本記事には広告やプロモーションが含まれていることがあります
UI/UX未経験者が勉強を始めて1年目で読んだおすすめ本8選


こんにちは、おんたまです。
おんたまは昨年の夏頃にUI/UXに携わる仕事に関わりたいと思い始め、独学で勉強を始めました。DailyUIの実践やHCD基礎検定の受検などをやってきましたが、体系的な知識をインプットするため本も何冊か読みました。
そこで、今回はおんたまが勉強を始めて約1年で読んだUI/UX関連の本をご紹介したいと思います!
- UI/UXの領域に興味がある人、これから勉強を始める人
- 最近UI/UXに関わる仕事にジョインした人
- UI/UXについて体系的な知識も身につけたい人


UIについて学ぶ
はじめてのUIデザイン 改訂版
UIについてこれから勉強するぞ!という方の初めての1冊としてとてもおすすめです。 Kindleでしか販売がないのが難点ですが、582ページのボリュームにも関わらずなんと100円で販売されています!内容も本当に100円でいいの…?と思うレベルの充実度です。
本書はスマートフォンアプリ・WebサービスのUIデザインに焦点を当てていて、以下について学ぶことができます。
- コンポーネントの種類と役割について
- 情報設計の考え方と、可視化の方法
- 各プラットフォームの特徴
- 実務におけるUIの設計方法
- UIの検証
- UIデザインより前に考えるべきこと
UIデザインはコンポーネントの種類など聞きなれない単語も多いですが、初心者をターゲットにしていることもあり、実例写真と合わせてわかりやすく説明してくれています。
UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために
最初にご紹介した「はじめてのUIデザイン」と比べると、スマートフォンアプリに限らないデバイスごとのポイントや、人間工学に関わる知識など、さらに広い範囲でのUIデザインについて学ぶことができます。
- CHAPTER1:UIとデザイン
- CHAPTER2:環境による影響
- CHAPTER3:人間の認知特性
