなりますが、同じように見せたい色同士は数値で合わせた後、面積に合わせて色調整すると自然に馴染むデザインになります。

まとめ
以上3つ以外にも文字間・行間など、ソフトの機能や数値で合わせるだけでなく、最後は自分の目で全体のバランスを見て調整するべき箇所が多々出てきます。
またデザインを作るときですが、レイアウトのバランス確認に集中するため、モノクロで組むことがおすすめです。
また、最初から細かい調整をしても中々進まないので、以下のような手順で極力制作をするよう心がけています。

①と②はほとんど変わらないように見えると思いますが、錯視に配慮した一手間が、受け手に違和感を感じさせずに本来受け取ってほしいメッセージや目的を届けることへ繋がっていきます。
実務では限られた時間の中で制作することがほとんどだとは思いますが、「神は細部に宿る」と言われているので、最終調整の時間も見込んで時間配分できるようにしたいですね。