- CHAPTER4:構造とナビゲーション
- CHAPTER5:分かりやすさ、使いやすさ
- CHAPTER6:留意すべきこと
人がどんなUIに対して「分かりやすい」または「難しい」と感じるかも説明してくれているため、コンポーネントや機能の意味だけでなく、どんな状態のUIが一般的に良いとされるかも学ぶことができます。
縁の下のUIデザイン
赤色の使い方や、数値入力の方法、待ち時間の表現などユーザビリティを向上させるための工夫がテーマごとに紹介されています。
- 1章:色、文字、動きによる見せ方の工夫
- 2章:機能表現の工夫
- 3章:UIコンポーネントの使い方による工夫
- 4章:ユーザーの行動への配慮
- 5章:画面と画面遷移の設計
- 6章:コミュニケーションとツール
- 7章:考察、雑感
例えばよく使われるコンポーネントの一つにカードUIがあります。個々の情報を強調する特性があり不均一な情報を整理する際には見やすくなりますが、つぶやきリストなど流し見するようなコンテンツの場合、情報を区切りすぎて返って見づらくなってしまう可能性があります。
このように「〇〇の状況下の場合は〇〇の表現がおすすめ」といった使いどころのポイントや注意点を、実例を交えて説明してくれています。
この本をきっかけについ使いやすくて多用していた表現を改めて見直すことができたので、個人的にはUIデザインの基礎知識をある程度つけた上で次のステップとして読むのにおすすめです。
オブジェクト思考UIデザイン
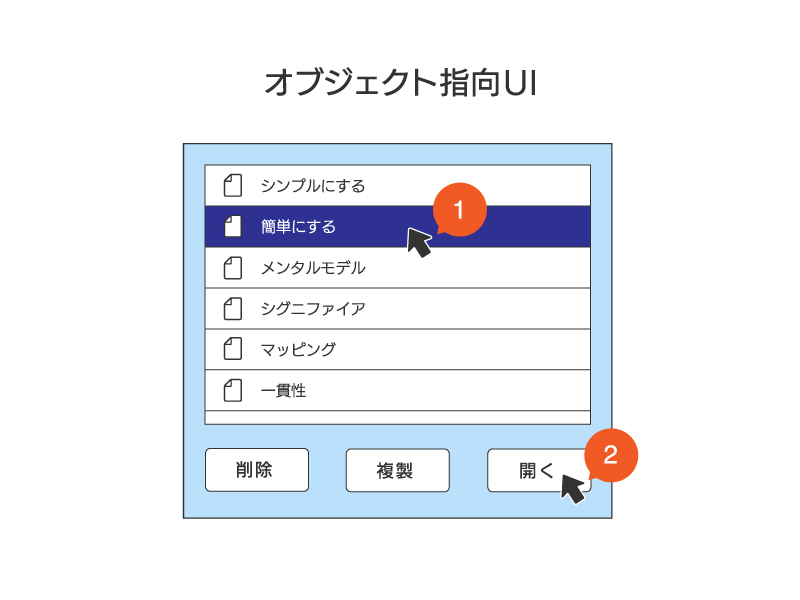
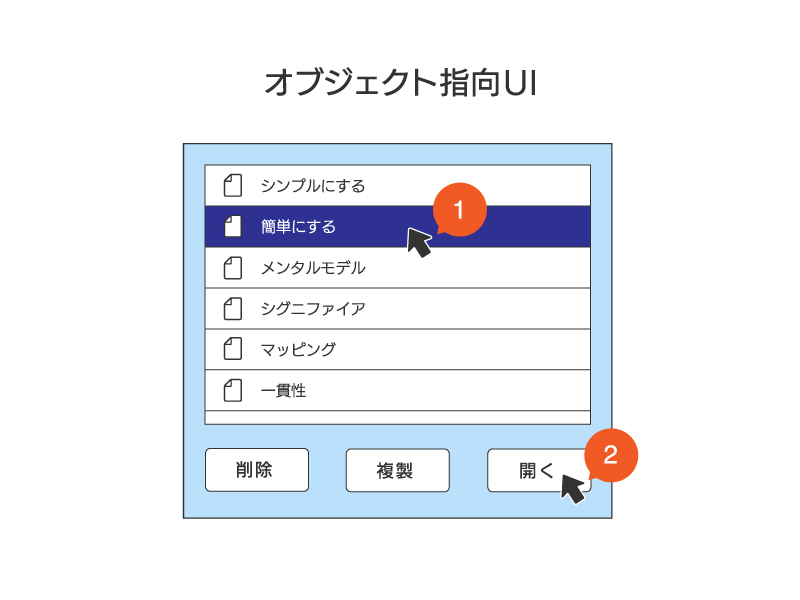
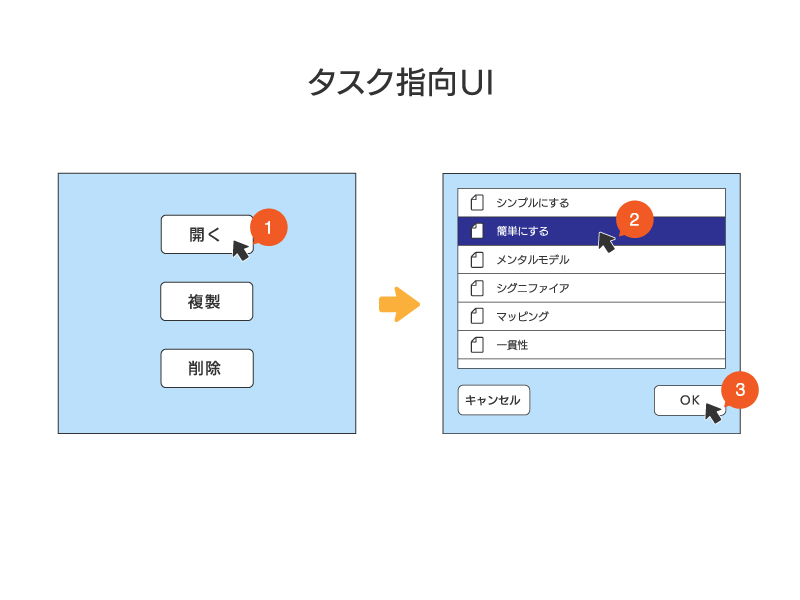
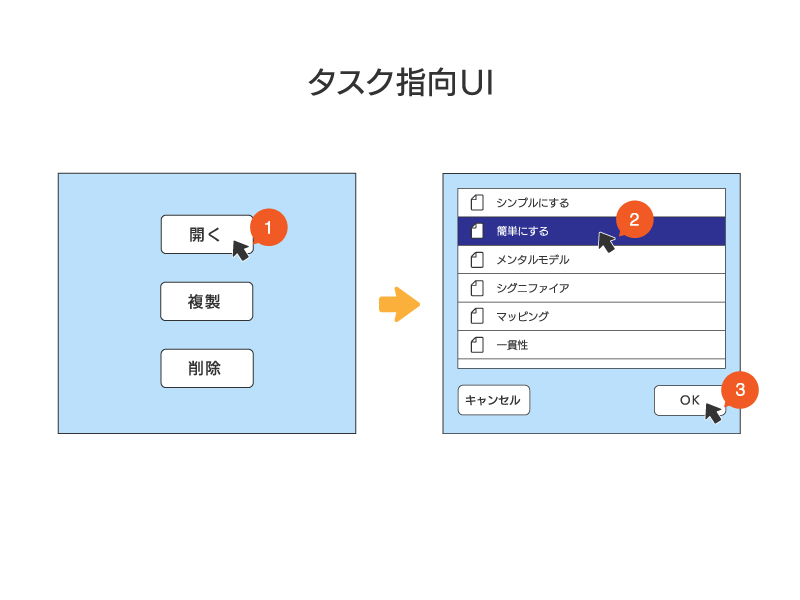
「オブジェクト指向UI」とはまずはオブジェクトを選び、次にそのオブジェクトに対するアクションを選ぶようなフローで設計されたUIのことを指します。言葉の説明だけだと分かりづらいですが、図にすると以下のようになります。




参照:オブジェクト指向UIデザイン 使いやすいソフトウェアの原理
オブジェクト指向の方がアクションを選んでから対象のオブジェクトを選ぶよりも遷移数を少なくすることができます。このようにユーザーにとって使いやすいUIの情報設計について学ぶことができます。
- 1:オブジェクト指向のUIとは何か
- 2:オブジェクト指向UIの設計プロセス
- 3:オブジェクト指向UI設計の実践
- 4:ワークアウト:基礎編
- 5:ワークアウト:応用編
- 6:オブジェクト指向UIのフィロソフィー
本書はオブジェクト指向の考え方を身につけるためのワークアウトが豊富にありますが、ある程度の基礎知識が身についていないと少し難しいかもしれません。
しかし基礎編と応用編があり種類も豊富なので、UIの知識や経験をつけていく中でレベルに合わせて徐々に取り組めると良いと思います!
UXについて学ぶ
人間中心設計入門 HCDライブラリー0巻
HCDとは「人間中心設計」の英語の略で、ユーザーにとって有効で使いやすく満足度の高いサービスを提供するための一連の活動プロセスのことをいいます。
本書ではUXに対する定義や、利用状況の確認、要求定義などプロセスの中で取り組むワークアウトの種類や特徴などを説明してくれています。「0巻」ということで入門編の内容になっており、図や表などで分かりやすくまとめられていました。
- 第1章:こんなことはありませんか?
- 第2章:HCDの事例
- 第3章:HCD(人間中心設計)
- 第4章:ユーザビリティ
- 第5章:ユーザエクスペリエンス
- 第6章:デザイン思考
- 第7章:HCDのプロセス
- 第8章:利用状況の把握
- 第9章:要求の明確化へ
- 第10章:デザイン
- 第11章:デザインの評価
- 第12章:これからのHCD
おんたまは「HCD基礎検定」という資格を受験した際に勉強の一助として購入しました。本書を読むだけでも勉強にはなりますが、資格勉強を通してより知識が身についたと感じたので、興味のある方は受験にチャレンジしてみるのも良いと思います!


はじめてのUXリサーチ
本書はUXリサーチの入門書として、UXリサーチの基本的な捉え方から手法、仕組み化などを一通り知ることができます。
- Chapter1:UXリサーチの捉え方
- Chapter2:UXリサーチの始め方
- Chapter3:UXリサーチの組み立て方
- Chapter4:UXリサーチの手法を知る
- Chapter5:UXリサーチを一緒にやる仲間の増やし方
- Chapter6:UXリサーチを活かす仕組みの作り方
- Chapter7:UXリサーチのケーススタディ
- Chapter8:UXリサーチの実践知の共有
まだUXリサーチという取り組み自体が浸透していない企業も多いと思いますが、そんな中でスモールスタートでもできる方法が前半で学べるのがよかったです。
また、手法だけでなくUXリサーチを行う仲間の増やし方から仕組み化、ノウハウの浸透などについても著者である松薗さん・草野さんの経験も交えながら紹介されています。
UXのプロセスにリサーチは欠かせないのでその部分を学ぶのに最適な1冊だと思います!
銀行とデザイン デザインを企業文化に浸透させるために
三井住友銀行のインハウスデザイナーが、初めてデザイン専門のチームを立ち上げてから今までの取り組みについてを紹介した本になります。
今までご紹介したようなUI/UXの知識やノウハウではなく、一企業の事例を通してユーザー体験に対する課題への取り組み方やプロジェクトの進め方などを学ぶことができます。
- 第1章:銀行のデザインシフト(銀行やデザインに力を入れてきた背景)
- 第2章:チームとしての始動(デザイナーが初期フェーズで取り組んできたこと)
- 第3章:デザインチームの軌跡(各プロジェクトでデザイン浸透をどう進めてきたか)
- 第4章:デザインチームの今(デザインチームが今、何を取り組んでいるのか)
- 第5章:これからのデザインチーム(これからデザイナーは何を目指すか)
誰もが知っている老舗企業の三井住友銀行がサイトリニューアルやアプリのリリースに対してどのような課題が出て取り組んできたかを知る機会となり、大変面白かったです!
またチーム内だけではなく、他の部署やベンダーとのコミュニケーションでどのようなことを心がけてきたかも紹介していて特にためになりました。
UX向上に向けた取り組みは決してひとりで完結できる業務ではないので、コミュケーションの取り方や複数のステークホルダーを巻き込んだプロジェクトの進め方を学ぶのにとても良い1冊となっています。
プロトタイピングツールについて学ぶ
これからはじめるFigma Web・UIデザイン
昨今主流なプロトタイピングツールとして浸透してきているFigmaですが、おんたまは実務ではまだ使用経験がなく無料版を勉強で使っていました。AdobeXDやIllustrator、Photoshopなどの経験を通して使い方はなんとなくわかっていたのですが、Figmaの特徴である肝心のコンポーネントやオートレイアウトがうまく活用できていませんでした…。
そこで改めてFigmaについて学ぼうと思い購入したのが本書になります!
- 第1章:準備編 Figmaの準備と基本機能
- 第2章:Figmaで実践するWebデザイン制作体験
- 第3章:応用編 3つの作例から学ぶデザイン制作のながれ
- 第4章:活用編 チームでのFigma活用とペアデザイン
Figmaの使い方だけでなく、コーポレートサイトやECサイト、アプリの作例を通してデザイン制作のフローやポイントなども学ぶことができます。
個人的に制作に携わるならAdobeソフトは使えた方が良いと思いますが、Adobeを契約していないけどデザインをしたい方はまずはFigmaの無料版で始めてみるのもありかもしれません。そういったFigmaの使い方とデザインについて両方学びたい方にもおすすめの1冊です。
またチーム内でのフィードバックやペアデザインなど協業に適した特徴がFigmaにあり、それに伴う機能やメリットについても知ることができます。
まとめ
- はじめてのUIデザイン 改訂版
- UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために
- 縁の下のUIデザイン
- オブジェクト思考UIデザイン
- 間中心設計入門 HCDライブラリー0巻
- はじめてのUXリサーチ
- 銀行とデザイン デザインを企業文化に浸透させるために
- これからはじめるFigma Web・UIデザイン
何事も実践に勝る勉強はないと思いますが、本を通して体系的に知識を見つけることで初めての実践でも比較的スムーズに進められたり、やり方を見直すきっかけになりました。UI/UXに関わらずですが、勉強になった!と感じたことは早めに実務の中で取り入れてみたり意識してみることが大切ですね。
1年目はUIデザインの基礎知識に関する本が多めだったので、今後はUXやライティング系の本も読んでいきたいです!













